目录
1.eventEmitter 类
1.1 EventEmitter类的各种方法
2.eventEmitter类的各种方法详解
2.1 绑定事件(addListener 或 on)
2.2 emit方法触发事件
2.3 只绑定一次事件once
2.4 解除事件绑定
2.5 setMaxListeners 指定事件处理函数最大的事件绑定个数
2.6 getMaxListeners 获取事件处理函数最大的事件绑定个数
2.7 获取指定事件绑定的所有事件函数
3.listenerCount 获取指定事件的处理函数的个数
4. eventEmitter 类自身所拥有的事件
4.1 newListener事件
4.2 removeEmitter 事件
1.eventEmitter 类
用于实现各类事件的event模块,所有可能触发的时间对象都是一个继承了eventEmitter 类的子类的实例.
通常会直接使用 event事件模块下的 eventEmitter类
const EventEmitter = require('events').EventEmitter;
// 直接使用EventEmitter类实例
const myEmitter = new EventEmitter;1.1 EventEmitter类的各种方法
| 方法名与参数 | 描述 |
| addListener(event,listener) | 对指定事件绑定事件处理函数 |
| on(event,listener) | 对指定事件绑定事件处理函数(相比addListenrer用的更多一些) |
| once(event,listener) | 对指定事件只执行一次事件处理函数 |
| removeListener(event,listen) | 对指定事件移除事件处理函数 |
| off(event,listen) | 移除指定事件的事件处理函数(用的多一点点) |
| removeAllListens(event) | 解除指定事件的所有事件处理函数 |
| setMaxListeners(n) | 设置指定事件最多可绑定的事件处理函数 |
| listeners(event) | 获取指定事件的所有已绑定的函数 |
| emit(event,[arg1],[arg2],[...]) | 手动触发触发事件 |
2.eventEmitter类的各种方法详解
2.1 绑定事件(addListener 或 on)
addListener方法与on方法在本质上没有任何区别
addListener(event,listen) on(event,listen)接受两个参数
- 第一个参数是绑定的事件名
- 第二个参数是事件处理函数
const {EventEmitter} = require("events")
// 定义子类
class Emitter extends EventEmitter{}
// 创建实例
const emitter = new Emitter()
// 绑定事件
emitter.addListener("con", function() {
console.log("我是addListener方法")
})
emitter.on("con", function() {
console.log("我是addListener方法")
})
// 触发事件
emitter.emit('con')
// 事件可以连续触发
emitter.emit('con')
emitter.emit('con')
emitter.emit('con')执行结果:

2.2 emit方法触发事件
emit可接受个参数:
emitter.emit('play','参数1','参数2')
- 第一个参数是触发事件的事件名(必选项)
- 第二个参数及之后的参数事件处理函数所传递的实参
// 普通触发事件
emitter.emit('someEvents')
// 触发事件的时候传递参数
// 绑定事件
emitter.on("someevent", function () {
console.log(arguments) // 打印结果: [Arguments] { '0': '参数1', '1': '参数2' }
})
// 触发事件
emitter.emit('play','参数1','参数2')2.3 只绑定一次事件once
once绑定的事件只会执行一次,执行完毕之后会自动解除事件绑定
const {EventEmitter} = require("events")
// 定义子类
class Emitter extends EventEmitter{}
// 创建实例
const emitter = new Emitter()
// 绑定事件
emitter.once('play',function() {
console.log("我是play方法>_<")
})
//执行事件
emitter.emit('play');
//多次执行事件
emitter.emit('play');
emitter.emit('play');
执行结果( 多次执行事件之后依旧只执行了一次事件)

2.4 解除事件绑定
绑定事件的时候同一个事件名可以绑定多个事件
- removeListener
- offListener
- removeAllListeners
1.removeListener (event,listener)
接受两个参数:
- 第一个参数是指定的事件名
- 第二个参数是指定需要解绑的事件处理函数
removeListener()最多只会从监听器数组中移除一个监听器。 如果监听器被多次添加到指定eventName的监听器数组中,则必须多次调用removeListener()才能移除所有实例。一旦事件被触发,所有绑定到该事件的监听器都会按顺序依次调用。 这意味着,在事件触发之后、且最后一个监听器执行完成之前,
removeListener()或removeAllListeners()不会从emit()中移除它们。
//绑定事件
emitter.on("play",foo1);
emitter.on("play",foo2);
emitter.on("play",foo3);
function foo1() {
console.log('我是foo1');
}
function foo2() {
console.log('我是foo2');
}
function foo3() {
console.log('我是foo3');
}
//触发事件
setInterval(()=> {
emitter.emit('play');
},1000)
//设置3s之后解绑foo2
setInterval(()=> {
emitter.removeListener("play",foo2);
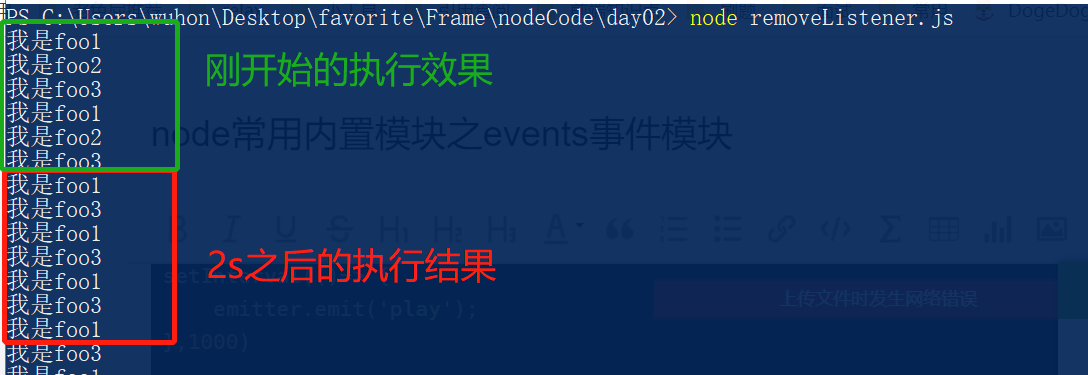
},3000);执行的效果如下:

在powerShell中可以通过"ctrl + c" 课停止事件的执行
2. off方法 解除指定事件的事件函数
与removeListener方法相似,同样接受两个参数
与removeListener方法没有本质上的区别,只是方法名不同
emitter.off("play",foo2);3. removeAllLIsteners 解除指定事件名下绑定的所有事件处理函数
接受一个参数为:指定的事件名
5s之后解除所有已经绑定的事件函数
setInterval(()=> {
emitter.removeAllListeners("play");
},5000);
如果removeAllListeners 方法不传参数则表示解绑所有的事件名下的所有的事件处理函数
2.5 setMaxListeners 指定事件处理函数最大的事件绑定个数
默认情况下,如果为特定事件添加了超过
10个监听器,则EventEmitter会打印一个警告。 这有助于发现内存泄露。 但是,并不是所有的事件都要限制10个监听器。emitter.setMaxListeners()方法可以为指定的EventEmitter实例修改限制。 值设为Infinity(或0)表示不限制监听器的数量。
默认情况下同一个事件名最多可以绑定10个事件处理函数, 也可以通过setMaxListeners 修改最多绑定个
// 设置最大事件处理函数绑定个数
emitter.setMaxListeners(12)值得注意的是:
- 如果同一个事件名绑定了超过10个事件处理函数, 会有提示, 程序会依然执行
- 如果设置事件最大处理函数个数大于等于绑定事件个数就不会有提示报错
2.6 getMaxListeners 获取事件处理函数最大的事件绑定个数
console.log(emitter.getMaxListeners());打印的结果为我之前设置的12

2.7 获取指定事件绑定的所有事件函数
console.log(emitter.listeners('play'));打印的结果是一个数组

3.listenerCount 获取指定事件的处理函数的个数
该方法接受两个参数
- 第一个参数是绑定事件的实例对象
- 第二个参数是绑定的事件名
const myEmitter = new MyEmitter();
myEmitter.on('event', () => {});
myEmitter.on('event', () => {});
console.log(EventEmitter.listenerCount(myEmitter, 'event'));
// Prints: 24. eventEmitter 类自身所拥有的事件
4.1 newListener事件
所有继承EventEmitter类的子类实例对象绑定事件处理函数时都会触发newListener事件 .
EventEmitter 实例在新的监听器被添加到其内部监听器数组之前,会触发自身的 'newListener' 事件。
为 'newListener' 事件注册的监听器将传递事件名称和对要添加的监听器的引用。
在添加监听器之前触发事件的事实具有微妙但重要的副作用:在
'newListener'回调中注册到相同name的任何其他监听器将插入到正在添加的监听器之前。
const {EventEmitter} = require("events");
// 定义子类
class emitter extends EventEmitter{};
// 创建实例
const myEmitter = new emitter();
// 只处理一次,避免无限循环。
myEmitter.once('newListener', (event, listener) => {
if (event === 'event') {
// 在前面插入一个新的监听器。
myEmitter.on('event', () => {
console.log('B');
});
}
});
myEmitter.on('event', () => {
console.log('A');
});
myEmitter.emit('event');
// 打印:
// B
// A4.2 removeEmitter 事件
当对继承EventEmitter 类子类实例对象取消事件处理函数时,会触发removeListener事件
removeListener 事件在 listener 被移除之后触发.
接受两个参数:
第一个参数是指定的事件名
第二个参数是需要解绑的事件函数
// 绑定事件
emitter.on("someevent", fn1)
emitter.on("someevent", fn2)
emitter.on("newevent", fn2)
// 事件处理函数
function fn1() {
console.log("someevent fn1")
}
function fn2() {
console.log("someevent fn2")
}
emitter.removeListener("someevent", fn1) // 每次取消事件绑定都会执行removeListener事件
在我的文章中只是简单的介绍了一些比较常用的事件,还有很多没有提及,如果大家想更深入的学习,就去node的官网阅读文档哦>_<
最后
以上就是凶狠水池最近收集整理的关于node常用内置模块之events事件模块1.eventEmitter 类2.eventEmitter类的各种方法详解3.listenerCount 获取指定事件的处理函数的个数4. eventEmitter 类自身所拥有的事件的全部内容,更多相关node常用内置模块之events事件模块1.eventEmitter内容请搜索靠谱客的其他文章。








发表评论 取消回复