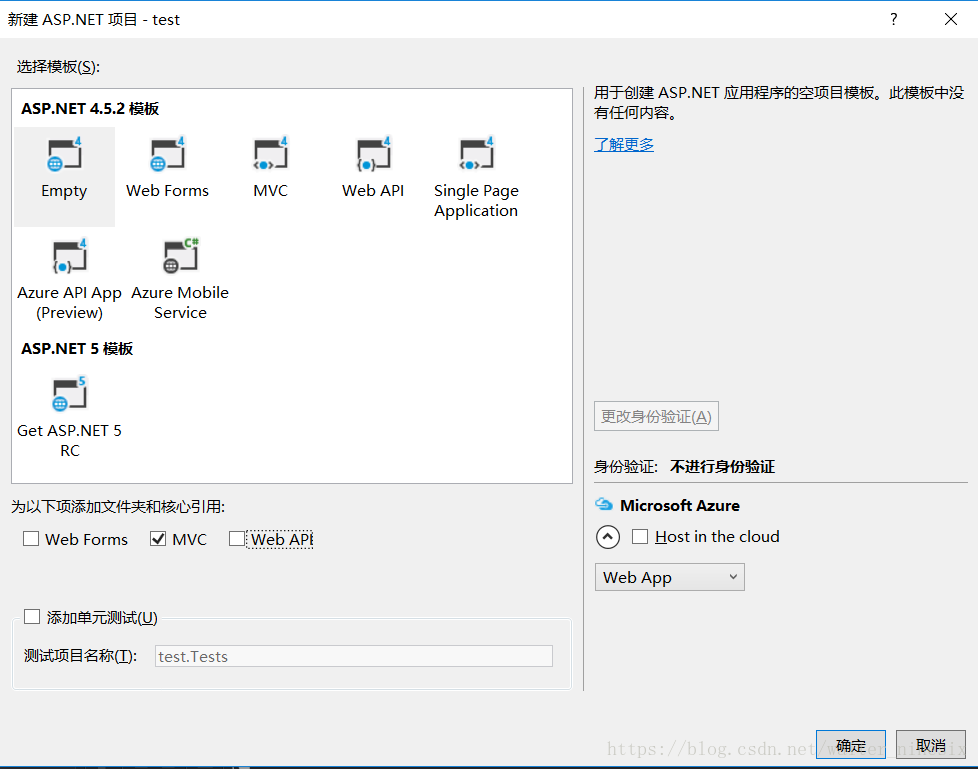
一、第一步当然是创建基于MVC框架的Web应用程序

选取empty模板,核心选用MVC,点击确定

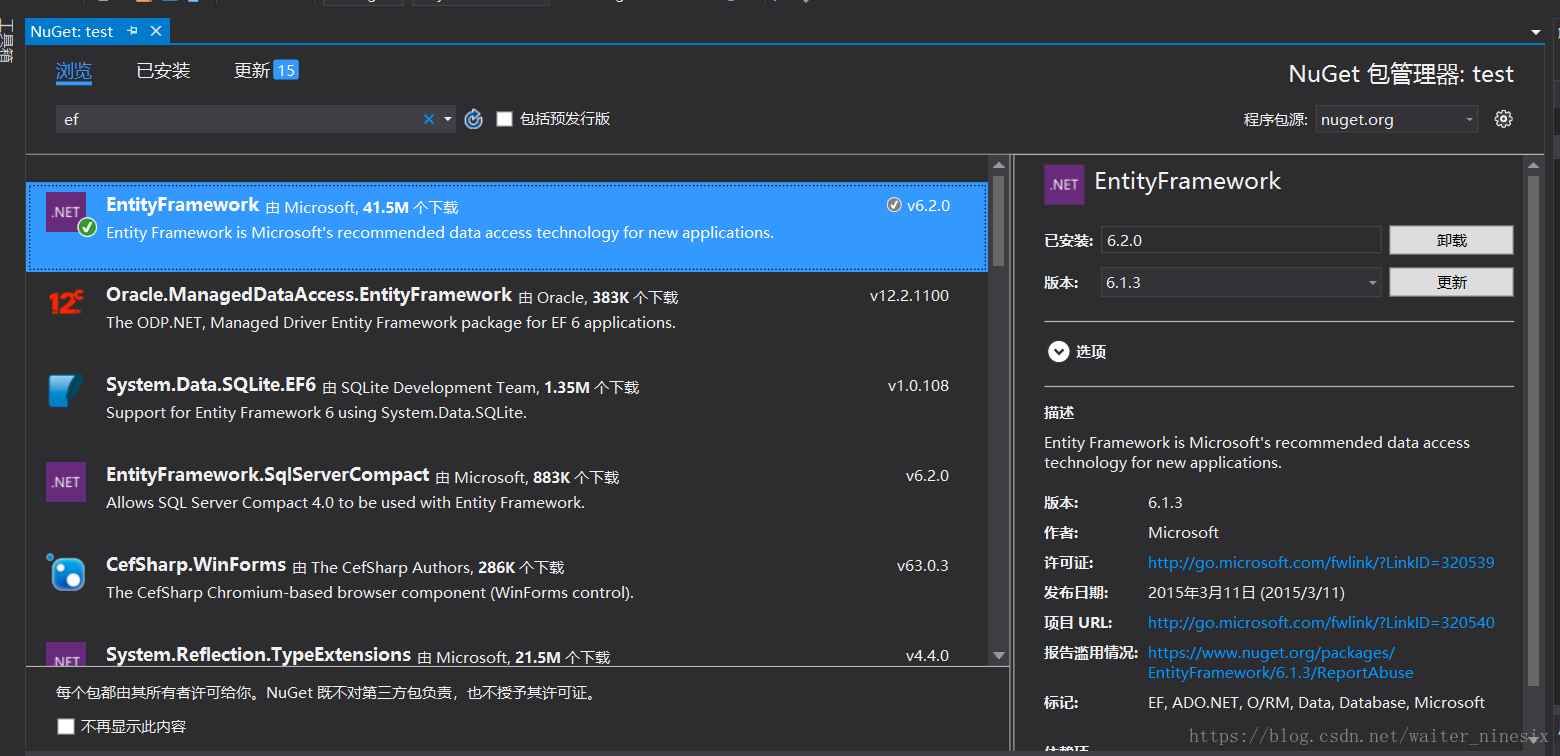
二、在nuget管理包下添加EF框架依赖包

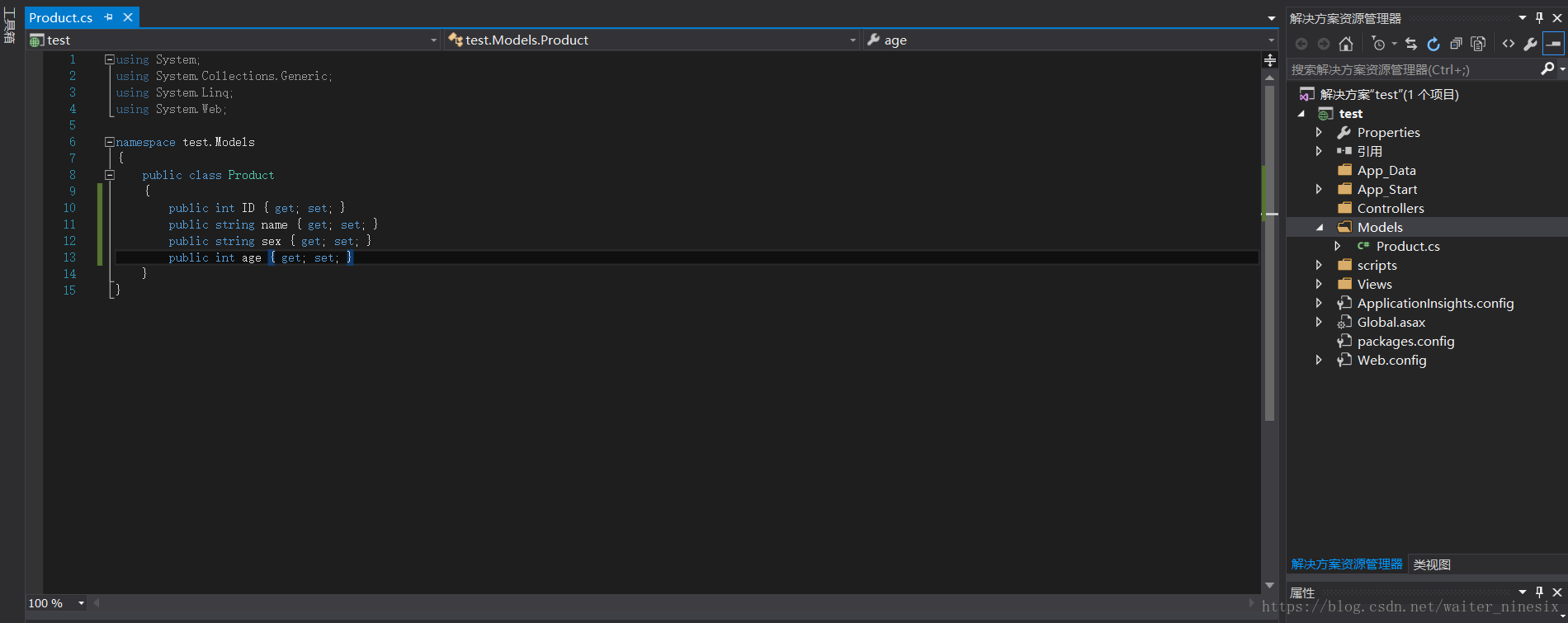
三、在models下添加你所需要定义的类 ctrl+s 保存

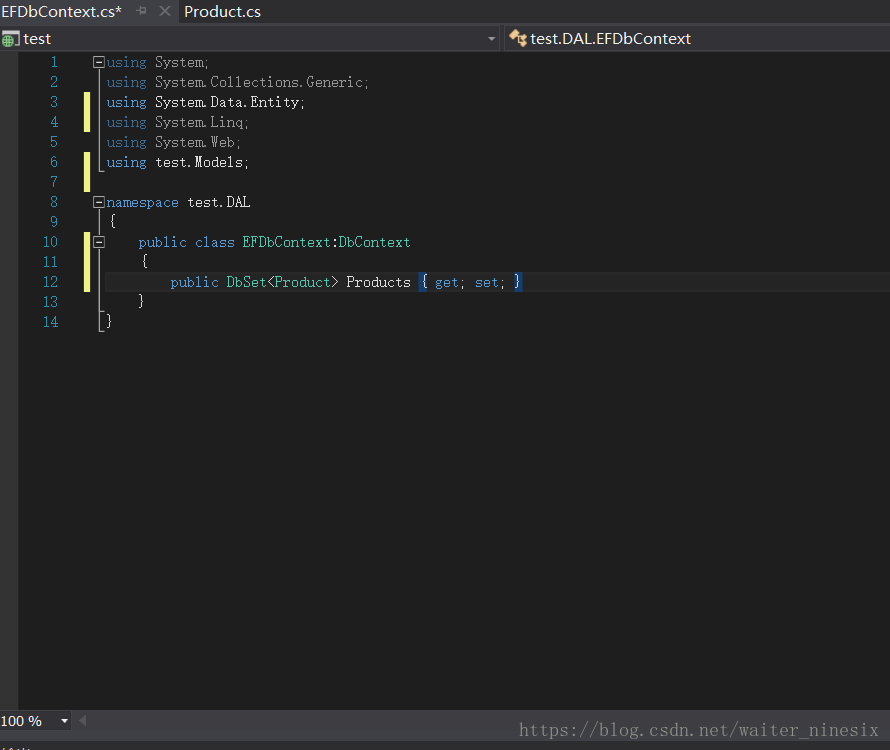
四、在根目录下添加新的文件夹DAL,在DAL中添加EF的上下文类(至于为什么要新建DAL文件夹,不清楚,看的别人这么操作的,大概可能是为了规范操作吧,毕竟DAL是数据访问层的英文缩写,who knows)

五、在生成按钮下点击重新解决方案(至于为什么,你可以跳过这一步试试,看会不会出错)
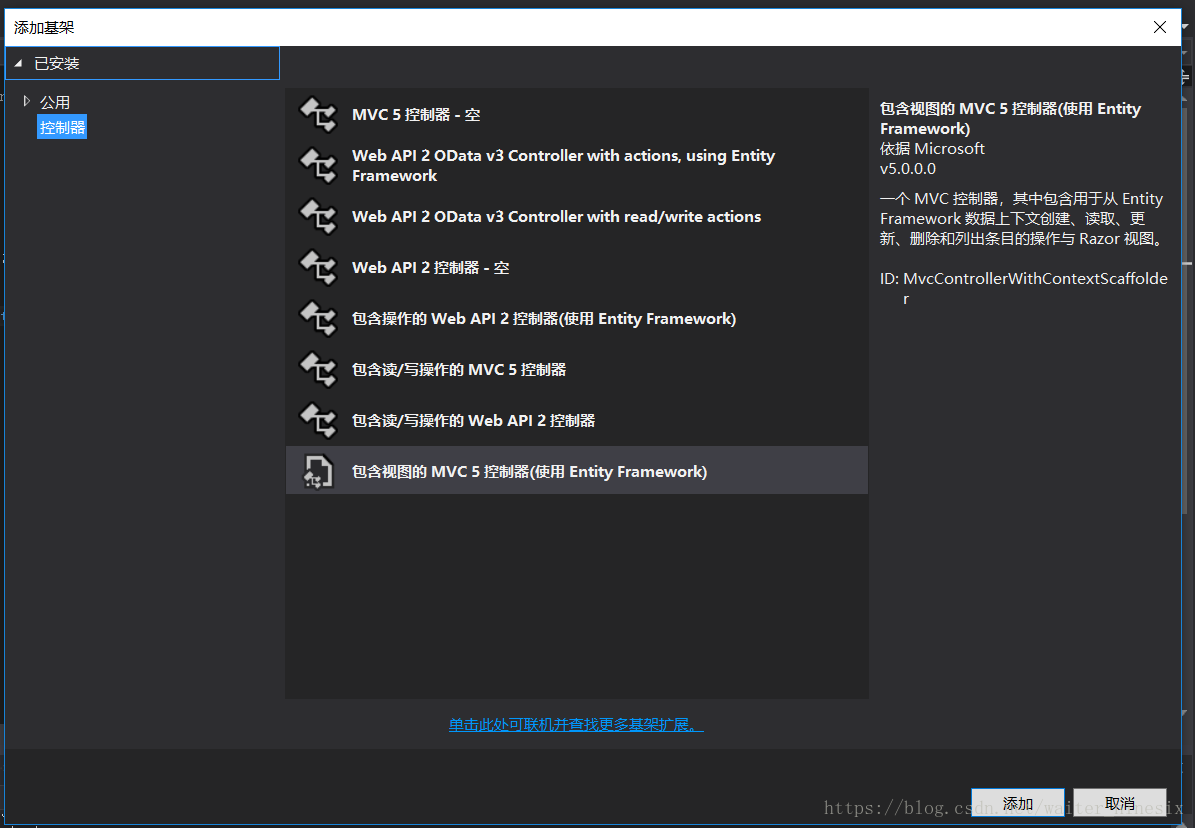
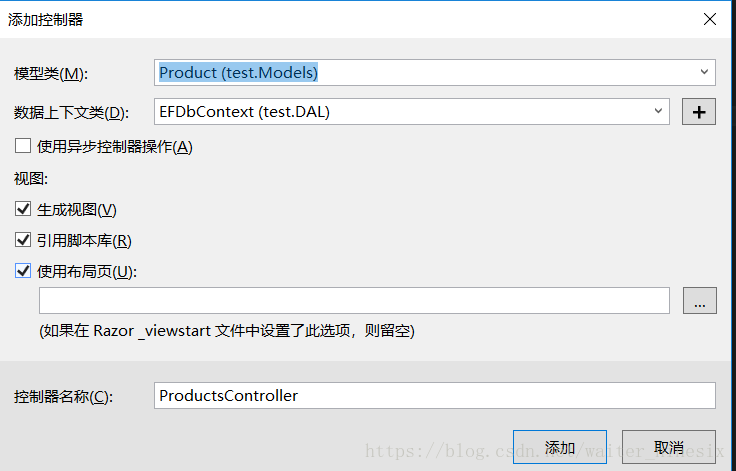
六、在controller下添加基于EF的包含视图的控制器


点击添加,就可以了
七、在根目录下的web.config中添加数据库连接信息
在configuration标签下添加
<connectionStrings>
<add name="EFDb" connectionString="data source=.SQLEXPRESS;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|aspnetdb.mdf; User Instance=true" providerName="System.Data.SqlClient" />
<add name="EFDbContext" connectionString="Data Source=.SQLEXPRESS; Initial Catalog=数据库名;Persist Security Info=True; User ID=用户名;Password=密码" providerName="System.Data.SqlClient" />
</connectionStrings>
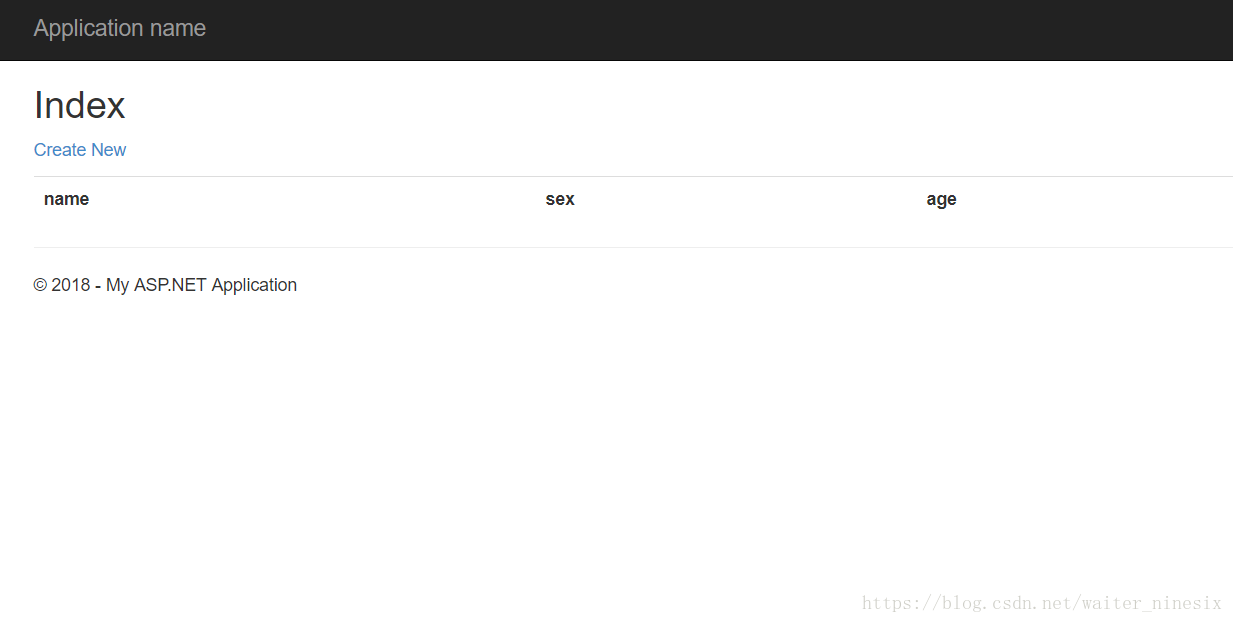
八、点击运行,便在数据库生成了你定义的数据库,同时,你的index页面如下

以上便是我第一次个人总结的全部,下一章估计就是WebApi的了
最后
以上就是背后电话最近收集整理的关于vs2015在MVC与EF框架下使用Code First自定义连接数据库的全部内容,更多相关vs2015在MVC与EF框架下使用Code内容请搜索靠谱客的其他文章。








发表评论 取消回复