我是靠谱客的博主 体贴芝麻,这篇文章主要介绍Failed to execute 'texImage2D' on 'WebGLRenderingContext': Tainted canvases may not be loaded.,现在分享给大家,希望可以做个参考。
three.js:27461 DOMException: Failed to execute 'texImage2D' on 'WebGLRenderingContext': Tainted canvases may not be loaded.
at THREE.WebGLState.texImage2D (file:///H:/3d_demo/demo6/js/three.js:27457:18)
at uploadTexture (file:///H:/3d_demo/demo6/js/three.js:24063:11)
at THREE.WebGLRenderer.setTexture (file:///H:/3d_demo/demo6/js/three.js:24099:4)
at loadUniformsGeneric (file:///H:/3d_demo/demo6/js/three.js:23600:13)
at setProgram (file:///H:/3d_demo/demo6/js/three.js:22985:4)
at THREE.WebGLRenderer.renderBufferDirect (file:///H:/3d_demo/demo6/js/three.js:21955:17)
at renderObjects (file:///H:/3d_demo/demo6/js/three.js:22610:11)
at THREE.WebGLRenderer.render (file:///H:/3d_demo/demo6/js/three.js:22400:4)
at animate (file:///H:/3d_demo/demo6/6-1.html:56:22)
解决办法:
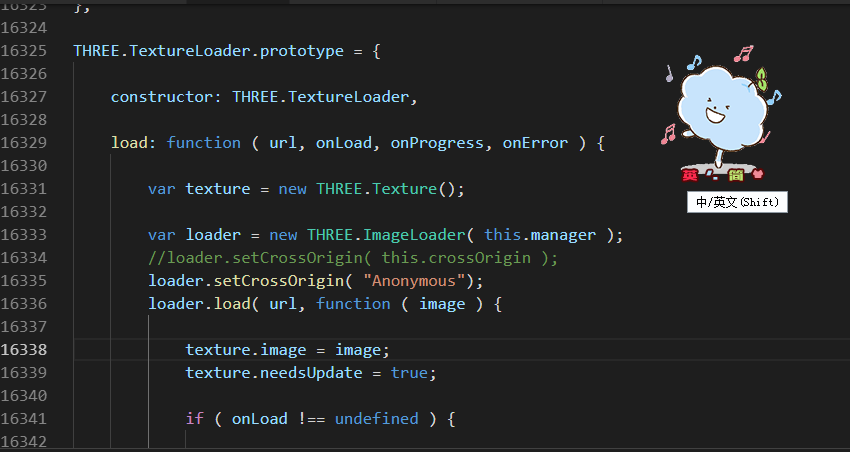
在three.js中
loader.setCrossOrigin( this.crossOrigin );改为loader.setCrossOrigin( "Anonymous");即可。

最后
以上就是体贴芝麻最近收集整理的关于Failed to execute 'texImage2D' on 'WebGLRenderingContext': Tainted canvases may not be loaded.的全部内容,更多相关Failed内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复