在Vue中的条件分支用到的分别为 v-if = "表达式" , v-else-if = "表达式" , v-else ;其中表达式都是boolean类型的,只有true / false;
与java中的if , else if , else语句非常相似。 可以进行嵌套。嵌套如下 v-if , v-else-if, v-else-if , v-else 可以在if后面有多个v-else-if。子标签也可以如此。
v-if = "表达式" : 表示如果表达式为真,则显示该标签
v-else-if = "表达式" :必须在if后。如果if内的表达式为false,则判断else-if内的表达式。如果表达式为真,则显示改标签。也可以没有
v-else: 表示除if ,else if之外。上述两个都为false,则显示该标签。
上述的v-if , v-else-if按照顺序来执行,如果有一个为true则显示其中一个的标签,如果有嵌套关系,则其他的将不再显示。
代码示例: 提供一个输入框来获取输入的成绩,根据成绩的大小得出等级。使用vue中的v-model 。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
请输入你的成绩:<input type="text" v-model.number="score">
<div v-if="score>90"> <h2>优秀!</h2></div>
<div v-else-if="score>80"> <h2>良好!</h2> </div>
<div v-else-if="score>70"> <h2>中等!</h2> </div>
<div v-else-if="score>60"> <h2>及格!</h2> </div>
<div v-else><h2>不及格!</h2> </div>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
score:99
},
});
</script>
</body>
</html>
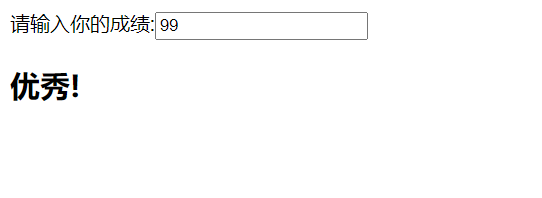
页面初始状态:

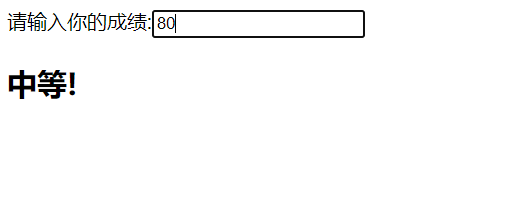
我们任意修改输入框的值:

最后
以上就是洁净身影最近收集整理的关于Vue.js中的条件分支v-if 的全部内容,更多相关Vue.js中的条件分支v-if 内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复