概述
本文主要介绍WebRTC的架构和协议栈。
最基本的三角形WebRTC架构
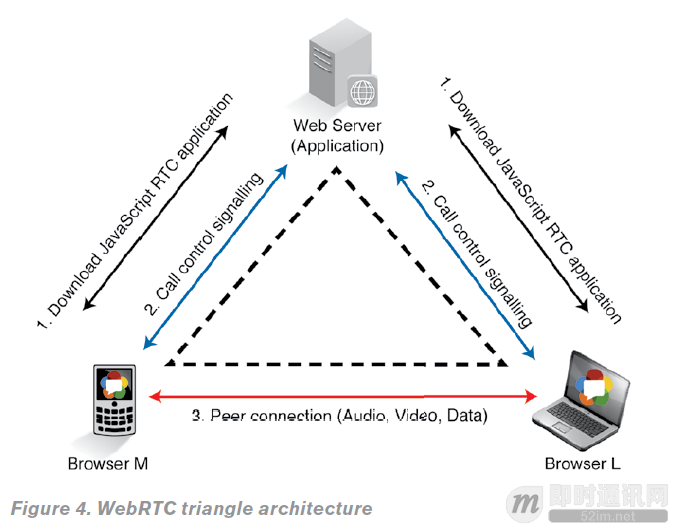
为了便于理解,我们来看一个最基本的三角形WebRTC架构(见下图):

在这个架构中,移动电话用“浏览器M”表示,笔记本电脑用“浏览器L”表示,通过Web服务器将它们连接起来。要建立一个实时媒体通讯,两台设备需要了解彼此的媒体功能,通过交换呼叫信令控制协议实现。
诸如这样的信令协议在WebRTC标准中并非事先规定,而是由开发者自行制定。在浏览器RTC会话的步骤如下:
- 首先,两个浏览器都从Web服务器下载了WebRTC程序(HTML5/JavaScript);
- 其次,两个浏览器通过Web服务器交换控制信令信息(使用嵌入式信令服务器),建立媒体功能功能互通。
- 最后,两个浏览器直接建立RTC媒体的音频、视频和数据通道。
真正实用的基于P2P的WebRTC架构
WebRTC使用P2P媒体流,音频、视频和数据的连接直接通过浏览器实现。但是,浏览器却隐藏在NAT(网络地址翻译)和防火墙的后面,这增加了建立P2P媒体会话的难度。这些流程和协议,如ICE或Trickle ICE,STUN和TURN,在建立P2P媒体流都是必不可少的。

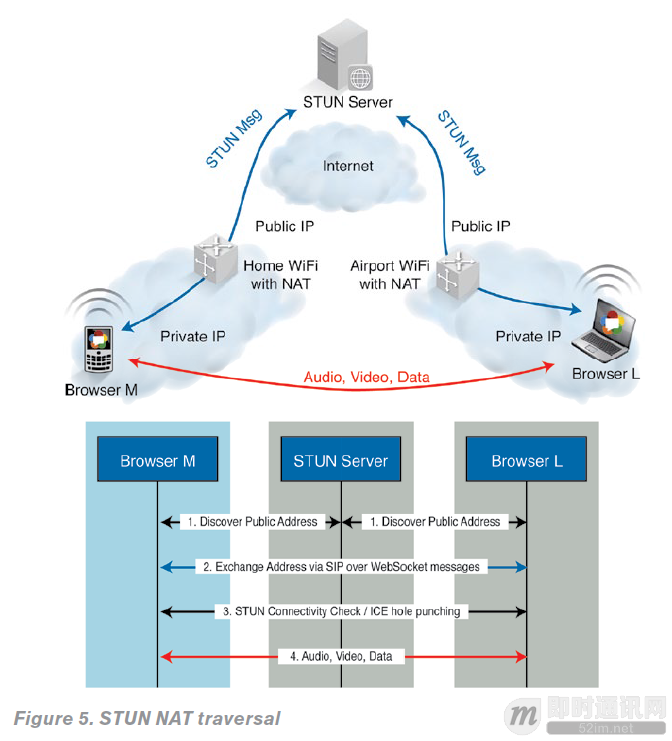
如何使用STUN协议建立一个P2P RTC媒体(如图5所示),简化版的ICE流程如下:
- 1.两个浏览器通过自己的公网IP地址,使用STUN协议信息和STUN服务器建立联系;
- 2.两个浏览器通过SDP提供/应答机制,使用呼叫控制信令消息交换它们已发现的公共IP地址(ICE候选);
- 3.两个浏览器执行连接检查(ICE冲孔),确保P2P可以连接;
- 4.建立连接后,RTC媒体会话和媒体交换就可以实现了。
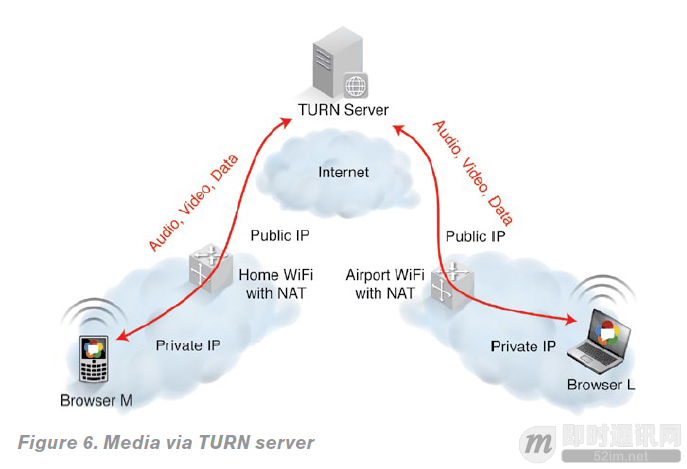
- 5.但是,假如在一个高度限制的NAT或防火墙,这种直接的路径将无法建立,只能到达TURN服务器。结果是媒体通过TURN服务器分程传递(如下图所示)。

WebRTC的协议栈
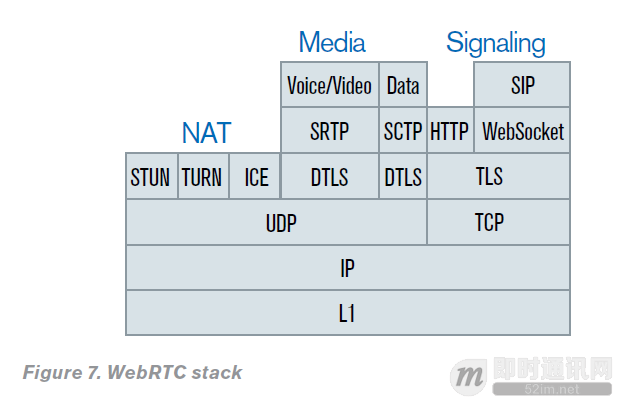
由互联网工程任务组(IETF)基于标准的可互操作的通信模型和协议栈详细地定义了WebRTC技术(参见图7),如下:

如前所述的信令栈,并非由WebRTC实现规定,而是由开发者自行决定。在这个例子中,我们将使用SIP-over-WebSocket(SIPoWS)作为信令栈。HTTP协议用于浏览器下载HTML5/JavaScript程序内容;NAT栈解决P2P连接问题;媒体栈用于发送和接收RTC的音频和视频。
LETF标准规定G.711和Opus作为音频/视频解码器。视频解码器尚未授权,但是H.248和VP8已经获得授权。媒体栈也用于交换RTC数据。本例中,实时信息采用消息会话中继协议(MSRP),实时会议采用二层控制协议(BFCP),实时文本服务采用T.140。
全站即时通讯技术资料分类
[1] 网络编程基础资料:
《 TCP/IP详解 - 第11章·UDP:用户数据报协议 》
《 TCP/IP详解 - 第17章·TCP:传输控制协议 》
《 TCP/IP详解 - 第18章·TCP连接的建立与终止 》
《 TCP/IP详解 - 第21章·TCP的超时与重传 》
《 理论经典:TCP协议的3次握手与4次挥手过程详解 》
《 理论联系实际:Wireshark抓包分析TCP 3次握手、4次挥手过程 》
《 计算机网络通讯协议关系图(中文珍藏版) 》
《 NAT详解:基本原理、穿越技术(P2P打洞)、端口老化等 》
《 UDP中一个包的大小最大能多大? 》
《 Java新一代网络编程模型AIO原理及Linux系统AIO介绍 》
《 NIO框架入门(三):iOS与MINA2、Netty4的跨平台UDP双向通信实战 》
《 NIO框架入门(四):Android与MINA2、Netty4的跨平台UDP双向通信实战 》
>> 更多同类文章 ……
[2] 有关IM/推送的通信格式、协议的选择:
《 为什么QQ用的是UDP协议而不是TCP协议? 》
《 移动端即时通讯协议选择:UDP还是TCP? 》
《 如何选择即时通讯应用的数据传输格式 》
《 强列建议将Protobuf作为你的即时通讯应用数据传输格式 》
《 移动端IM开发需要面对的技术问题(含通信协议选择) 》
《 简述移动端IM开发的那些坑:架构设计、通信协议和客户端 》
《 理论联系实际:一套典型的IM通信协议设计详解 》
《 58到家实时消息系统的协议设计等技术实践分享 》
>> 更多同类文章 ……
[3] 有关IM/推送的心跳保活处理:
《 Android进程保活详解:一篇文章解决你的所有疑问 》
《 Android端消息推送总结:实现原理、心跳保活、遇到的问题等 》
《 为何基于TCP协议的移动端IM仍然需要心跳保活机制? 》
《 微信团队原创分享:Android版微信后台保活实战分享(进程保活篇) 》
《 微信团队原创分享:Android版微信后台保活实战分享(网络保活篇) 》
《 移动端IM实践:实现Android版微信的智能心跳机制 》
《 移动端IM实践:WhatsApp、Line、微信的心跳策略分析 》
>> 更多同类文章 ……
[4] 有关WEB端即时通讯开发:
《 新手入门贴:史上最全Web端即时通讯技术原理详解 》
《 Web端即时通讯技术盘点:短轮询、Comet、Websocket、SSE 》
《 SSE技术详解:一种全新的HTML5服务器推送事件技术 》
《 Comet技术详解:基于HTTP长连接的Web端实时通信技术 》
《 WebSocket详解(一):初步认识WebSocket技术 》
《 socket.io实现消息推送的一点实践及思路 》
>> 更多同类文章 ……
[5] 有关IM架构设计:
《 浅谈IM系统的架构设计 》
《 简述移动端IM开发的那些坑:架构设计、通信协议和客户端 》
《 一套原创分布式即时通讯(IM)系统理论架构方案 》
《 从零到卓越:京东客服即时通讯系统的技术架构演进历程 》
《 蘑菇街即时通讯/IM服务器开发之架构选择 》
《 腾讯QQ1.4亿在线用户的技术挑战和架构演进之路PPT 》
《 微信技术总监谈架构:微信之道——大道至简(演讲全文) 》
《 如何解读《微信技术总监谈架构:微信之道——大道至简》 》
《 快速裂变:见证微信强大后台架构从0到1的演进历程(一) 》
《 17年的实践:腾讯海量产品的技术方法论 》
>> 更多同类文章 ……
[6] 有关IM安全的文章:
《 即时通讯安全篇(一):正确地理解和使用Android端加密算法 》
《 即时通讯安全篇(二):探讨组合加密算法在IM中的应用 》
《 即时通讯安全篇(三):常用加解密算法与通讯安全讲解 》
《 即时通讯安全篇(四):实例分析Android中密钥硬编码的风险 》
《 传输层安全协议SSL/TLS的Java平台实现简介和Demo演示 》
《 理论联系实际:一套典型的IM通信协议设计详解(含安全层设计) 》
《 微信新一代通信安全解决方案:基于TLS1.3的MMTLS详解 》
《 来自阿里OpenIM:打造安全可靠即时通讯服务的技术实践分享 》
>> 更多同类文章 ……
[7] 有关实时音视频开发:
《 即时通讯音视频开发(一):视频编解码之理论概述 》
《 即时通讯音视频开发(二):视频编解码之数字视频介绍 》
《 即时通讯音视频开发(三):视频编解码之编码基础 》
《 即时通讯音视频开发(四):视频编解码之预测技术介绍 》
《 即时通讯音视频开发(五):认识主流视频编码技术H.264 》
《 即时通讯音视频开发(六):如何开始音频编解码技术的学习 》
《 即时通讯音视频开发(七):音频基础及编码原理入门 》
《 即时通讯音视频开发(八):常见的实时语音通讯编码标准 》
《 即时通讯音视频开发(九):实时语音通讯的回音及回音消除概述 》
《 即时通讯音视频开发(十):实时语音通讯的回音消除技术详解 》
《 即时通讯音视频开发(十一):实时语音通讯丢包补偿技术详解 》
《 即时通讯音视频开发(十二):多人实时音视频聊天架构探讨 》
《 即时通讯音视频开发(十三):实时视频编码H.264的特点与优势 》
《 即时通讯音视频开发(十四):实时音视频数据传输协议介绍 》
《 即时通讯音视频开发(十五):聊聊P2P与实时音视频的应用情况 》
《 即时通讯音视频开发(十六):移动端实时音视频开发的几个建议 》
《 即时通讯音视频开发(十七):视频编码H.264、V8的前世今生 》
《 简述开源实时音视频技术WebRTC的优缺点 》
《 良心分享:WebRTC 零基础开发者教程(中文) 》
>> 更多同类文章 ……
[8] IM开发综合文章:
《 移动端IM开发需要面对的技术问题 》
《 开发IM是自己设计协议用字节流好还是字符流好? 》
《 请问有人知道语音留言聊天的主流实现方式吗? 》
《 IM系统中如何保证消息的可靠投递(即QoS机制) 》
《 谈谈移动端 IM 开发中登录请求的优化 》
《 完全自已开发的IM该如何设计“失败重试”机制? 》
《 微信对网络影响的技术试验及分析(论文全文) 》
《 即时通讯系统的原理、技术和应用(技术论文) 》
《 开源IM工程“蘑菇街TeamTalk”的现状:一场有始无终的开源秀 》
>> 更多同类文章 ……
[9] 开源移动端IM技术框架资料:
《 开源移动端IM技术框架MobileIMSDK:快速入门 》
《 开源移动端IM技术框架MobileIMSDK:常见问题解答 》
《 开源移动端IM技术框架MobileIMSDK:压力测试报告 》
《 开源移动端IM技术框架MobileIMSDK:Android版Demo使用帮助 》
《 开源移动端IM技术框架MobileIMSDK:Java版Demo使用帮助 》
《 开源移动端IM技术框架MobileIMSDK:iOS版Demo使用帮助 》
《 开源移动端IM技术框架MobileIMSDK:Android客户端开发指南 》
《 开源移动端IM技术框架MobileIMSDK:Java客户端开发指南 》
《 开源移动端IM技术框架MobileIMSDK:iOS客户端开发指南 》
《 开源移动端IM技术框架MobileIMSDK:Server端开发指南 》
>> 更多同类文章 ……
[10] 有关推送技术的文章:
《 iOS的推送服务APNs详解:设计思路、技术原理及缺陷等 》
《 Android端消息推送总结:实现原理、心跳保活、遇到的问题等 》
《 扫盲贴:认识MQTT通信协议 》
《 一个基于MQTT通信协议的完整Android推送Demo 》
《 求教android消息推送:GCM、XMPP、MQTT三种方案的优劣 》
《 移动端实时消息推送技术浅析 》
《 扫盲贴:浅谈iOS和Android后台实时消息推送的原理和区别 》
《 绝对干货:基于Netty实现海量接入的推送服务技术要点 》
《 移动端IM实践:谷歌消息推送服务(GCM)研究(来自微信) 》
《 为何微信、QQ这样的IM工具不使用GCM服务推送消息? 》
>> 更多同类文章 ……
[11] 更多即时通讯技术好文分类:
http://www.52im.net/forum.php?mod=collection&op=all
http://www.52im.net/thread-442-1-1.html
最后
以上就是过时菠萝最近收集整理的关于WebRTC实时音视频技术基础:基本架构和协议栈的全部内容,更多相关WebRTC实时音视频技术基础内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复