深入理解JavaScript内置对象arguments
这两天有伙伴问到我关于arguments的问题,使我产生了一种arguments对象容易被学习者忽略的想法,想分享一下自己对于JavaScript内置对象arguments的一些见解
(阅读提醒:本文适合对JavaScript中arguments对象 || es6 rest参数了解不多的小伙伴)。
说明:
与很多语言不同,JavaScript函数可以使用任意数量的参数,调用时传递任意数量的参数。arguments是一个对应于传递给函数的参数的类数组对象,是所有非箭头函数(es6的一种函数)中都可用的局部变量,我们可以使用arguments在函数中引用函数的参数。
arguments是什么类型?
我们先写个方法验证一下:
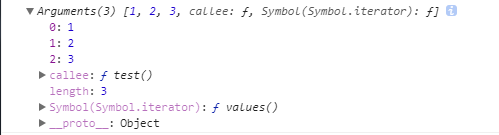
function test() {
console.log(arguments)
}
test(1, 2, 3)运行结果:

看起来arguments对象有点像Array类型,其实不是的,因为它除了length属性和索引元素之外没有任何Array属性,比如Array类型应该有的pop()、push()等它都没有。所以arguments对象不是一个Array,只是类似于Array。
arguments转成数组形式:
代码比较少,直接在控制台输入然后回车即可:
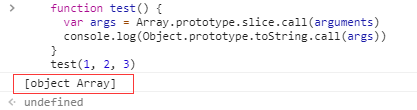
function test() {
var args = Array.prototype.slice.call(arguments)
console.log(Object.prototype.toString.call(args))
}
test(1, 2, 3)结果:

可见arguments被转成了数组类型,此时数组的方法已经可对args使用,在此就不测试了。
注:代码中使用的判断类型的代码是本人目前知道的最准确的方法,可以用于判断引用数据类型的。
arguments对象的callee属性:
说明:它可以用于引用该函数的函数体内当前正在执行的函数。这在函数的名称是未知时很有用,例如在没有名称的函数表达式 (也称为“匿名函数”)内。
例子(返回数组各项阶乘后的数组):
function factorial (n) {
return !(n > 1) ? 1 : factorial(n - 1) * n;
}
[1,2,3,4,5].map(factorial);代码会返回[1, 2, 6, 24, 120]
但是假设map中的函数为匿名函数,我们应该怎么写?也就是三目运算符后的factorial()函数应该写什么才能调用函数自身?这时候就要用到arguments.callee属性。
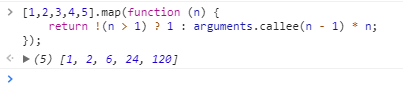
[1,2,3,4,5].map(function (n) {
return !(n > 1) ? 1 : arguments.callee(n - 1) * n;
});
使用rest参数(es6)
说明:es6中引入了rest参数,它表示一个未知数量的参数作为函数中的一个数组,不仅将额外的参数表示为数组,还解决了arguments对象的许多问题。
测试:
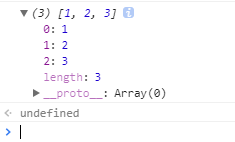
function test(...rest) {
console.log(rest)
}
test(1, 2, 3)结果:

可见传入的参数变成了数组类型,此时数组的方法可以对rest使用,比如pop()、push()、split()等等。
怎么判断是数组类型的呢?
打印出的rest中有个__proto__属性,这个属性中包含很多数组方法,也就是指向了Array.prototype所指向的对象,prototype相关知识具体可以参考本人其他关于prototype的文章。
或者还是使用console.log(Object.prototype.toString.call(rest)),前边这串代码没写错的话输出的会是[Object Array]
将多余的参数转为数组类型:
function test(num1, num2, ...rest) {
console.log(num1)
console.log(num2)
console.log(rest)
}
test(1, 2, 3, 4)运行结果:

注:...rest必须写在参数的最后边,否则会报错,想知道报什么错的话建议自己试试,实践是检验真理的唯一标准...
完结~~期待下次分享~~
最后
以上就是舒服铃铛最近收集整理的关于对JavaScript内置对象arguments的一些见解的全部内容,更多相关对JavaScript内置对象arguments内容请搜索靠谱客的其他文章。








发表评论 取消回复