微信小游戏零基础教程(一)-CocosCreator
- 最终效果预览
- 准备工作
- 创建工程
- 测试第一个场景
最终效果预览
本教程最后制作的游戏效果:

准备工作
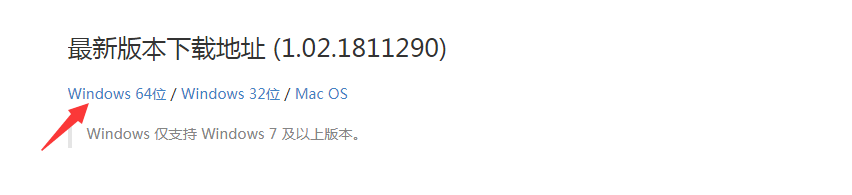
下载 微信开发者工具 最新版->下载地址

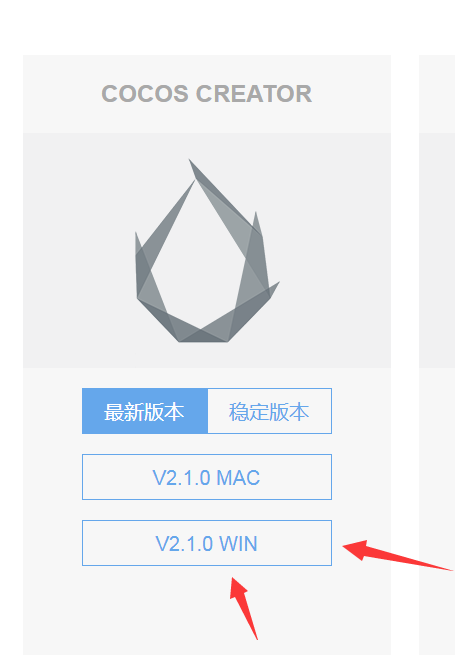
下载 CocosCreator 最新版(我用的V2.1.0)->下载地址

去 微信公众平台 注册一个账号,记得选择账号用途 小程序 ->注册地址
创建工程
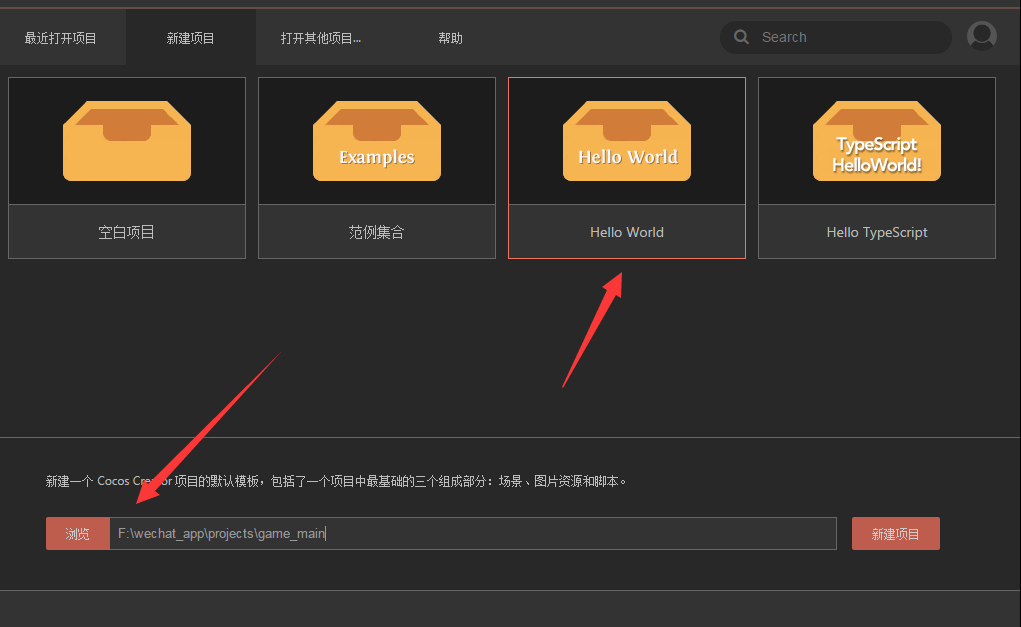
打开安装好的 CocosCreator 选择 新建项目 选择HelloWorld设置项目目录,新建项目(直接输入路径即可,会自动创建文件夹)

测试第一个场景
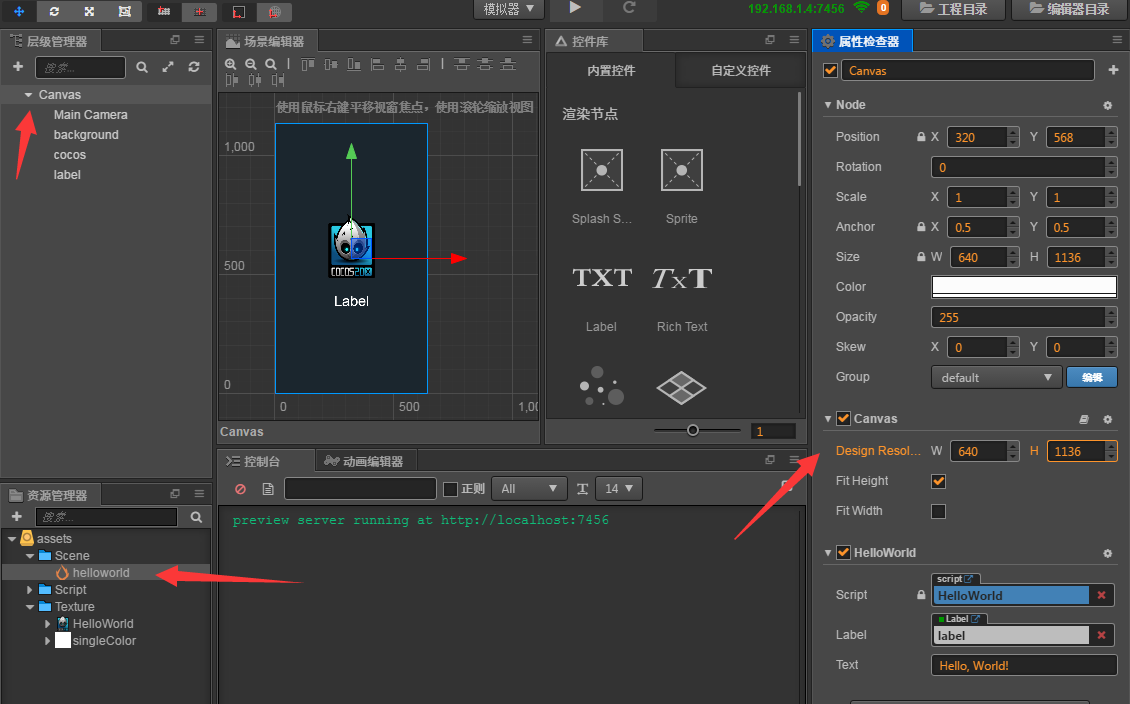
创建完毕后,打开assets下的helloworld场景,选中Canvas设置当前场景为竖屏分辨率 640*1136。

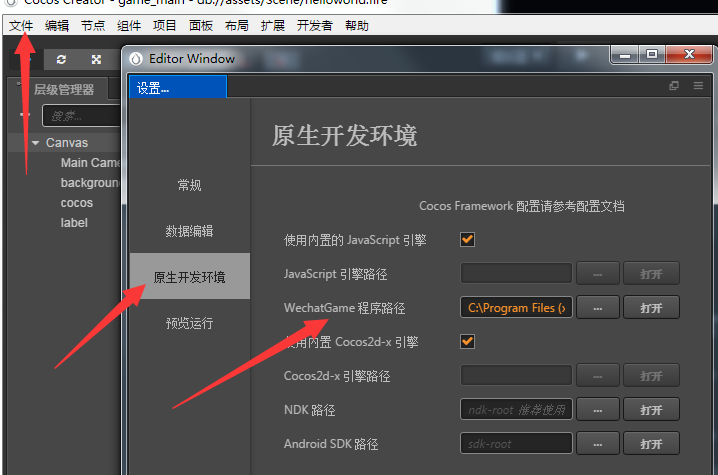
给CocosCreator配置安装好的 微信开发者工具 根目录路径,比如我的(C:Program Files (x86)Tencent微信web开发者工具)

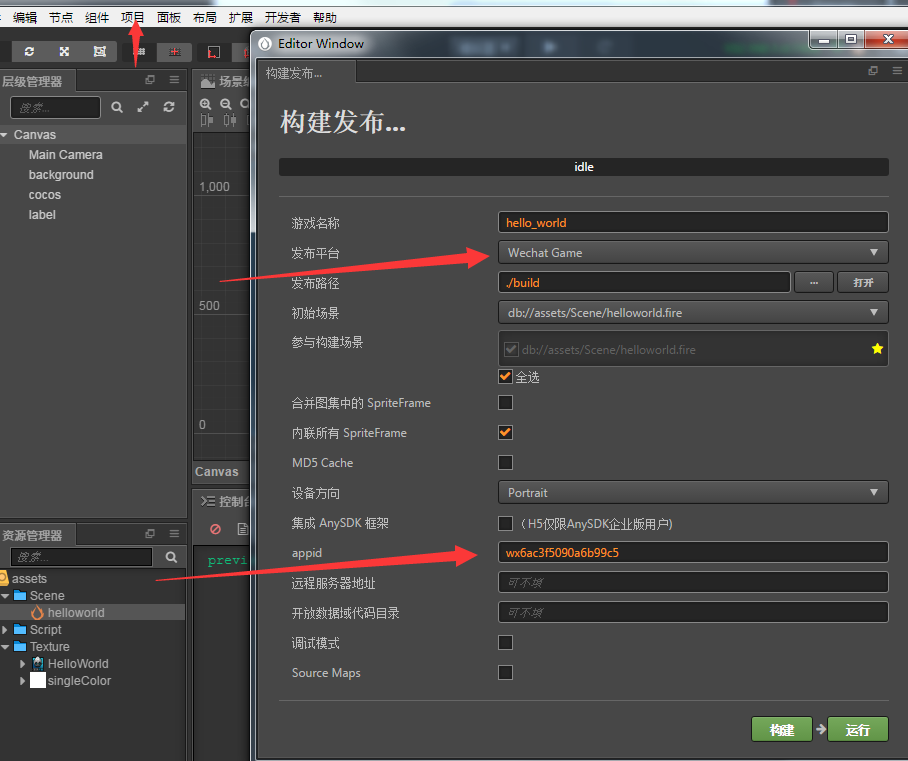
然后在菜单 项目 -> 构建发布 中修改为图示(当前appid 是微信提供的测试id,后期上线需要修改为自己注册账号中的appid):

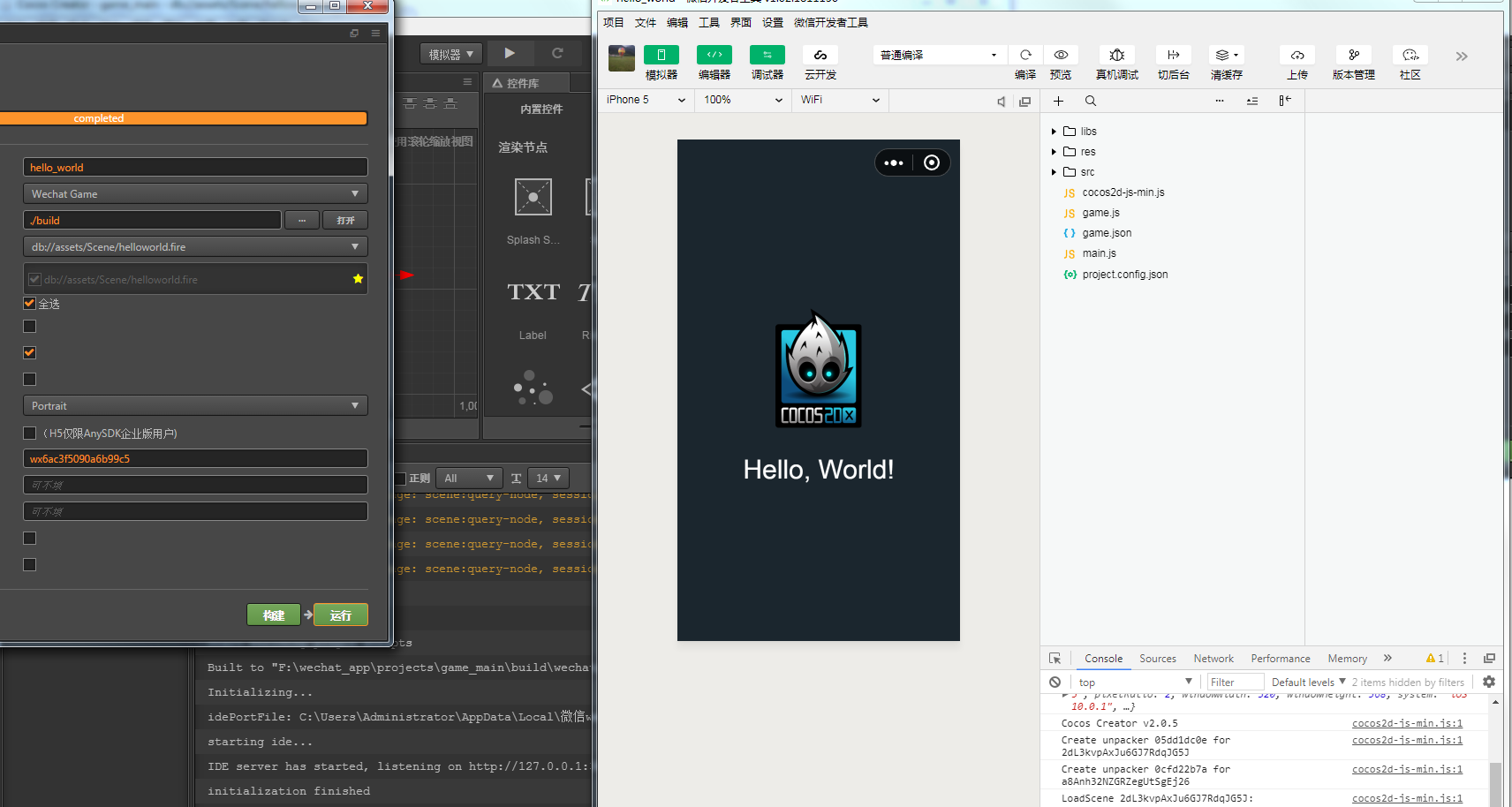
然后点击 构建 完毕之后点击 运行 如果顺利会自动呼出 微信开发者工具 第一次打开会提示你登录,用你注册 微信公众平台 的微信账号扫一扫就可以登录。登录完毕后会看到当前界面,并且无报错信息.

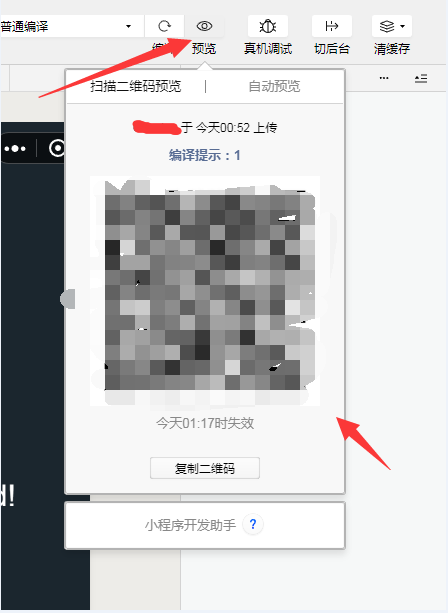
点击开发工具的 预览 用微信扫一扫你自己生成的 二维码 就可以在微信小程序上预览刚刚的结果了。

到此开发环境流程跑通之后,我们就可以正式开始游戏开发了~下一期开始进行游戏的正式编写,第二篇地址: 微信小游戏开发零基础教程(二)
最终达到的效果是:

最后
以上就是安静小蚂蚁最近收集整理的关于微信小游戏开发零基础教程(一)-CocosCreator最终效果预览准备工作创建工程测试第一个场景的全部内容,更多相关微信小游戏开发零基础教程(一)-CocosCreator最终效果预览准备工作创建工程测试第一个场景内容请搜索靠谱客的其他文章。








发表评论 取消回复