我是靠谱客的博主 勤劳小猫咪,这篇文章主要介绍Vue.js 知识点总结 (v-if 与 v-for 讲解)v-ifv-if之真实干掉元素v-show之暂时隐藏v-for数组遍历渲染,现在分享给大家,希望可以做个参考。
文章目录
- v-if
- v-if之真实干掉元素
- v-show之暂时隐藏
- v-for数组遍历渲染
- 循环数组每一项与循环数组的索引
- 用prop渲染出属性名,用index渲染出索引
- 用v-for循环一个数字和字符串
- 关于渲染时数组数据未发生改变的问题 !!!
- 那我们如何解决???(解决方案)
v-if
这是条件渲染语句,一如既往,直接上代码:
<body>
<!--引入vue.js库-->
<script src="../third_party_pack/vue/vue.js"></script>
<div id="sagasw">
<input type="text" v-model="items">
<p v-if="items>10">目前还有商品:{{items}}</p>
<p v-else-if="items >=1 && items<=10 ">目前只有商品:{{items}}</p>
<p v-else-if="items==0">目前没有商品:{{items}}</p>
<button @click="itemsAdd">不管了,买!</button>
</div>
<script>
new Vue({
el: '#sagasw',
data: {
items: 0,
},
methods: {
itemsAdd: function () {
this.items++;
}
}
})
</script>
</body>
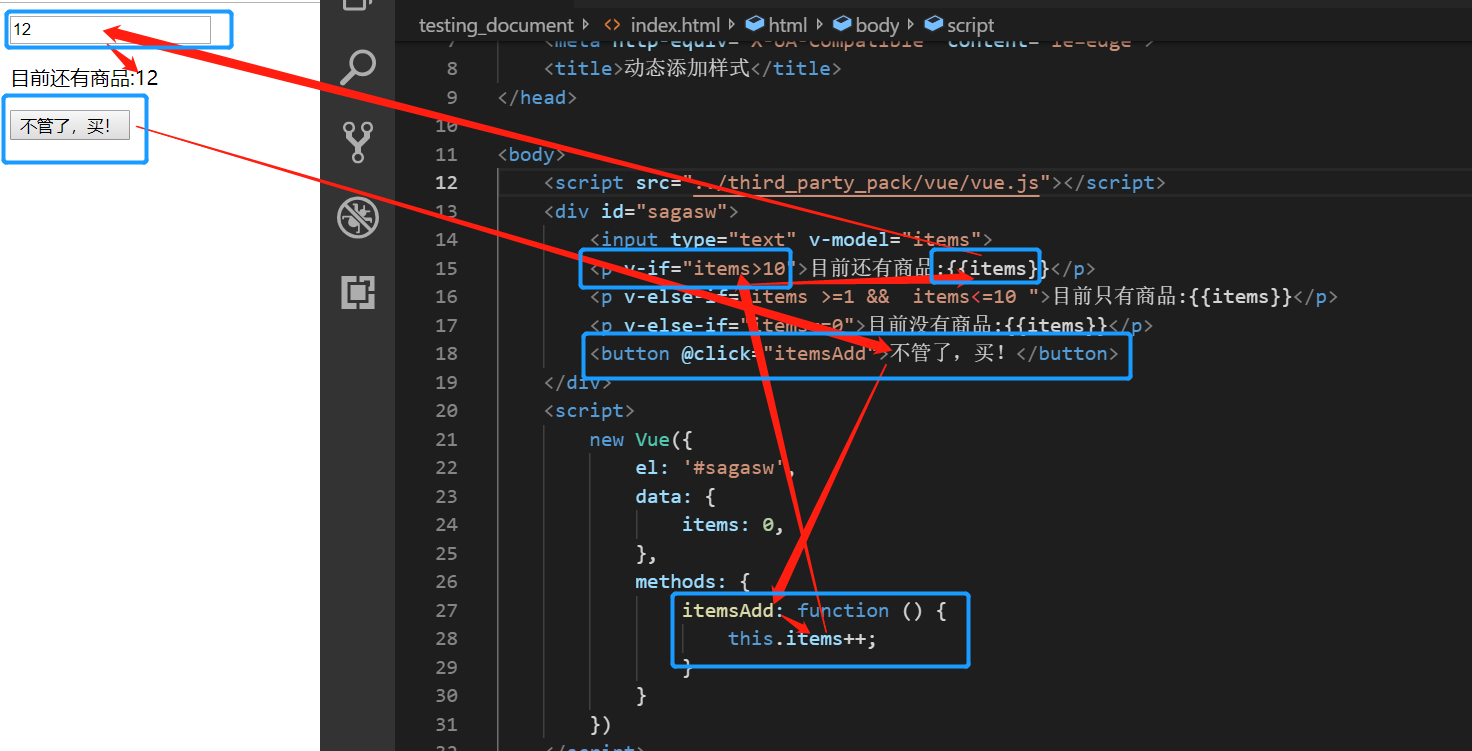
这是一段整蛊人事件,点击买后经过代码的判断,商品数量会逐渐增加>>>
商品在0时:

商品在1-10之间时:

商品大于10时:

整体流程:

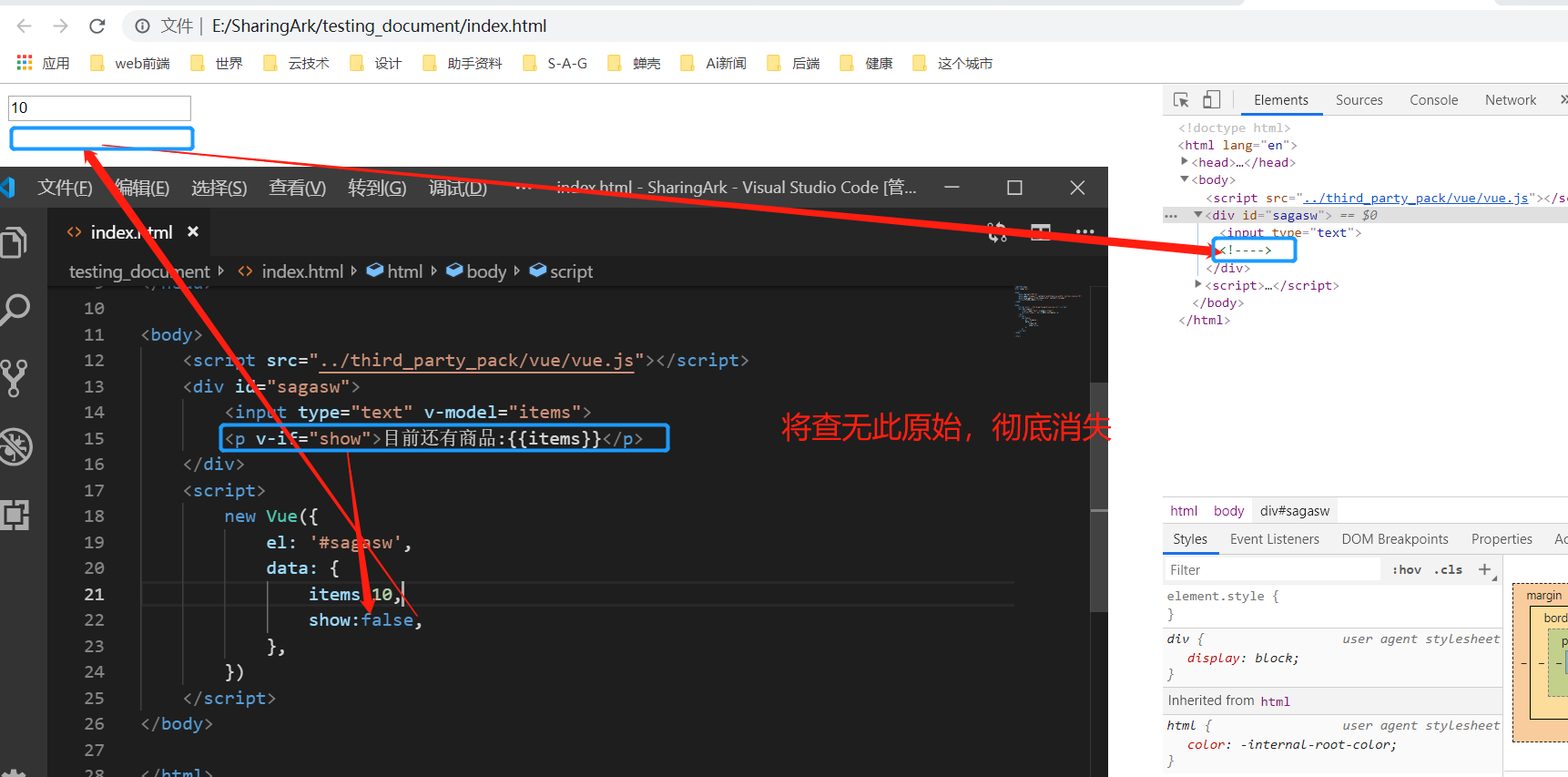
v-if之真实干掉元素
将v-if直接否定为false后,元素将从页面上彻底消失

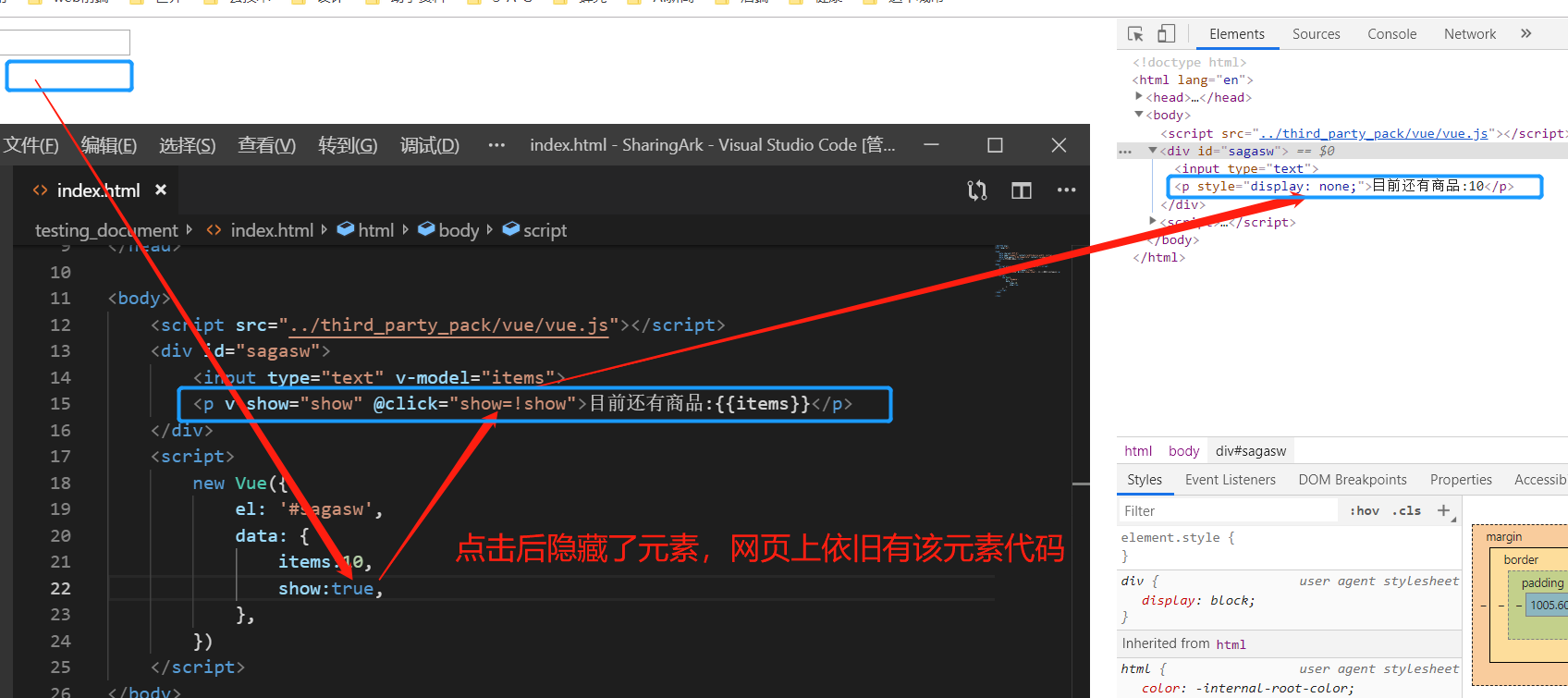
v-show之暂时隐藏
v-if: 我喜欢一次解决,从页面根上直接铲除元素
v-show: 我不会直接干掉元素,那样太暴力直接了,我都是隐藏起来

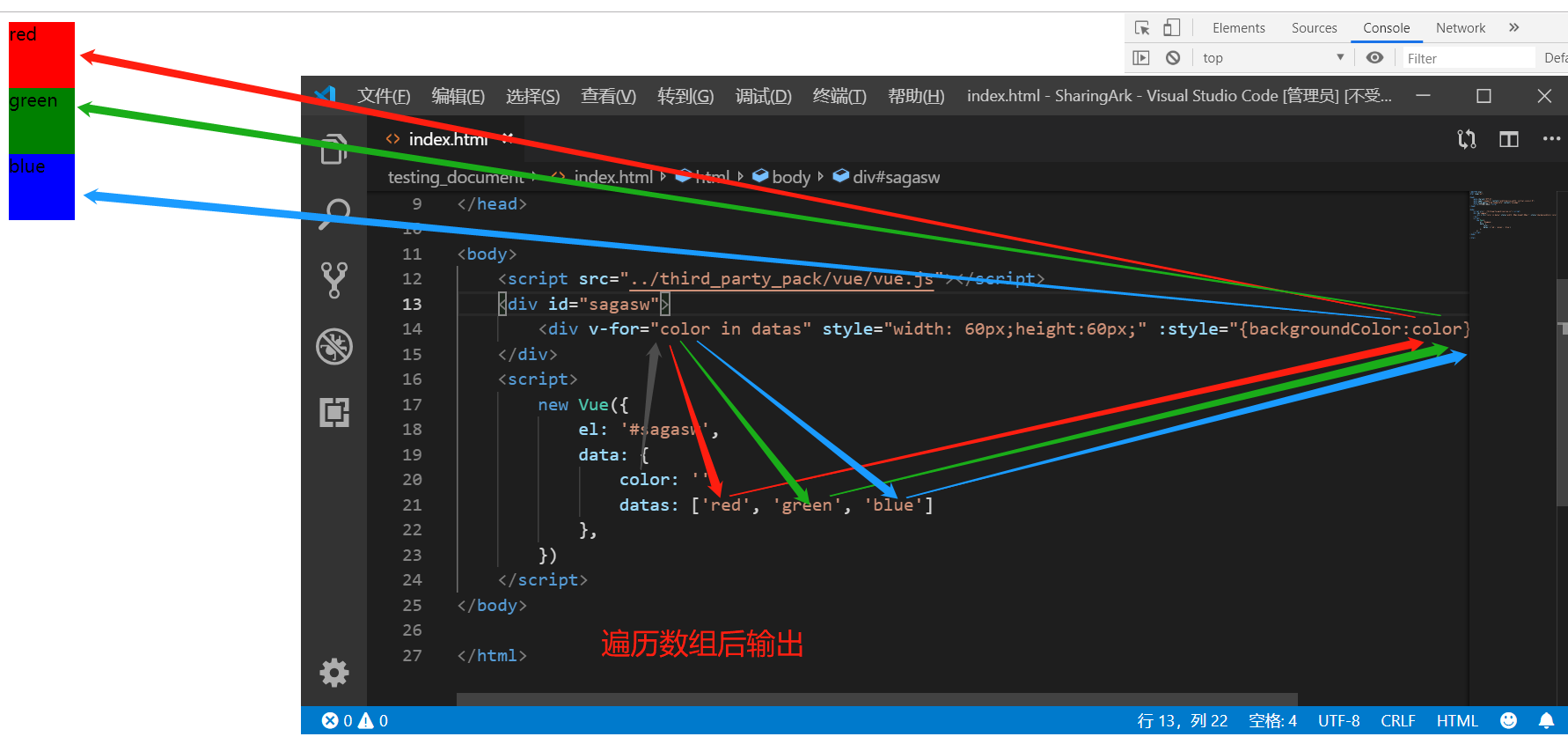
v-for数组遍历渲染
<body>
<script src="../third_party_pack/vue/vue.js"></script>
<div id="sagasw">
<div v-for="color in datas" style="width: 60px;height:60px;" :style="{backgroundColor:color}">{{color}}</div>
</div>
<script>
new Vue({
el: '#sagasw',
data: {
color: '',
datas: ['red', 'green', 'blue']
},
})
</script>
</body>

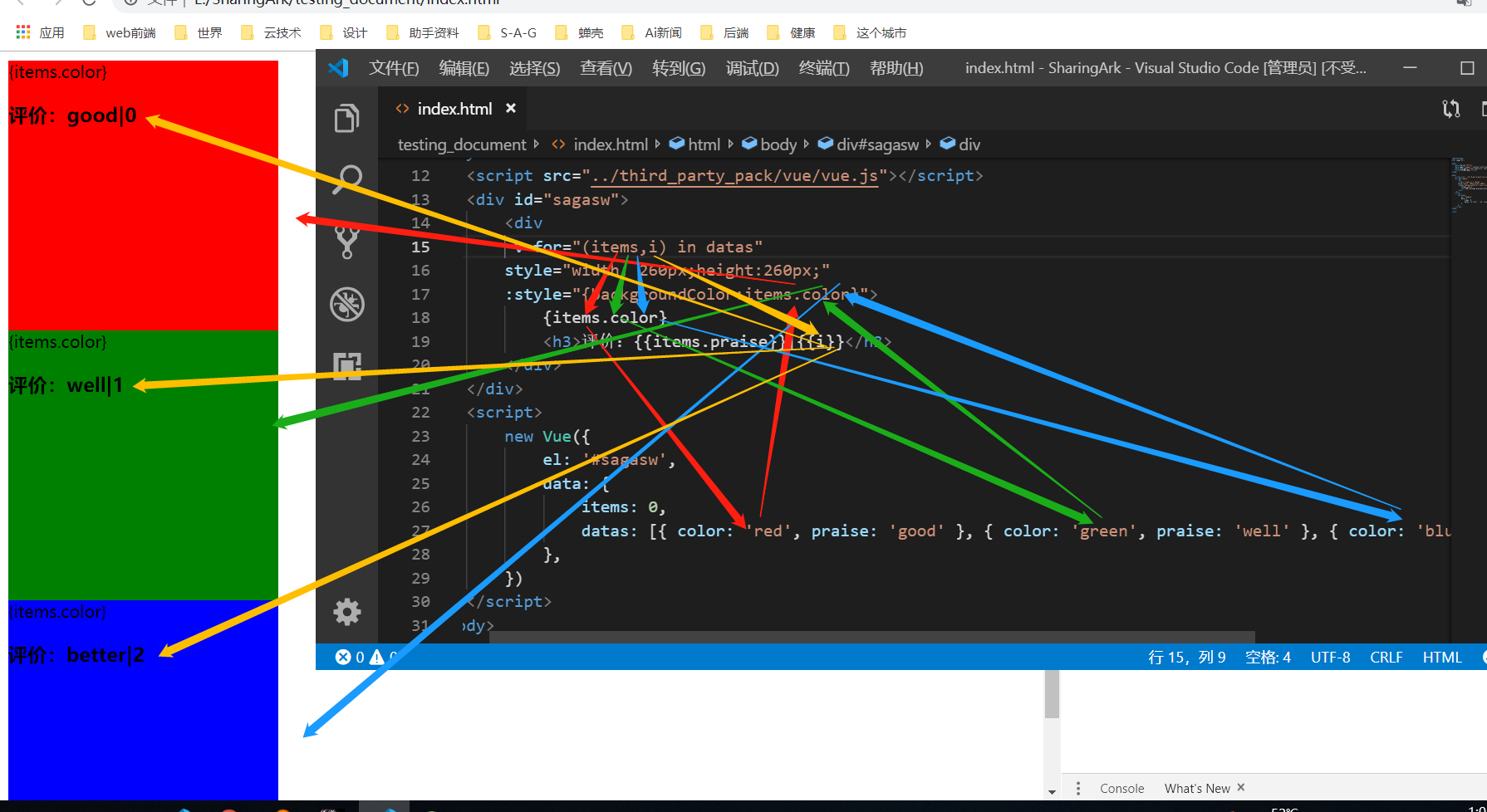
循环数组每一项与循环数组的索引
用i做数组索引
<body>
<script src="../third_party_pack/vue/vue.js"></script>
<div id="sagasw">
<div
v-for="(items,i) in datas"
style="width: 260px;height:260px;"
:style="{backgroundColor:items.color}">
{items.color}
<h3>评价:{{items.praise}}|{{i}}</h3>
</div>
</div>
<script>
new Vue({
el: '#sagasw',
data: {
items: 0,
datas: [{ color: 'red', praise: 'good' }, { color: 'green', praise: 'well' }, { color: 'blue', praise: 'better' }]
},
})
</script>
</body>

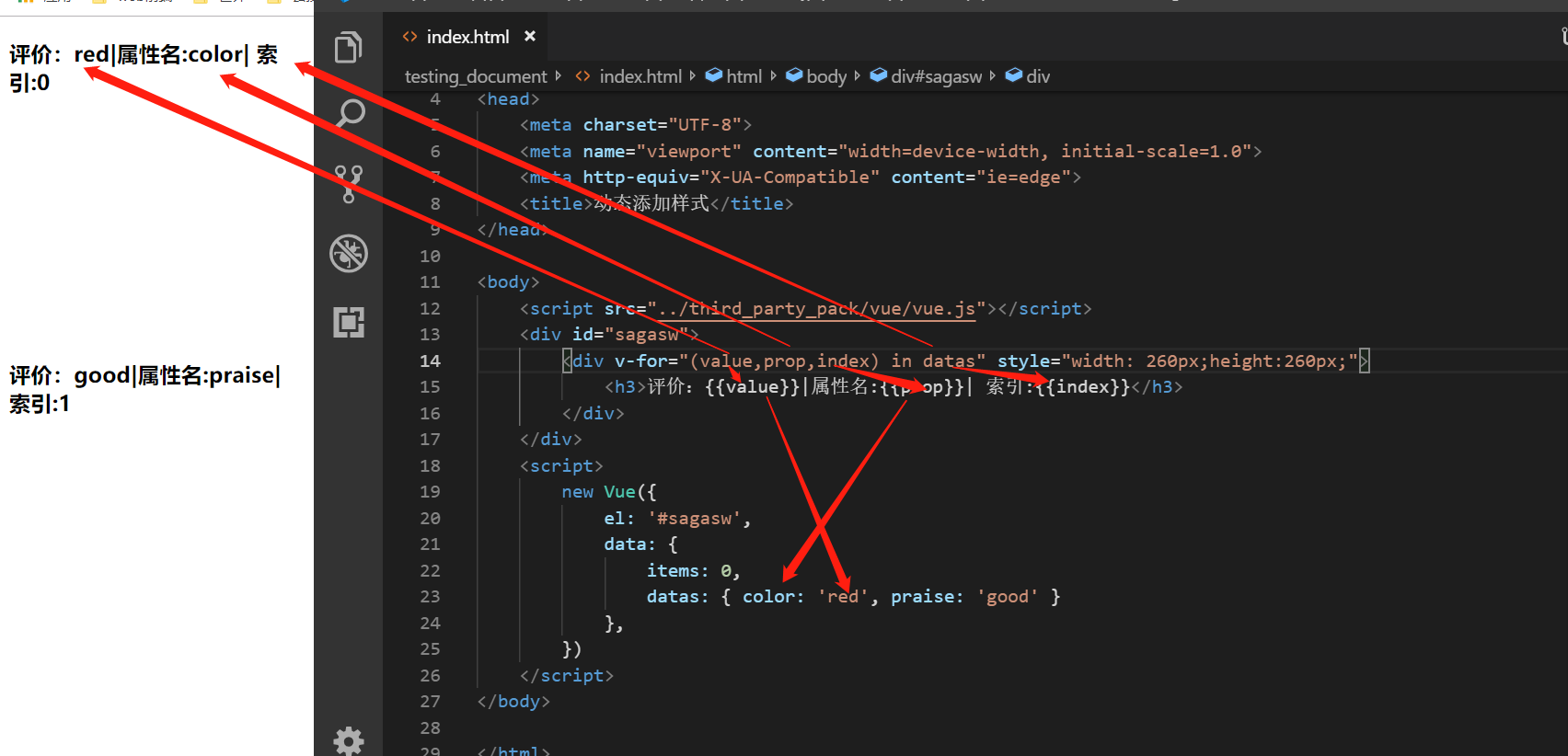
用prop渲染出属性名,用index渲染出索引
用v-for循环一个对象
value | prop | index
<body>
<script src="../third_party_pack/vue/vue.js"></script>
<div id="sagasw">
<div v-for="(value,prop,index) in datas" style="width: 260px;height:260px;">
<h3>评价:{{value}}|属性名:{{prop}}| 索引:{{index}}</h3>
</div>
</div>
<script>
new Vue({
el: '#sagasw',
data: {
items: 0,
datas: { color: 'red', praise: 'good' }
},
})
</script>
</body>

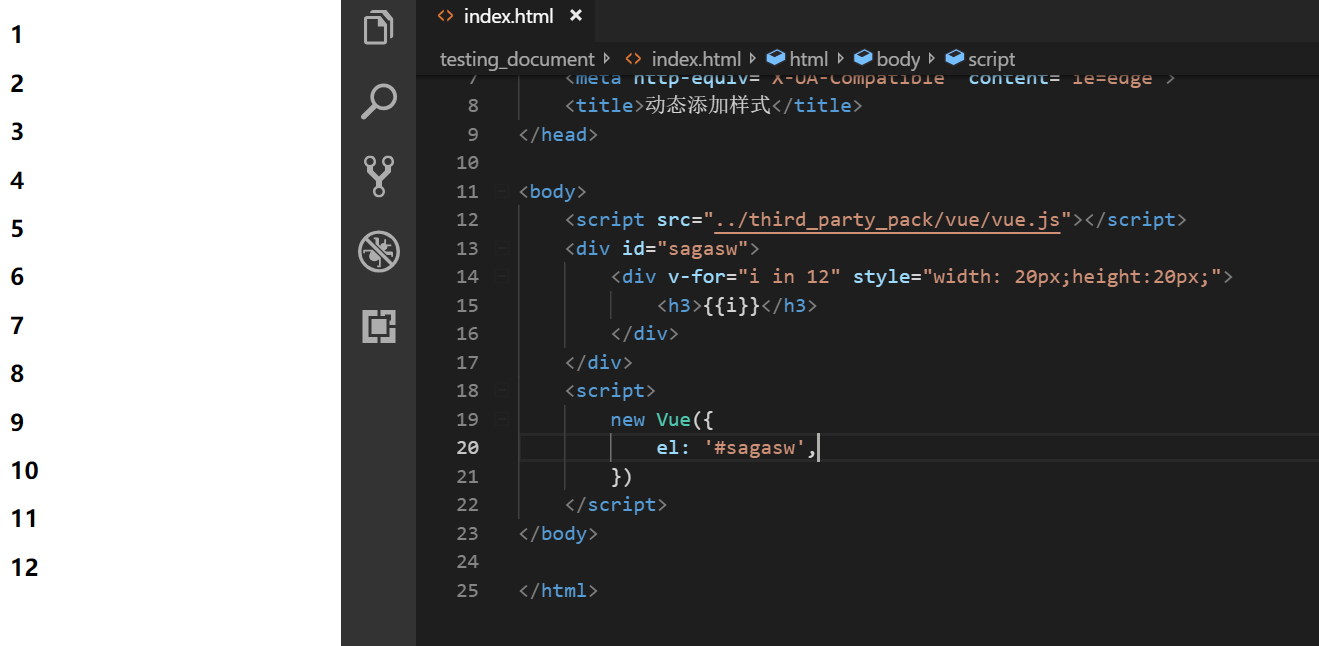
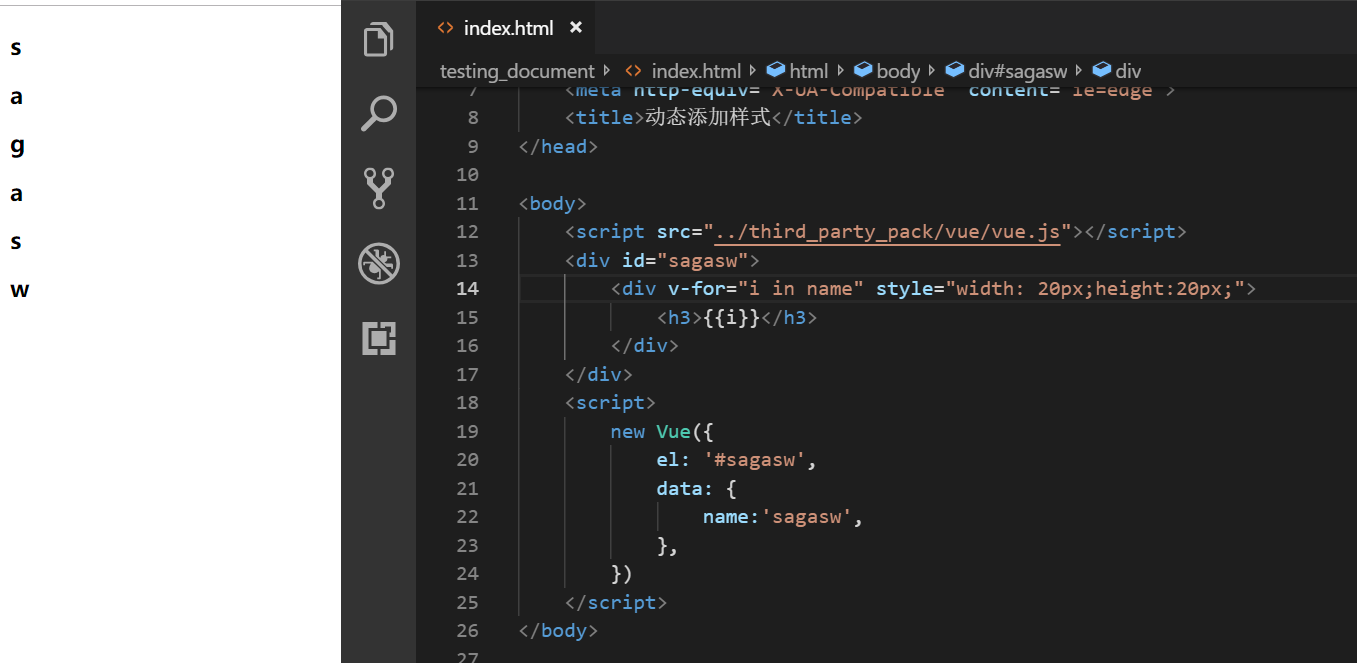
用v-for循环一个数字和字符串


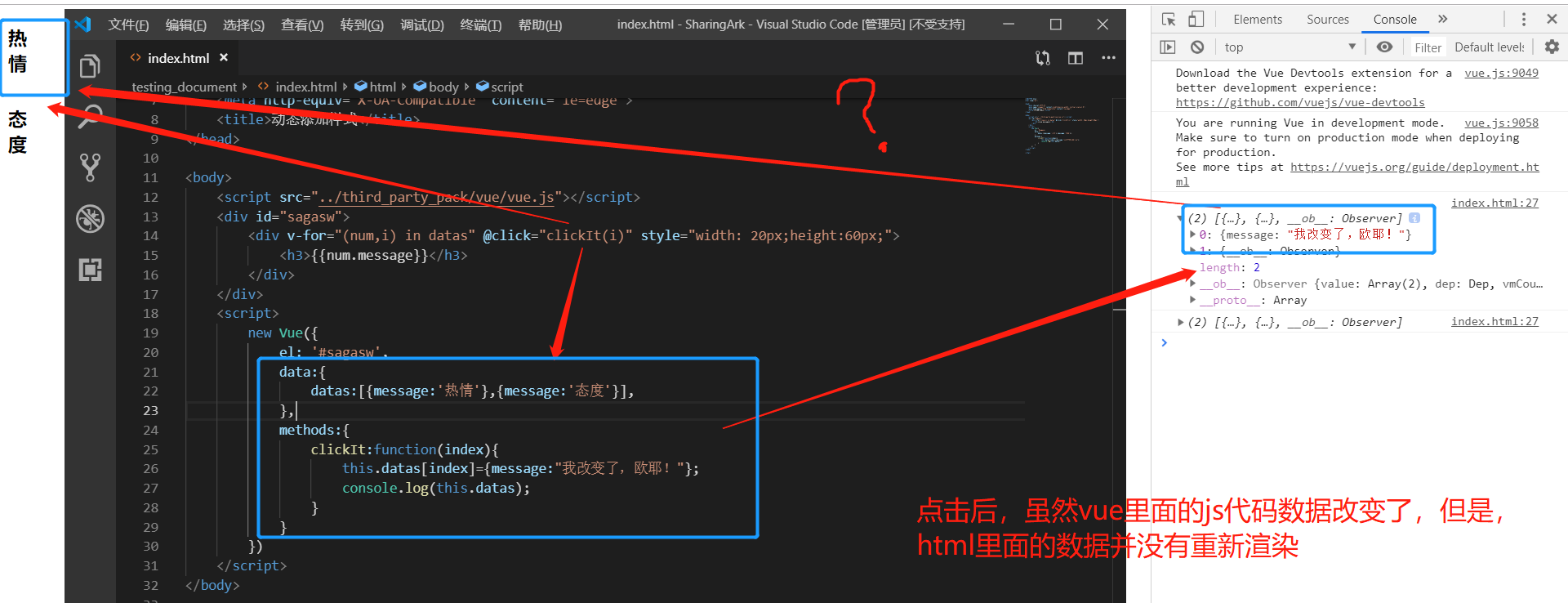
关于渲染时数组数据未发生改变的问题 !!!
比如这个:
<body>
<script src="../third_party_pack/vue/vue.js"></script>
<div id="sagasw">
<div v-for="(num,i) in datas" @click="clickIt(i)" style="width: 20px;height:60px;">
<h3>{{num.message}}</h3>
</div>
</div>
<script>
new Vue({
el: '#sagasw',
data:{
datas:[{message:'热情'},{message:'态度'}],
},
methods:{
clickIt:function(index){
this.datas[index]={message:"我改变了,欧耶!"};
console.log(this.datas);
}
}
})
</script>
</body>

那我们如何解决???(解决方案)
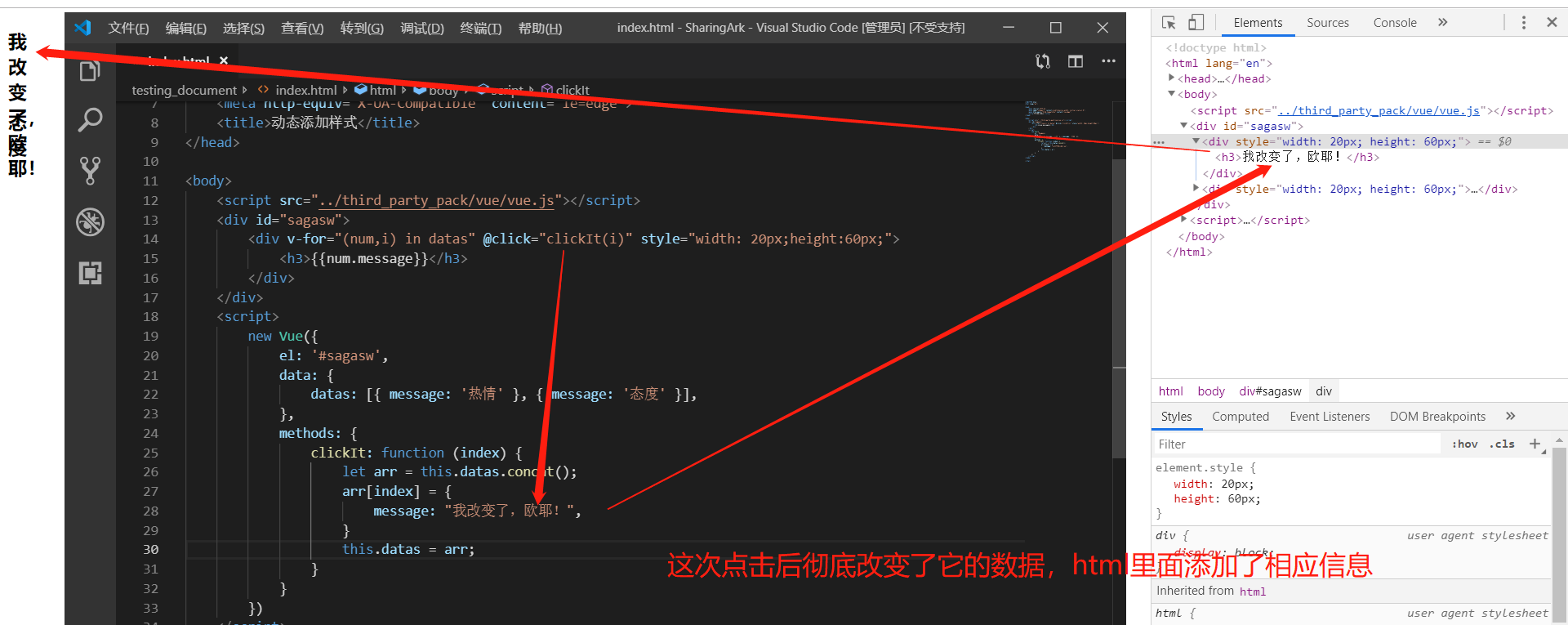
方案一 :
这就是我们需要牢记的一点了,那就使用 concat() 方法进行数据复制
看代码>>>
<body>
<script src="../third_party_pack/vue/vue.js"></script>
<div id="sagasw">
<div v-for="(num,i) in datas" @click="clickIt(i)" style="width: 20px;height:60px;">
<h3>{{num.message}}</h3>
</div>
</div>
<script>
new Vue({
el: '#sagasw',
data: {
datas: [{ message: '热情' }, { message: '态度' }],
},
methods: {
clickIt: function (index) {
let arr = this.datas.concat();
arr[index] = {
message: "我改变了,欧耶!",
}
this.datas = arr;
}
}
})
</script>
</body>

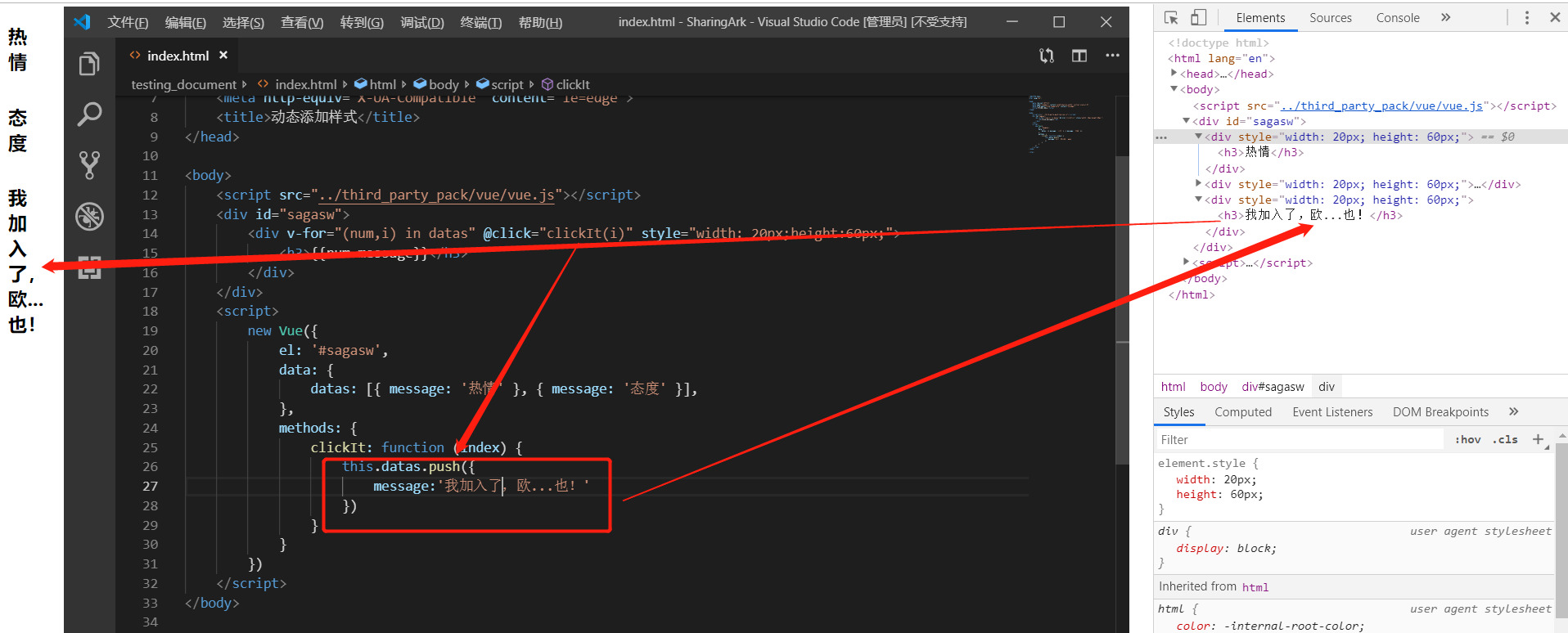
方法二:
push()方法可以直接添加数据进去
看代码>>>
<body>
<script src="../third_party_pack/vue/vue.js"></script>
<div id="sagasw">
<div v-for="(num,i) in datas" @click="clickIt(i)" style="width: 20px;height:60px;">
<h3>{{num.message}}</h3>
</div>
</div>
<script>
new Vue({
el: '#sagasw',
data: {
datas: [{ message: '热情' }, { message: '态度' }],
},
methods: {
clickIt: function (index) {
this.datas.push({
message:'我加入了,欧...也!'
})
}
}
})
</script>
</body>

数组数据颠倒同理
revers()
最后
以上就是勤劳小猫咪最近收集整理的关于Vue.js 知识点总结 (v-if 与 v-for 讲解)v-ifv-if之真实干掉元素v-show之暂时隐藏v-for数组遍历渲染的全部内容,更多相关Vue.js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复