我是靠谱客的博主 高挑战斗机,这篇文章主要介绍【解决】(vue3、mitt.js)mitt.emit 发送消息,但是路由跳转后, mitt.on无法在onMounted中获取数据,现在分享给大家,希望可以做个参考。
【问题】
同事在做vue3的项目时,引入了mitt.js用来进行组件通信;
mitt.js正确引入的前提下,在page1使用mitt.emit 发送消息,路由跳转到page2,但是在page2页面中的onMounted中无法使用mitt.on获取到数据,于是问我这边有没啥想法。
page1示例代码如下:
mitt.emit('showList', data)
router.push({name: 'page2'})
page2示例代码如下:
onMounted(()=>{
mitt.on('showList', (res)=>{
// 此时拿不到res
})
})
【解决】
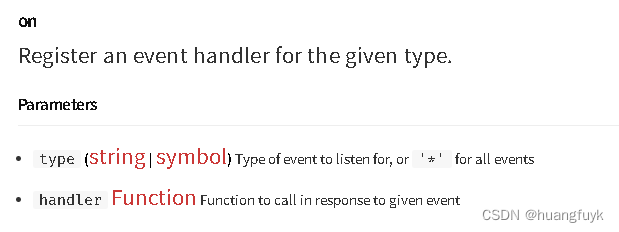
仔细看了mitt.js教程后,看到如下这样一段话:

意思是我们可以用"*"号监听到所有的事件,然后就打算试一下,page2 中改为如下示例代码:
onMounted(()=>{
let showFlag;
mitt.on('*',(index,data) => {
if(index == "showList"){
if(showFlag !== index){
showFlag = index;
console.log(data); // 在这里便可以拿到data
}else{
return // 防止打印多次
}
}else{
return // 排除其他
}
})
})
至此实现想要的效果。
最后
以上就是高挑战斗机最近收集整理的关于【解决】(vue3、mitt.js)mitt.emit 发送消息,但是路由跳转后, mitt.on无法在onMounted中获取数据的全部内容,更多相关【解决】(vue3、mitt.js)mitt.emit内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复