之前出过几期特殊图形的教程,比如:
-
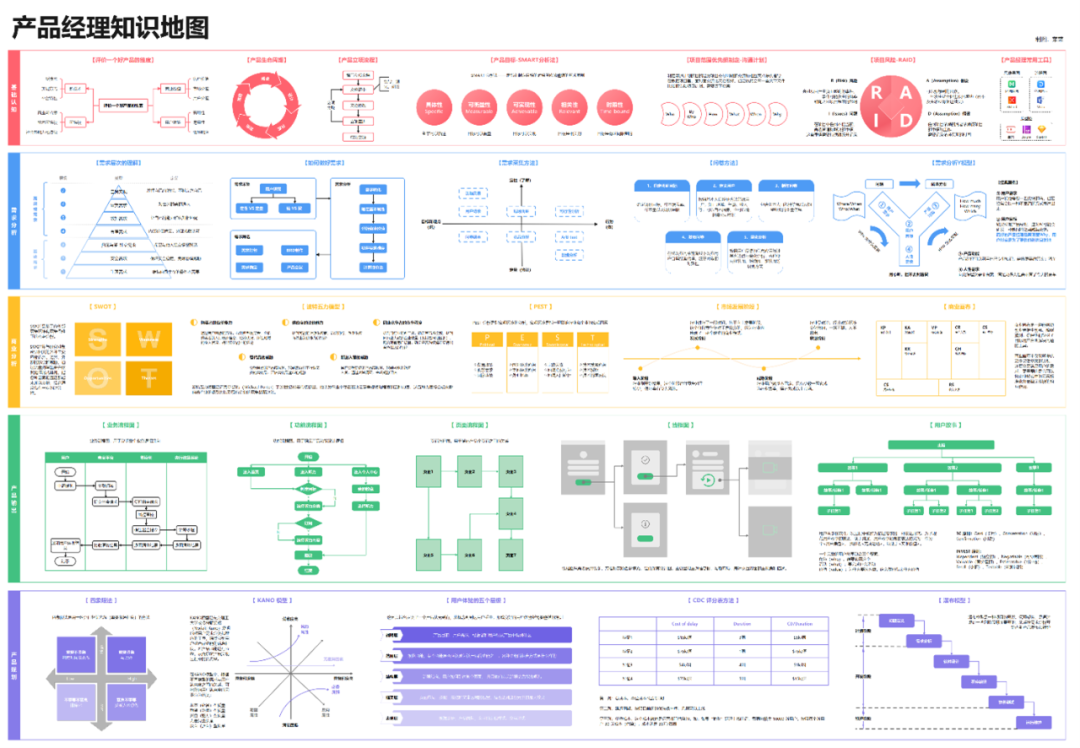
知识地图

-
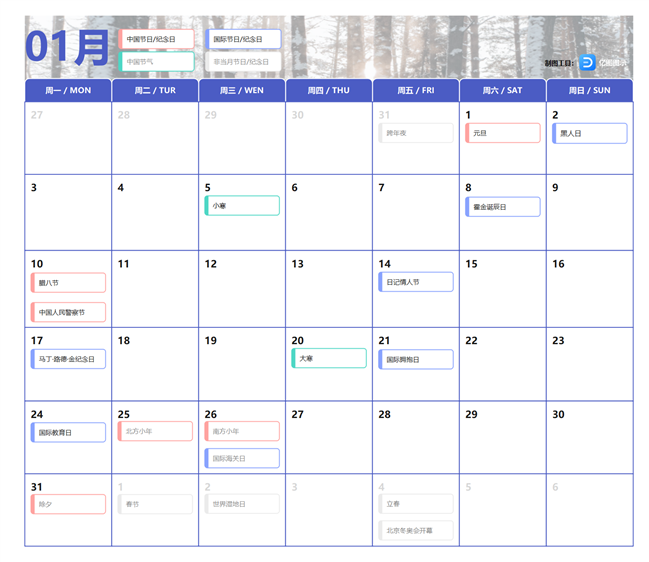
营销日历

-
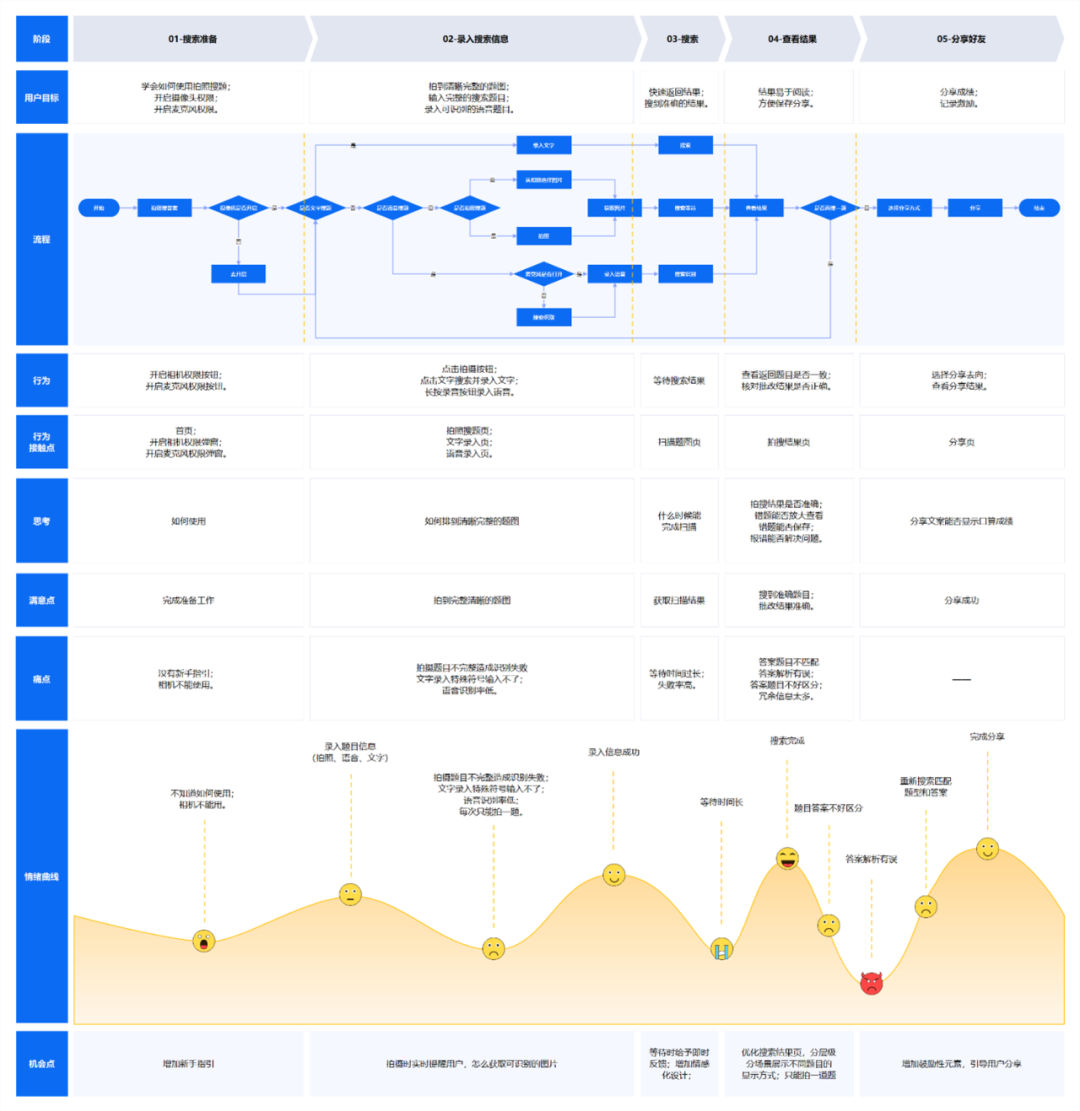
用户体验地图

你以为这就到头了?
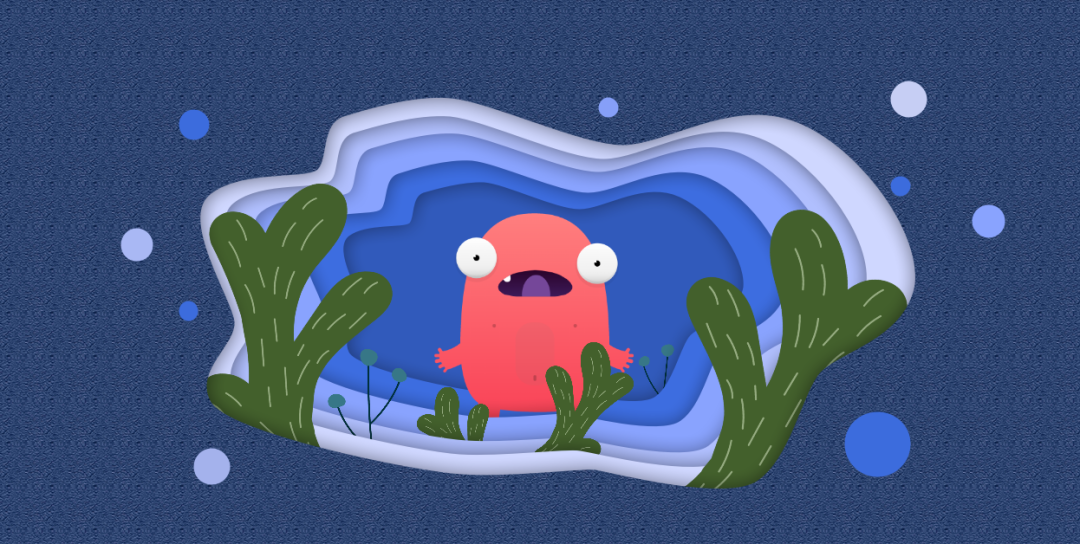
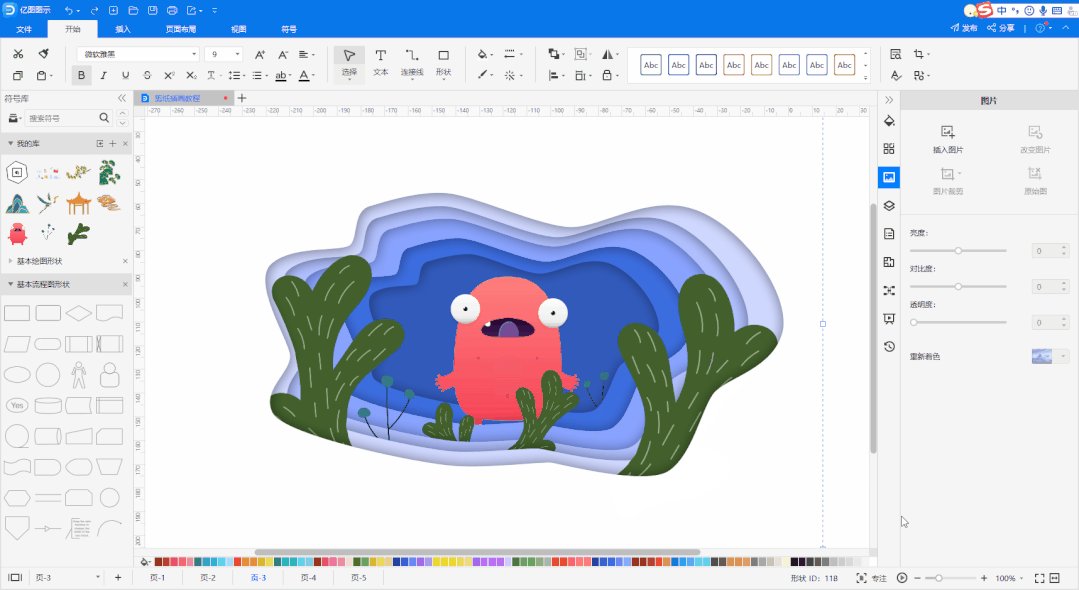
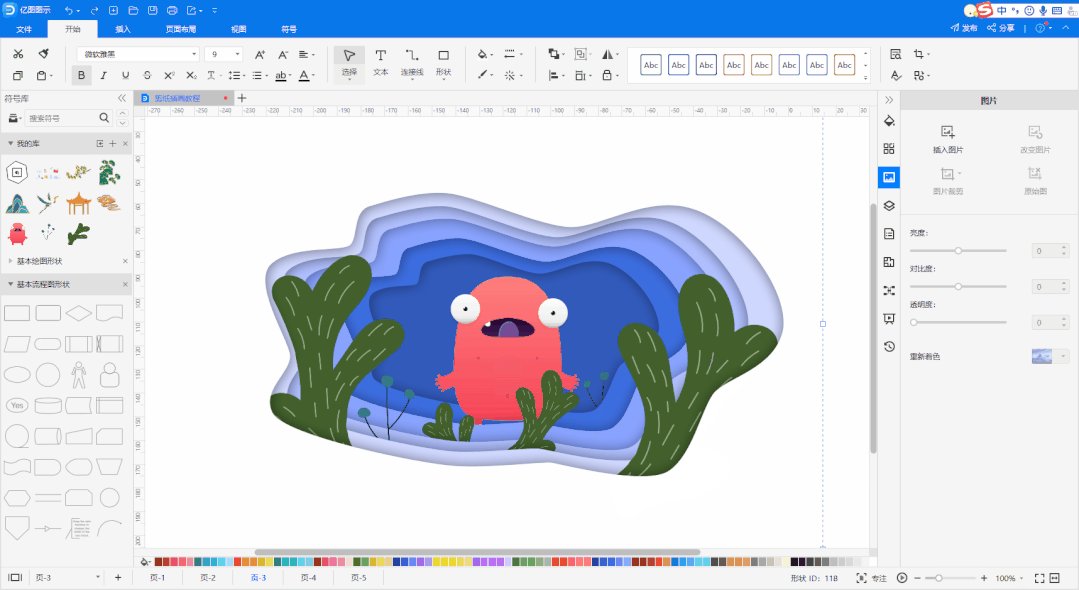
当然不是,我们这次又升级了——剪纸风插画(如下图)!

接下来就告诉大家,如何用 5 分钟快速绘制出这样一张剪纸风插画?
01 绘制镂空图形
剪纸风插画的一大特点就是,镂空。因此我们需要先绘制镂空的基本形状:
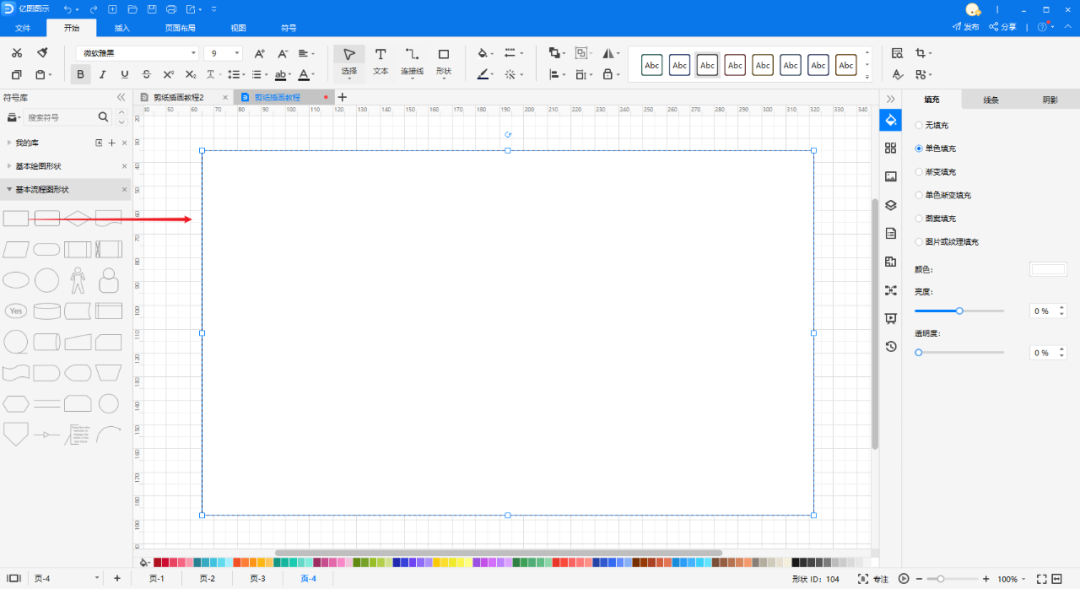
1)拖动矩形符号充当背景板
从左侧符号库拖放一个矩形符号到画布上,然后将矩形缩放至目标大小;

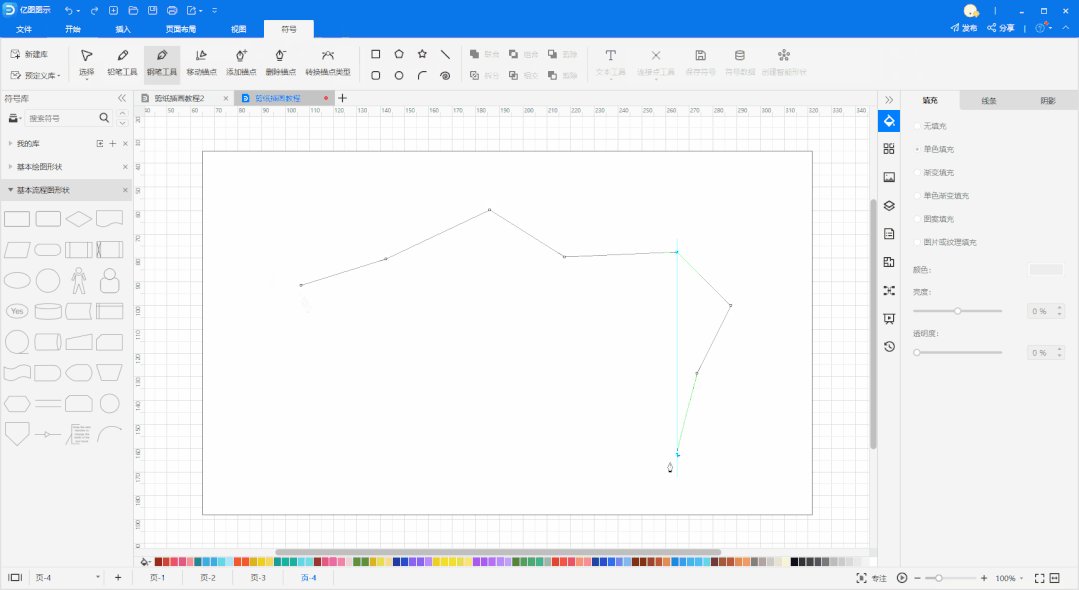
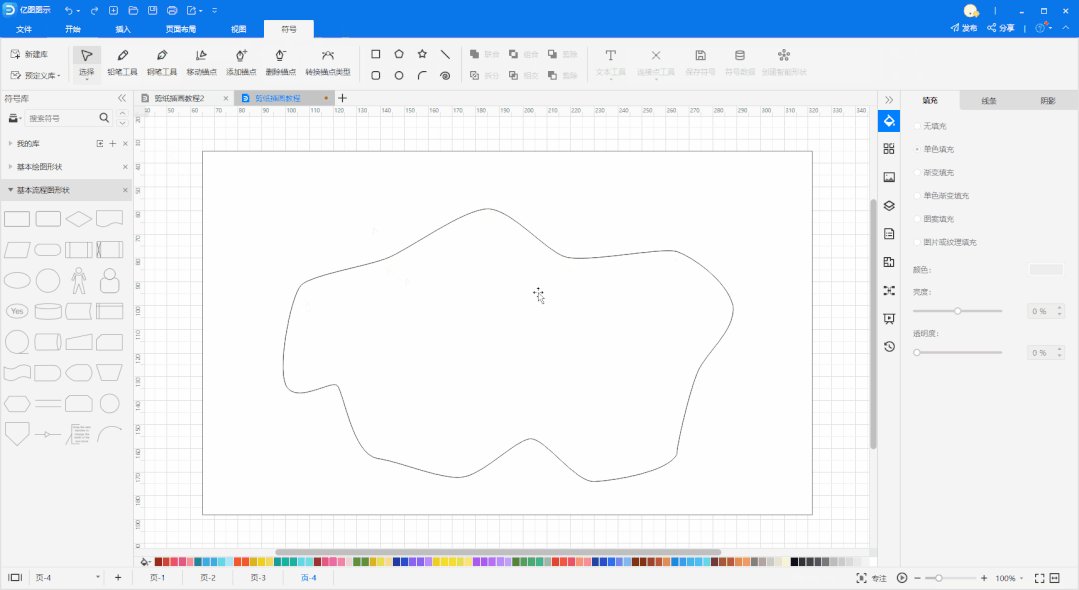
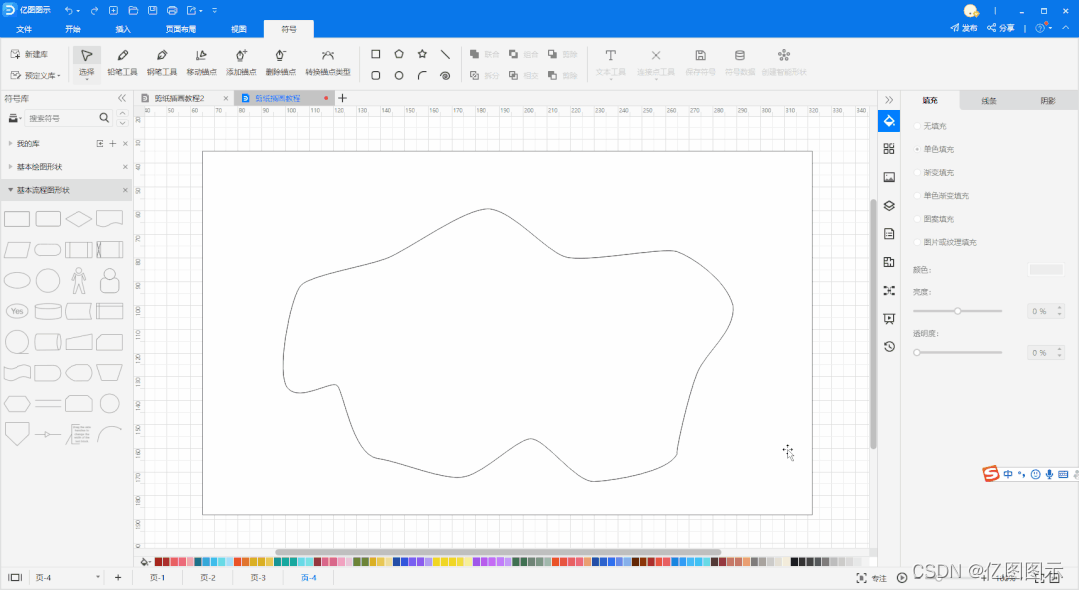
2)使用铅笔/钢笔工具绘制不规则图形
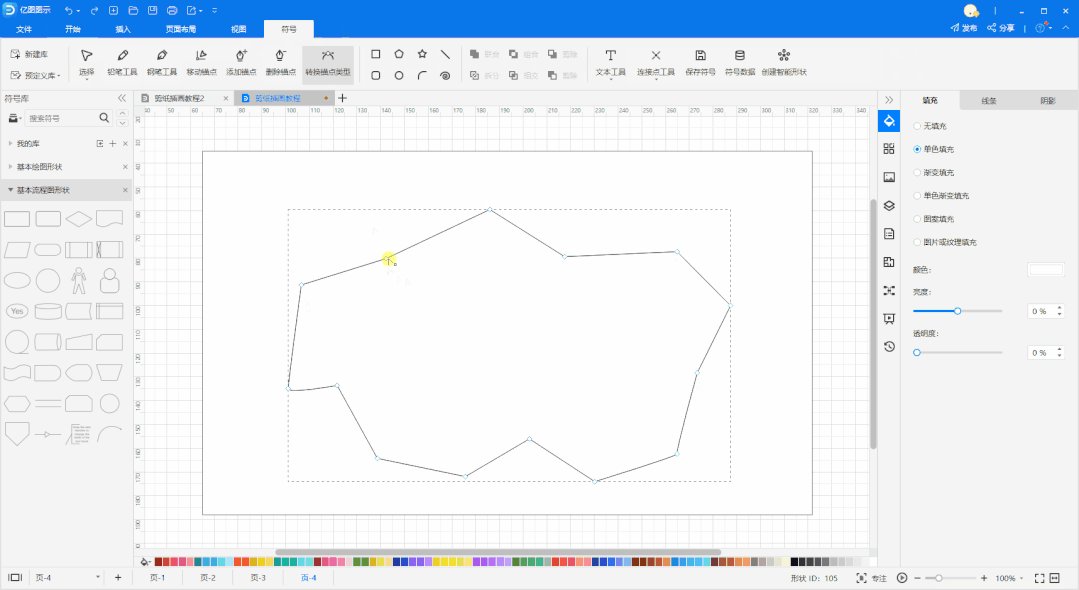
顶部菜单栏依次选择“符号>钢笔工具”,勾勒出大致的图形轮廓,然后用钢笔工具中的“转换锚点类型”将尖角转换为平滑过渡;

3)进行布尔运算(剪除底部)
同时选中1)和2)绘制出来的图形,然后在“符号”菜单中选择“剪除底部”,剪纸风插画所必需的镂空图形就完成了。

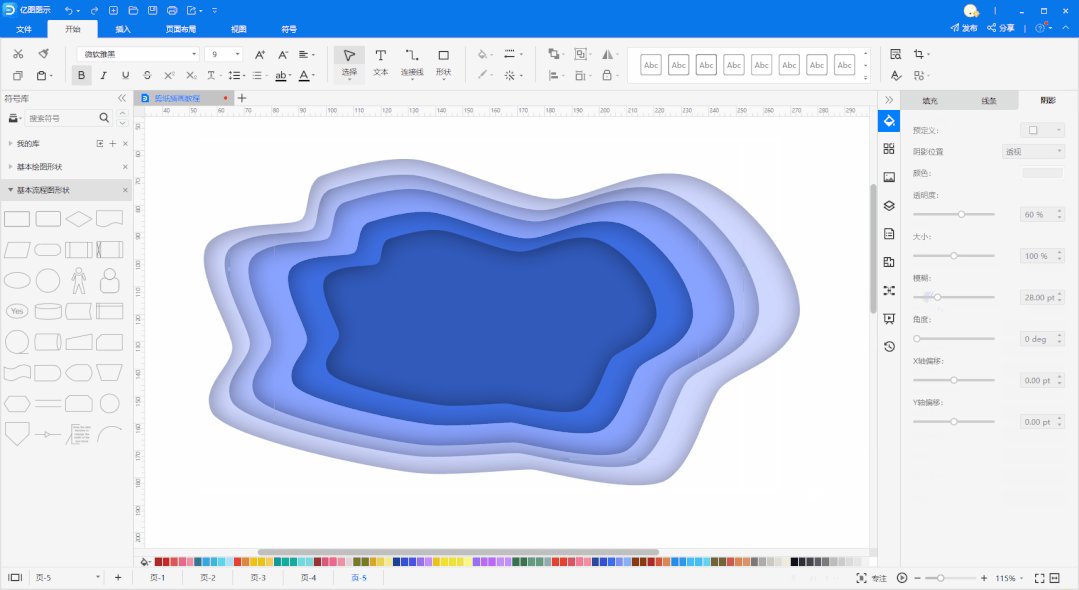
02 营造画面层次
剪纸风插画的另一特点,就是通过堆叠分层和阴影来营造画面层次。具体可以这么操作:
1)多重复制+等比缩放
将前面制作完成的镂空图形进行多重复制(根据自己需求复制),然后进行等比缩放;

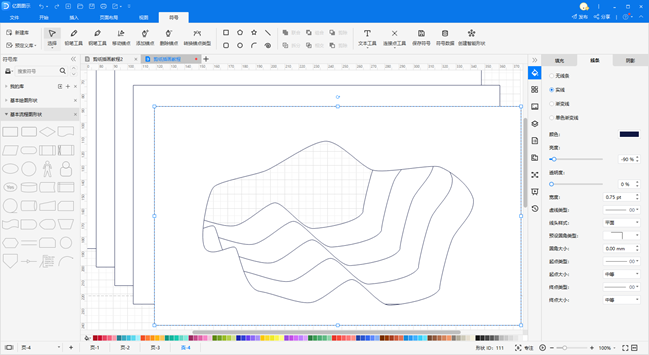
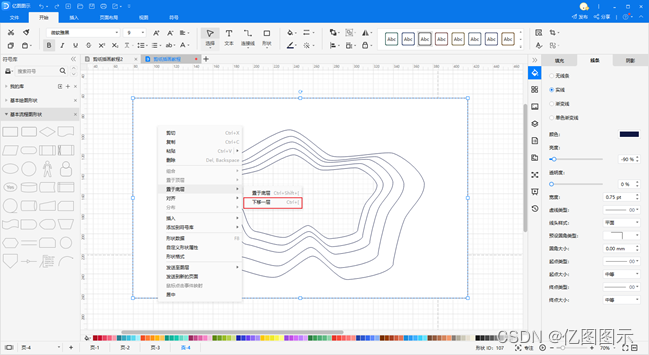
2)图层下移
将缩放后的镂空图形依次下移。下移原则是图形面积小的放下面,以此制造出空间层次(如下图);

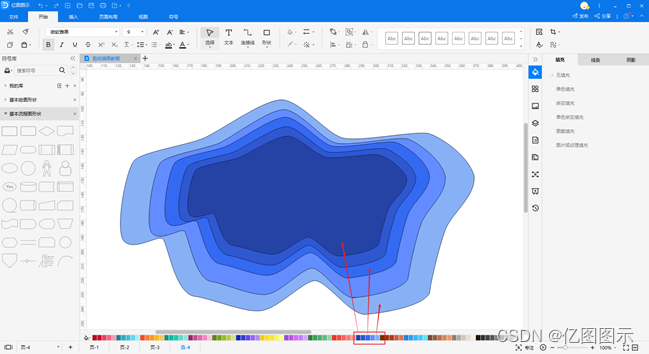
3)填充渐变颜色
为了增强这种空间层次,我们可以使用画布底部的“取色条”(拥有多个纯色色卡)对这些镂空图形进行颜色填充;

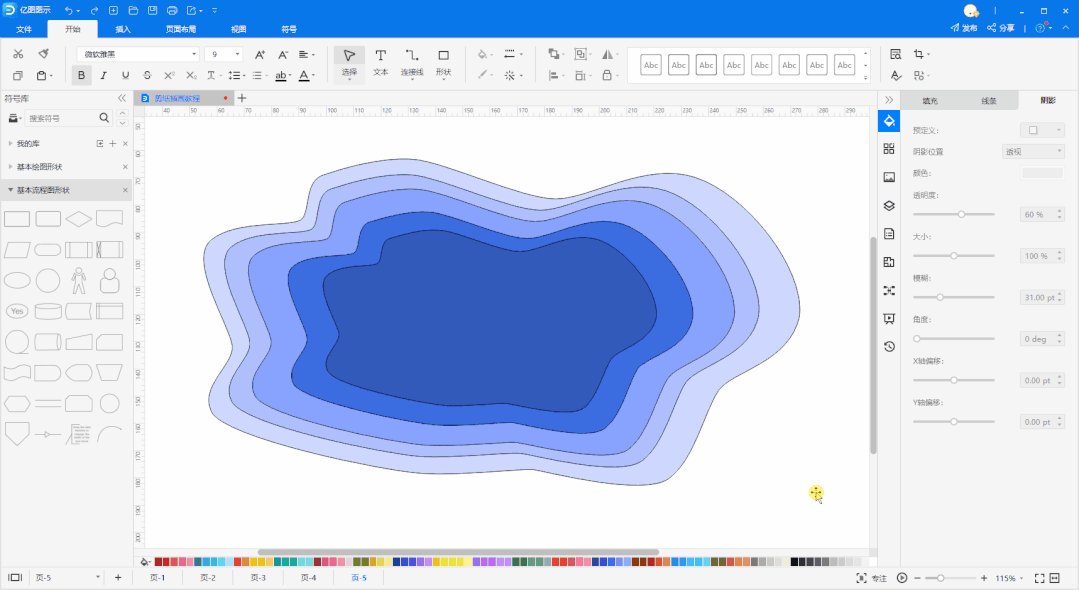
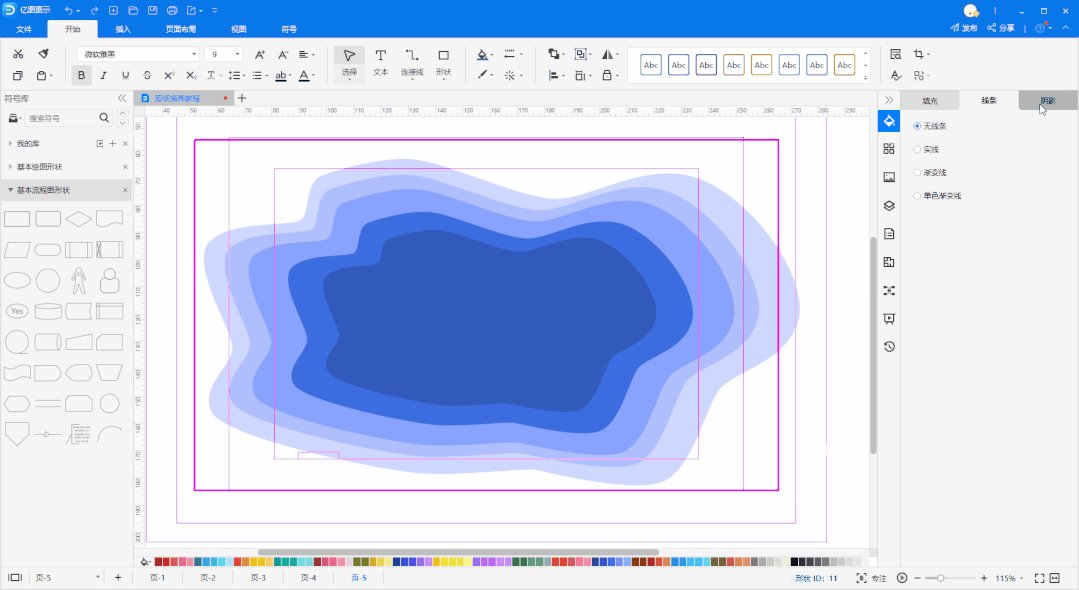
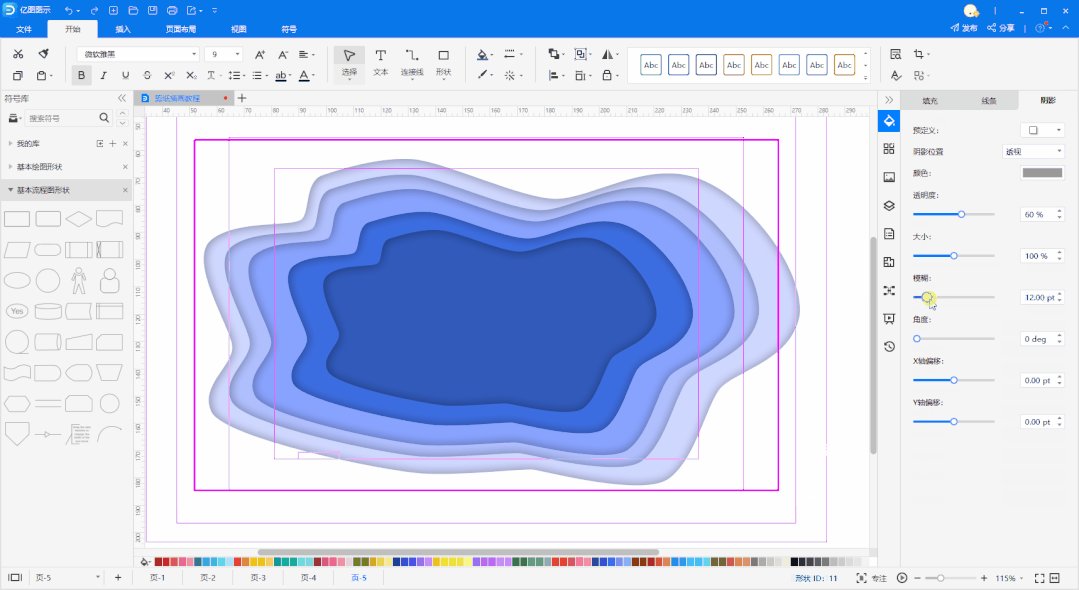
4)增加透视阴影
剪纸风插画的效果主要靠层叠阴影来实现,Ctrl+A全选所有图形,在右侧面板取消图形线条,同时增加透视阴影(阴影的颜色、透明度、大小、模糊、角度等参数均可调整)。

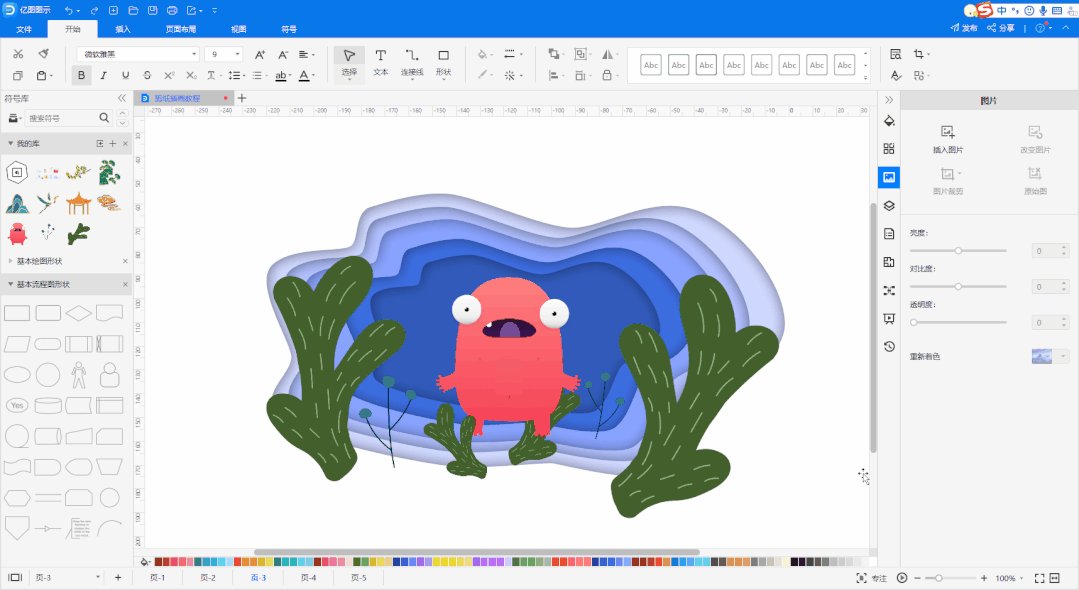
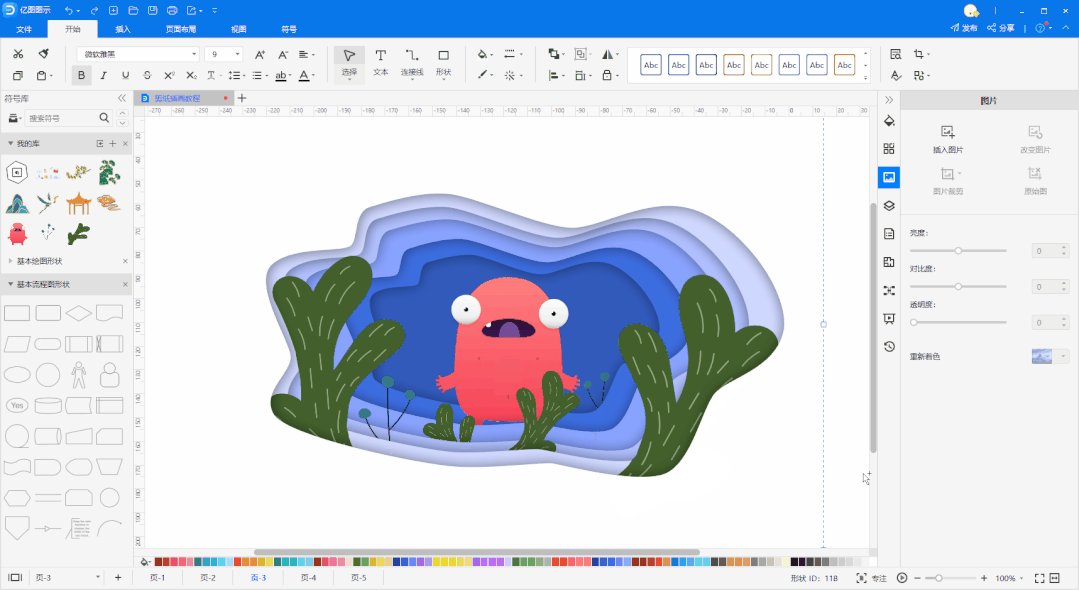
03 增添画面元素
完成前两步,我们就可以往上面自由增添元素了。
1)导入插画素材
将提前下载好的插画元素导入亿图图示,支持批量导入png和SVG格式(建议用SVG,导出图形会更清晰)。导入成功后,支持批量拖放至画布;

ps:iconfont是阿里巴巴开发的免费矢量图标库,其中包含大量插画素材,大家可以在上面找到合适的插画,然后下载为png或SVG格式
2)插画下移
如果所有元素都在同一平面,那么插画的剪纸风格就会变削弱,因此导入的元素需要错落放置在镂空图形之间(同样鼠标右键,选择图形上下移动就能实现),保持原有的空间层次;

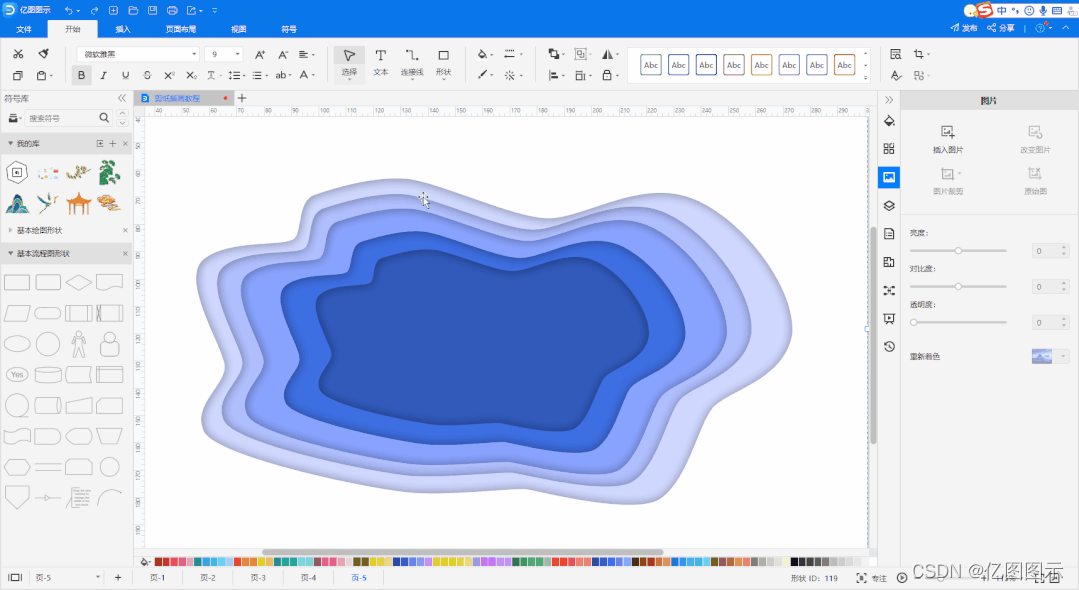
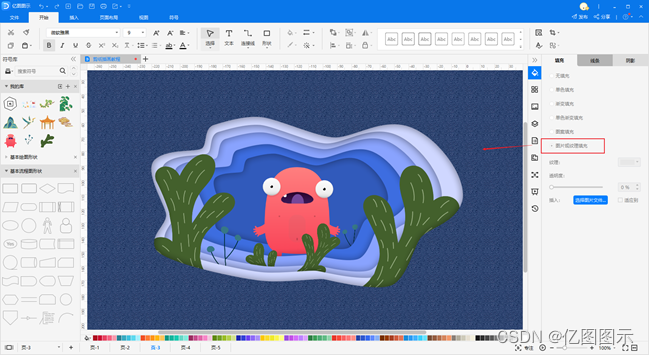
3)填充背景纹理
最后,给背景填充个纹理,可以增强整个画面的质感。

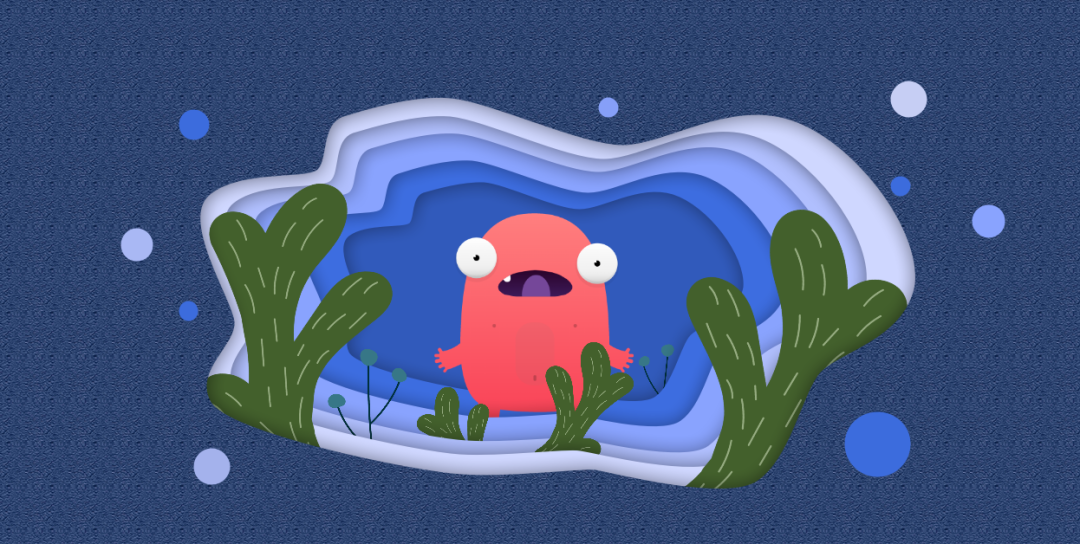
如果觉得背景有点空,还可以点缀上一些小元素,一张剪纸风插画就大功告成了!

高清图示请戳▶剪纸风插画
调整画面配色和元素
还可以绘制出中国风剪纸插画▼

高清图示请戳▶剪纸插画(中国风)

亿图图示是一款综合绘图软件,支持流程图、结构图、时间轴、思维导图、商业画布等280+图形图表,拥有符号拖放、自动吸附、全屏绘图、一键美化、云端储存等便捷功能。
借助亿图图示,大家不仅可以轻松绘制上述图形图表,还可以灵活组合各种功能实现更多创意绘图,感兴趣的小伙伴可以一起来体验下~
最后
以上就是凶狠柚子最近收集整理的关于如何用5分钟绘制剪纸风插画?的全部内容,更多相关如何用5分钟绘制剪纸风插画内容请搜索靠谱客的其他文章。








发表评论 取消回复