在用到arcgis api for javascript添加测量控件的时候,一种是可以直接使用Dojo自带的控件,但是这种方式不利于定制,如果我想自定义按钮来做测量或者在别的地方使用计算长度和面积都不太方便。
进入正题
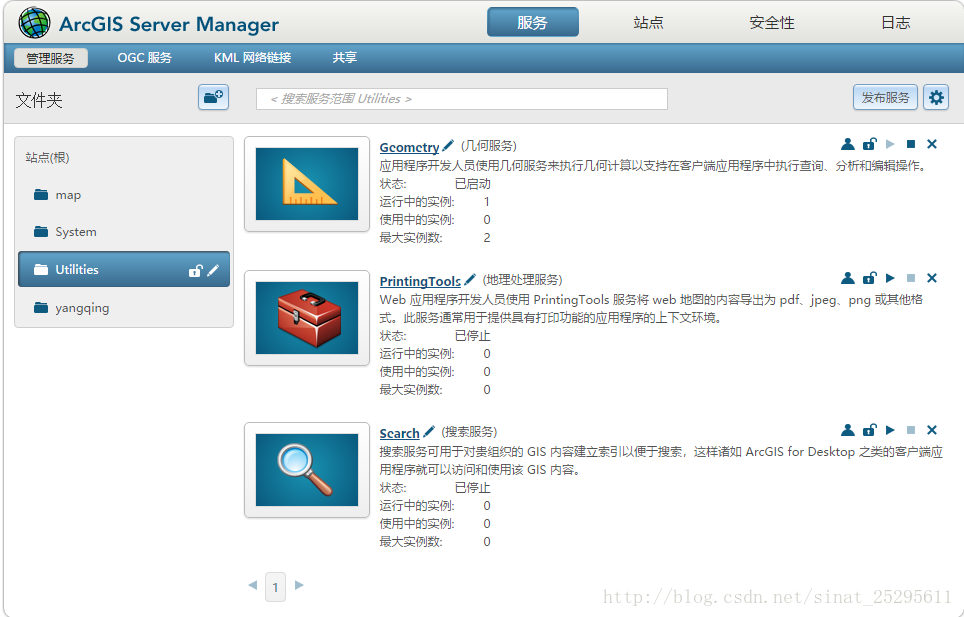
1.首先需要用到esri/tasks/GeometryService这个服务,需要在ArcGIS Service中开启Geometry 几何服务。

2.在require中添加依赖
"esri/tasks/LengthsParameters",
"esri/tasks/AreasAndLengthsParameters",
"esri/tasks/GeometryService",
3. 给按钮或者控件添加事件,获取geometry对象,然后启用GeometryService服务来计算。
var geometryServiceUrl="服务器地址端口+
/arcgis/rest/services/Utilities/Geometry/GeometryServer";
var geometryService = new
GeometryService(geometryServiceUrl);其它代码:
//测量工具
var toolbar = new Draw(map);
var measureTools=$('#measurebtn li');
measureTools[0].onclick=function () {
toolbar.activate(Draw.POLYLINE);
clickStatus=clickType.MEASURE; //避免拉框选择情况冲突
}
measureTools[1].onclick=function () {
toolbar.activate(Draw.POLYGON);
clickStatus=clickType.MEASURE; //避免拉框选择情况冲突
}
on(toolbar,"draw-end", function(result) {
var geometry = result.geometry;
map.enableMapNavigation();
//toolbar.deactivate();
doMeasure(geometry);
});
//量算
function doMeasure(geometry) {
//更加类型设置显示样式
measuregeometry = geometry;
toolbar.deactivate();
switch (geometry.type) {
case "polyline":
var symbol = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0, 0, 0]), 2);
break;
case "polygon":
var symbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_NONE, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([255, 0, 0]), 2), new dojo.Color([255, 255, 0, 0.25]));
break;
}
//设置样式
var graphic = new esri.Graphic(geometry, symbol);
//清除上一次的画图内容
//map.graphics.clear();
map.infoWindow.hide();
attrSelectedLayer.clear();
attrSelectedLayer.add(graphic);
//map.graphics.add(graphic);
//进行投影转换,完成后调用projectComplete
MeasureGeometry(geometry);
}
//投影转换完成后调用方法
function MeasureGeometry(geometry) {
//如果为线类型就进行lengths距离测算
if (geometry.type == "polyline") {
var lengthParams = new esri.tasks.LengthsParameters();
lengthParams.polylines = [geometry];
lengthParams.lengthUnit = esri.tasks.GeometryService.UNIT_METER;
lengthParams.geodesic = true;
lengthParams.polylines[0].spatialReference = new esri.SpatialReference(4326);
geometryService.lengths(lengthParams);
dojo.connect(geometryService, "onLengthsComplete", outputDistance);
}
//如果为面类型需要先进行simplify操作在进行面积测算
else if (geometry.type == "polygon") {
var areasAndLengthParams = new esri.tasks.AreasAndLengthsParameters();
areasAndLengthParams.lengthUnit = esri.tasks.GeometryService.UNIT_METER;
areasAndLengthParams.areaUnit = esri.tasks.GeometryService.UNIT_SQUARE_METERS;
this.outSR = new esri.SpatialReference({wkid: 102113});
geometryService.project([geometry], this.outSR, function (geometry) {
geometryService.simplify(geometry, function (simplifiedGeometries) {
areasAndLengthParams.polygons = simplifiedGeometries;
areasAndLengthParams.polygons[0].spatialReference = new esri.SpatialReference(102113);
geometryService.areasAndLengths(areasAndLengthParams);
});
});
dojo.connect(geometryService, "onAreasAndLengthsComplete", outputAreaAndLength);
}
}
//显示测量距离
function outputDistance(result) {
var CurX = measuregeometry.paths[0][measuregeometry.paths[0].length - 1][0];
var CurY = measuregeometry.paths[0][measuregeometry.paths[0].length - 1][1];
var CurPos = new esri.geometry.Point(CurX, CurY, map.spatialReference);
map.infoWindow.setTitle("距离测量");
map.infoWindow.setContent(" 测 量 长 度 : <strong>" + parseInt(String(result.lengths[0])) + "米</strong>");
map.infoWindow.show(CurPos);
}
//显示测量面积
function outputAreaAndLength(result) {
var extent=measuregeometry.getExtent(); //获取查找区域的范围
var center=measuregeometry.getCentroid(); //获取查询区域的中心点
var cPoint = new Point([center.x,center.y],new SpatialReference({ wkid:4326 }));
map.infoWindow.setTitle("面积测量");
map.infoWindow.setContent(" 面积 : <strong>" + parseInt(String(result.areas[0])) + "平方米</strong> 周长:" + parseInt(String(result.lengths[0])) + "米");
map.infoWindow.show(cPoint);
}效果:


最后
以上就是温婉绿草最近收集整理的关于arcgis api for javascript 计算长度和面积的全部内容,更多相关arcgis内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复