欢迎点击「算法与编程之美」↑关注我们!
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
问题描述
微信小游戏是成为很多人爱不释手的掌上游戏。如何开始?使用什么软件?哪门语言写起来轻松?有何难题?这些都是萌新会思考的问题。
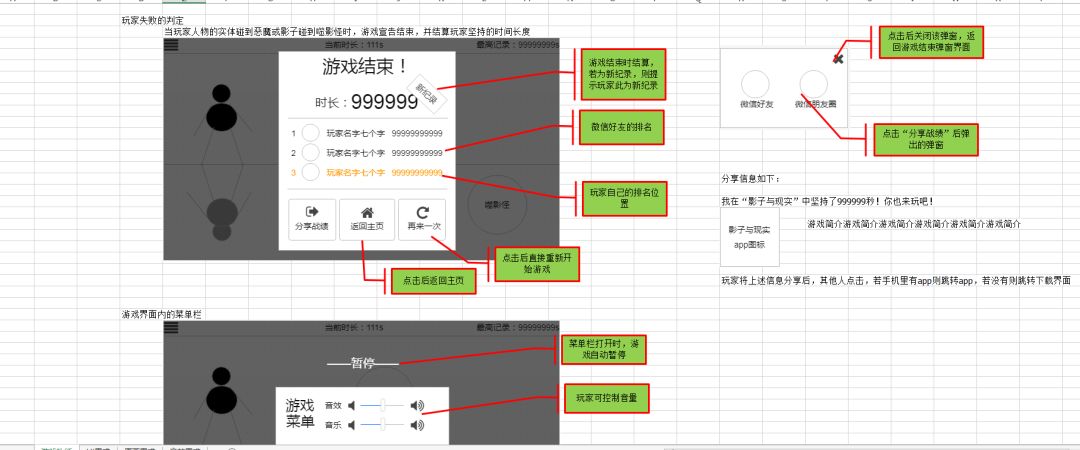
任务描述如下图:

解决方案
首先从软件开始,因为小游戏作为满足代码高度可视化的小程序,假如使用一款常规的编程软件,可能会出现如下问题:
①常规软件不支持游戏开发过程的高度可视化,因此整个开发效果对于开发者来讲做到及时查看及时调整是很难的;
②在游戏开发中会遇到各种语言及各类式的框架,传统软件不能保证绝对支持;
③对于游戏开发而言,常规编辑器难以做到游戏的开发、调试、发布、打包整个过程。
因此结合以上游戏开发的特点,我这里给大家推荐的是由白鹭科技开发的编辑器——Egret Wing。在游戏开发这条路上,它能带给你足够多的快捷与惊喜。
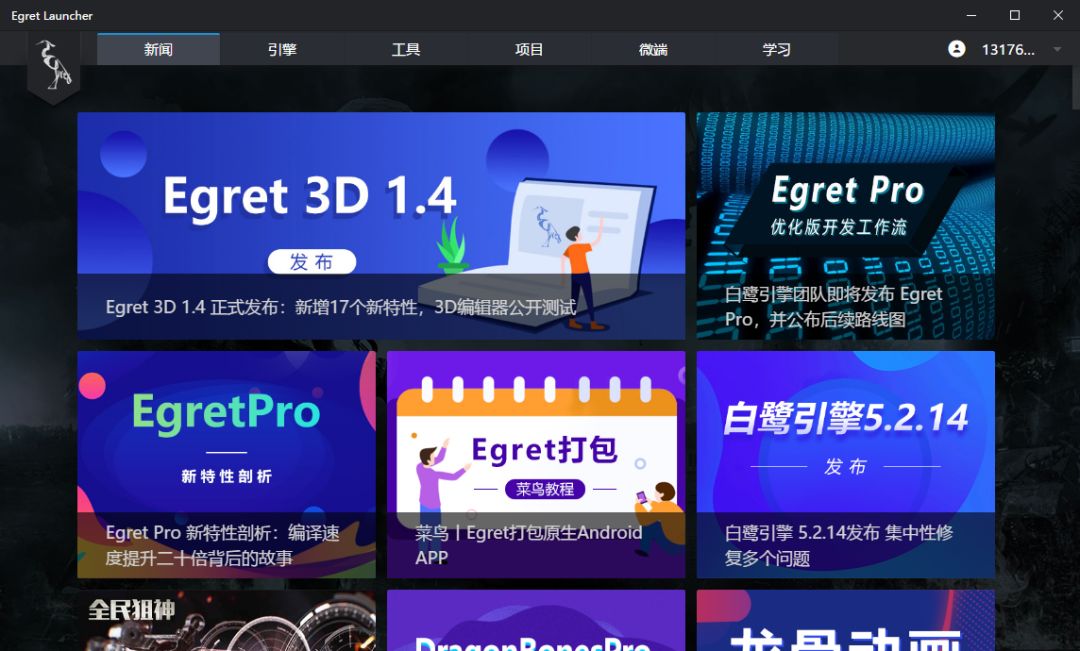
其次我们来讲讲如何开始的问题,首先下载EgretLauncher这个软件,打开之后可以看到如下画面:

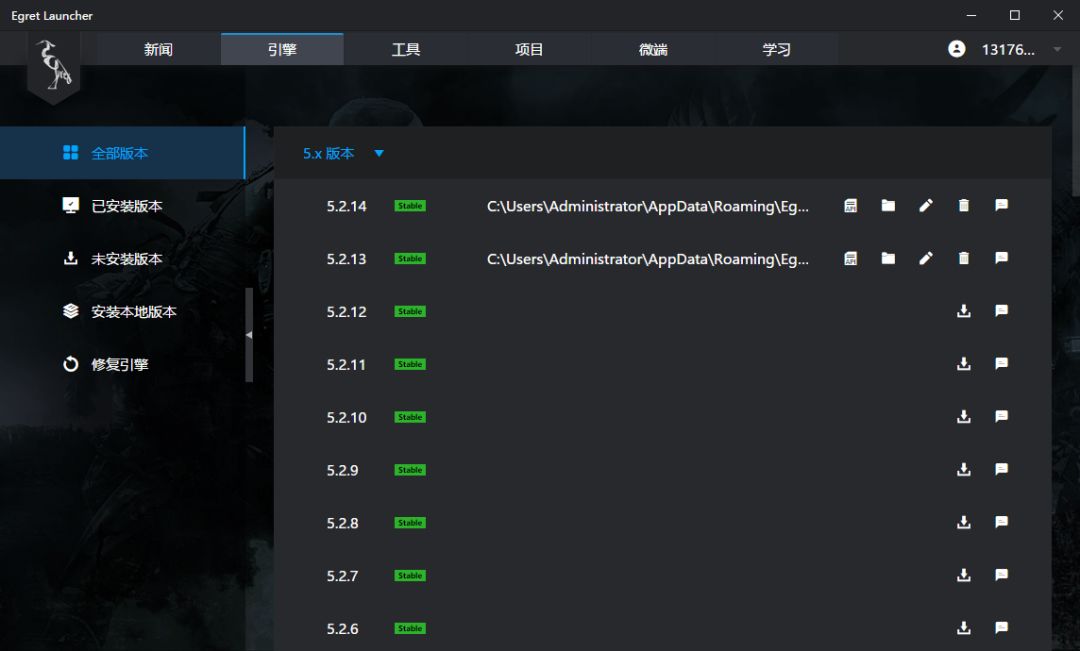
随后我们点击引擎选项,在里面下载最新的软件引擎:

安装好之后再点击工具选项,在里面下载EgretWing3这个编辑器:

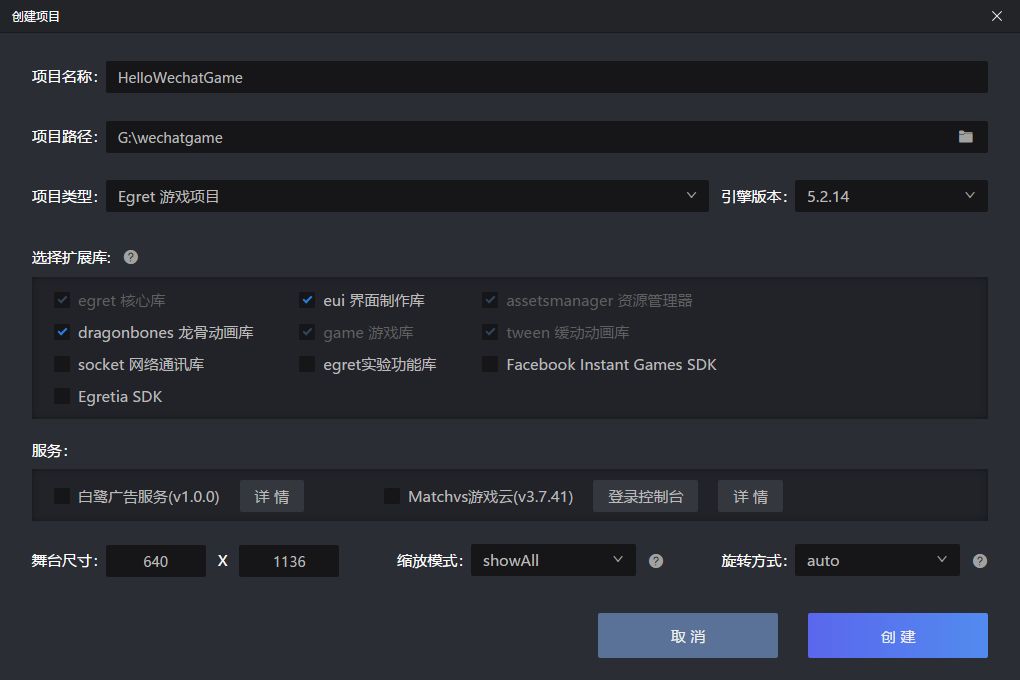
安装完毕之后点击项目选项,在里面开始创建我们的第一个项目:HelloWechatGame

项目名称项目路径不用讲了,在项目类型中选择Egret游戏项目选项,引擎版本选择你下载的最新的版本即可;在下面选择扩展库中勾选eui页面制作库、dragonbones龙骨动画库即可,其余选项不用管。(注:舞台尺寸、缩放模式、旋转方式可根据项目需要进行调整。)随后“创建”。

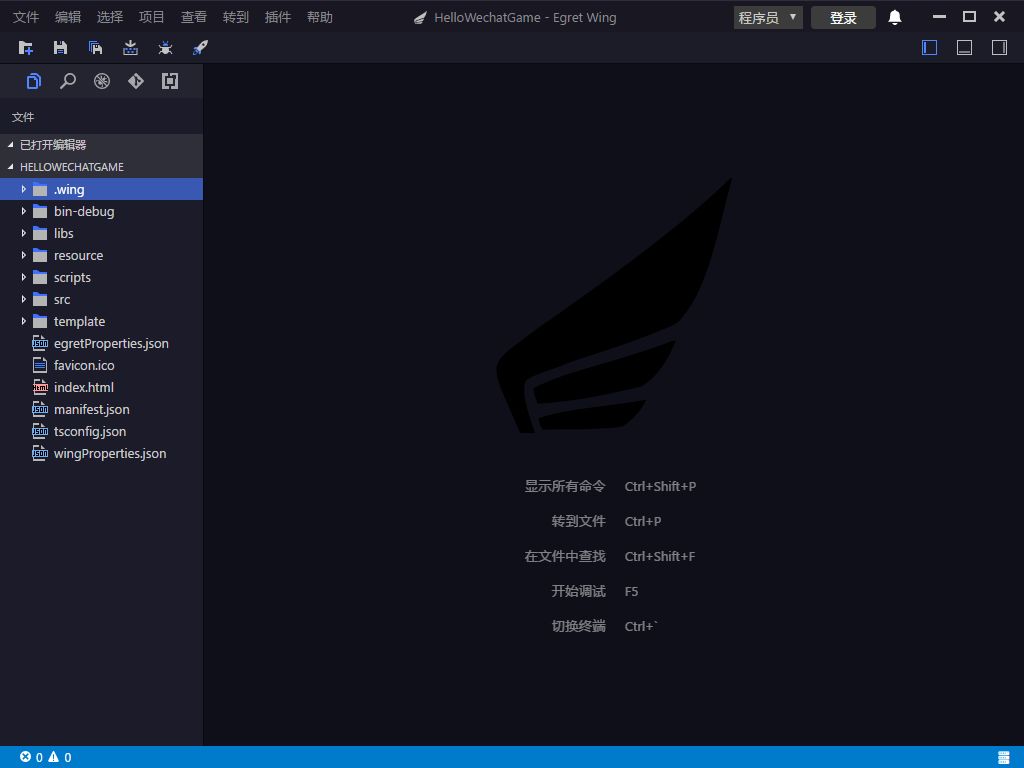
下面这些是根目录下主要用到的各文件夹及文件的功能提示:

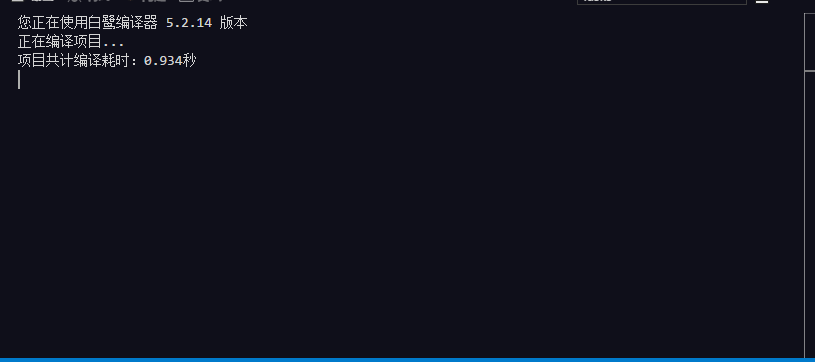
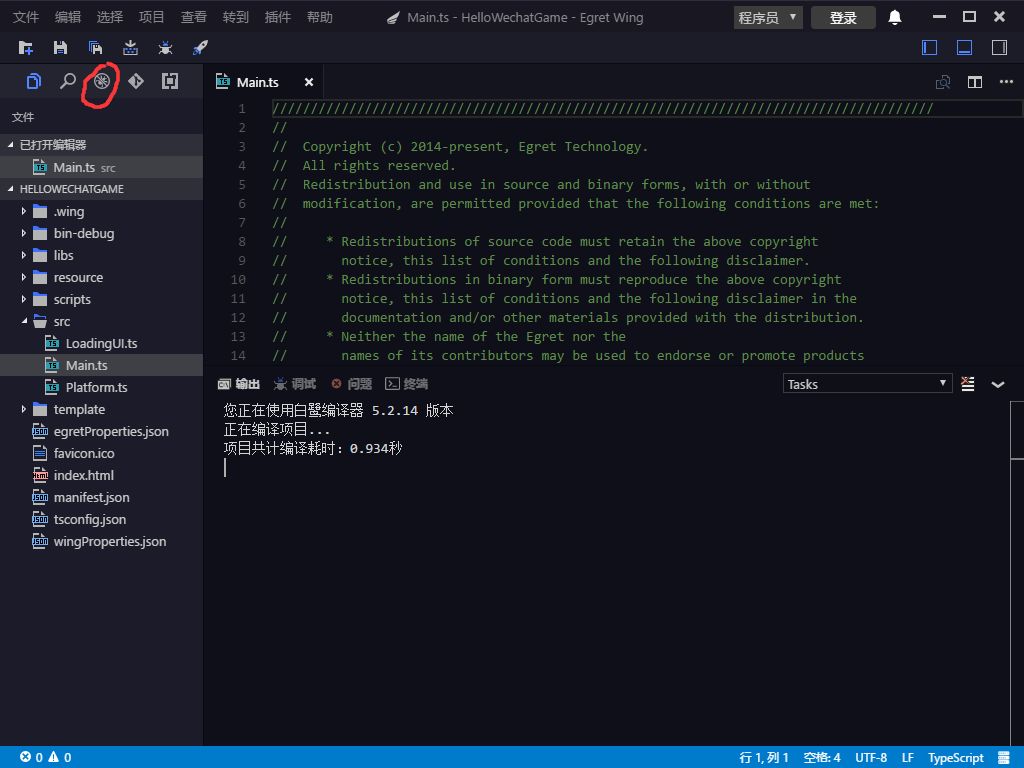
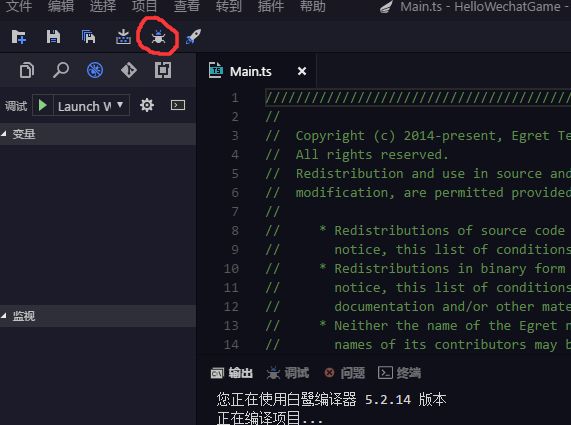
随后我们来运行我们的第一个项目,点击编辑器最上方的项目-构建(快捷键:ctrl+shift+B),下方控制台出现如下字幕及调试成功。

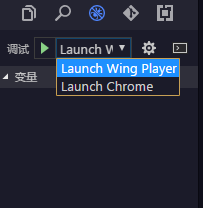
随后点击左面的调试设置按钮:

这里的选项第一个是使用EgretWing编辑器的展示功能进行项目的展示;第二个选项则是使用计算机本身的浏览器来进行项目展示:

这里我们选择两个都可以,随后点击调试选项,即可看到项目展示效果了


接下来是语言的问题,在这里推荐大家使用Typescript这一门编程语言,推荐的原因在于它作为javascript的一个超集,继承了javascript几乎所有的特点同时,还添加了可选的静态类型和基于类的面向对象编程(简单理解即是javascript+java的类),因此在你学习了javascript和java之后,进行游戏开发也无需花大量时间学习第三门语言,简单了解其中的调整即可上手,大大提高了开发的效率同时也减轻了开发者的负担。对于javascript向TypeScipt的转型大家可以参照如下博客:https://www.cnblogs.com/zgynhqf/p/4394387.html
结语
对于做软件开发的工程师而言,一个良好的开始即是你成功的关键所在,选择适合的编辑器及编程语言相信可以在学习初期大大降低你学习的难度,在此希望我的博客可以帮助到你!
更多精彩文章:
where2go 团队
微信号:算法与编程之美

长按识别二维码关注我们!
温馨提示:点击页面右下角“写留言”发表评论,期待您的参与!期待您的转发!
最后
以上就是潇洒衬衫最近收集整理的关于开发|关于微信小游戏开发的入门心得的全部内容,更多相关开发|关于微信小游戏开发内容请搜索靠谱客的其他文章。








发表评论 取消回复