我是
靠谱客的博主
兴奋冷风,这篇文章主要介绍
Photoshop设计制作一个奇幻的太空漩涡,现在分享给大家,希望可以做个参考。
先看效果图:

1.教程 创建一新文件大小800px * 1080px,背景用暗灰色,新建一图层画上一圆;

2.新建一图层,使用套索工具,羽化30,画一选区,设置前景色为暗紫色,然后填充,滤镜-渲染-分层云彩,图层模式调整为线性减淡,呈现出云的效果。

3.将此云层变形至非常薄得带状,如下图下;

4.应用滤镜-扭曲-旋转扭曲,使它看起来像一半圈;

5.擦除掉不必要的地方并变形;

6.复制这一图层几次,旋转和调整它们,直到它们形成一完整的圆,然后用黑色填充背景图层;

7.把星云素材打开,使用套索工具选择星云纹理的一部分;

8.复制粘贴到云层上方,并根据圆的形状来变形;

9.调出液化滤镜(按Shift + Ctrl + X键),然后使用下方设置:

10.将它应用到如下图的位置;

11.你将有下方效果;

12.这个星云层重复几次,调整出来,形成周围的圈圈,如下图;

13.当您复制星云层的时候,一定要调整每个图层的不透明度,为他们增加层次感;

14.效果如下;

15.注意:请确认您使用的是软橡皮擦在必要时去掉一些粗糙的边缘;

16.这个时候,我们新建一文件,使用套索工具(30px羽化),绘制一内部的云的效果(步骤不用说了跟第2个一样),按Ctrl + L调处色阶,设置如下;

17.按照下图给此云图层添加液化滤镜效果:(您可自由使用任何笔尖的大小任意)

18.大约弄成下图的效果就行了;

19.将内部云图层多复制几层,按照下图循环放置,然后再复制几个放置到画布的其他位置;


20.这个时候我们可把所有图层新建一分组放置到里面,然后复制此组三次,调整它们的大小并将它们移动到下图的位置,并调整它们的不透明度;

21.然后添加一些星星的点缀(可下载星星笔刷或者自己做一)

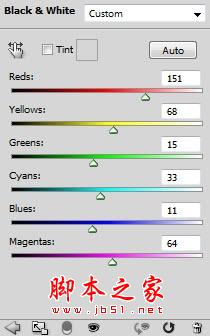
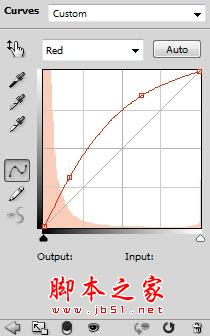
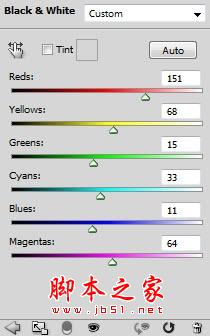
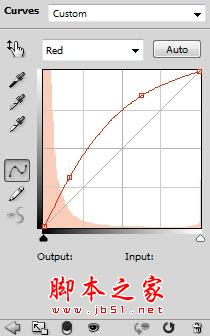
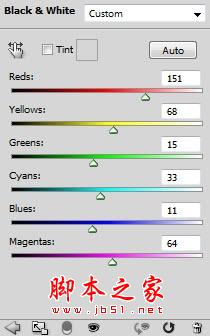
22.我们可让它的效果更加的绚丽,我们来添加三个图层效果;
黑白

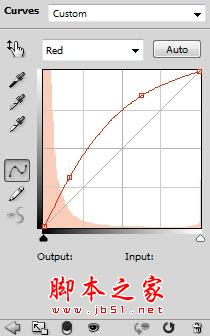
曲线


色彩平衡

23.这是效果

24.我们几乎要完成了!要调整最终效果,我们合并图层并复制一层,然后运行降噪滤镜(网上有下载,这里给大家提供一,虽然跟本教程的不一样,但功能更强大,下载地址:http://good.gd/691731.htm )

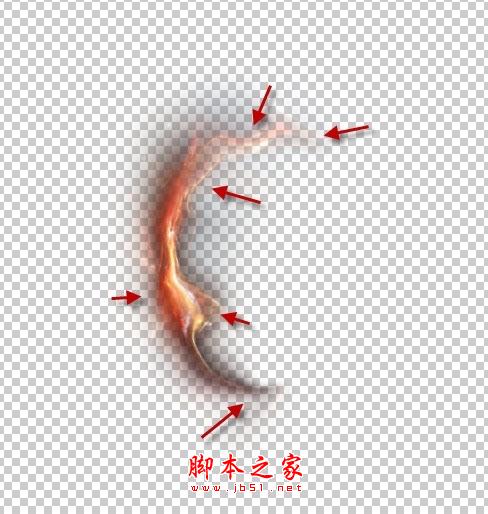
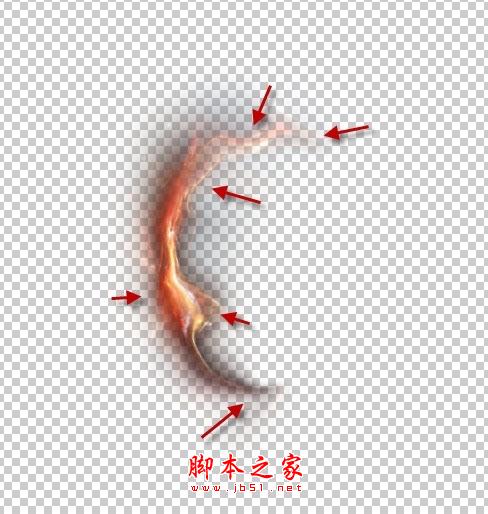
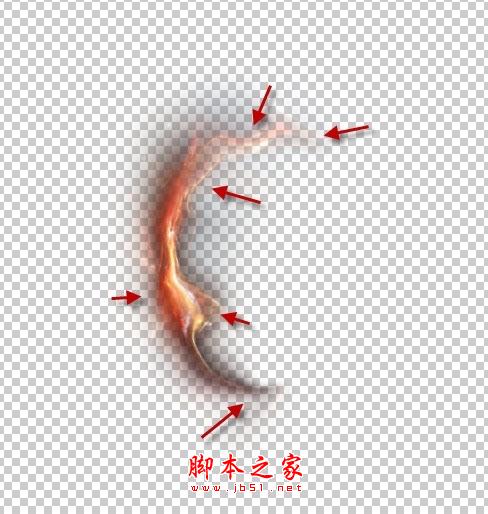
28.然后使用减淡和加深工具增加一些亮点和周围的影像的阴影,如下:

29.这是最终效果。

最后
以上就是兴奋冷风最近收集整理的关于Photoshop设计制作一个奇幻的太空漩涡的全部内容,更多相关Photoshop设计制作一个奇幻内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






























































发表评论 取消回复