常用的图形图表
-
流程图
-
架构图
-
甘特图
-
用例图
-
ER图
-
线框图
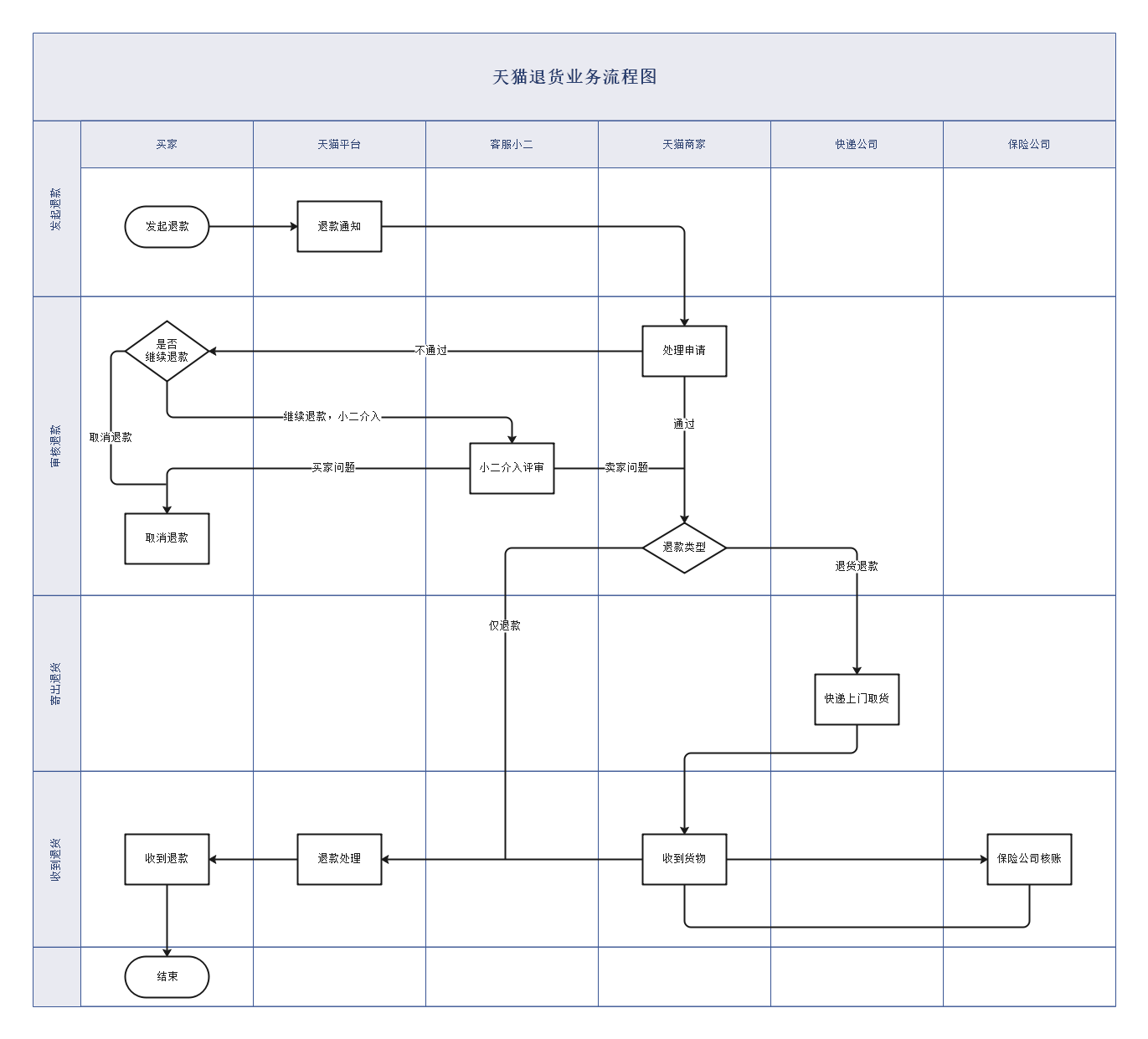
流程图
产品经理经常要打交道的流程图包括业务流程图、功能流程图以及页面流程图。
业务流程图,用于说明整个业务逻辑流向;
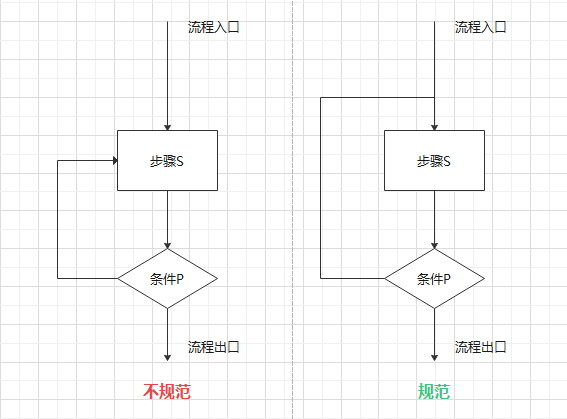
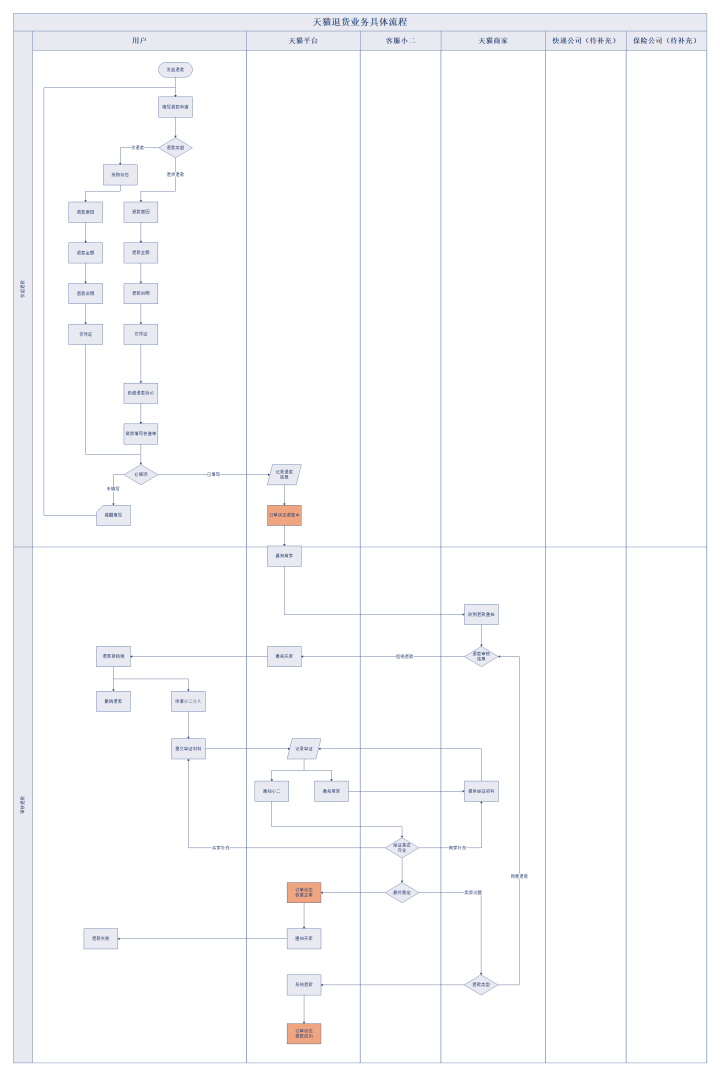
功能流程图,用于确定产品功能设计逻辑(是以业务流程图为主线,去细化每个环节的功能逻辑,如必填项/业务状态/异常提示等);
页面流程图,用于明确页面的主功能和页面间的跳转,让UE/UI可以更具体了解页面和页面之间的交互关联。



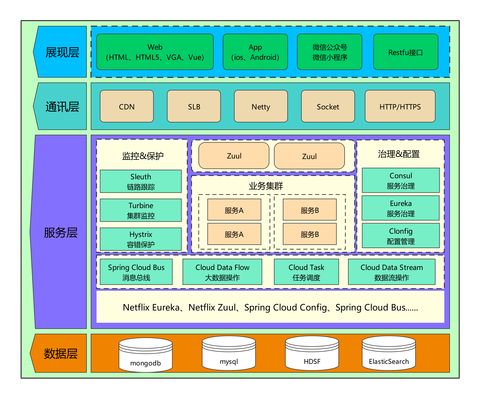
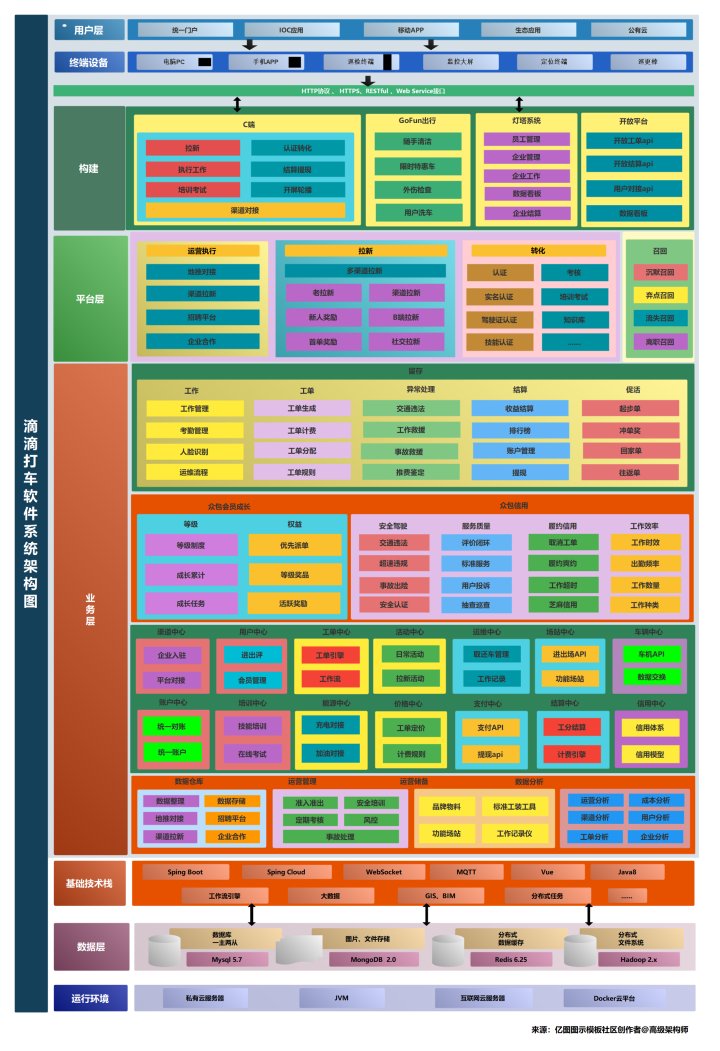
架构图
架构图是产品经理对整个产品(包括服务&商业模式)有一个高阶抽象理解后的可视化的表达方式,同时也是产品研发初期最应该去规划设计的东西。


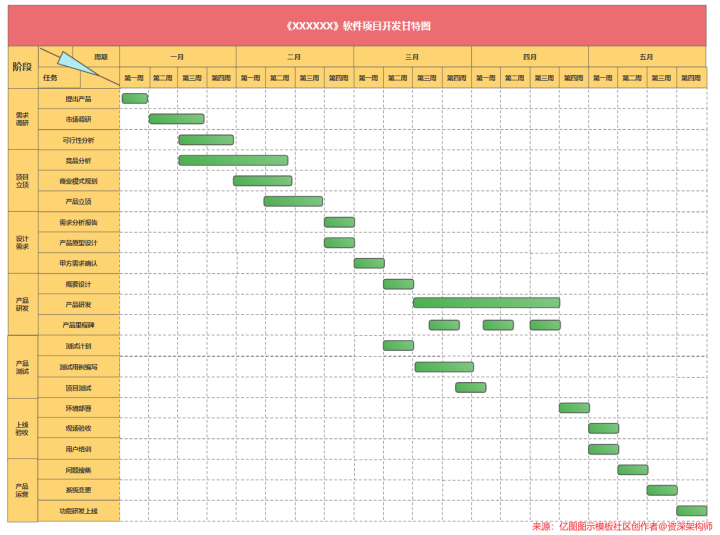
甘特图
甘特图,简单来说,就是下面这种用条状图来显示任务进度的图形图表。其本质是一种项目计划。它一般包含三个要素:任务、资源(人力)、时间,换成大白话来説,就是什么人在什么时间内完成什么任务。
甘特图是是产品经理要打交道的图表,典型如产品版本更新迭代,一般就是通过立项的形式开展。


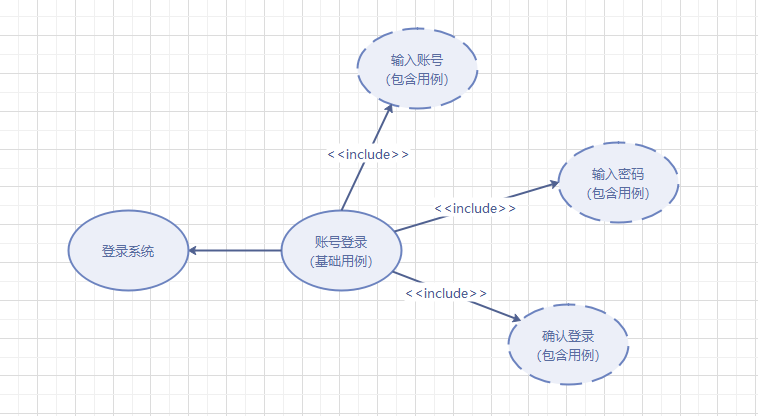
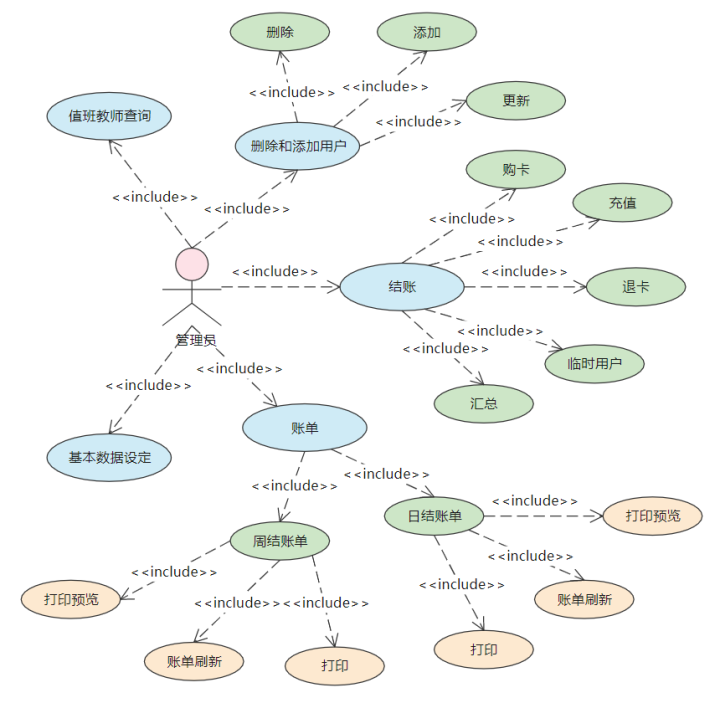
用例图
用例图是编写需求说明时经常用到的需求表达方式,用于向开发、测试同事说明需求中用户与系统功能单元之间的关系。
它主要由三部分组成:参与者、用例、参与者与用例之间的关系。
其中参与者与用例存在4种关系:关联、归纳(泛化)、包含、拓展。


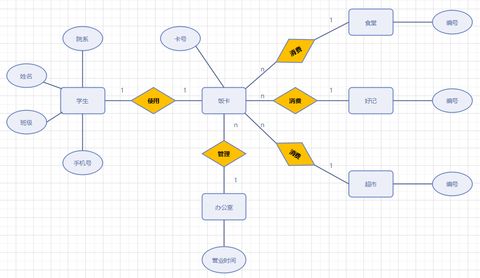
ER图
E-R图又称实体关系图,是一种提供了实体,属性和联系的方法,用来描述现实世界的概念模型。通俗点讲就是,当我们理解了实际问题的需求之后,需要用一种方法来表示这种需求,概念模型就是用来描述这种需求。

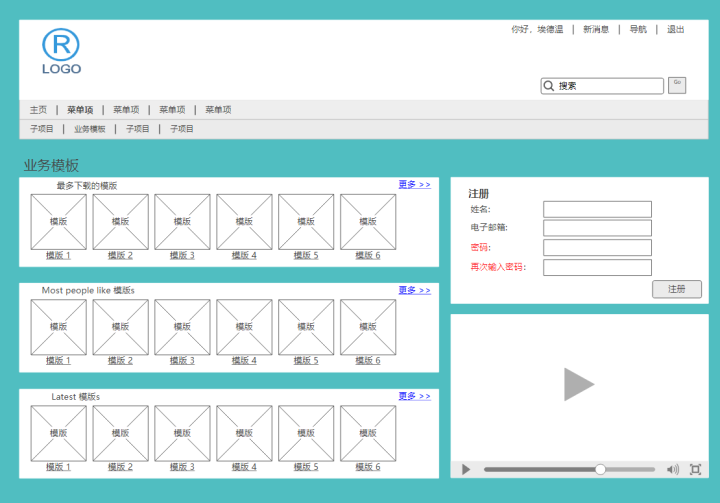
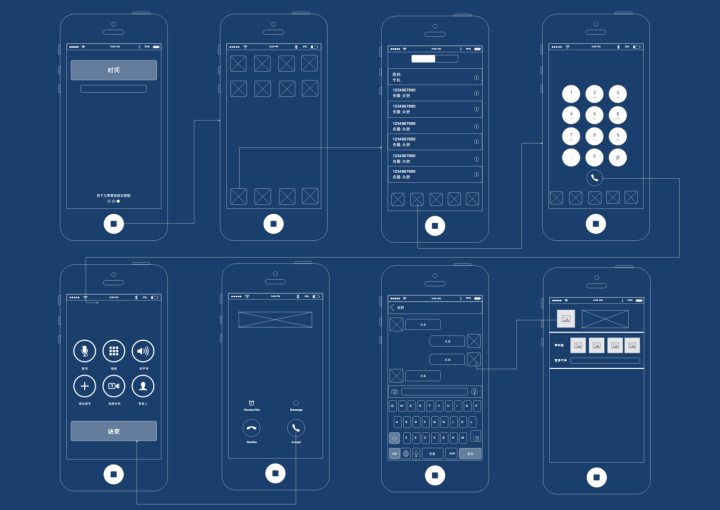
线框图
产品经理离不开线框图,就像程序员离不开代码。
在让UI设计师产出高保真设计稿之前,产品经理需要绘制线框图,来向UI设计师传递这类信息,比如APP布局结构、产品内容、信息化层次、界面功能、用户行为等信息。这个行为一般是建立在架构图和流程图读梳理完成的前提下。

来源:亿图图示模板社区

最后
以上就是明理大米最近收集整理的关于产品经理常用的6种图形图表的全部内容,更多相关产品经理常用内容请搜索靠谱客的其他文章。








发表评论 取消回复