JavaScript中的程序结构分为:
1.顺序结构
没有任何结构就是顺序,所有语句从上到下,逐条执行
顺序结构主要包括注释语句、赋值语句、输入输出等语句
2.分支结构
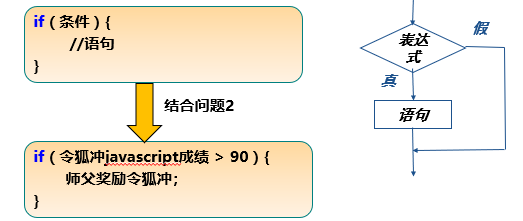
(1).单分支
:要么做,要么不做;如果if(条件)条件为true,那么执行if(){}所有语句,否则直接跳过if结构
预备知识:{}叫做语句体,如果多条语句放到{}中就变成了一个整体(一组),要么都执行,要么都不执行。否则结构只能控制它下方的一条语句;
if条件结构是根据条件判断之后再做处理
语法:基本的if条件结构

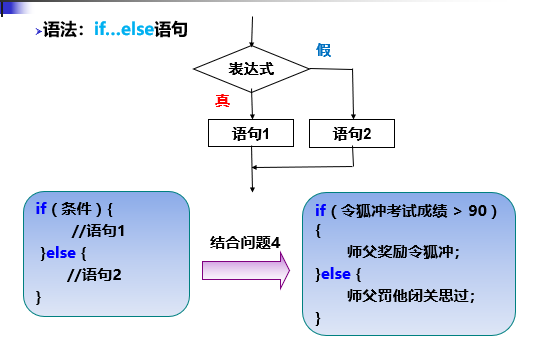
(2).双分支或多分支

if和if-else条件结构执行的顺序是什么?
if:如果条件表达式成立,执行语句
if-else:如果条件表达式成立,执行语句1,如果不成立,执行语句2
if…else
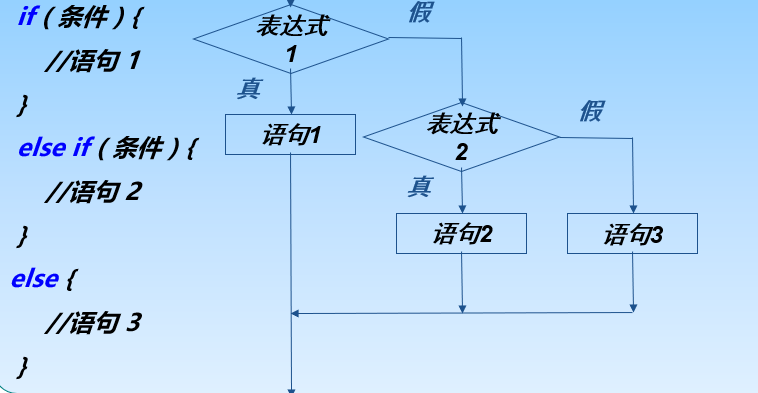
if…else if….else if…
多重if结构就是在else部分中还包含其他if块
语法:多重if结构

例子:1.用户输入一个数,判断是否是水仙花数
水仙花数是一个三位数其各位数字的立方和等于该数本身。
代码如下:
<script>
var a=prompt("请输入一组三位数字",123);
var c1=Number( a.charAt(0));
var c2=Number( a.charAt(1));
var c3=Number( a.charAt(2));
if(c1*c1*c1+c2*c2*c2+c3*c3*c3==a){document.write(a+`是水仙花数`);}
else{document.write(a+`不是水仙花数`);}
</script>
2.通过用户输入的年龄判断是哪个年龄段的人(儿童:<14;少年:14<=年龄<24;青年:24<=年龄<40;中年40<=年龄<60;老年:年龄>=60),
并在页面上输出结果.
<script>
var a=Number( prompt("请输入您的年龄:"));
if(a>=60){document.write("老年");}
else if(a<60 && a>=40){document.write("中年");}
else if(a<40 && a>=24){document.write("青年");}
else if(a<24 && a>=14){document.write("少年");}
else if(a<14 && a>0 ){document.write("儿童");}
else {document.write("对不起,您输入的不是数字");}
</script>
3.编写程序,通过用户输入的积分判断是哪个级别的会员
(包工头:积分<100;农民:100<=积分<300;富农:300<=积分<1000;地主:1000<=积分<2000;大富翁:积分>=2000)
在页面上输出结果。
<script>
var a=Number( prompt("请输入积分:"));
if(a<100){alert("包工头")}
else if(a>=100&&a<300){alert("农民");}
else if(a>=300&&a<1000){alert("富农");}
else if(a>=1000&&a<2000){alert("地主");}
else if(a>=2000){alert("大富翁");}
</script>
内容未完,请待明天更新
谢谢观看
最后
以上就是精明月亮最近收集整理的关于JavaScript之if条件语句的全部内容,更多相关JavaScript之if条件语句内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复