哪吒人生信条:如果你所学的东西 处于喜欢 才会有强大的动力支撑。
把你的前端拿捏得死死的,每天学习得爽爽的,关注这个不一样的程序员,如果你所学的东西 处于喜欢 才会有强大的动力支撑。
感谢不负每一份热爱前端的程序员,不论前端技能有多奇葩,欢迎关注加我入群vx:xiaoda0423
前言
希望可以通过这篇文章,能够给你得到帮助。(感谢一键三连)

1.css3有哪些新特性
圆角border-radius,阴影box-shadow,对文字加特效text-shadow,线性渐变gradient,变化transform,伪元素::selection,媒体查询,多栏布局,图片边框border-image。
p:first-of-type,选择属于其父元素的首个<p>元素的每个<p>元素p:last-of-type,选择属于其父元素的最后一个<p>元素的每个<p>元素p:only-of-type,选择属于其父元素的唯一<p>元素的每个<p>元素p:only-child,选择属于其父元素的唯一子元素的每个<p>元素p:nth-child(2),选择属于其父元素的第二个子元素的每个<p>元素:enabled:disabled,控制表单控件的禁用状态:checked,单选框或复选框被选中
2.first-child与first-of-type的区别是
first-child匹配的是父元素的第一个子元素,可以说是结构上的第一个子元素first-of-type匹配的是该类型的第一个元素,类型就是指冒号前面匹配到的元素。(只要是该类型的元素第一个即可,不限制是第一子元素)
<div>
<p></p>
<span></span>
</div>
p:first-child匹配到p元素,因为p元素是div的第一个子元素span:first-child匹配不到span元素,因为span是div的第二个子元素p:first-of-type匹配到p元素,因为p是div所有为p的子元素中的第一个span:first-of-type匹配到span元素,因为span是div所有未span的子元素中的第一个。
3.解决使用transform:translate属性时会出现闪烁现象
-webkit-backface-visibility: hidden; // 隐藏转换的元素的背面
-webkit-transform-style: preserve-3d; // 使被转换的元素的子元素保留其3d转换
-webkit-transform: translated3d(0,0,0); // 开启gpu硬件加速模式,使用gpu代替cpu渲染动画
4.如何使用@keyframes使div元素移动200像素
div {
widht:100px;
height:100px;
background: red;
animation: move 3s;
}
@keyframes move{
from{
margin-left: 0px;
}
to{
margin-left: 100px;
}
}
5.如何实现文本换行
使用word-wrap属性:normal只在允许的断字点换行;break-word在长单词或url地址内部进行换行。
6.超出文本省略
使用text-overflow:ellopsis:文本溢出时,为了不显示省略标记...,通过clip直接将溢出的部分裁剪掉。
7.css3动画如何在动作结束时保持状态不变
使用animation-fill-mode,值为none,表示不改变默认行为;值为forwards,当动画完成后,保持最后一个属性值;backwards,在animation-delay所指定的一段时间内,在动画显示之前,应用开始属性值;both,向前和向后填充模式都可以应用。
css3动画的优点:在性能上会稍微好一些,浏览器会对css3的动画做一些优化,代码相对简单;css3动画的缺点:在动画控制上不够灵活,兼容性不好,部分动画功能无法实现。
8.实现某div元素以每秒50px的速度左移100px
$('div'),animate({'left': 100}, 2000);
div {
transition: all 2s linear;
}
div.style.left = {div.offsetLeft+100)+'px';
9.说说box-sizing属性
box-sizing属性用来控制元素盒模型的解析模式,默认是content-box
content-box让元素维持w3c的标准盒模型,元素的宽度/高度由border+padding+content的宽度/高度决定,设置width/height属性指的是指定content部分的宽度/高度。
border-box让元素维持ie传统盒模型,设置width/height属性指的是指定border+padding+content的宽度/高度。标准浏览器下,按照w3c规范解析盒模型,一旦修改了元素的边框或内距,就会影响元素的盒子尺寸,就不得不重新计算元素的盒子尺寸,从而影响整个页面的布局。
content-box盒模型:
布局所占宽度:
width=width + padding-left + paddiing-right + border-left + border-right
布局所占高度:
Height = height + padding-top + padding-bottom + border-top + border-bottom
padding-box盒模型:
布局所占宽度:
width = widht(包含padding-left + padding-right) + border-top + border-bottom
布局所占高度:
Height = height(包含padding-top + padding-bottom) + border-top + border-bottom
border-box盒模型:
布局所占宽度:
width = widht(包含padding-left + padding-right + border-left + border-right)
布局所占高度:
height = height(包含padding-top + padding-bottom + border-top + border-bottom)
10.如何实现把文本分隔为4列并使两列之间间隔30像素
div {
-moz-column-count: 3;
-webkit-column-count: 3;
column-count: 3;
-moz-column-gap: 40px;
-webkit-column-gap: 40px;
column-gap: 40px;
width: 600px;
}
11.background-clip和background-orgin的区别
background-clip规定背景,背景颜色和背景图片的绘制区域。
它有三个属性:
1. border-box表示背景从边框开始绘制
2. padding-box表示背景在边框内部绘制
3. content-box表示背景从内容部分绘制
background-origin规定背景图片的定位区域
它有三个属性:border-box,padding-box,content-box(它只能对背景做样式上的操作)
12.css3中transition属性值以及含义是
transition属性是一个简写属性:
transition-property哪个属性需要实现过渡transition-duration完成过渡效果需要多少秒/毫秒transition-timing-function速度效果的运动曲线,如linear,ease-in,ease,ease-out,ease-in-out,cube-beziertransition-delay规定过渡开始前的延迟时间
13.当元素不面向屏幕时其可见性如何定义
backface-visibility: visible | hidden
14.如何实现css3倒影
-webkit-box-reflect设置方向,距离。方向可以设置为below,above,left,right。
.demo {
height: 100px;
widht: 100px;
background: url(logo.png);
-webkit-box-reflect: below 10px;
}
15.css3实现背景颜色线性渐变
div{
background: -webkit-linear-gradient(left,red,green 50%, blue)
}
16.为盒子添加蒙版
.demo {
height: 100px;
width: 100px;
-webkit-mask-image: url(shadow.png);
-webkit-mask-position: 50% 50%;
-webkit-mask-repeat: no-repeat;
}
17.animation属性值有哪些
animation-name就是动画名称;animation-duration就是动画持续时间;animation-play-state是播放状态(running表示播放,paused表示暂停),可以用来控制动画暂停;animation-delay就是动画延迟时间;animation-timing-function就是动画运动形式,animation-iteration-count就是重复次数;animation-direction就是播放前重置。
18.rem的原理是什么
在做响应式布局时,通过调整html的字体大小,页面上所有使用rem单位的元素都会做相应的调整。
19.如何设置css3文本阴影
h1 {text-shadow: 水平阴影,垂直阴影,模糊距离,阴影颜色}
20.如何把元素从左侧移动50像素,从顶端移动100像素
div{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px);
-webkit-transform: translate(50px,100px);
-o-transform: translate(50px,100px);
-moz-transform: translate(50px,100px);
}
21.如何把一个元素旋转30°
div{
transform:rotate(30deg);
-ms-transform: rotate(30deg); //ie9
-webkit-transform: rotate(30deg); //safari,chrome
-o-transform: rotate(30deg); // opera
-moz-transform: rotate(30deg); // firebox
}
22.利用css3制作淡入淡出的动画效果
@-webkit-keyframes daIn{
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@-webkit-keyframes daOut {
from{
opacity: 1;
}
to{
opacity: 0;
}
}
div {
-webkit-animation-name: daIn; // 动画名称
-webkit-animation-duration: 3s; // 动画持续时间
-webkit-animation-iteration-count: 1; // 动画次数
-webkit-animation-delay: 0s; // 延迟时间
}
23.在使用Bootstrap的同时使用地图api,可能会造成Bootstrap与地图冲突,地图显示不出来,如何解决
主要是在使用Bootstrap的变体zui.css的时候出现的,首先,打开浏览器的开发者工具,查看控制台有无错误,如没有,查看网络中的资源,并确认与地图相关的图片资源有无加载,若加载了,将地图调用的代码从项目中独立出来,看能否正常显示,若能显示,在项目中,使用二分法一半一半地删除引用的JavaScript,css代码,看这些JavaScript或css代码是否对地图api造成了影响,把问题锁定在zui.css中,然后,在elements里核对地图div下面的一些css。
24.jquery中的deferred的功能
- 实现链式操作
- 指定同一操作的多个回调函数
- 为多个操作指定回调函数
- 提供普通操作的回调函数接口
25.什么是deferred对象
开发网站过程中,会遇到某些耗时很长的javascript操作,有异步操作,如ajax读取服务器数据,有同步操作,如遍历一个大型数组,它们都不能立即得到结果。
可以为它们指定回调函数callback,就是事先规定,一旦运行结束,调用那些函数,但是,在回调函数方面,jquery的功能非常弱,为了改变这一点,jquery开发设计了deferred对象。
26.jquery和jquery ui的区别
jquery是一个javascript库,主要提供选择器,属性修改和事件绑定等功能。jquery ui则是在jquery的基础上对jquery的扩展,是jquery的插件。jquery ui提供了一些常用的界面元素,如对话框,拖动行为,改变大小行为等。
27.如何用原生JavaScript实现jquery的ready方法
$(document).ready()在dom绘制完毕后就执行,而不必等到页面加载完毕。
// 实现ready方法
var DOMReady = (function() {
// 回调函数队列
var fnList = [];
// 页面是否已经绘制完成
var ready = false;
var fnEvent = null;
// 事件回调函数
function handler(e) {
// 确保事件回调函数只执行一次
if(ready){
return;
}
// 如果发生了`onreadystatechange事件,但是状态不是complete,说明dom没有绘制完成
if(e.type==='onreadystatechange' && document.readyState !== 'complete') {
return;
}
// 运行所有回调函数,为了防止运动时候注册更多的事件回调函数,每次都要重新判断fnList的长度
for(var i = 0; i<fnList.length; i++){
// 在document作用域下执行回调函数,并传递事件对象
fnList[i].call(document,e)
}
// 执行完毕,切换ready状态
ready = true;
// 移除所有回调函数
fnList = null;
fnEvent = e;
}
// 注册事件
// 能力检查
if(document.addEventListener){
document.addEventListener('DOMContentLoaded',handler,false)
document.addEventListener('readystatechange',handler,false)
window.addEventListener('load',handler,false);
}else if(document.attachEvent){
document.attachEvent('onreadystatechange', handler);
window.attachEvent('onload', handler)
}
// 返回真正的DOMReady方法
return function(fn) {
if(ready) {
fn.call(document,fnEvent)
}else {
fnList.push(fn)
}
}
})()
// 测试
// 订阅load事件
window.onload = function() {
console.log('load')
}
// 订阅ready事件
DOMReady(function(){
console.log('ready')
})
28.jquery中的attr和prop区别
对于html元素本身就带有的固定属性,在处理时,使用prop方法;对于html元素自定义的dom属性时,在处理时,使用attr方法。
29.$.map()和$.each()区别
$.map()方法用来遍历操作数组和对象,返回的是一个新的数组; $.map()方法适用于将数组或对象的每个项目映射到一个新数组中。
$.each()用于遍历jquery对象,返回的是原来的数组,并不会返回一个新数组。
30. jquery中如何将一个jquery对象转化为dom对象
jquery对象是一个数据对象, 可以用[index]的方法来得到相应的dom对象
var $v = $('#v'); // jquery对象
console.log($v[0]); // dom对象
使用get(index)方法:
var $v = $("#v");
console.log($v.get(0)); // dom对象
31.jquery中监听事件有几种方式
4中事件监听方式:bind(),live(),delegate(),on();解除事件对应的4种:unbind(),die(),undelegate(),off()。
32.jquery中个get和eq区别
get()取得其中一个匹配的元素,num表示取得第几个匹配的元素,get()多针对集合元素,返回的是dom对象组成的数组eq()获取第n个元素,下标都从0开始,返回的是一个jquery对象。
33.jquery中的事件冒泡,怎么执行,如何停止冒泡事件
事件冒泡从里面往外面开始传递。在jquery中stopPropagation()方法用于停止冒泡,兼容所有浏览器
34.jquery中的hover和toggle区别
hover()和toggle()都是jquery中的两个合成事件。
hover()方法用于模拟光标悬停事件toggle()方法用于连续交替单击事件
35. 你使用过哪些数据格式
html格式,json格式,xml格式:html片段提供外部数据,一般来说是最简单的;如果数据需要复用,那么在性能和文件大小方面具有优势的是json;当远程应用程序未知时,xml能为数据的操作性提供最可靠的保证。
36.选择器中id,class有什么区别
id,在网页中每个id名称只能有一次,class可以重复使用
37.为了将单选按钮组的第二个选框设置为选中状态,如何设置
$('input[name=items]').get(1).checked = true
38.$.getScript()方法和$.getJson()方法有什么区别
$.getScript()方法可以直接加载javascript文件,并且不需要对javascript文件进行处理,javascript文件会自动执行。$.getJson()是用于加载json文件的,用法和$.getScript()一样。
39.jquery或zepto源码有哪些地方觉得不错
jquery源码封装在一个匿名函数的自执行环境中,有助于防止变量的全局污染。
通过传入window对象参数,可以使window对象作为局部变量使用。
好处是当jquery访问window对象的时候,就不用将作用域链退回到顶层作用域了,从而可以更快地访问window对象,同样,传入undefined参数,可以降低undefined被重定义的风险。
(function (window, undefined) {
window.jQuery = window.$ = jQuery
})(window);
jquery将一些原型属性和方法封装在了jQuery.prototype中,为了方便对jQuery.prototype的访问,将jQuery.prototype赋值给jQuery.fn。一些数组或对象的方法经常能使用到,jQuery将其保存为局部变量以提高访问速度。jQuery实现的链式调用可以节约代码,所返回的都是同一个对象,可以提高开发效率。
40.jQuery中的美元符号
$(document).ready(function(){
//...
});
jQuery(document).ready(function(){
//...
});
41.onload()函数和ready()函数的区别
- 可以在页面中使用多个
ready(),但只能使用一次onload() ready()函数在页面dom元素加载完以后就会调用,而onload()函数则要在所有的关联资源加载完毕后才会调用,要晚于ready()函数。
42.jQuery中有哪几种常见的选择器
基本选择器;层次选择器;过滤选择器;属性选择器;子元素选择器;表单选择器;内容选择器;可见选择器
43.使用jQuery将页面上所有元素边框设置为2px宽的虚线
<script language="javascript" type="text/javascript">
$("*").css("border", "2px dotted red");
</script>
44.使用jQuery实现单击按钮时弹出一个对话框
<button class="btn">打开弹框</button>
jQuery:
<script type="text/javascript">
$(function(){
$('.btn').click(function(){
alert('success')
})
})
</script>
45.如何使用jquery编码和解码url
编码时使用encodeURIComponent(url),解码时使用decodeURIComponent(url)
46.jquery中的delegate()函数有什么作用
delegate()是jquery中事件委托的语义化方法,会在以下两种情况中使用到。
如果有一个父元素,需要给其下的子元素添加事件,这时可以使用delegate()了。
$("ul").delegate("li", "click", function(){
$(this).hide();
});
当元素在当前页面中不可用时,使用delegate()
47.如何禁用浏览器的前进和后退按钮
<script type="text/javascript" language="javascript">
$(document).ready(function() {
//前进
window.history.forward();
//后退
window.history.back();
});
</script>
48.网页上有5个<div>元素,如何使用jquery来选择它们
可以使用标签选择器来选择所有的div元素,$("div")会返回一个包含5个div标签的jQuery对象。
49.如何在单击一个按钮时使用jQuery隐藏一副图片
$('.demo-img').click(function() {
$('.img').hide();
});
50. $(document).ready()是什么函数
ready()函数用于在文档进入ready状态时执行代码。当dom完全加载时,jquery允许你执行代码,使用$(document).ready()最大的好处在于它适用于所有浏览器,jQuery有助于解决跨浏览器兼容性问题。
51.如何找到所有多选下拉框内的选中项
可以用jquery选择器获取所有满足multiple=true的<select>标签的选中项。
$('[multiple] :selected')
52.如何获取页面中所有多(复)选框内选中选项的内容
$('[multiple] :selected').each(function(index, dom){
alert($(dom).text()) // text()方法返回选项的文本
})
53.$(this)和this关键字在jquery中的不同
$(this)返回一个jQuery对象,可以对它调用多个jQuery方法,比如用text()获取文本,用on()绑定事件等。而this代表当前元素,表示上下文中的当前dom元素。
54.提取链接的href
$('a').each(function(){
alert($(this).attr('href'));
});
55.能用jquery代码选择所有在段落内部的超链接吗
来选择所有嵌套在段落p标签内部的超链接a:
$('p a')
56.jquery中的detach()和remove()方法的区别
detach()和remove()方法都可以移除一个dom元素:
remove()将元素自身移除的同时,也会移除元素内部的一切,包括绑定的事件以及与该元素相关的jquery数据detach()虽然可以将元素自身移除,但是它不会删除数据和绑定事件
57.如何利用jquery,来向一个元素添加或移除css类
用addClass()和removeClass()方法动态地改变元素的class
58.使用cdn加载jquery库的主要优势是什么
- 可以节省服务器带宽
- 可以更快地下载
jquery文件 - 如果浏览器已经从同一个
cdn上下载了jquery文件,再次打开页面时,不会再次下载
59.jQuery.ajax()和jQuery.get()方法之间的区别
ajax()方法更强大,可配置性更强,可以指定等待多久,以及如何处理错误get()方法只是ajax()方法中get请求的简化方法
60.要是在一个jQuery事件处理程序里返回了false会怎么样
这将会阻止事件向上冒泡以及默认行为。
61.document.getElementbyId("myId")和$("#myId")哪个更高效
第一个,因为它使用原生方法;而二是jQuery封装的方法,要处理其外部的判断逻辑
62.jQuery中的方法链是,使用的好处
方法链就是执行完的方法返回的结果是当前jQuery的实例化对象,可以继续调用另一个方法。
63.如何用jquery将一个html元素添加到dom树中
appendTo()方法,将一个html元素添加到dom树中,使用它可以在指定的dom元素末尾添加一个现存的元素或者一个新的html元素。
append,appendTo,prepend,prependTo,after,insertAfter,before,insertBefore
64.你是如何使用jquery中的ajax的
使用load(),$.get(),$.post(),如果需要设定beforeSend提交前回调函数,error失败后处理,success成功后处理以及complete请求完成后处理回调函数等,要使用$.ajax()
65.页面导入样式时,使用link和@import有什么区别?
区别:
link是HTML标签,@import是css提供的。link引入的样式页面加载时同时加载,@import引入的样式需等页面加载完成后再加载。link没有兼容性问题,@import不兼容ie5以下。link可以通过js操作DOM动态引入样式表改变样式,而@import不可以。
66.HTML全局属性(global attribute)有哪些(包含H5)?
全局属性:用于任何HTML5元素的属性
accesskey:设置快捷键
class:为元素设置类标识
contenteditable:指定元素内容是否可编辑
contextmenu:自定义鼠标右键弹出上下文菜单内容(仅firefox支持)
data-*:为元素增加自定义属性
dir:设置元素文本方向(默认ltr;rtl)
draggable:设置元素是否可拖拽
dropzone:设置元素拖放类型(copy|move|link,H5新属性,主流均不支持)
hidden:规定元素仍未或不在相关
id:元素id,文档内唯一
lang:元素内容的语言
spellcheck:是否启动拼写和语法检查
style:行内css样式
tabindex:设置元素可以获得焦点,通过tab导航
title:规定元素有关的额外信息
translate:元素和子孙节点内容是否需要本地化(均不支持)
67.写一个方法去掉字符串中的空格
var str = '
abc d e f
g ';
function trim(str) {
var reg = /s+/g;
if (typeof str === 'string') {
var trimStr = str.replace(reg,'');
}
console.log(trimStr)
}
trim(str)
68.CSS3有哪些新增的特性?
边框(borders):
border-radius 圆角
box-shadow 盒阴影
border-image 边框图像
背景:
background-size 背景图片的尺寸
background_origin 背景图片的定位区域
background-clip 背景图片的绘制区域
渐变:
linear-gradient 线性渐变
radial-gradient 径向渐变
文本效果;
word-break
word-wrap
text-overflow
text-shadow
text-wrap
text-outline
text-justify
转换:
2D转换属性
transform
transform-origin
2D转换方法
translate(x,y)
translateX(n)
translateY(n)
rotate(angle)
scale(n)
scaleX(n)
scaleY(n)
rotate(angle)
matrix(n,n,n,n,n,n)
3D转换:
3D转换属性
transform
transform-origin
transform-style
3D转换方法
translate3d(x,y,z)
translateX(x)
translateY(y)
translateZ(z)
scale3d(x,y,z)
scaleX(x)
scaleY(y)
scaleZ(z)
rotate3d(x,y,z,angle)
rotateX(x)
rotateY(y)
rotateZ(z)
perspective(n)
过渡
transition
动画
@Keyframes规则
animation
弹性盒子(flexbox)
多媒体查询@media
69.用递归算法实现,数组长度为5且元素的随机数在2-32间不重复的值
var arr = new Array(5);
var num = randomNumber();
var i = 0;
randomArr(arr,num);
function randomArr(arr,num) {
if (arr.indexOf(num)< 0){
arr[i] = num;
i++;
} else {
num = randomNumber();
}
if (i>=arr.length){
console.log(arr);
return;
}else{
randomArr(arr,num)
}
}
function randomNumber() {
return Math.floor(Math.random()*31 + 2)
}
70.写一个加密字符串的方法
仅支持浏览器端:
function encode (str) {
return btoa(encodeURIComponent(str));
}
function decode (str) {
return decodeURIComponent(atob(str));
}
71.浏览器内多个标签页之间的通信方式有哪些?

1.WebSocket (可跨域)
2.postMessage(可跨域)
3.SharedWorker
4.Server-Sent Events
5.localStorage
6.BroadcastChannel IE不支持
7.Cookies
72.简述下你理解的优雅降级和渐进增强
优雅降级,先做好一个完善的具备完整体验的版本,再向下做兼容。
渐进增强,先做好一个可以基本正常使用的版本,再慢慢丰富体验和内容。
73.viewport常见设置都有哪些?
width 设置 layout viewport 的宽度,为一个正整数,或字符串"width-device"
initial-scale 设置页面的初始缩放值,为一个数字,可以带小数
minimum-scale 允许用户的最小缩放值,为一个数字,可以带小数
maximum-scale 允许用户的最大缩放值,为一个数字,可以带小数
height 设置 layout viewport 的高度,这个属性对我们并不重要,很少使用
user-scalable 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes 代表允许
viewport 是在 meta 标签内进行控制。
// width=device-width, initial-scale=1.0 是为了兼容不同浏览器
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"
/>
74.对比下px、em、rem有什么不同?
默认情况下: 1em = 10px; 1rem = 16px
px是css中的逻辑像素,和移动端的物理像素之间会有一个比值dpr
em是指相对于父元素的大小
rem中的r就是root,也就是相对于root元素的大小(html标签)
75.简要描述下什么是回调函数并写一个例子出来
dom.addEventerlisten('click',function(){
// do something
})
76.你对标签语义化的理解是什么?
见名知意,方便多人认识,且命名统一,简洁,易于重构代码
77.在页面上隐藏元素的方法有哪些?
display: none
opacity: 0
visibility: hidden
z-index: -9999999999999
transform: scale(0)
margin-left: -100%
position: relative; left: -100%
width: 0; height: 0;
78.去除字符串中最后一个指定的字符
function trim(str) { if(typeof str === 'string'){ var trimStr = str.substring(0,str.length-1) } return trimStr; }
79.HTML5的文件离线储存怎么使用,工作原理是什么?
localstorge 利用浏览器的本地存储可以缓存信息 ,在创建数据的时候引入创建好的数据
//增加
localStorage.setItem('myCat', 'Tom');
//获取
let cat = localStorage.getItem('myCat');
//删除所有
localStorage.clear();
80.CSS选择器有哪些?哪些属性可以继承?
选择器
通配符
id
class
标签
后代选择器
子选择器
兄弟选择器
属性选择器
伪类选择器
伪元素选择器
可以继承的属性
font-size
font-weight
font-style
font-family
color
81.简述超链接target属性的取值和作用
<a> 标签的 target 属性规定在何处打开链接文档。
语法:<a target="value">
属性值:
_blank 在新窗口中打开被链接文档。
_self 默认。在相同的框架中打开被链接文档。
_parent 在父框架集中打开被链接文档。
_top 在整个窗口中打开被链接文档。
framename 在指定的框架中打开被链接文档。
82.CSS3新增伪类有哪些并简要描述

83.label都有哪些作用
<label for="hobby">爱好</label>
<input id="hobby" type="checkbox"
value="0">
<label>的作用
表示用户界面中某个元素的说明
增加命中区域,屏幕阅读器可以读出标签。使用辅助技术的用户更容易理解输入 哪些数据
利用label"模拟"button来解决不同浏览器原生button样式不同的问题
结合checkbox、radio表单元素实现纯CSS状态切换,这样的实例就太多了。比如控制CSS动画播放和停止
input的focus事件会触发锚点定位,我们可以利用label当触发器实现选项卡切换效果
84.用css创建一个三角形,并简述原理
width: 0;
height: 0;
margin: 100px auto;
border-top: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
原理是宽高是两边固定,border不一样,有颜色,且有top、right、bottom、left的选项进行修改。在使用的时候需要宽高为零。三角形就需要数学知识(勾股定理),去考虑为等边、全等。
<div class='rect'></div>
<style>
.rect {
width: 0;
height: 0;
background-color: #fff;
border-right: 100px solid rgb(34, 230, 220);
border-left: 100px solid rgb(202, 146, 25);
border-top: 100px solid rgb(29, 156, 194);
border-bottom: 100px solid rgb(16, 204, 101);
}
</style>

创建一个div,宽高都为0,实现效果如下,发现border的四个边都是一个三角形,要实现三角形只需将其中几个边background设置为transparent,即可得到三角形
<style>
.rect {
width: 0;
height: 0;
background-color: #fff;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-top: 100px solid rgb(29, 156, 194);
border-bottom: 100px solid transparent;
}
</style>

85.Iframe 有什么好处,有什么坏处?国内还有哪些知名网站仍用Iframe,为什么?有哪些原来用的现在抛弃了?又是为什么?
iframe原本的用法在现在看来是不合时宜的,问题太多了,但是它的其他功能却是不错的黑魔法。
- 用来实现长连接
- 跨域通信
- 历史记录管理,解决
ajax化网站响应浏览器前进后退按钮的方案,在html5的history api不可用时作为一种替代。 - 纯前端的
utf8和gbk编码互转
现在,应该使用 iframe 的例子如:
- 沙箱隔离。
- 引用第三方内容。
- 独立的带有交互的内容,比如幻灯片。
- 需要保持独立焦点和历史管理的子窗口,如复杂的
Web应用。
注:登录弹窗用
iframe未必合适。HTML标准新增了dialog元素,可能更适合。
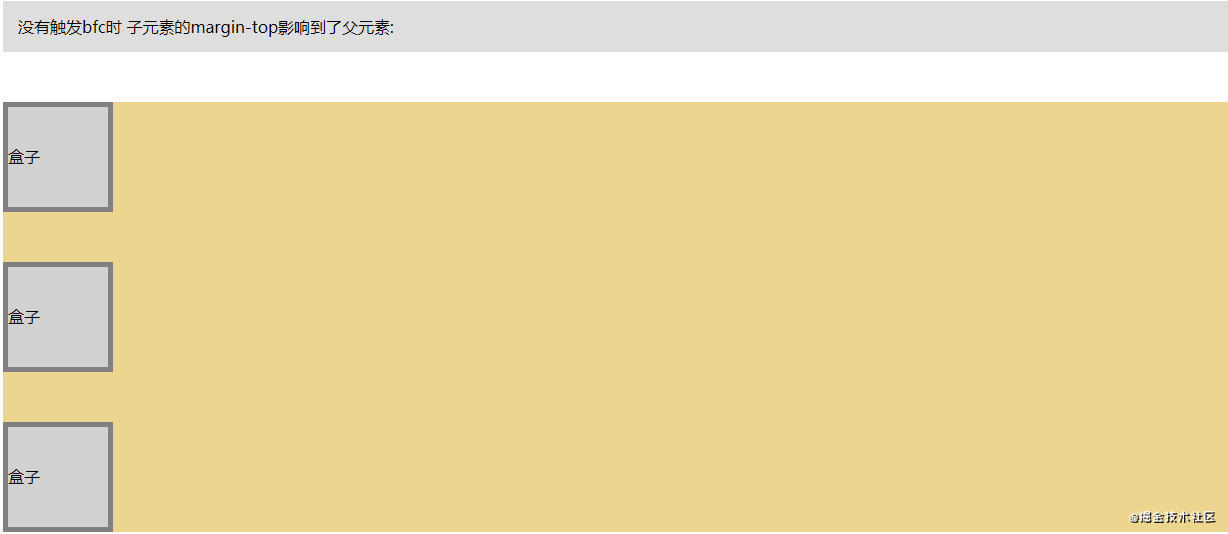
86.简述你对BFC规范的理解
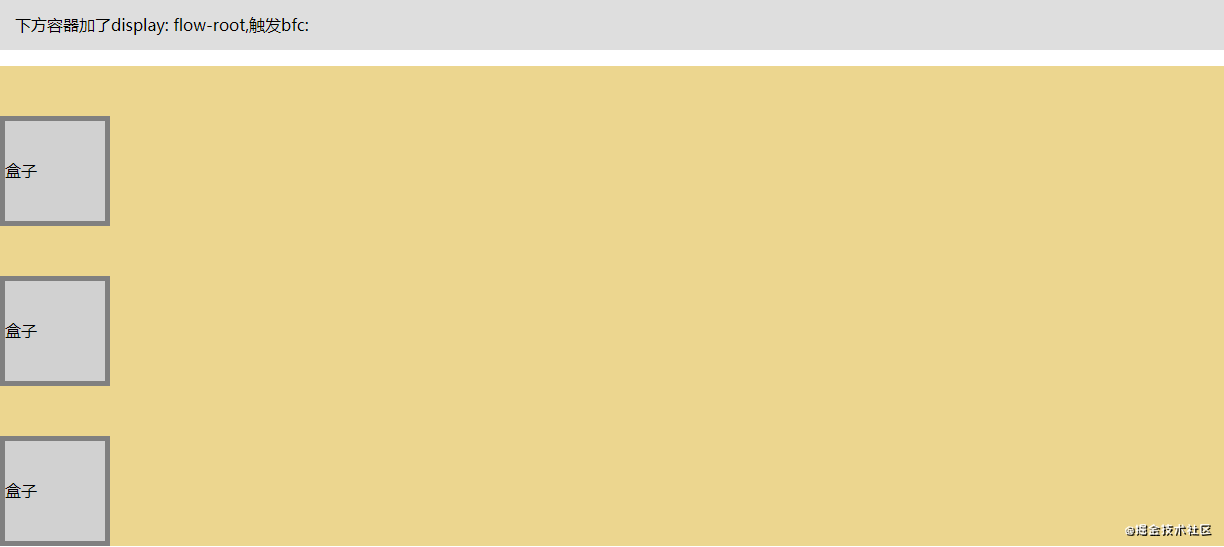
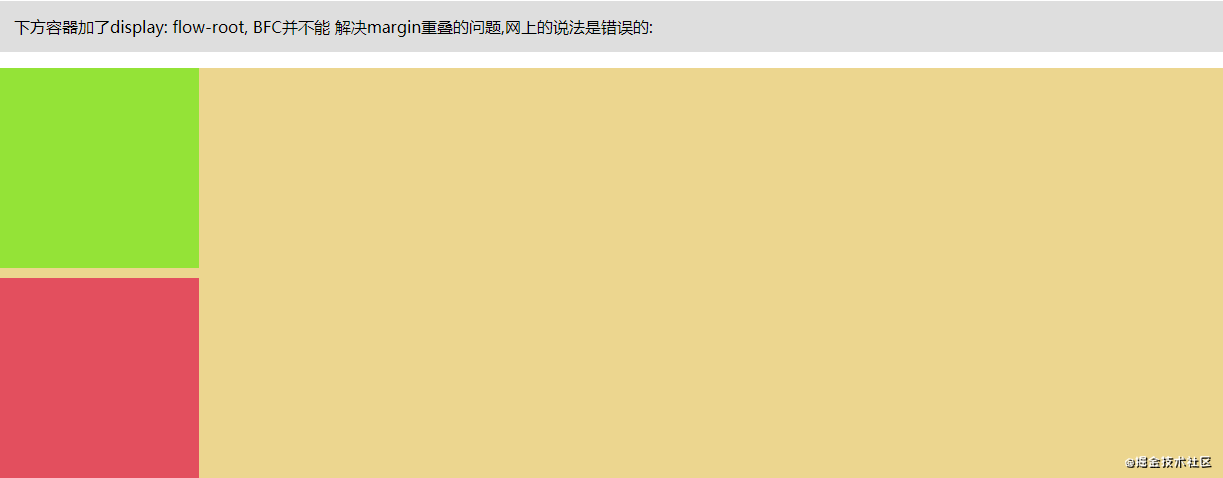
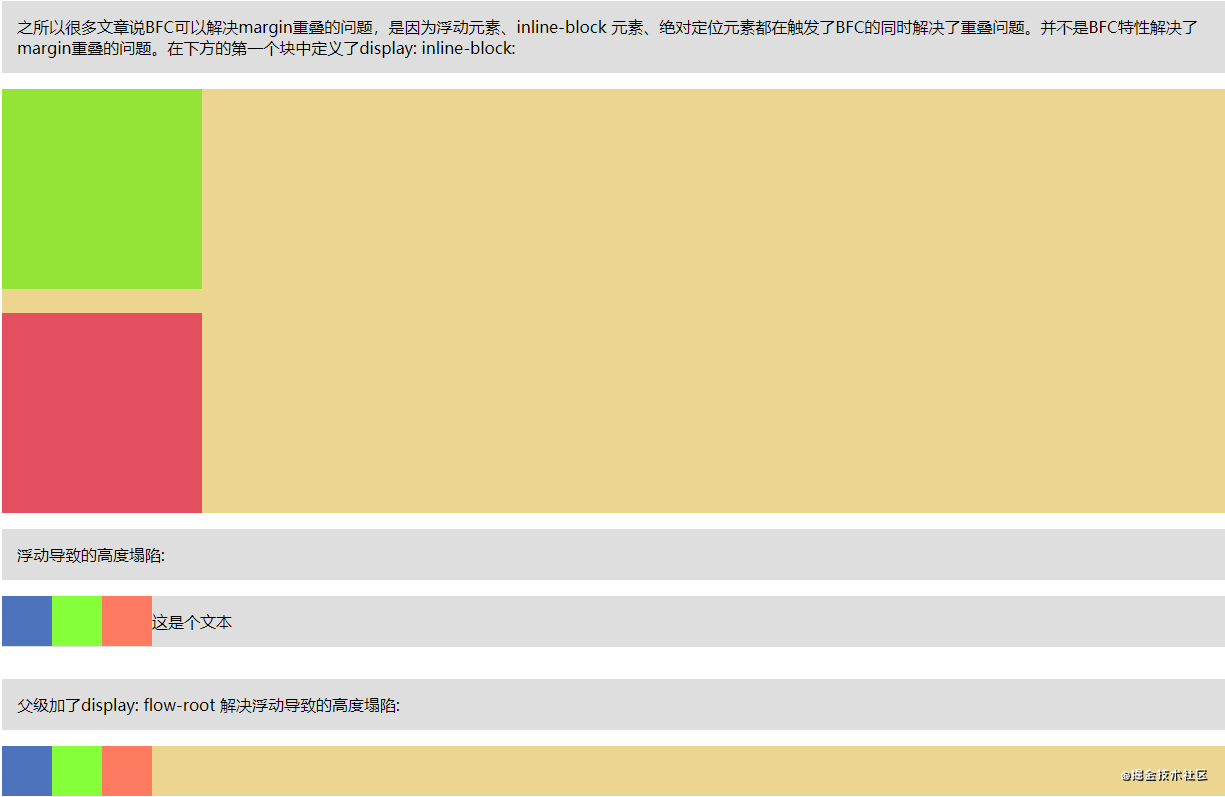
BFC 全称“块级格式化上下文”(Block Formatting Context),对应的还有 IFC。BFC 类似一个“结界”,如果一个 DOM 元素具有 BFC,那么它内部的子元素不会影响外面的元素;外面的元素也不会影响到其内部元素。
最常见的例子就是清除 float 的 overflow: hidden; 属性。overflow: hidden;会触发元素的 BFC,因此其内部的 float 元素不会影响到外部元素的布局。
触发 BFC 的条件:
<html> 根元素
float 不为 none
overflow 为 auto,scroll,hidden
display 的值为 table-cell, table-caption,inline-block 中任何一个
position 的值不为 static 和 relative
BFC 可以实现更加健壮的自适应布局。
参考文章:《CSS 世界》




87.统计某一字符或字符串在另一个字符串中出现的次数
var childInNums = parent.split(child).length - 1
function strCount(str, target) {
let count = 0
if (!target) return count
while(str.match(target)) {
str = str.replace(target, '')
count++
}
return count
}
console.log(strCount('abcdef abcdef a', 'abc'))
88.清除浮动的方式有哪些及优缺点?
- 通过设置父标签
overflow: auto - 通过
after伪类:{display: block; content: ''; clear: both;}
触发BFC 或 clear: both
CSS盒子塌陷问题解决方案解决方案
89.简要描述下JS有哪些内置的对象
时间对象Date
字符串对象String
数学对象Math
数值对象Number
数组对象Array
函数对象Function
函数参数集合arguments
布尔对象Boolean
错误对象Error
基础对象Object
90.常见的浏览器内核都有哪些?
内核按功能可以分为渲染引擎和JS引擎。
我们常说的浏览器内核指代的是浏览器的渲染引擎。
IE : Trident
safari(苹果公司自带浏览器): webkit
FireFox : Gecko
Chrome : Blink ,JS引擎为V8引擎
Opera : Blink
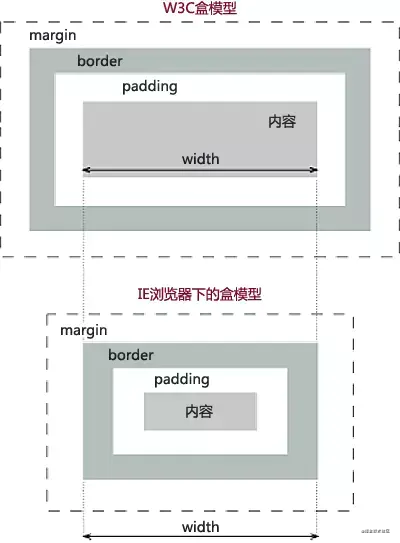
91.盒模型的理解
盒模型主要有以下几部分组成:
内容(content)
内边距(padding)
边框(border)
外边框(margin)
盒模型分为两种:
标准盒模型(w3c 盒模型) 标准盒模型的 width = content
IE 盒模型 IE 盒模型的 width = padding + border + content

默认的情况下,盒子都是基于标准盒模型的盒子。
在 css3 中出现了 box-sizing 属性,该属性会改变默认盒子的盒模型。该属性的两个属性值分别表示为:content-box(标准盒模型)和 border-box(IE 盒模型)。
盒模型的理解
92.html5中的form怎么关闭自动完成?
设置form的autocomplete属性为off
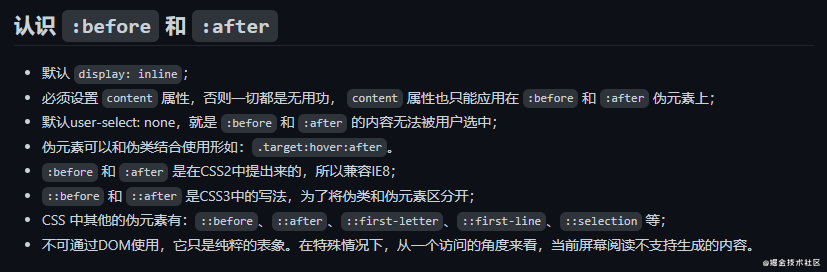
93.::before和:after中单冒号和双冒号的区别是什么
区别:
伪元素在css1中已经存在当时用单冒号,css3时做了修订用双冒号 ::before ::after表示伪元素用来区别伪类。
作用:
在元素前面(::before)和后面(::after)加内容

【CSS】属性content有什么作用呢?有哪些场景可以用到?
94.说说你对javascript的作用域的理解
1:全局作用域
2:局部作用域
在 ES5 之前,javascript 只有函数作用域而没有块级作用域的。在 if 或者 for 花括号中的变量实际在外层是可以被访问的。
for(var i = 0; i < 10; i++){var j=123}
console.log(j) // 123;
不过使用 ES6 的 let 和 const 之后,就可以实现块级作用域了。
var a = 1;
function b(){
var b = 2;
console.log(a);
function c(){
// 内部可以访问外部,而外层访问不到内部
var a = 4;
var c = 3;
console.log(a); // 4 不会污染
console.log(b); // 2
}
c();
}
console.log(b());
console.log(a);
95.http都有哪些状态码?
200 成功
301 重定向
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
400 (错误请求) 服务器不理解请求的语法。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
96.为什么HTML5只需要写<!DOCTYPE HTML>就可以
因为 HTML5 与 HTML4 基于的基准不同。
HTML4 基于 SGML 因此需要除了 DOCTYPE 外还需要引入 DTD 来告诉浏览器用什么标准进行渲染。DTD 还分为标准模式、严格模式。如果什么都不写,就完全让浏览器自我发挥,会变成怪异模式。
HTML5 不基于 SGML,因此后面就不要跟 DTD,但是需要 DOCTYPE 来规范浏览器的渲染行为。
注:SGML 是通用标记语言的集合。其中有 HTML、XML,因此需要用 DTD 来指定使用那种规范。
97.什么是闭包?优缺点分别是什么?
- 闭包:在局部作用域引用上层作用域(非全局)的变量
- 优点:防止变量污染作用域
- 缺点:不释放则会导致内存泄漏
98.写一个数组去重的方法
一维
new set(...arr)
二维
arr.reduce((a,b)=>{
return new set(...a.concat(b))
},[])
99.元素的alt和title有什么区别?
title属性是一个标记,它向每个元素添加补充信息。当鼠标指针放在元素上时,主要作用是显示工具提示。
alt是为图片指定替代文字的属性
alt是在<img>中指定的属性标签,表示图像。
正如我写为替代文本一样,它用于需要文本而不是图像的情况。
- 如果盲人使用语音阅读功能,则会大声朗读图像的
alt属性中的文本。 - 当由于链接断开而无法显示图像时,将显示它。
Google和Yahoo!等机器人抓取图片的提示。
100.table的作用和优缺点是什么呢?
table 用于表格数据的展示,并且很符合人们的直观认知。
在 div+css 布局流行之前,普遍使用 table 进行布局。
table 布局的好处在于样式好控制,特别是居中、对齐。缺点在于会多处非常多的 DOM 节点,会导致页面加载变慢、不利于 SEO。也因此,在 CSS 成熟之后,table 布局马上就变成历史了。
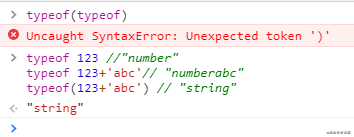
101. typeof('abc')和typeof 'abc'都是string, 那么typeof是操作符还是函数?
假设typeof是函数,则调用typeof(typeof)应该返回一个字符串'function',但是实际操作会报错,所以typeof不是函数

typeof 是操作符,明确定义在MDN当中,作用是对后方表达式的返回做类型定义。
102.说说你对SVN和GIT的理解和区别
SVN是集中式,GIT是分布式
103.什么是FOUC?你是如何避免FOUC的?
FOUC:加载时样式突然变化
原因:由于在渲染HTML时,遇到CSS样式表会重新渲染HTML
样式表没有放到head里面,使用了@import导入样式
解决:尽量把样式表放到body标签上面
104.css的属性content有什么作用呢?
content属性与 ::before 及 ::after 伪元素配合使用生成文本内容
105."attribute"和"property"有什么不同?
property是DOM中的属性,是JavaScript里的对象attribute是HTML标签上的特性,它的值只能够是字符串
106.写一个验证身份证号的方法
地址码6位+年份码4位+月份码2位+日期码2位+顺序码3位+校验码1位
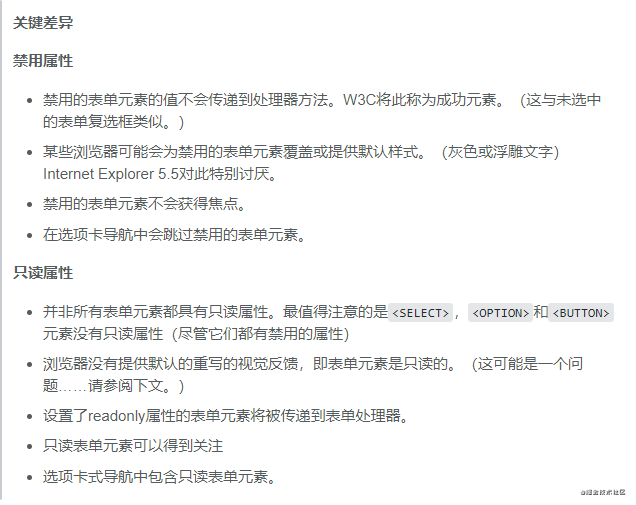
107.对于HTML表单输入字段,disabled =“ disabled”和readonly =“ readonly”有什么区别?
相同点:都会使文本框变成只读,不可编辑

disabled属性在将input文本框变成只读不可编辑的同时,还会使文本框变灰,但是readonly不会。
设置了readonly属性的input元素依然可以获取焦点,但是设置了disabled属性的input元素没有办法获取焦点
readonly只针对input和textarea有效,而disabled对于所有的表单元素都有效。
readonly:不可编辑、可复制、可选择、可以接收焦点但不能被修改,后台会接收到传值
disabled:不可编辑、不可复制、不可选择、不能接收焦点,后台也不会接收到传值
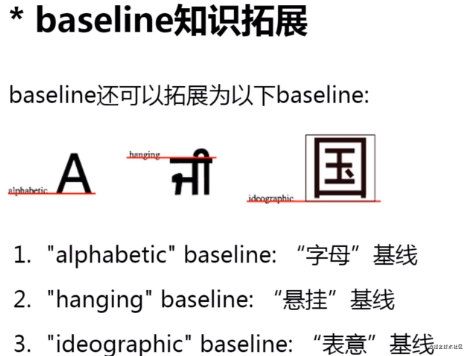
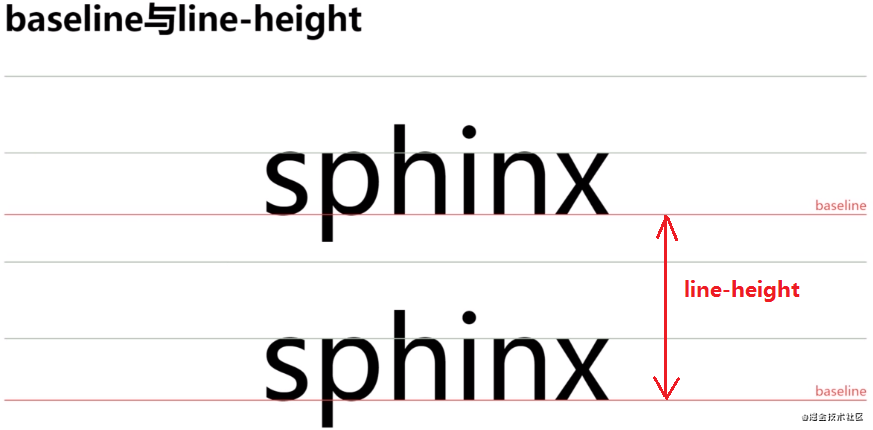
108.说说你对line-height是如何理解的?
line-height,又称行高,指的是两行文字基线之间的距离,又可以称为这行文字所占的高度。
如图红色线即为基线

基线(baseline),指的是一行字横排时下沿的基础线,基线并不是汉字的下端沿,而是英文字母x的下端沿。


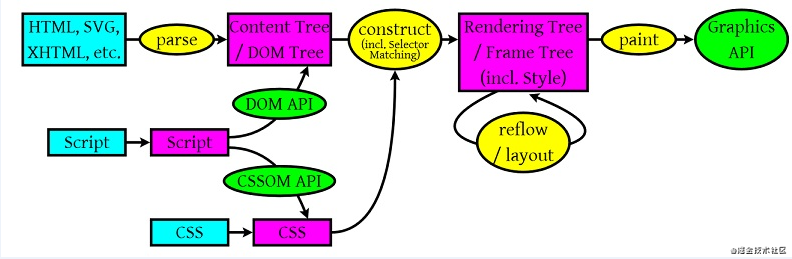
109.说说你对重绘和重排的理解,以及如何优化?
浏览器加载网页时会生成DOM树和CSSOM树

重绘:
当盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来之后,浏览器便把这些原色都按照各自的特性绘制一遍,将内容呈现在页面上。重绘是指一个元素外观的改变所触发的浏览器行为,浏览器会根据元素的新属性重新绘制,使元素呈现新的外观。
触发重绘的条件:改变元素外观属性。如:color,background-color,font-size等。
重排(回流):
当渲染树中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建, 这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候。
重绘和重排的关系:在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程称为重绘。
所以,重排必定会引发重绘,但重绘不一定会引发重排。
触发重排的条件:任何页面布局和几何属性的改变都会触发重排
比如:
1、页面渲染初始化(无法避免)
2、添加或删除可见的DOM元素;
3、元素位置的改变,或者使用动画;
4、元素尺寸的改变——大小,外边距,边框;
5、浏览器窗口尺寸的变化(resize事件发生时);
6、填充内容的改变,触发重排的条件:改变元素的大小 位置 等如:width、height、pading、margin、position等, 添加删除DOM操作等
重绘重排的代价:耗时,导致浏览器卡慢。
110.0.1 + 0.2、0.1 + 0.3和0.1 * 0.2分别等于多少?并解释下为什么?

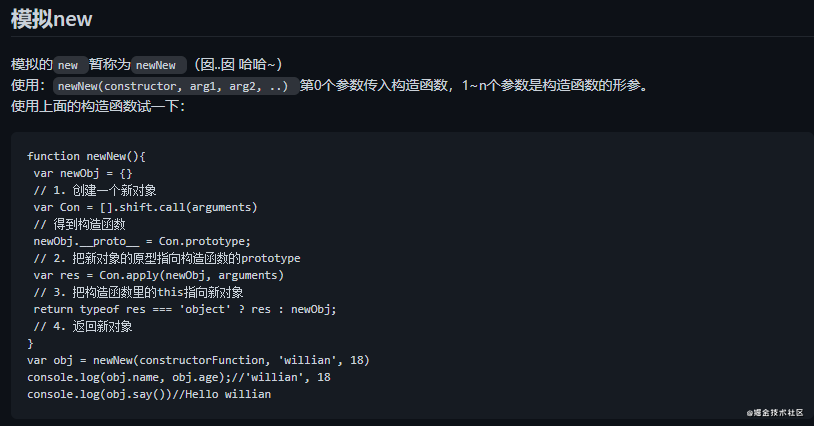
111.new操作符的理解是什么?手动实现一个new方法
new 运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象类型之一
new Object()举例:
- 创建一个新对象
- 把新对象的原型指向构造函数的prototype
- 把构造函数里的this指向新对象
- 返回这个新对象

112.jquery中是如何操作类的
用addClass()来追加类,用removeClass()来删除类,用toggle()来切换类。
如何给jQuery动态添加新的元素,如何给新生产的元素绑定事件
jQuery的html()可以给当前元素添加新的元素。直接在元素还未生成前就绑定事件肯定是无效的,因为所绑定的元素目前根本不存在。所以可以用live方法来动态绑定事件。
113.使用jQuery中的动画
hide()和show()可以同时修改多个样式属性,如高度,宽度,不透明度。fadeIn()和fadeOut(),fadeTo()只能改变不透明度。slideUp()和slideDown(),slideToggle()只能改变高度。animate()属于自定义动画的方法,可以自定义属性。
114.单击超链接后自动跳转,单击“提交”按钮后表单会提交等,有时候,为了阻止默认行为,怎么办
使用event.preventDefault()或在事件处理函数中返回false,即是return false
115.你使用什么方法提交数据
一般使用$.post()方法,如果需要设定beforeSend提交前回调函数,error失败后处理,success成功后处理complete请求完成后处理回调函数等,就会使用$.ajax()。
116.在ajax中获取数据的主要有几种方式
三种:html拼接的query数据,json数组对象数据,serialize()方法序列化后的表单数据。
117.jquery中使用过哪些插入节点的方法
内部插入方法:append(), appendTo(), prepend(), prependTo()
外部插入方法:after(), insertAfter(),before(), insertBefore()
118.在jquery中,如何获取或者设置属性?如何删除属性
jquery中可以用attr()方法来获取和设置元素属性,可以用removeAttr()方法来删除元素属性。
119.如何设置和获取html以及文本的值
使用html()方法,类似于innerHTML属性,可以用它读取或设置某个元素中的HTML内容。
html()方法可以用于XHTML文档,不能用于XML文档。
text()方法可以用来读取或设置某个元素中的文本内容val()方法可以用来设置或获取元素的值
120.说说<script>、<script async>和<script defer>的区别
<script>标签,它具有两个属性的,async异步加载和defer延迟加载

<script>
当script标签放在head中,并且这个script标签只有scr属性引入外部js文件的情况下,HTML文件开始渲染,直到命中script标签,此时解析将停止,并发现一个请求获取该文件并执行。执行结束之前继承渲染HTML标签。

<script async>
async表示的意思是异步加载JavaScript文件。
使用async会在HTML解析期间下载文件,并在下载完成后暂停HTML的解析,执行下载的外部js文件,执行后继续解析HTML。

<script defer>
defer表示的意思是在HTML文档解析之后在执行加载完成的JavaScript文件。
它和async的区别是,同样在HTML解析期间下载外部的js文件,但是下载完成后不会立即执行js脚本文件,而是等到HTML解析完成后才执行它。即在DOMContentLoaded之间执行已下载的外部js文件

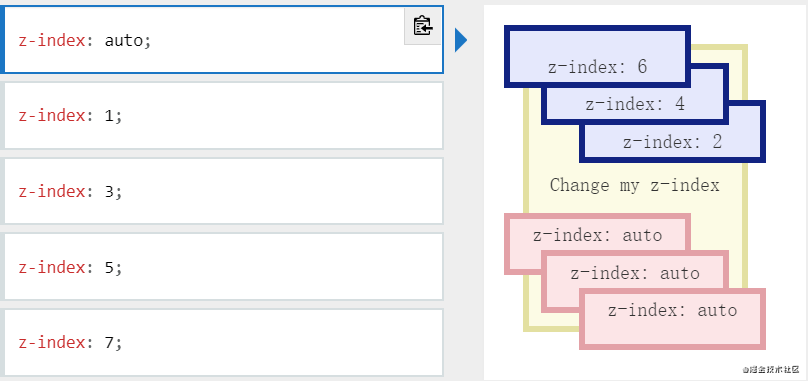
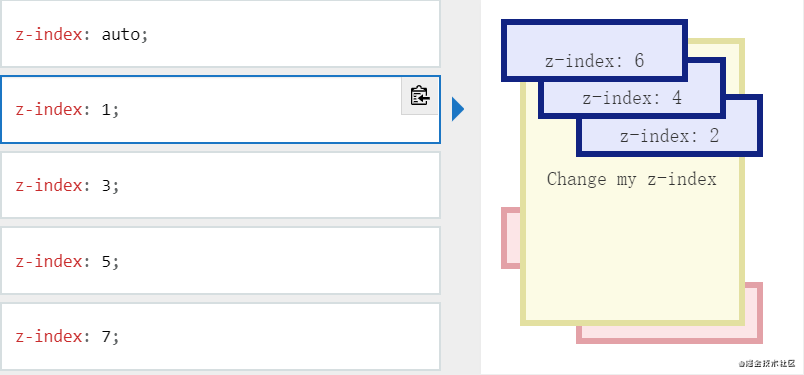
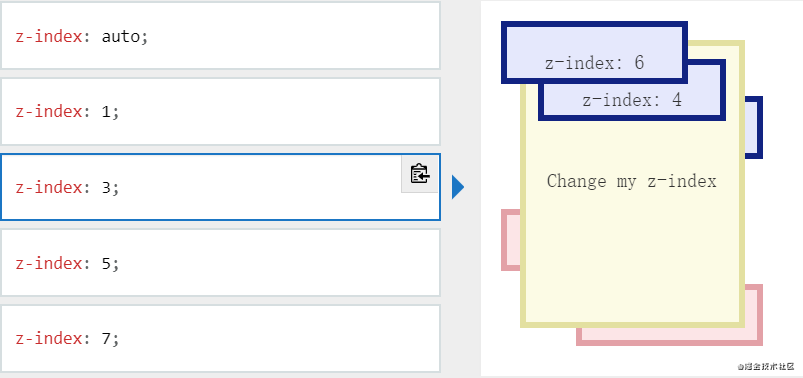
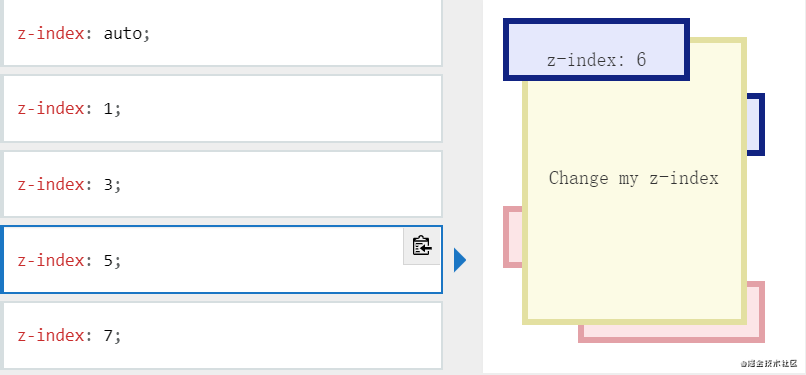
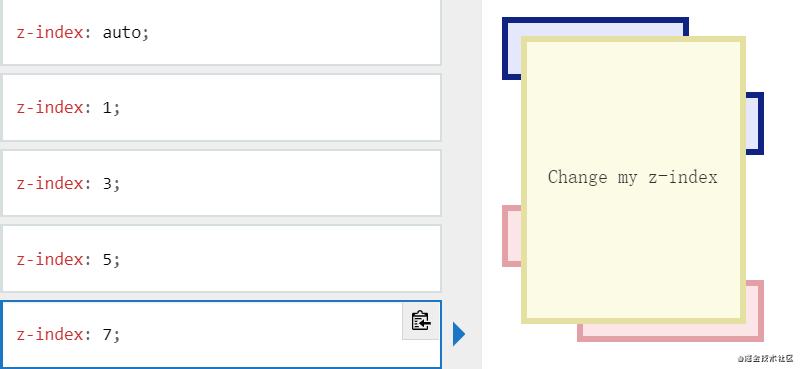
121.说说你对z-index的理解
z-index 属性设定了一个定位元素及其后代元素或 flex 项目的 z-order。 当元素之间重叠的时候, z-index 较大的元素会覆盖较小的元素在上层进行显示。





122.包裹节点的方法有哪些?用包裹节点方法的好处?
包裹节点的方法:wrapAll(),wrap(), wrapInner(),在文档中插入额外的结构化标记时可以使用这些包裹的方法,因为它不会破坏原始文档的语义。
123.如何实现自适应布局
- 可以使用媒体查询做响应式页面
- 用
Bootstrap的栅格系统 - 使用弹性盒模型
124.在移动端如何做好用户体验
- 清晰的视觉纵线
- 信息的分组
- 极致的减法
- 利用选择代替输入
- 标签以及文字的排布方式
- 依靠明文确认密码
- 合理地利用键盘
125.如何解决长时间按住页面出现闪退的问题
element {
-webkit-touch-callout: none;
}
126.解决iPhone以及iPad输入框的默认内阴影的问题
element {
-webkit-appearance: none;
}
127.如何解决安卓手机圆角失效问题
通过background-clip:padding-box为失效的元素设置样式
128.如何解决ios设置中input按钮样式会被默认样式覆盖的问题
input,
textarea {
border: 0;
-webkit-appearance: none;
}
129.如何解决移动端click事件有300ms延迟问题
300ms延迟导致用户体验不好,为了解决这个问题,一般在移动端用touchstart, touchend, touchmove, tap模拟的事件来取代click事件。
130.如何解决移动端html5中的date类型的input标签不支持placeholder属性的问题
<input placeholder="请输入日期" type="text" onfocus="(this.type='date')" name="date">
131.如何禁止复制或选中文本
Element {
-webkit-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}
132.解决上下拖动滚动条时的卡顿问题
body {
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
}
133.说说XHTML
- 所有的
XHTML元素必须被嵌套于 根元素中。 XHTML标签必须关闭XHTML所有标签必须小写XHTML标签必须正确嵌套
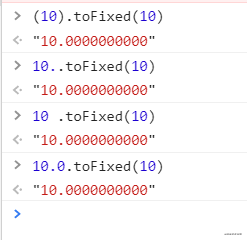
134.为什么10.toFixed(10)会报错?


原因是js解释器对.的解释发生了歧义导致。它既可以理解为小数点,也可以理解为对方法的调用。按照规范,解释器就把它判断为一个小数点。

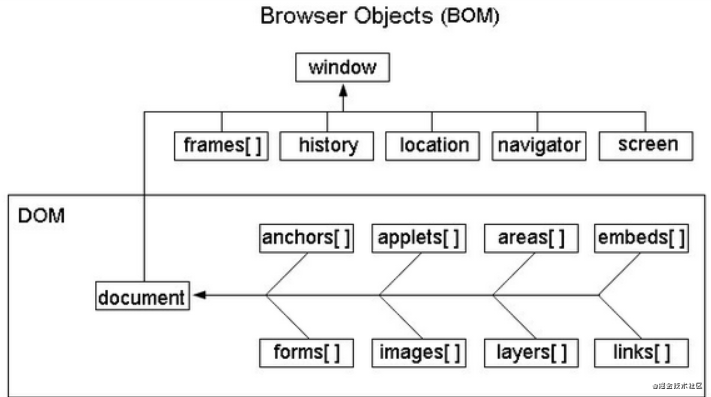
135.DOM和BOM有什么区别?
BOM指 浏览器对象模型
DOM指 文档对象模型
注意: 只有
JS的宿主环境是浏览器的时候才有DOM 和 BOM,在Node中是没有这两个对象的。
关系说明如图:

136.验证码是为了解决什么问题?
- 防止机器行为,确定是人为操作,比如登陆、发帖等。
- 保护服务器,比如
12306买票的时候,各种抢购的时候。
验证码的类型:
图形验证码;手机验证码
137.写一个获取数组的最大值、最小值的方法
Math.max.apply(Array,[25,62,91,78,34,62]) //
91
Math.min.apply(Array,[27,64,90,78,34,62]) // 27
Array.prototype.max = function() {
return Math.max.apply(null, this)
}
let arr = [1,2,3,4]
Math.max(...arr)
Math.min(...arr)
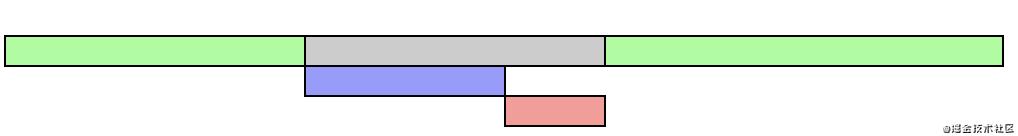
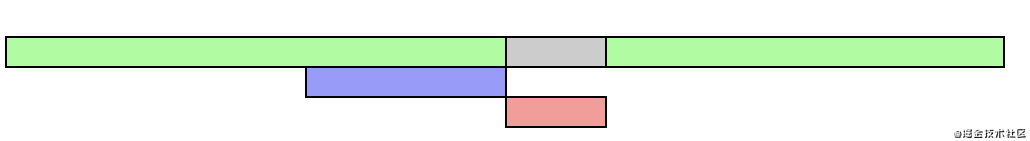
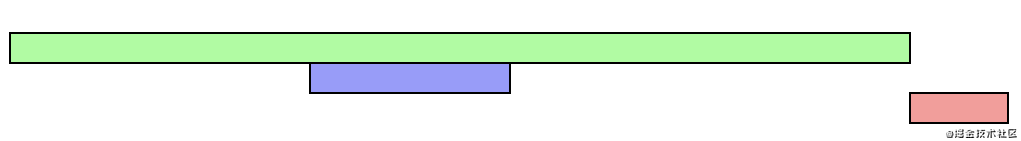
138.css的权重计算规则

139.输入 URL 到页面展示
可以带出 缓存、DNS 解析、TCP 连接、HTTP 请求、重排重绘 等等非常多的子问题.
140.rgba()和opacity
opacity是属性,rgba()是函数,计算之后是个属性值opacity作用于元素和元素的内容,内容会继承元素的透明度,取值0-1rgba()一般作为背景色background-color或者颜色color的属性值,透明度由其中的alpha值生效,取值0-1
141.对arguments的理解,它是数组吗?
arguments是一个类数组对象,只能在非箭头函数内部访问,可以通过Array.from(arguments)将arguments转化为数组,它和数组的区别是除了length和索引访问跟数组一样之外没有push和pop等方法。
142.说说bind、call、apply的区别?并手写实现一个bind的方法
call和apply都是为了解决改变this的指向; 作用都是相同的,只是传参的方式不同。call可以接收一个参数列表,apply只接受一个参数数组
bind绑定完之后返回一个新的函数,不执行。
Function.prototype.myCall = function (context = window) {
context.fn = this;
var args = [...arguments].slice(1);
var result = context.fn(...args);
delete context.fn;
return result;
}
Function.prototype.myApply = function (context = window) {
context.fn = this;
var result
// 判断 arguments[1] 是不是 undefined
if (arguments[1]) {
result = context.fn(...arguments[1])
} else {
result = context.fn()
}
delete context.fn
return result;
}
Function.prototype.myBind = function (context) {
if (typeof this !== 'function') {
throw new TypeError('Error')
}
var _this = this
var args = [...arguments].slice(1)
return function F() {
if (this instanceof F) {
return new _this(...args, ...arguments)
}
return _this.apply(context, args.concat(...arguments))
}
}
143.说说你对this的理解
全局this 是window;函数this 是调用者;构造函数的this 是new 之后的新对象,call 和 apply bind的this第一个参数
144.如何解决块属性标签浮动后,在设置水平margin的情况下,在ie6中显示的margin比设置的大的问题。
在float的标签样式控制中加入display:inline,将其转化为行内属性。
145.页面中的图片元素为什么默认具有间距。
因为img标签是行内属性标签,所以只要不超出容器的宽度,img标签都会排在一行里,但是部分浏览器的img标签之间会有个间距。
出现间距时的解决方法:
- 可以使用
float属性让img浮动布局 - 可以通过
font-size属性将空白字符大小设置成0 - 可以将图片的
display属性设置成block
146.怎么实现盒模型
Element {
// 标准盒模型 margin>border>padding>width(content)
box-sizing: border-box;
// ie盒模型 margin>width(border>padding>content)
box-sizing: content-box;
}
147.如何解决li元素内出现浮动元素时产生间隙的问题
通过设置vertical-align:top/middle/bottom来解决
148.如何让长单词以及较长的url转换
用word-break:break-all在词内换行。
149.如何解决display:inine-block在ie6,ie7下不兼容的问题
设置float:left属性
150.如何解决ie6不支持position:fixed属性的问题
ie6下用position:absolute和javascript来模拟,或者完全不用fixed属性。
151.如何获取自定义属性数据
在ie下,可以使用获取常规属性的方法来获取自定义属性数据,也可以使用getAttribute()获取自定义属性数据。
在Firefox下,只能使用getAttribute()获取自定义属性数据。
所以要统一用getAttribute()获取自定义属性数据。
152.说说event.srcElement兼容问题
在ie下,even对象有srcElement属性,但是没有target属性。
在Firefox下,even对象有target属性,但是没有srcElement属性。
通过使用srcObj = event.srcElement ? event.srcElement:event.target 这种方式兼容所有浏览器。
153.说说body载入问题
-
Firefox的body对象在body标签没有被字体完全读入之前就存在。 -
ie的body对象则必须在body标签被浏览器完全读入之后才存在。
154.如何实现元素水平居中
块元素:
margin: 0 auto;
行内元素:使用父元素选择器{text-align:center;}
155.如何让p元素垂直居中
用vertical-align:middle将行距增加到和整个p一样高,然后插入文字,就垂直居中了。
156.margin的加倍问题
设置为float的p在id下设置的margin会加倍,这是ie6中都存在的一个bug。解决:在p里面加上:display:inline
.demo {
float: left;
margin: 5px;
display: inline;
}
157.如何解决ie6下图片有空隙的问题
可以改变html的排版,设置img为display:block,或者设置vertical-align属性为vertical-align:top/bottom/middle/text-bottom
158.如何让文本与文本输入框对齐
可以为输入框添加vertical-algin: middle属性。
159.解决ie无法设置滚动条颜色的问题
将body换成html
160.解决form标签边距兼容性问题
ul, form {
margin: 0;
padding: 0;
}
161.构造函数的特点
构造函数的函数名首字母大写,构造函数类似于一个模板,可以使用new关键字执行构造函数,创建实例化对象。
162.javascript中继承的实现方法
子类的实例可以共享父类的方法,子类可以覆盖从父类扩展来的方法。
163.如何通过new构造对象。
创建一个新的对象,这个对象的类型是object,将this变量指向该对象;将对象的原型指向该构造函数的原型;执行构造函数,通过this对象,为实例化对象添加自身属性方法;将this引用的新创建的对象返回。
function demo(dada) {
var obj = {};
// this = obj;
obj.__proto__ = dada.prototype;
Work.call(obj);
return obj
}
164.面向对象的特性
抽象;封装;继承;多态
165.面向对象编程三大特点概述
封装:将描述同一个对象的属性和方法定义在一个对象中。
继承:父对象中的属性和方法被子对象使用。
多态,同一个对象在不同情况下呈现不同的形态:重载(同一方法名,根据传入的参数不同,而执行不同操作);重写(子对象在继承父对象的 属性或方法后,重新定义一个新的属性或方法,来覆盖从父对象中继承的属性或方法)
166.this通常的指向
在运行时,this关键字指向正在调用该方法的对象
167.实现对象的继承
Object.setPrototypeOf(子对象,父对象)
构造函数.prototype = 对象
var demo = Object.create(obj)
168.JSONP实现跨域
在html中,动态插入script标签,通过script标签引入一个javascript文件,这个javascript文载入成功后会执行在url参数中指定的函数,并且会把需要的json数据作为参数传入。
169.ajax请求
function ajax(url,fn){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4){
if(xhr.status === 200){
fn && fn(JSON.parse(xhr.responseText));
}
}
}
xhr.open('GET',url, true);
xhr.send(null);
}
170.异步加载的方式
- 设置
defer属性,延迟脚本执行,只支持ie。 - 设置
async属性,异步加载脚本。 - 创建
script标签,并插入DOM中,页面渲染完成后,执行回调函数。
点赞、收藏和评论
我是Jeskson(达达前端),感谢各位人才的:点赞、收藏和评论,我们下期见!(如本文内容有地方讲解有误,欢迎指出☞谢谢,一起学习了)
我们下期见!
文章持续更新,可以微信搜一搜「 程序员哆啦A梦 」第一时间阅读,回复【资料】有我准备的一线大厂资料,本文 http://www.dadaqianduan.cn/#/ 已经收录
github收录,欢迎Star:https://github.com/webVueBlog/WebFamily
最后
以上就是凶狠灰狼最近收集整理的关于看不完的那种!前端170面试题+答案学习整理(良心制作)的全部内容,更多相关看不完内容请搜索靠谱客的其他文章。








发表评论 取消回复