目录
- 基本引用类型
- 数值
- JavaScript数值的特征
- 算术运算
- 运算符
- 溢出( overflow )
- 下溢( underflow )
- 被零整除
- 数值转换
- Number
- 常用方法
- toFixed(n)
- toExponential(n)
- toPrecision(n)
- Number.isFinite( )
- Number.isNaN( )
- Number.isInteger( )
- Number.EPSILON
- Math对象
- 常用方法
- 舍入方法
- Math.random( )
- 布尔值
- 转换方法
- 字符串和String
- 字符串
- 转义字符
- 字符串操作
- String
- charAt() 方法
- slice() 方法
- splice() 方法
- substring() 方法
- substr() 方法
- indexOf() 方法
- lastIndexOf() 方法
基本引用类型
数值、Number、布尔值、字符串和String。
数值
JavaScript数值的特征
- 不区分整数值和浮点数值。
- 所有数值均用浮点数值表示。
- 采用IEEE-754标准定义的64位浮点数格式表示。
算术运算
运算符
包括: +、- 、 * 、/、% 、**(指数操作符,ES6新增)
溢出( overflow )
当数值运算结果超过了JavaScript能表示的数值上限时发生。
结果为Infinity ,若超过了负数范围,则为-Infinity 。
基于±Infinity 的加﹑减﹑乘﹑除等算术运算结果依然是±Infinity 。
下溢( underflow )
当运算结果无限接近于零,并比JavaScript能表示的最小值还小时发生。
JavaScript会返回0,若当一个负数发生下溢时,则返回-0 。
被零整除
简单的返回±Infinity。
数值转换
Number( )、parseInt( )、parseFloat( ) 将非数值转换为数值。
Number
let num=new Number(10)
toString( )返回数值对象的字符串表示
num.toString() //'10'
num.toString(2) //'1010'
num.toString(3) //'101'
num.toString(8) //'12'
num.toString(16) //'a'
//转化为对应进制的数值
toLocaleString( ),返回数值对象的字符串本地表示。
num=new Number(12356);
num.toLocaleString() //'12,356'
valueOf( ),返回数值对象的原始数值。
num.valueOf( ) ; //12356
常用方法
toFixed(n)
返回包含指定小数位数的数值字符串。
其中, n表示小数位数。
num=new Number(10.005);
num.toFixed(2); //'10.01'
num=new Number(10.0045);
num.toFixed(2); //'10.00'
//只管n位的下一位
toExponential(n)
返回科学记数法表示的数值字符串。
其中, n表示结果中的小数的位数。
num=123 ;
num.toExponentia1(1) ; //'1.2e+2'
num.toExponentia1(3); //'1.230e+2'
toPrecision(n)
返回数值最恰当的形式。
其中, n表示结果中数字的总位数(不包含指数)。
num=99;
num. toPrecision(1); //"1e+2"
num. toPrecision(3); //"99.0"
本质上,它会根据数值和精度来确定调用toFixed( )还是toExponential( ) 。
为了正确的小数位精度表示数值,以上3个方法都会四舍五入。
Number.isFinite( )
用于检查一个数值是否有限的 ( finite ) 。如果参数类型不是数值,一律返回false 。
Number.isFinite(15) //true
Number.isFinite('15') //false
Number.isNaN( )
用于检查一个是否为NaN 。如果参数类型不是NaN,一律返回false 。
Number.isNaN('15') //false
Number.isNaN(false) //false
Number.isNaN(null) //false
Number.isInteger( )
用于判断一个数值是否为整数。如果参数不是数值,返回false 。
Number.isInteger('15') //false
Number.isInteger(12) //true
Number.isInteger(12.1) //false
Number.isInteger(12.0) //true
Number.EPSILON
常量,表示1与大于1的最小浮点数之间的差。
实际上用该值来表示JavaScript的最小精度,从而在浮点数运算时用于确定误差范围。
Math对象
常用方法
let nums=[1,2,3,5,6]
let max=Math.max(...nums) //...展开运算符(解构赋值)
console.log(max) //6
舍入方法
把小数值舍入为整数。
Math.ceil( ) ,始终向上舍入为最接近的整数。
Math.floor( ) ,始终向下舍入最接近的整数。
Math.round( ) ,执行四舍五入。
Math.fround( ) ,放回数值最接近的单精度(32位)浮点数表示。
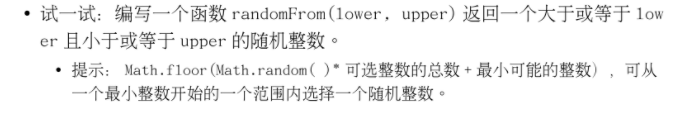
Math.random( )
返回一个0~1之间的随机数,其中包含0但不包含1 。

function randomFrom(lower,upper){
var lower=6;var upper=92;
let random=Math.floor(Math.random()*(upper-lower)+lower);
console.log(random);
}
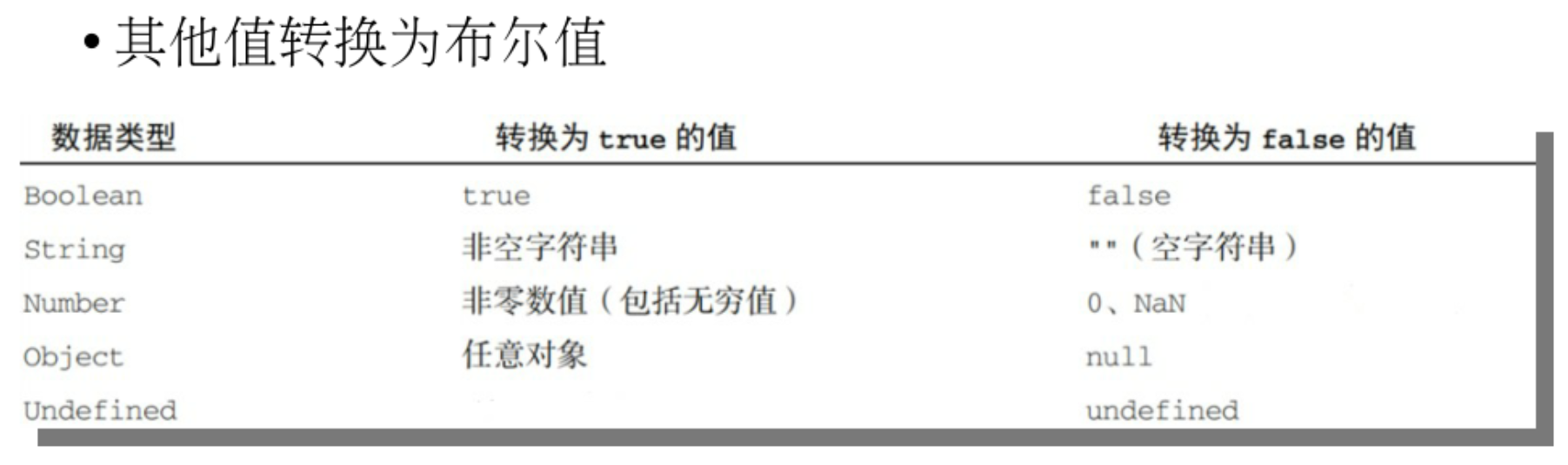
布尔值
转换方法
- 使用Boolean( )转换
- 隐式转换

Boolean(' ') //true
Boolean('') //false
Boolean(0) //false
Boolean('0') //true
Boolean(null) //false
字符串和String
字符串
- 一组由16位值组成的不可变的有序序列。
字符串的长度 length 是有限的,即2的16次方位。
- 字面量:由单引号或双引号括起来的字符序列。单双引号可以嵌套。
字符串字面量可以拆成多行,每行必须以反斜线()结束,且反斜线不计入字符串内容。
let s='this is a
dog';
console.log(s); //'this id a dog'
转义字符
反斜线()后加一个字符,用于表达特殊含义。
如 ’ , " , , n , r 等
'xA9' // "©"
'u03C0' // "π"
字符串操作
原字符串不会变,都是返回一个新的字符串
+,字符串连接
'10'+10 //'1010'
10+'10' //'1010'
//把不是字符串的一方转换为字符串
'abc'+{value:10} //"abc[object Object]"
//{value:10}返回字符串原始值为[object Object]
'abc'+{value:10,toString:function(){return this.value.toString();}}
//"abc10"
'abc'+{value:10,toString:function(){return 'xyz';}} //"abcxyz"
//toString( )返回数值对象的字符串表示
String
- 直接调用String( ),将其参数转换为字符串,返回字符串原始值。
charAt() 方法
可返回指定位置的字符。
slice() 方法
可提取字符串的某个部分,并以新的字符串返回被提取的部分。
splice() 方法
用于插入、删除或替换数组的元素。
substring() 方法
用于提取字符串中介于两个指定下标之间的字符。
substr() 方法
可在字符串中抽取从 start 下标开始的指定数目的字符。
indexOf() 方法
可返回某个指定的字符串值在字符串中首次出现的位置。
lastIndexOf() 方法
可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
最后
以上就是认真烤鸡最近收集整理的关于Web前端高级编程学习笔记4:基本引用类型的全部内容,更多相关Web前端高级编程学习笔记4内容请搜索靠谱客的其他文章。








发表评论 取消回复