之前一直在修改现成的项目,学习的内容也是现学现用,没有很系统的学习,这次决定发一些时间,系统的学习,以便充实自己的前端知识,也想提升自己的前端技术。
今天总结的是HTML5基础的第一部分代码入门,主要涉及样式表、边框、背景设置、文字文本、padding、margin以及盒模型等。
一、样式表
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
我们在写html页面的时候,除了写html的结构之外,为了让网页更友好或者说显示的更美观,我们就需要进行页面的修改,这也是为什么我们需要写css的原因。那我们要如何写css代码呢。通过学习,我们了解到了一些css的样式表达,比如说width,height等,但是我们不知道怎么应用到页面中,所以接下来讲解如何将这些css样式代表嵌入到html页面中。
嵌入方式分为三种,第一种是行间样式,第二种是内部样式表,第三种是外联样式表。接下来分别讲解三种的用法以及如何使用的小案例。
1、行间样式
行间样式就是给单独的标签添加样式,在每个标签中添加style属性,然后在其中写入你想要的样式设置。
语法:如<div style="……"></div>
如:
<div style="width: 100px;height: 100px;background-color: #37cad2">行间样式</div>效果:

2、内部样式表
内部样式表是写在HTML的<head></head>里面的。内部样式表只对所在的网页有效。
在使用内部样式表进行样式修饰时,必须获取到你想要修饰的标签才可以进行样式的编写。
语法:在<head></head>中添加<style></style>标签,然后在其中写入样式。
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width:100px;
height: 100px;
background-color: #5cfc68;
}
</style>
</head>
<body>
<div id="div1">内部样式表</div>
</body>
</html>效果:

3、外联样式表
外联样式表就是将所有的样式独立写在一个css的文件中,然后通过语句<link href="###.css" rel="stylesheet"/>将样式表应用到当前网页中。可以同时引入多个css文件。
语法:<link href="###.css" rel="stylesheet"/>
如:
test.css:
#div1{
width:100px;
height: 100px;
background-color: #ff9ee9;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css/test.css" type="text/css" rel="stylesheet">
</head>
<body>
<div id="div1">外联样式表</div>
</body>
</html>效果:

二、边框
border-top-width //粗细
border-top-style //样式
border-right
border-right-width
border-right-style
border-bottom
border-bottom-width
border-bottom-style
border-bottom-color
border-left
border-left-width
border-left-style
border-left-color
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border的应用</title>
<style>
#div1{
width:100px;
height: 100px;
background-color: #d3fcff;
border:2px solid #00A2E9;
}
</style>
</head>
<body>
<div id="div1">border的应用</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border制作三角形</title>
<style>
div{
width: 0;
height: 0;
border: 20px solid #fff;
border-left-color: #cc50a5;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border制作三角形</title>
<style>
div{
width: 100px;
height: 0px;
border-bottom: 100px solid #ffb23d;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>三、背景相关

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background的应用</title>
<style>
div{
width: 400px;
height: 400px;
border:1px solid #e9452b;
background-image: url(images/12.png);
}
</style>
</head>
<body>
<div>
这是图片的应用案例
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background的应用</title>
<style>
div{
width: 400px;
height: 400px;
border:1px solid #e9452b;
background-image: url(images/12.png);
background-repeat: no-repeat;//设置不重复
}
</style>
</head>
<body>
<div>
这是图片的应用案例
</div>
</body>
</html> 、
、<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background的应用</title>
<style>
div{
width: 400px;
height: 2000px;;
border:1px solid #e9452b;
background-image: url(images/12.png);
background-repeat: no-repeat;
background-position: center top;
background-attachment: scroll;//跟着滚动
}
</style>
</head>
<body>
<div>
这是图片的应用案例
</div>
</body>
</html>background: #b6f3ff url(images/12.png) no-repeat center top scroll;四、文字
2)确认两行文字之间的空隙大小
3)空隙大小除以2,得出来的值就是每行文字的上下的空隙大小
3.1)当行高为奇数时,那么文字的上方要比下方少一个像素
4)通过辅助项测量多行文字的行高
注意:font复合样式需要注意书写顺序
五、文本

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本设置</title>
<style>
div{
width:200px;
border: 1px solid black;
color: red;
text-align: left;
font-size: 24px;
text-indent: 2em;
text-decoration: none;
letter-spacing: 10px;
white-space: nowrap;
}
</style>
</head>
<body>
<div>
文本设置-hello world!
</div>
</body>
</html>

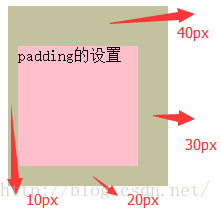
六、padding
2)设置两个属性值时:
第一个属性值设置的是上下两个方向,
第二个属性值设置的是左右两个方向。
3)设置三个属性值时:
第一个属性值设置的是上边一个方向,
第二个属性值设置的是左右两个方向,
第三个属性值设置的是下边一个方向。
4)设置四个属性值时:
第一个属性值设置的是上边一个方向,
第二个属性值设置的是右一个方向,
第三个属性值设置的是下边一个方向,
第四个属性值设置的是左边一个方向。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding的设置</title>
<style>
div{
width: 120px;
height: 120px;
background-color: pink;
padding:40px 30px 20px 10px;
}
</style>
</head>
<body>
<div>
padding的设置
</div>
</body>
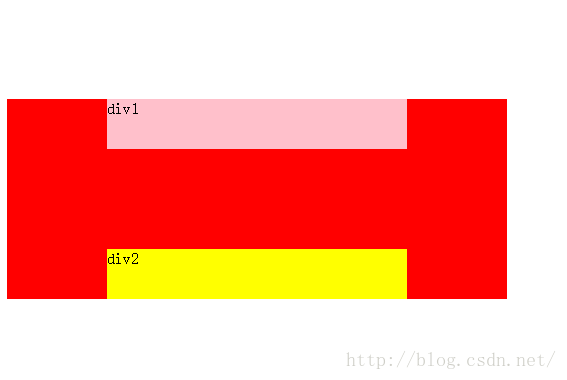
</html>七、margin

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#box{
width:500px;
background-color: red;
}
#div1{
height: 50px;
background-color: pink;
margin: 100px ;
}
#div2{
height: 50px;
background-color: yellow;
margin: 100px;
}
</style>
</head>
<body>
<div id="box">
<div id="div1">div1</div>
<div id="div2">div2</div>
</div>
</body>
</html>
1)margin-top传递
解决方法:仅用以学知识点可以使用border解决
2)margin上下叠压
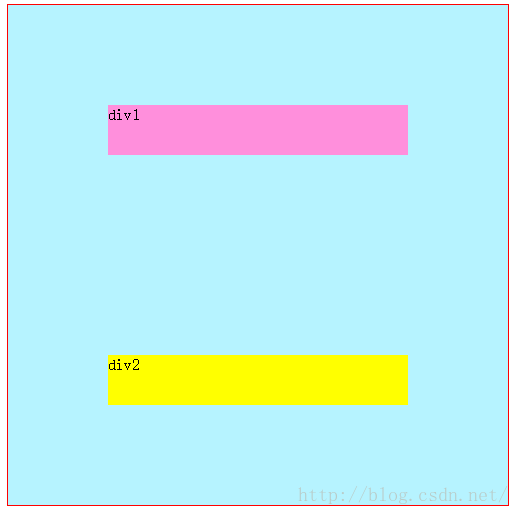
解决技巧:
1、还是使用margin,可以将某一个元素方向设置成预想的值。margin叠压会取最大的margin值.
2、如果元素没有特殊特征,也可以用padding代替

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#box{
width:500px;
background-color: #b6f3ff;
border:1px solid red; //增加border属性,解决第一个问题
}
#div1{
height: 50px;
background-color: #ff8fdc;
margin: 100px 100px 200px 100px; //将margin-bottom设置为200px,解决第二个问题
}
#div2{
height: 50px;
background-color: yellow;
margin: 100px;
}
</style>
</head>
<body>
<div id="box">
<div id="div1">div1</div>
<div id="div2">div2</div>
</div>
</body>
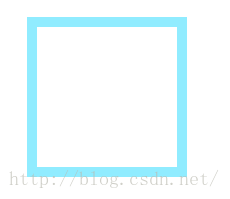
</html>八、盒模型

盒模型的宽度:border-left-width + padding-left + width + padding-right + border-right-width
盒模型的高度:border-top-width + padding-top + height + padding-bottom + border-bottom-width

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 100px;
height: 100px;
border: 10px solid #90ecff;
margin: 20px;
padding: 20px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
高度:100px + 20px + 40px = 160px
最后
以上就是开朗宝贝最近收集整理的关于HTML5基础之代码入门一、样式表 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 我们在写html页面的时候,除了写html的结构之外,为了让网页更友好或者说显示的更美观,我们就需要进行页面的修改,这也是为什么我们需要写css的原因。那我们要如何写css代码呢。通过学习,的全部内容,更多相关HTML5基础之代码入门一、样式表内容请搜索靠谱客的其他文章。






![zseob6jv7jq3dz.html,Open H.323 — [OpenH323]Intel codecs G729 A AB B, G723.1 6.3, G723.1 5.3 plugin f...](https://www.shuijiaxian.com/files_image/reation/bcimg5.png)

发表评论 取消回复