基于javaweb+jsp的运动会体育比赛管理系统(带报告文档)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
*/
@RequestMapping({"userGet", "userEditPre"})
public void get(HttpServletResponse response, HttpServletRequest request) throws IOException {
Serializable id = Util.decode(request, "id");//取出主键id
User vo = userService.get(id);
request.getSession().setAttribute("vo", vo);
String to = request.getRequestURI().toLowerCase().contains("get") ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("user_" + to + ".jsp");
}
/**
* 根据条件查询用户的列表并跳转回页面
*
* @param response
* @param request
* @throws IOException
*/
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Xiangmu_active"/>
</jsp:include>
</ul>
</div>
</div>
<div class="layui-body">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
<div class="layui-inline">
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="名称">
<if test ='noticeText != null'>`notice_text`,</if>
<if test ='noticeType != null'>`notice_type`,</if>
<if test ='createDate != null'>`create_date`</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
<if test ='id != null'>#{id},</if>
<if test ='noticeName != null'>#{noticeName},</if>
<if test ='noticeText != null'>#{noticeText},</if>
<if test ='noticeType != null'>#{noticeType},</if>
<if test ='createDate != null'>#{createDate}</if>
</trim>
</insert>
<!--批量删除-->
<delete id="doRemoveBatch" parameterType="java.util.Collection">
DELETE FROM `t_notice` WHERE `id` IN
<foreach collection="list" item="id" separator="," open="(" close=")">
#{id}
</foreach>
</delete>
<!--修改-->
<update id="doUpdate" parameterType="com.demo.vo.Notice">
UPDATE `t_notice`
<set>
<if test ='id != null'>`id` = #{id},</if>
vo.setKaimuJieshi(Util.decode(request, "kaimuJieshi"));
vo.setKaimuName(Util.decode(request, "kaimuName"));
vo.setKaimuShijian(Util.decode(request, "kaimuShijian"));
vo.setKaimuText(Util.decode(request, "kaimuText"));
kaimuService.update(vo);
this.redirectList(request, response);
}
/**
* 获取开幕的详细信息(详情页面与编辑页面要显示该开幕的详情)并跳转回页面
*
* @param response
* @param request
* @throws IOException
*/
int blue = minColor + random.nextInt(maxColor - minColor);
return new Color(red, green, blue);
}
}
package com.demo.controller;
import com.demo.util.Util;
import com.demo.service.ChengjiService;
import com.demo.vo.Chengji;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
layer.open({
type: 2,
area: ['800px', '650px'],
fixed: false, //不固定
maxmin: true,
content: 'chengjiGet?id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'LAYTABLE_TIPS') {
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
//头工具栏事件
table.on('toolbar(myTable)', function (obj) {
if ('add' == obj.event) {
layer.msg('添加');
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
<if test ='xiangmuSijian != null'>`xiangmu_sijian`,</if>
<if test ='xiangmuText != null'>`xiangmu_text`</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
<if test ='id != null'>#{id},</if>
<if test ='xiangmuName != null'>#{xiangmuName},</if>
<if test ='xiangmuSex != null'>#{xiangmuSex},</if>
<if test ='xiangmuDidian != null'>#{xiangmuDidian},</if>
<if test ='xiangmuSijian != null'>#{xiangmuSijian},</if>
<if test ='xiangmuText != null'>#{xiangmuText}</if>
</trim>
</insert>
<!--批量删除-->
<delete id="doRemoveBatch" parameterType="java.util.Collection">
DELETE FROM `t_xiangmu` WHERE `id` IN
<foreach collection="list" item="id" separator="," open="(" close=")">
#{id}
</foreach>
</delete>
<!--修改-->
<update id="doUpdate" parameterType="com.demo.vo.Xiangmu">
UPDATE `t_xiangmu`
chLength++;
}
}
return count / chLength > 0.4;
}
/**
* 为防止页面传进来的内容因为编码不同等原因造成乱码,这里作统一的转换
*
* @param parameterName
* @return
*/
public static String decode(javax.servlet.http.HttpServletRequest request, String parameterName) {
String str;
* @throws IOException
*/
@RequestMapping({"xiangmuGet", "xiangmuEditPre"})
public void get(HttpServletResponse response, HttpServletRequest request) throws IOException {
Serializable id = Util.decode(request, "id");//取出主键id
Xiangmu vo = xiangmuService.get(id);
request.getSession().setAttribute("vo", vo);
String to = request.getRequestURI().toLowerCase().contains("get") ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("xiangmu_" + to + ".jsp");
}
/**
* 根据条件查询项目的列表并跳转回页面
*
* @param response
* @param request
* @throws IOException
public void setChengjiDidian(String chengjiDidian) {
this.chengjiDidian = chengjiDidian;
}
public String getChengjiPaiming() {
return chengjiPaiming;
}
public void setChengjiPaiming(String chengjiPaiming) {
this.chengjiPaiming = chengjiPaiming;
}
public String getChengjiText() {
return chengjiText;
}
public void setChengjiText(String chengjiText) {
this.chengjiText = chengjiText;
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
</script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'userList',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
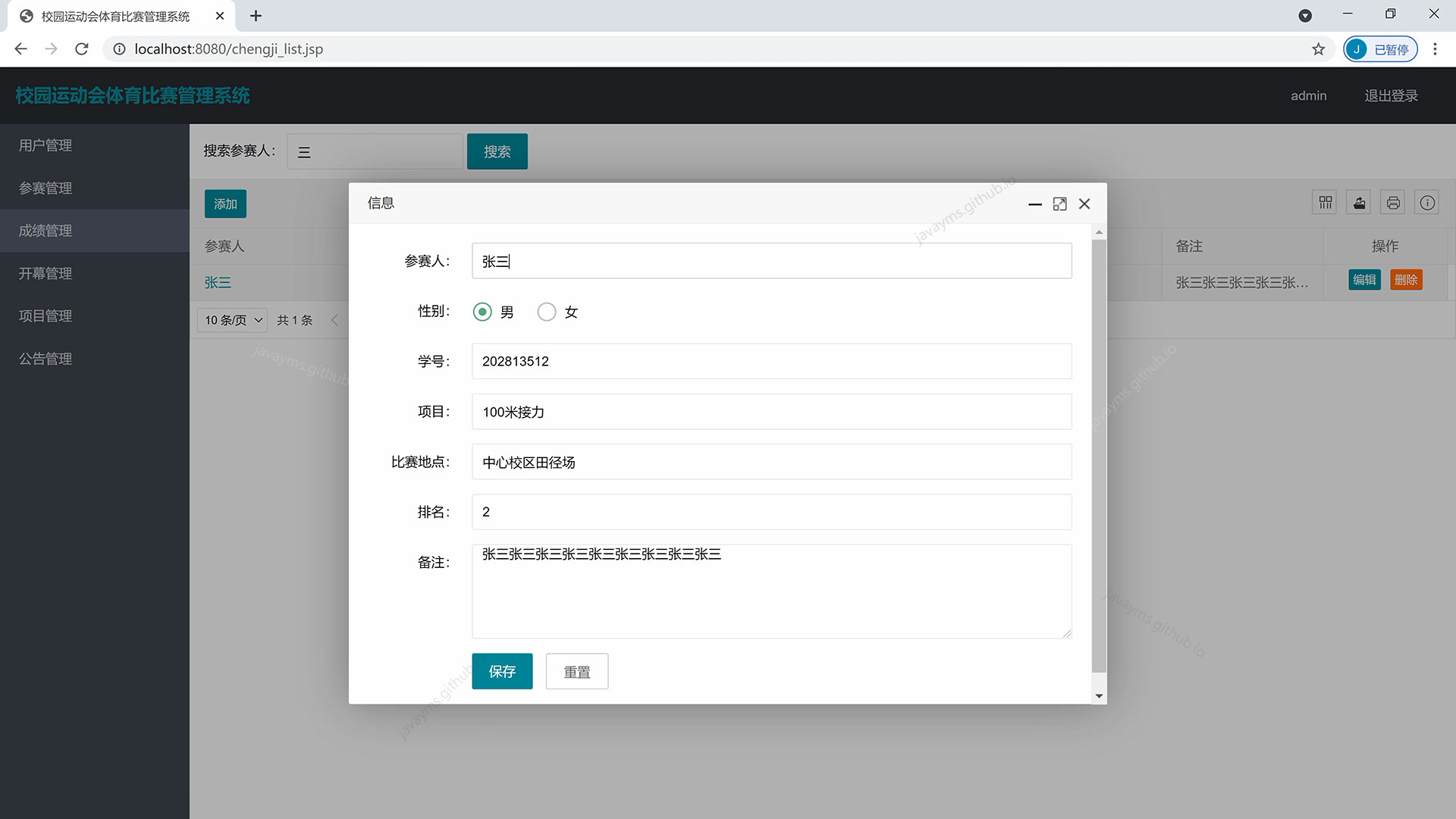
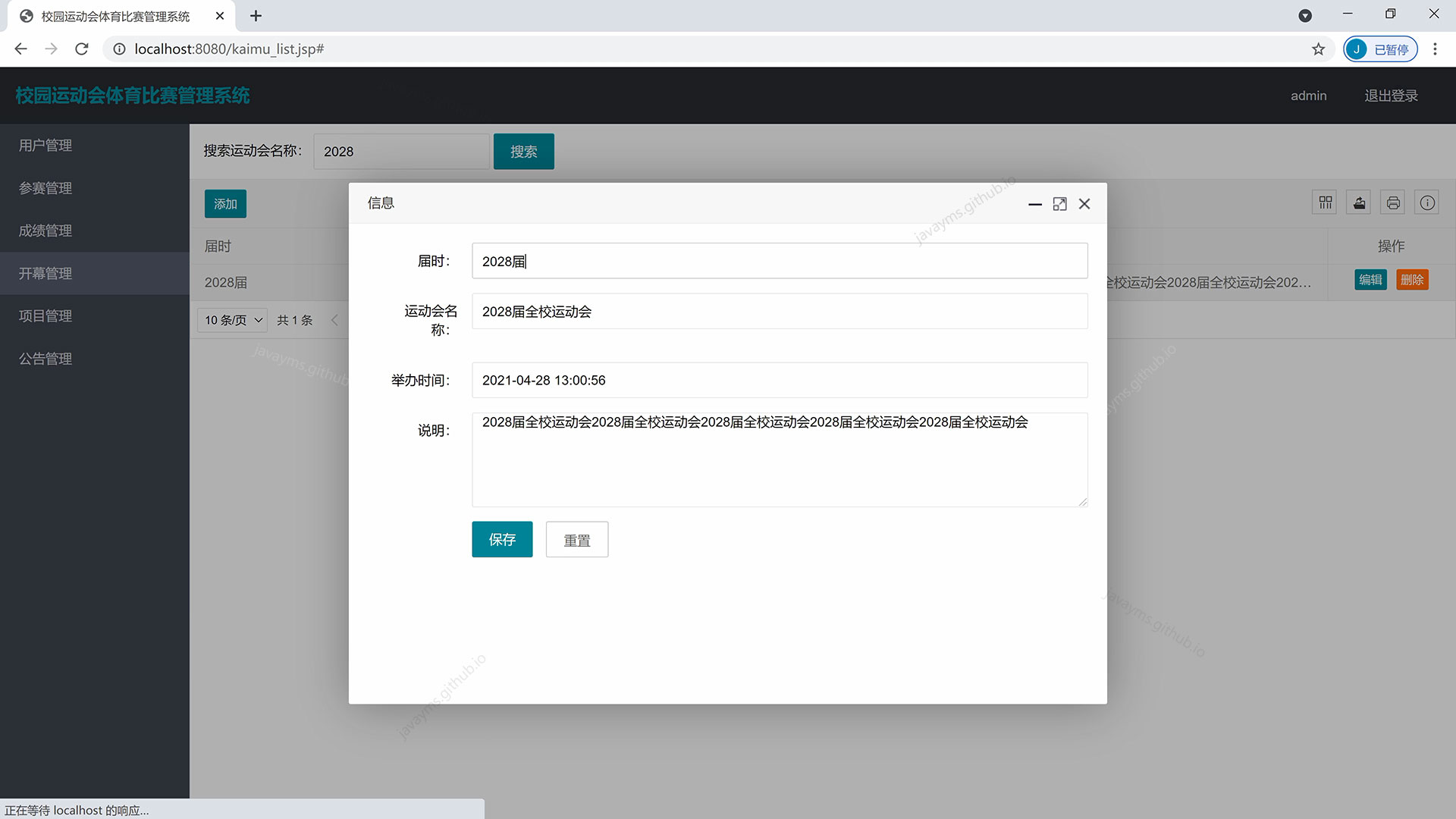
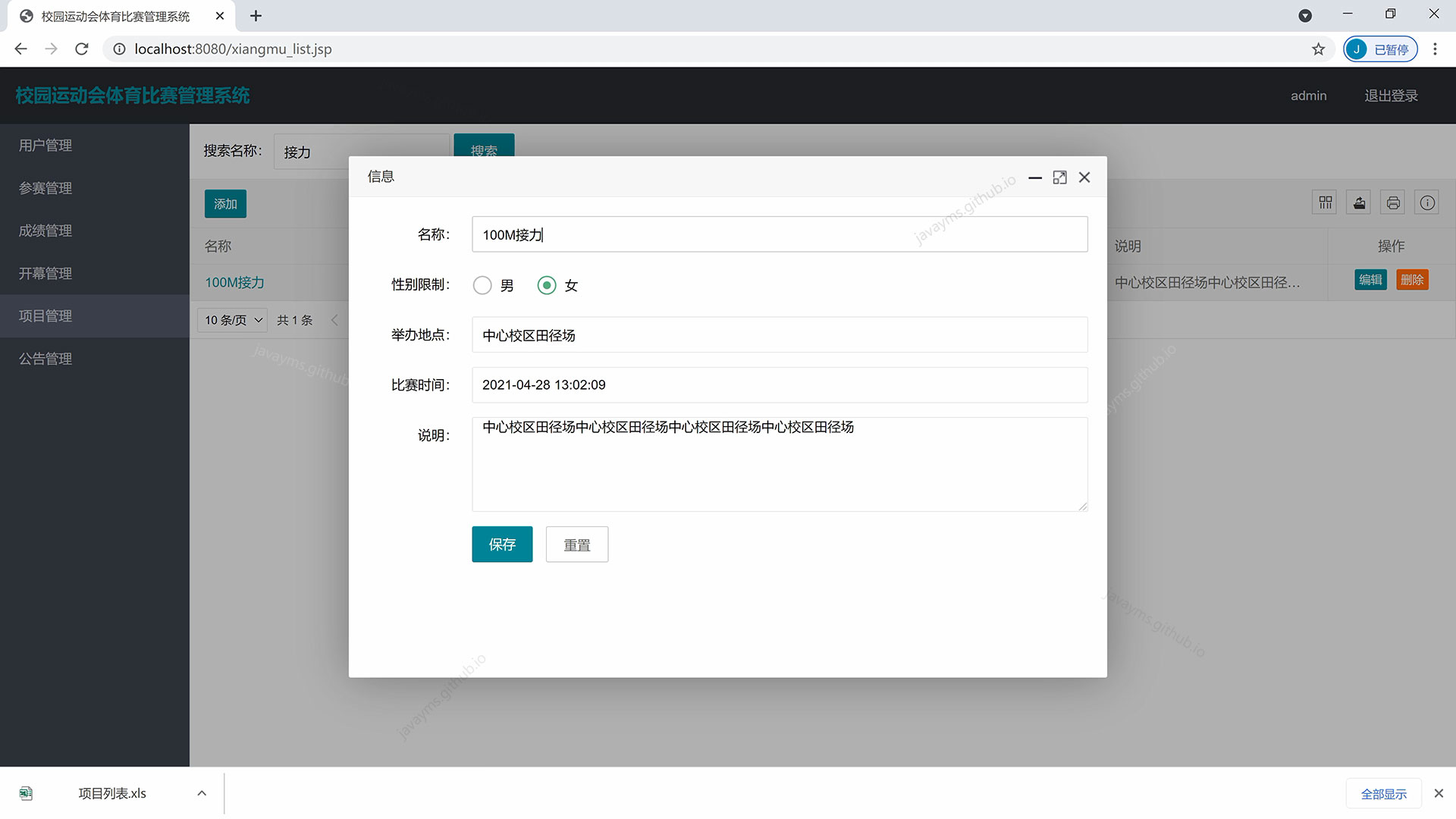
登录、注册、退出、用户模块、公告模块、参赛模块、成绩模块、开幕模块、项目模块的增删改查管理













最后
以上就是兴奋冷风最近收集整理的关于基于javaweb+jsp的运动会体育比赛管理系统(带报告文档)的全部内容,更多相关基于javaweb+jsp内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复