我是靠谱客的博主 喜悦小鸭子,这篇文章主要介绍JS-关于事件的触发机制(冒泡与捕获)一、事件的默认触发机制? 二、如何阻止事件冒泡? 三、事件委托实现的方式?四、事件触发的三个阶段?五、鼠标事件中:mouseenter、mouseleave:总结,现在分享给大家,希望可以做个参考。

一、事件的默认触发机制?
默认冒泡触发:事件触发时,先触发子元素,再依次向上触发父元素。
二、如何阻止事件冒泡?
e.stopPropagation()
三、事件委托实现的方式?
通过父元素绑定事件,在子元素上触发后将事件冒泡到父元素。
四、事件触发的三个阶段?
element.addEventListener(
'事件名',
处理函数,
事件处理机制 [boolean(false默认:在冒泡阶段触发,true:在捕获阶段触发)]
)
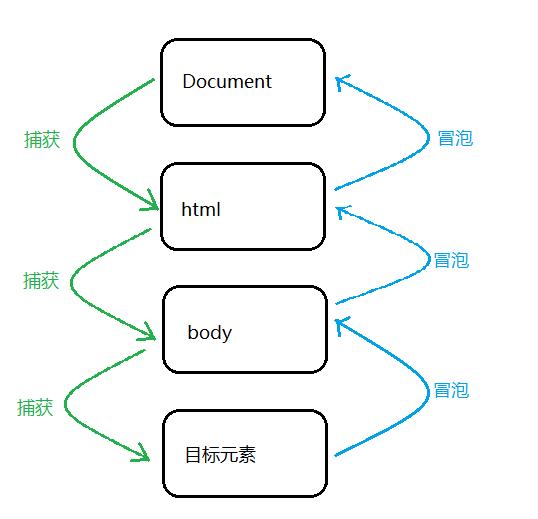
事件处理机制的三个阶段:捕获、目标、冒泡
1.捕获阶段:事件从外向内执行
2.目标阶段
3.冒泡阶段:事件从内向外执行
五、鼠标事件中:
mouseover、mouseout 默认冒泡处理
mouseenter、mouseleave 默认不冒泡(建议使用)
mouseover、mouseout:
<style>
div {
width: 300px;
height: 300px;
background: red;
}
p {
width: 200px;
height: 200px;
background: olive;
}
</style>
<div><p></p></div>
<script>
function eleFn(ele) {
return document.getElementsByTagName(ele);
}
eleFn("div")[0].onmouseover = function (e) {
console.log('鼠标移入了div');
}
eleFn("p")[0].onmouseover = function (e) {
console.log('鼠标移入了p');
}
eleFn("div")[0].onmouseout = function (e) {
console.log('鼠标移出了div');
}
eleFn("p")[0].onmouseout = function (e) {
console.log('鼠标移出了p');
}
</script>实际效果请转移至浏览器,哈哈哈~
mouseenter、mouseleave:
<style>
div {
width: 300px;
height: 300px;
background: red;
}
p {
width: 200px;
height: 200px;
background: olive;
}
</style>
<div><p></p></div>
<script>
function eleFn(ele) {
return document.getElementsByTagName(ele);
}
eleFn("div")[0].onmouseenter = function (e) {
console.log('鼠标移入了div');
}
eleFn("p")[0].onmouseenter = function (e) {
console.log('鼠标移入了p');
}
eleFn("div")[0].onmouseleave = function (e) {
console.log('鼠标移出了div');
}
eleFn("p")[0].onmouseleave = function (e) {
console.log('鼠标移出了p');
}
}
</script>实际效果请转移至浏览器,哈哈哈~
总结
之前以为冒泡就是冒泡,自己干自己的。现在看来,冒泡也得和捕获搭配干活,相互辅助。
欢迎指正,一起学习。
最后
以上就是喜悦小鸭子最近收集整理的关于JS-关于事件的触发机制(冒泡与捕获)一、事件的默认触发机制? 二、如何阻止事件冒泡? 三、事件委托实现的方式?四、事件触发的三个阶段?五、鼠标事件中:mouseenter、mouseleave:总结的全部内容,更多相关JS-关于事件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![[分布式控制浅述] (3)简单分布式事件触发控制[分布式控制浅述] (3)简单分布式事件触发控制](https://www.shuijiaxian.com/files_image/reation/bcimg7.png)
发表评论 取消回复