
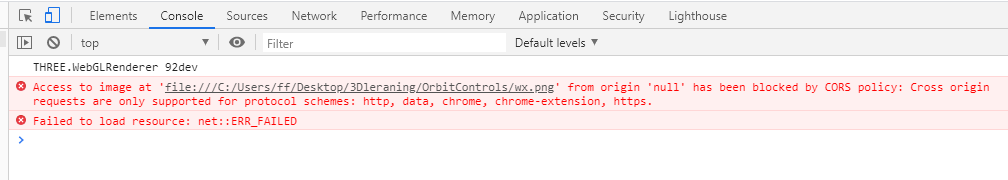
原因:出现这个错误是因为不能直接用浏览器打开,需要放在服务器或本地服务器上面。
解决方案:前端起本地服务即可;(最后有最简单的解决方案)
步骤一:安装http-serverr;
npm install http-server -g步骤二:进入文件目录,然后输入http-server -p 8080,启动服务;
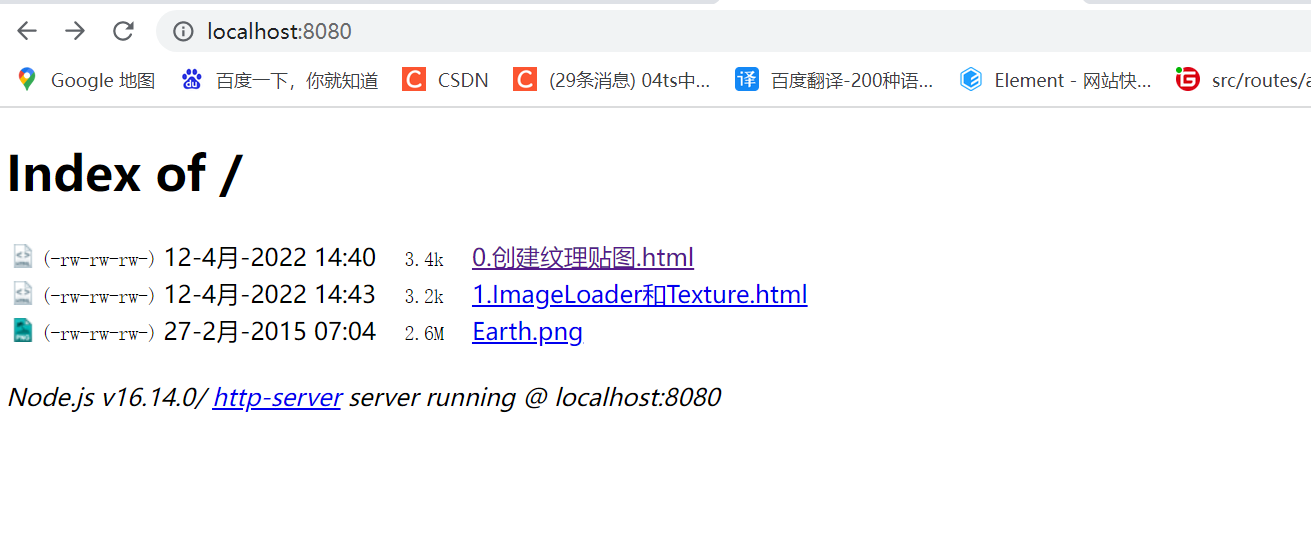
http-server -p 8080步骤三:浏览器中访问localhost:8080

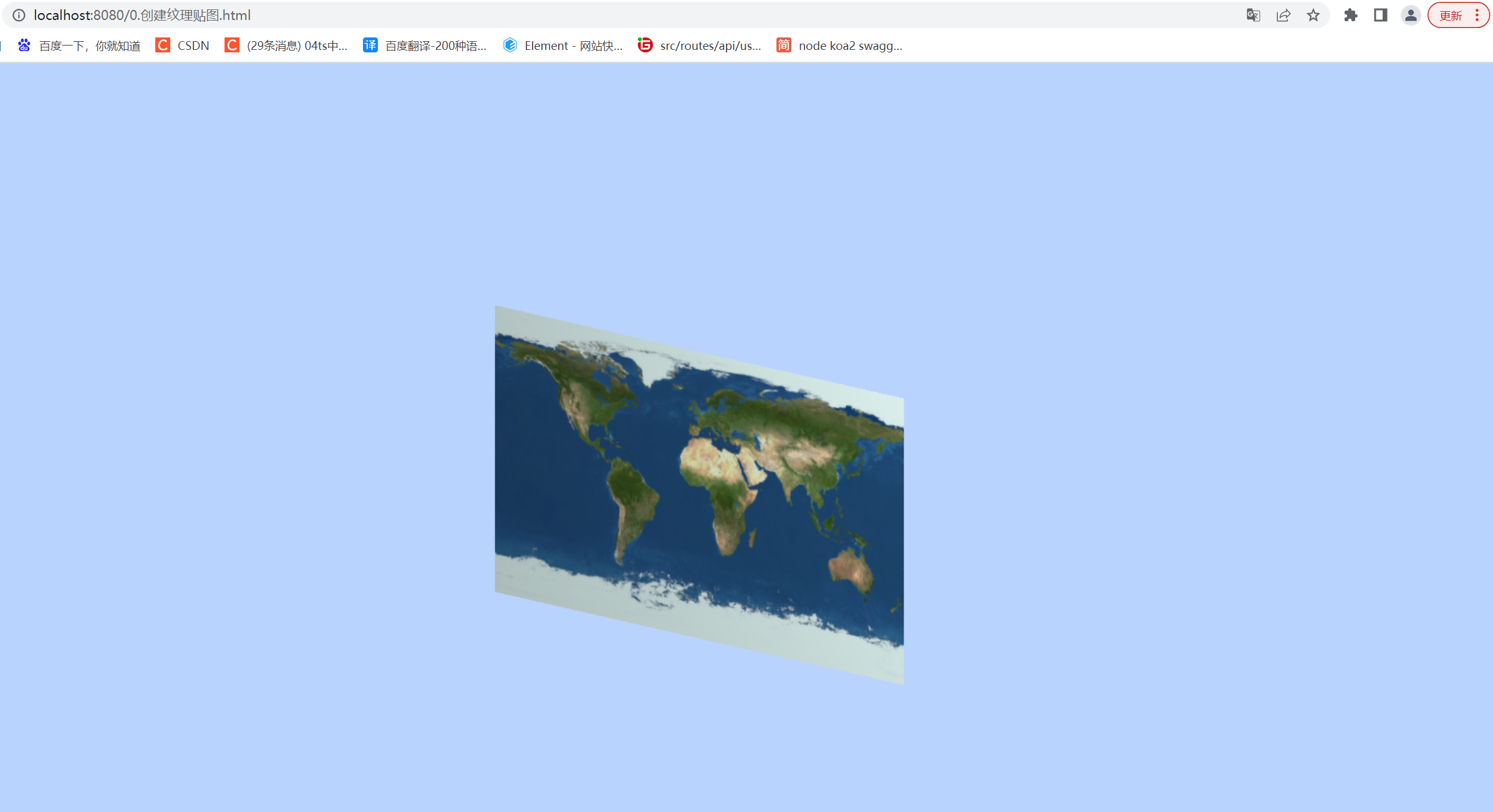
步骤四:选择需要打开的文件即可;效果如下:

总结:只要将其放在服务器下运行即可实现,可以直接使用webstorm或hbuilder将html文件打开即可。
最后
以上就是健忘柠檬最近收集整理的关于three.js 纹理贴图时图片加载失败的全部内容,更多相关three.js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复