在form表单提交前先执行JS判断
- 注册界面 全部代码
- 页面效果
- JS代码详细介绍
- 一、点击submit,提交表单前先判断账号密码均不为空
- 二、密码框失焦点,判断是否满足正则表达式
- 三、确认密码,判断两次密码是否一致
大家都知道,一般的 JavaWeb 项目中,Servlet 从 JSP 获得的数据都是 String 类型,但是字符串是十分占内存的,同为了方便封装数据,有些时候需要将 String 类型转成 Int、Date 等。但如果从JSP获得的数据为Null时,Servlet中类型转换的操作就会出现异常。 因此,在写登陆注册页面时一般都需要先判断一下输入的数据是否符合要求,是否有未填项。此文就是介绍如何在form表单提交前先执行JS判断。
注册界面 全部代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<style>
/* 错误提示框的样式 */
#msg,#msg2{
font-size:12px;
color:red;
}
</style>
</head>
<body style="background-color: aliceblue">
<form action="#" onsubmit="return submit1()">
<table >
<tr align="center">
<td colspan="2">
<h3>注册界面</h3>
</td>
</tr>
<tr>
<td align="right">用户名:</td>
<td><input type="text" name="username" value="" id="username"></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="password1" value="" id="p1"></td>
</tr>
<tr><td></td><td id="msg"></td></tr>
<tr>
<td align="right" >确认密码:</td>
<td><input type="password" name="password2" value="" id="p2"></td>
</tr>
<tr><td></td><td id="msg2"></td></tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
<script text="text/javascript">
var n = document.getElementById("username");
var p1= document.getElementById("password1");
var p2 = document.getElementById("password2");
// 显示错误信息的提示框
var msg = document.getElementById("msg");
var msg2 = document.getElementById("msg2");
// ===== 判断注册时账号密码以及确认密码不能为空 =====
// 提交事件
function submit1(){
console.log('11')
var n_v = n.value;
var p1_v = p1.value;
var p2_v = p2.value;
if(n_v==""||p1_v==""||p2_v==""){
msg2.innerHTML = "账号密码不能为空";
return false;
}else{
alert("注册成功");
return true;
}
}
// ========== 判断密码是否满足正则表达式 =========
var reg = /^[a-zA-Zd]{6,18}$/;
// 密码框点击事件样式清空
p1.onclick = function(){
msg.innerText="";
}
// 密码框失焦点事件
p1.onblur = function(){
var p1_v = p1.value;
if(!reg.test(p1_v)){
msg.innerHTML ="密码格式错误";
}
}
// ========= 判断两次密码是否输入一致 =========
// 确认密码框获得焦点事件
p2.onclick = function(){
msg2.innerText="";
}
// 确认密码失焦点事件
p2.onblur = function(){
var p1_v = p1.value;
var p2_v = p2.value;
if(p1_v != p2_v){
// msg.innerHTML ="<span>密码格式错误</span>";
msg2.innerHTML ="两次密码输入不一致";
}
}
</script>
</html>
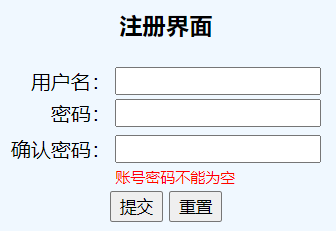
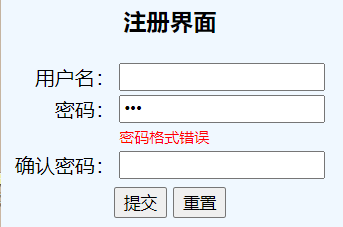
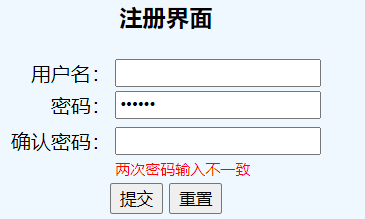
页面效果

JS代码详细介绍
一、点击submit,提交表单前先判断账号密码均不为空

<form action="#" onsubmit="return submit1()">
<script>
// 获得标签对象
var n = document.getElementById("username");
var p1= document.getElementById("password1");
var p2 = document.getElementById("password2");
// 显示错误信息的提示框
var msg = document.getElementById("msg");
var msg2 = document.getElementById("msg2");
// 提交事件
function submit1(){
// 获得标签的值
var n_v = n.value;
var p1_v = p1.value;
var p2_v = p2.value;
if(n_v == "" || p1_v == "" || p2_v == ""){
msg2.innerHTML = "账号密码不能为空";
return false;
}else{
alert("注册成功");
return true;
}
}
</script>
提交事件,是给form标签绑定 onsubmit() 事件,事件需要有bool返回值,true为满足条件继续提交,false为不满足条件,停止提交。
二、密码框失焦点,判断是否满足正则表达式

<script>
// ========== 判断密码是否满足正则表达式 =========
var reg = /^[a-zA-Zd]{6,18}$/;
// 密码框点击事件样式清空
p1.onclick = function(){
msg.innerText="";
}
// 密码框失焦点事件
p1.onblur = function(){
var p1_v = p1.value;
if(!reg.test(p1_v)){
msg.innerHTML ="密码格式错误";
}
}
</script>
密码框失焦点时,获得密码框的value值,判断是否满足正则表达式,不满足在错误提示框提示 “密码格式错误” 。
三、确认密码,判断两次密码是否一致

<script>
// ========= 判断两次密码是否输入一致 =========
// 确认密码框获得焦点事件
p2.onclick = function(){
msg2.innerText="";
}
// 确认密码失焦点事件
p2.onblur = function(){
var p1_v = p1.value;
var p2_v = p2.value;
if(p1_v != p2_v){
// msg.innerHTML ="<span>密码格式错误</span>";
msg2.innerHTML ="两次密码输入不一致";
}
}
</script>
确认密码的失焦点事件,取得密码框的value值和确认密码的value值,判断是否相等,若不相等,给出错误提示,“两次密码输入不一样”。
好了,这篇就到这里了,重点是 一、点击submit,提交表单前先判断账号密码均不为空。
谢谢观看,再见~~

最后
以上就是欢喜康乃馨最近收集整理的关于先执行JS为true后,再提交form表单注册界面 全部代码页面效果JS代码详细介绍的全部内容,更多相关先执行JS为true后,再提交form表单注册界面内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复