建议先了解一下浏览器的事件循环机制。
浏览器的事件循环机制_CoderChao的博客-CSDN博客
本文主要讲解浏览器中最繁忙的渲染主线程是如何解析html、css和js的,也就是在你输入一个url地址后,浏览器都做了些什么。
概述
网络进程:输入url后,网络进程产生一个网络线程向服务器发送请求,当收到HTML的文档后,会产生一个渲染任务,会将这个渲染任务传递给渲染主线程的消息队列。
渲染进程:在浏览器事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程,其主要的流程阶段包括以下几个阶段:
渲染过程
一、解析(parse)
此阶段会得到带有内容的DOM树和带有样式的CSSOM树。
- 解析到link位置,不会停止继续解析HTML。因为CSS的工作实在预解析线程中进行的,这也是CSS不会阻塞HTML解析的根本原因。
- 解析到script位置,会停止继续解析HTML,而是等待JS文件下载完毕,并将全局代码解析执行完成后,才能继续解析HTML。因为JS代码可以会修改当前的DOM树,所以必须暂停。这也是JS会阻塞HTML解析的根本原因。
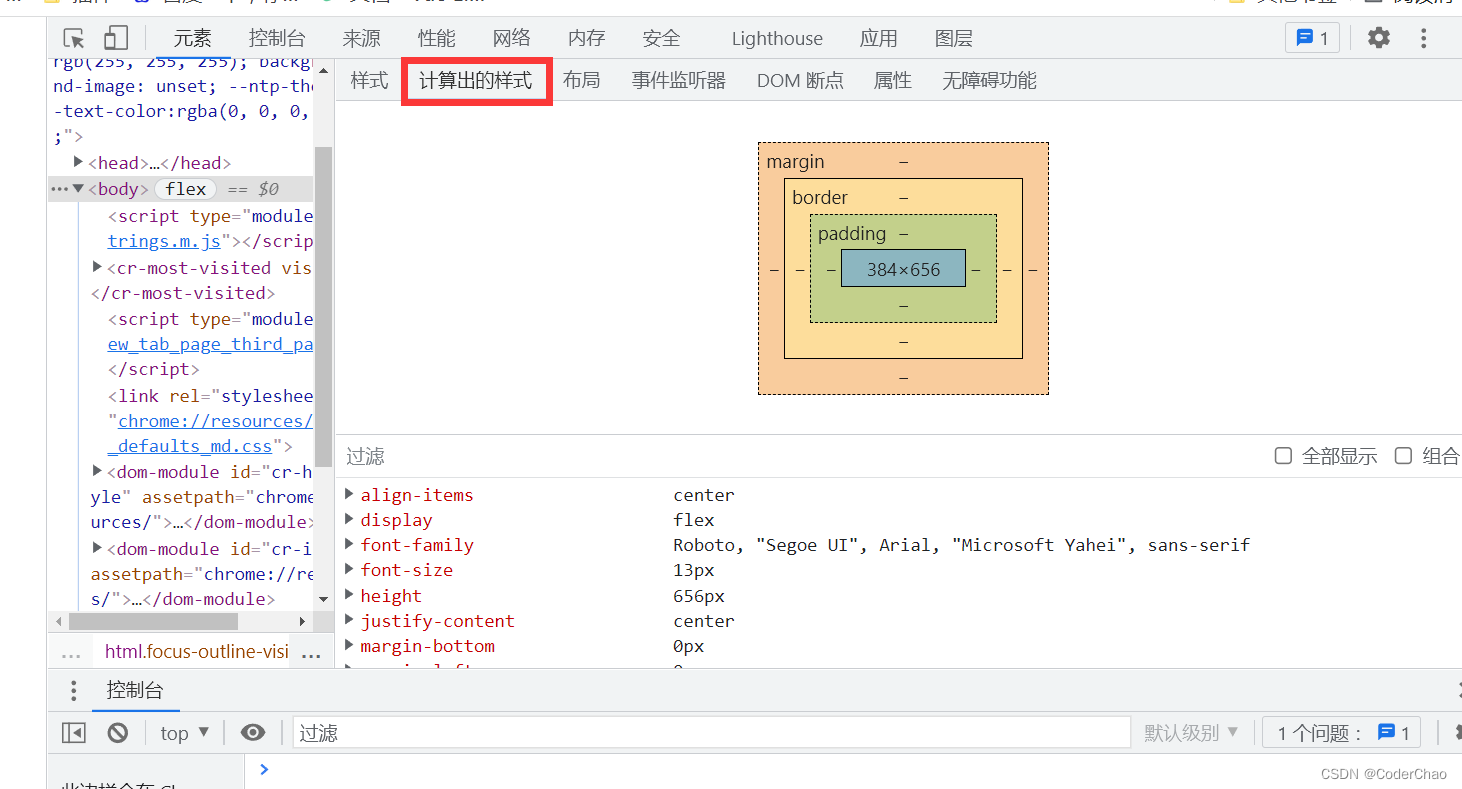
二、样式计算(computed Style)
遍历DOM树,计算每个节点的最终样式,称之为Computed Style,在这个过程中很多预设值会变成绝对值,如‘red’会变成rgba(255,0,0,1)。很多相对单位会变成绝对单位。如rem/em会变成px,这个过程结束会得到带有样式的DOM树。具体的计算过程如下:
1、判断是否有声明值
声明值即作者自己书写的样式,包括行内样式、内嵌样式和外部样式。
有 --> 进入2 无 --> 进入3
2、判断是否声明值具有层叠冲突
层叠冲突即一个属性多个地方都有设置。
1)比较源:页面作者样式 > 用户样式表(存储于计算机上的) > 用户代理样式(浏览器默认样式)
2)比较优先级:选择器权重
3)比较次序:后者会覆盖前者
3、判断是否有继承
首先确保该属性能够继承,然后按就近原则继承
有 --> 继承 无-->进入4
4、判断是否有默认值
有 --> 默认值 无-->无样式
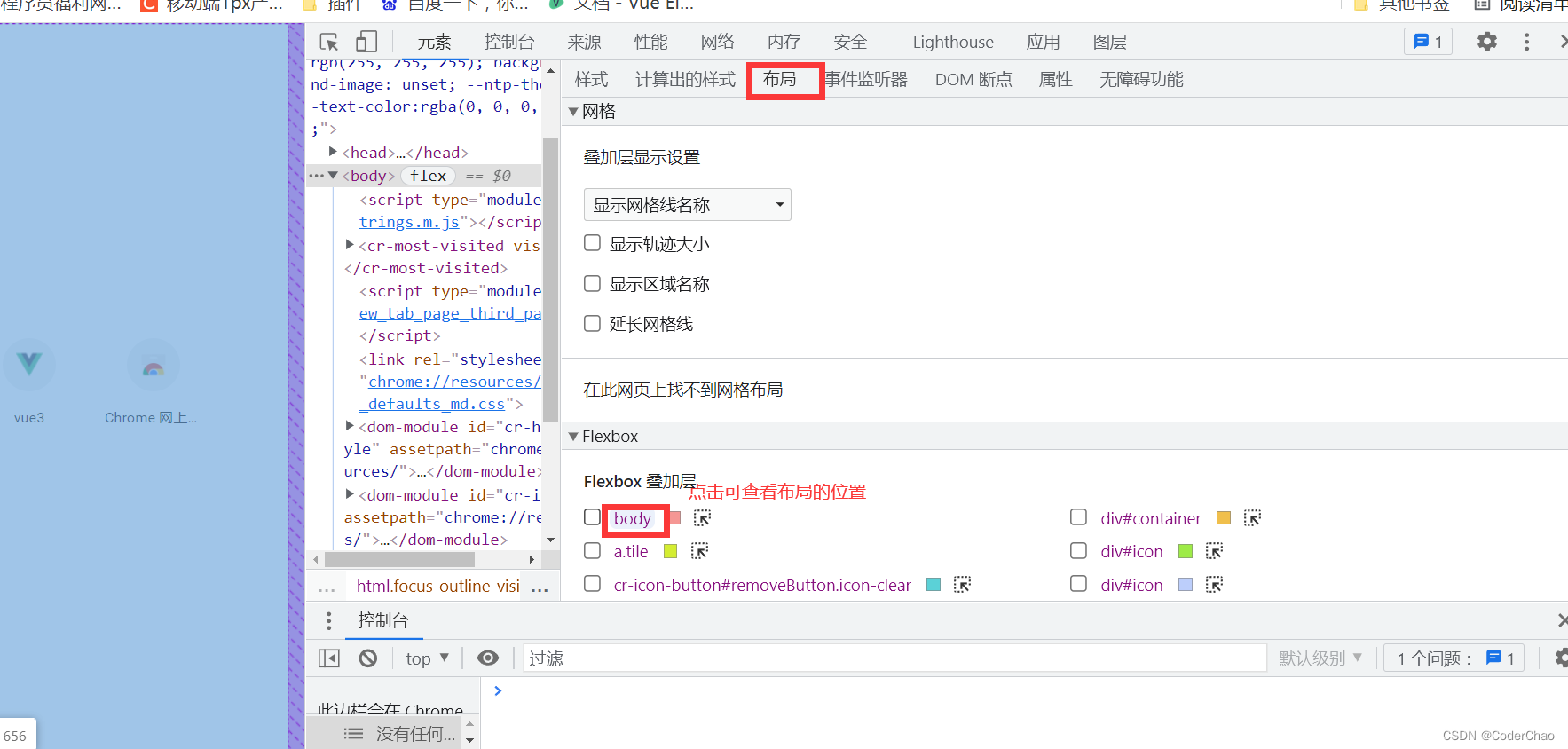
三、布局(layout)
得到带有几何信息的布局树
- 依次遍历DOM树的每一个节点,计算每个节点的几何信息,例如宽高、相对包含块的位置等;
- 大部分时候,DOM树和布局树并不是一一对应的。比如,‘display:none’的节点没有几何信息,所以不会生成布局树。再比如DOM树中没有伪元素,但它们可能会拥有几何信息,所以会生成布局树。其他还有匿名行盒、匿名块盒等都可能会产生此现象。
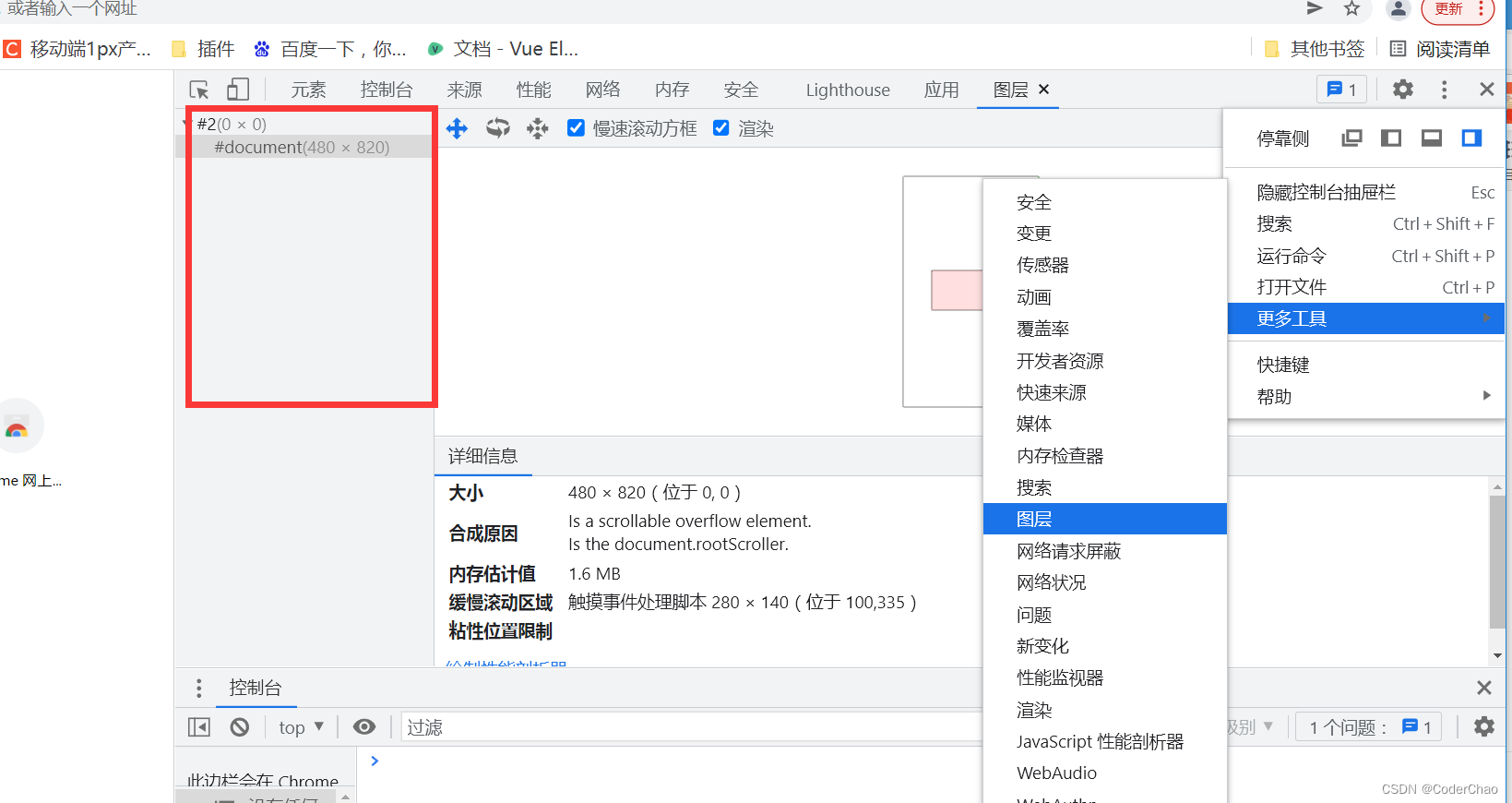
四、分层(layer)
使用一套复杂的策略对整个布局树进行分层
- 将来某个层改变后,仅会对该层进行后续处理,从而提升效率;
- 跟堆叠上下文有关的属性,如滚动条、transform、opacity等都会影响分层结果;

五、绘制(paint)
为每个层生成绘制的指令,并将指令交给渲染进程中的另一个线程——合成线程
六、分块(tiling)
合成线程收到绘制的指令,然后开始对每个图层进行分块
七、光栅化(raster)
合成线程将每个块变成位图,会优先处理靠近视口的块,此过程会用到GPU加速
八、画(draw)
合成线程拿到每个层的位图,开始呈现效果
相关问题
一、重绘(repaint)
当可见样式被改变后,会回到六阶段,合成线程会重新根据分层信息计算绘制指令,且后续工作都由合成线程来完成,所以重绘效率高。
二、回流(reflow)
当有关几何信息的样式被更改后,就会回到三阶段,就需要重新计算布局树。所以回流必定会引发重绘。
三、为什么transform效率高
因为transform只会影响最后一步,是在合成线程上执行的,和渲染主线程没有关系。
最后
以上就是兴奋冷风最近收集整理的关于浏览器的渲染机制概述渲染过程相关问题的全部内容,更多相关浏览器内容请搜索靠谱客的其他文章。










发表评论 取消回复