简单的业务需求如下,看图说话
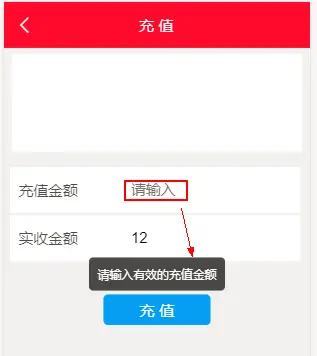
1:当充值金额没有填写的时候,会有Toast小弹框提示“请输入有效的充值金额”

if (!this.money)
{
console.log('money',money);
Toast({
message: '请输入有效的充值金额',
duration: 2000
});
}
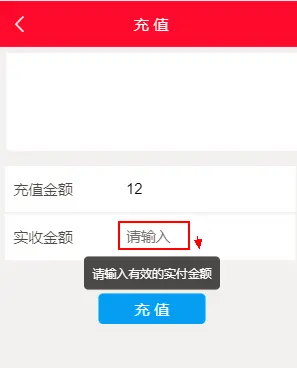
2:当第二个框实收金额没有填写的时候,会有Toast小弹框提示“请输入有效的实付金额”

else if (!this.moneyReal)
{
console.log('moneyReal',moneyReal);
Toast({
message: '请输入有效的实付金额',
duration: 2000
});
}
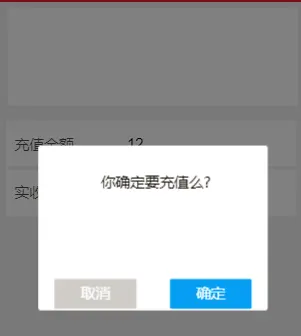
3:当两个输入框都填写的时候,会弹出一个MessageBox询问框

else
{
MessageBox.confirm('你确定要充值么?', '提示').then(action => {
});
}
具体demo如下
<template>
<div class="app">
<mt-field label="充值金额" id="money" placeholder="请输入" v-model="money" type="number"></mt-field>
<mt-field label="实收金额" id="moneyReal" placeholder="请输入" v-model="moneyReal" type="number"></mt-field>
<div class="rechage">
<button @click="chongZhiForMember">充 值</button>
</div>
</div>
</template>
<script>
import { Field, MessageBox, Toast } from 'mint-ui';
export default {
data() {
return {
// 会员卡余额
}
},
methods: {
chongZhiForMember() {
if(!this.money) {
console.log('money', money);
Toast({
message: '请输入有效的充值金额',
duration: 2000
});
} else if(!this.moneyReal) {
console.log('moneyReal', moneyReal);
Toast({
message: '请输入有效的实付金额',
duration: 2000
});
} else {
MessageBox.confirm('你确定要充值么?', '提示').then(action => {
});
}
}
},
}
</script>
<style scoped>
.app {
background: #F1F1F1;
height: 17.78rem;
}
.rechage button {
outline: none;
border: none;
height: 1rem;
width: 3.5rem;
font-size: 0.5rem;
color: white;
background: #449EF4;
border-radius: 0.15rem;
}
.rechage {
text-align: center;
margin-top: 1rem
}
</style>
转载于:https://www.cnblogs.com/ting6/p/9725376.html
最后
以上就是不安航空最近收集整理的关于vue.js提交按钮时简单的if判断表达式示例的全部内容,更多相关vue.js提交按钮时简单内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复