目录
Sprite 旋转缩放
编码示例
旋转
缩放
Sprite 旋转缩放
1、Sprite 是基本的显示图形的显示列表节点, Sprite 默认没有宽高,默认不接受鼠标事件。
2、通过 graphics 可以绘制图片或者矢量图,支持旋转,缩放,位移等操作。
3、laya.display.Sprite 同时也是容器类,可用来添加多个子节点。
4、旋转缩放操作主要使用到如下 API:
| pivotX : Number ,X轴 轴心点的位置,单位为像素,默认为0。轴心点会影响对象位置,缩放中心,旋转中心。 |
| pivotY : Number ,Y轴 轴心点的位置,单位为像素,默认为0。轴心点会影响对象位置,缩放中心,旋转中心。 |
| rotation : Number ,旋转角度,默认值为0。以角度为单位。 |
| scaleX : Number ,X轴缩放值,默认值为1。设置为负数,可以实现水平反转效果,比如scaleX=-1。 |
| scaleY : Number ,Y轴缩放值,默认值为1。设置为负数,可以实现垂直反转效果,比如scaleX=-1。 |
| scale(scaleX:Number, scaleY:Number, speedMode:Boolean = false):Sprite 设置缩放。相当于分别设置scaleX和scaleY属性。 因为返回值为Sprite对象本身,所以可以使用如下语法:spr.scale(...).pos(50, 100); | |
| pivot(x:Number, y:Number):Sprite 设置轴心点。相当于分别设置pivotX和pivotY属性。 因为返回值为Sprite对象本身,所以可以使用如下语法:spr.pivot(...).pos(50, 100); |
编码示例
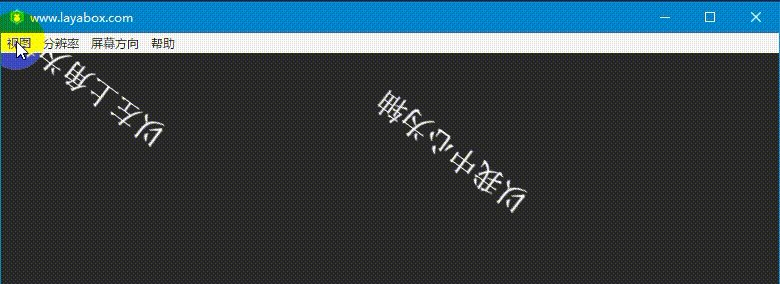
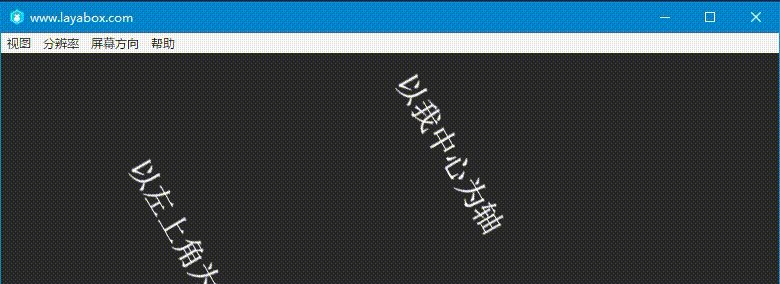
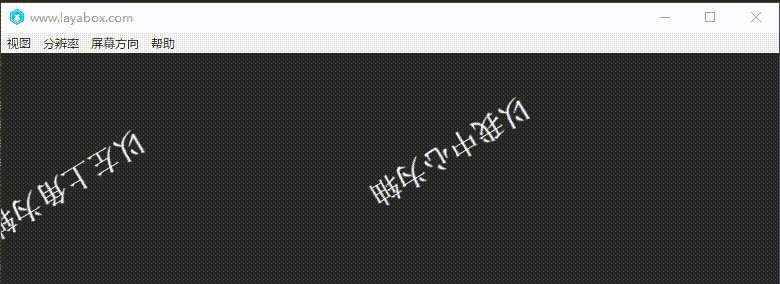
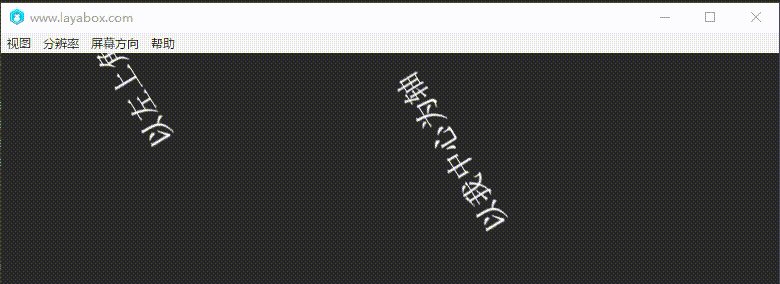
旋转

首先必须明确何为"轴心点"? 一个精灵 Sprite默认的轴心点是在自己的左上角,使用 pos(x,y)设置Sprite的位置的时候所以默认是以左上角进行定位的(如上图左),如果想像右侧一样以自己中心为轴进行旋转呢?就必须设置 Sprite 的轴心位置 pivot,布局将会以轴心位置进行布局。
实现代码如下:
(function () {
Laya.init(1080, 1920, Laya.WebGL);//初始化引擎,不支持WebGL时自动切换至Canvas
Laya.stage.bgColor = "#252525";
var label_1 = createLabel("以左上角为轴");
/**组建显示的位置,为设置Sprite的轴心时,轴心默认在自己的左上角,所有的 UI 都是继承 Sprite 的
* 所以pos以Sprite的左上角进行对齐*/
label_1.pos(150, 100);
/**帧动画,每隔1帧的时间进行回调 */
Laya.timer.frameLoop(1, this, function () {
label_1.rotation += 0.5;
});
var label_2 = createLabel("以我中心为轴");
/**设置 label的轴心为自己的中心位置
* pos是以组件的轴心进行定位的,即 (450,100) 是 label 中心的位置
*/
label_2.pivot(label_2.width / 2, label_2.height / 2);
label_2.pos(450, 100);//组建显示的位置
Laya.timer.frameLoop(1, this, function () {
label_2.rotation += 0.5;
});
//创建一个标签并添加到舞台
function createLabel(message) {
var label = new Laya.Label(message);
label.fontSize = 30;//文本的字体大小
label.color = "#fff";//文本颜色
Laya.stage.addChild(label);//添加到舞台显示
return label;
}
})();
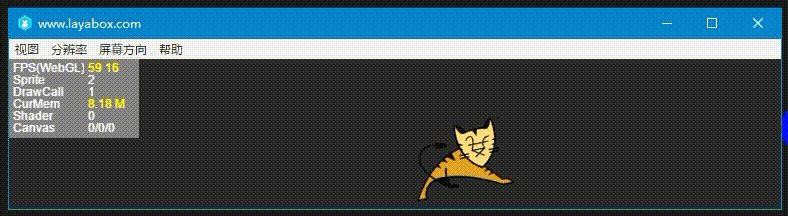
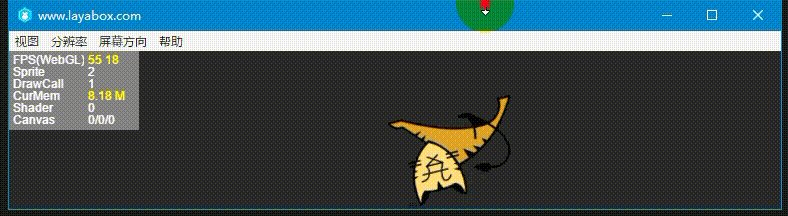
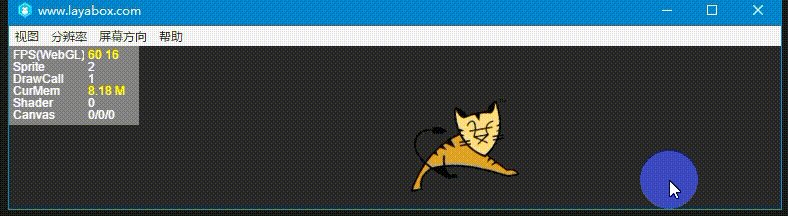
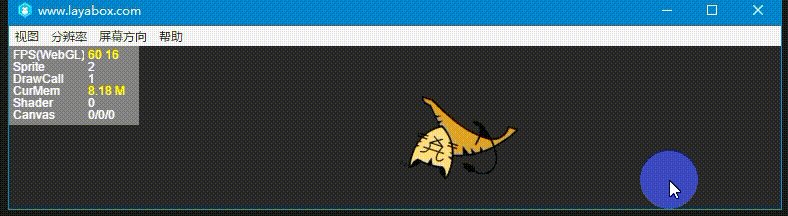
缩放

在旋转的基础上加上缩放,实现代码如下:
(function () {
Laya.init(1080, 1920, Laya.WebGL);//初始化引擎,不支持WebGL时自动切换至Canvas
Laya.stage.bgColor = "#252525";
Laya.Stat.show(0, 0);/**显示性能面板 */
var sprite = new Laya.Sprite();
sprite.loadImage("http://tomcat.apache.org/res/images/tomcat.png");/**尺寸 129 x 92 */
sprite.pos(450, 100);
Laya.stage.addChild(sprite);
/**将轴心设置在Sprite的中心*/
sprite.pivot(65, 46);
/**flag:true表示缩放,false表示放大
* 使用frameLoop帧动画,每隔1帧回调执行一次
*/
var flag = true;
Laya.timer.frameLoop(1, this, function () {
sprite.rotation += 2;/**每次旋转2度 */
if (flag) {/**缩小 0.01倍 */
sprite.scaleX -= 0.01;
sprite.scaleY -= 0.01;
} else {/**放大0.01倍 */
sprite.scaleX += 0.01;
sprite.scaleY += 0.01;
}
/** 1->0是正向缩小,0->-1是反向放大,所以达到-1后,再反向 -1->0 缩小,再 0-1>正向放大,循环往复*/
flag = sprite.scaleX <= -1 ? false : flag;
flag = sprite.scaleX >= 1 ? true : flag;
});
})();官网 demo:https://layaair.ldc.layabox.com/demo2/?language=ch&category=2d&group=Sprite&name=RoateAndScale
最后
以上就是醉熏航空最近收集整理的关于LayaAir Sprite 旋转缩放Sprite 旋转缩放编码示例的全部内容,更多相关LayaAir内容请搜索靠谱客的其他文章。








发表评论 取消回复