目录
- 概述
- html代码
- javaScript代码
- CSS代码
- 浏览器支持情况
概述
视频录制使用了WebRTC,目前WebRTC被数个主流浏览器集成
不需要额外的JS代码,在对应浏览器下像使用原生API一样使用WebRTC的API即可
html代码
<!DOCTYPE html>
<html>
<head>
<title>Realtime communication with WebRTC</title>
<link rel="stylesheet" href="css/main.css" />
</head>
<body>
<h1>Realtime communication with WebRTC</h1>
<video autoplay playsinline></video>
<script src="js/main.js"></script>
</body>
</html>
javaScript代码
'use strict';
var constraints = {
audio: true,
video: true
};
const gumVideo = document.querySelector('video');
navigator.mediaDevices.getUserMedia(constraints)
.then(function(stream) {
console.log('getUserMedia() got stream: ', stream);
window.stream = stream;
gumVideo.srcObject = stream; // gumVideo是一个video组件
})
.catch(function(error) {
console.log('navigator.getUserMedia error: ', error);
});
CSS代码
body {
font-family: sans-serif;
}
video {
max-width: 100%;
width: 320px;
}
附图片一张

以上代码会提示打开摄像头和麦克风权限,
允许打开之后就获取到了视频流,我们这里把视频流设置到了video组件上,
之后即可在video组件上看到摄像头内容。
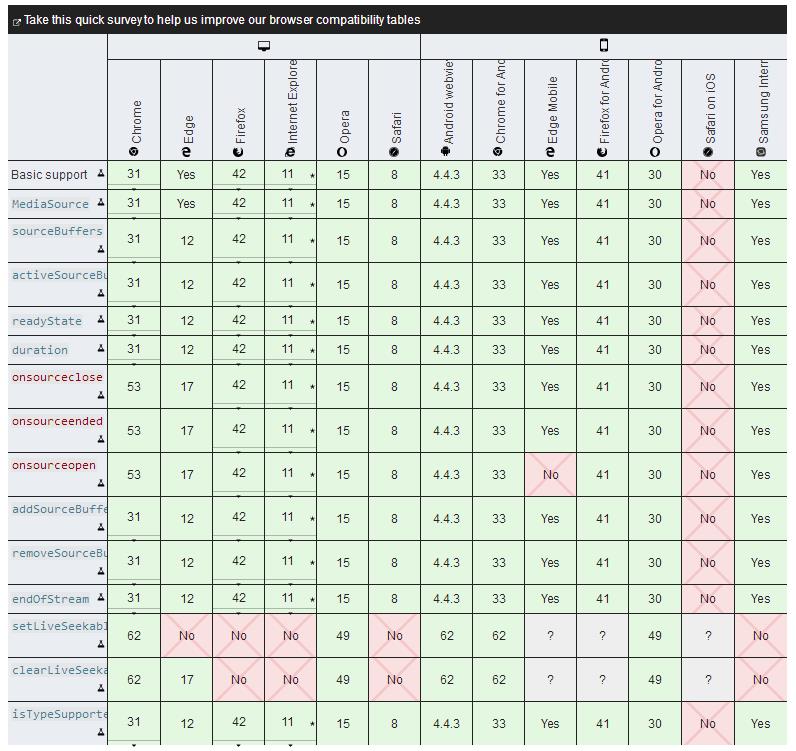
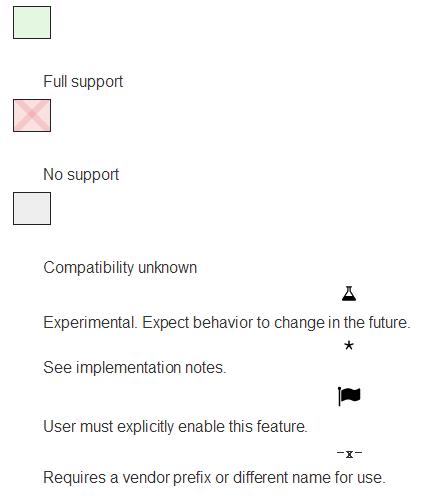
浏览器支持情况
浏览器支持情况


PS:没有摄像头的,可以用虚拟摄像头
最后
以上就是沉默手套最近收集整理的关于WebRTC打开摄像头和麦克风例子概述html代码javaScript代码CSS代码浏览器支持情况的全部内容,更多相关WebRTC打开摄像头和麦克风例子概述html代码javaScript代码CSS代码浏览器支持情况内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![WebRTC[40]- WebRTC 如何在安卓系统上采集音频数据](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)






发表评论 取消回复