昨天刚开始学习了前端——HTML,学习了简单的网页制作,在这里做一下笔记。
什么是HTML?
HTML 全称是 Hyper Text Markup Language(超文本标记语言),它是制作网页页面的标准语言。HTML并不是一门编程语言,它没有逻辑,只是一门描述性的标记语言。HTML最基本的语法如下:
<标签名>内容</标签名>
可以发现对应的标签有一个开始符号和一个结束符号,结束符号在标签名前面加一个斜杠“/”,
要知道标签一般都是成对出现。当浏览器打开一个HTML网页文件后,就会对文件里面的标签进行解释,将标签所对应的内容功能展示出来。
例如:
用<strong></strong>标签来表示文字显示为粗体,
用<em></em>标签对来定义文字为斜体。
当浏览器读取到 <em>标签对 时,就会将标签中的文字用斜体显示出来。
<em>HTML教程</em>
浏览器读取到上面的这行代码时,会得到如下斜体文字效果:

HTML发展史
HTML1.0 在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准):
HTML2.0 1995年11月作为RFC 1866 发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML3.2 1997年1月14日,W3C推荐标准
HTML4.0 1997年12月18日,W3C推荐标准
HTML4.01 (微小改进)1999年12月24日,W3C推荐标准
HTML5 2004年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于指定完成。
注:W3C是万维网联盟(World Wide Web Consortium,W3C),又称W3C理事会
HTML学习内容
HTML要学习什么呢?用一句很简单易懂的话来说,学习HTML就是学习各种标签,就是学习网页的“骨架”,标签有文字标签、图像标签、音频标签、表单标签等等。因为HTML这门语言就是一门描述性语言,就是用标签来说话,举个例子,如果你要在浏览器显示一段文字,你就用到段落标签P,如果你要在浏览器显示一张图像,就要用到图像标签img。针对对象不同,使用的标签也就不同,假如你想要在浏览器显示一张图片,你用段落标签P就不可能将图片显示出来。所有,学习HTML说白了,就是学习各种各样的标签,然后针对你想要显示的内容来使用相应的标签,在对的地方用对的标签。
HTML的基本结构

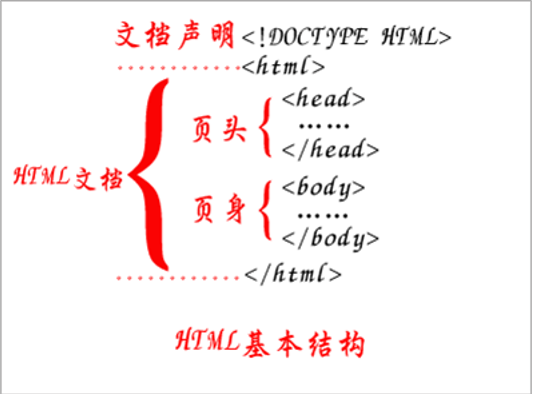
一个HTML文档由4个基础部分组成:
1.一个是文档声明: <!DOCTYPE html>
2.一个是html标签对: <html></html>
3.一个是head标签对: <head></head>
4.一个是body标签对: <body></body>
所谓的HTML就是一对对的标签(当然也有自己结束没有结束标签的),我们简单说一下这几个基本标签的作用
<!DOCTYPE html> //文档说明
<html>
<head>
<title></title> //页面的标题
</head>
<body>
</body>
</html>
===============================================================================
<!DOCTYPE HTML>:声明这是一个HTML文档,这样浏览器就会知道这是一个HTML文档,需要解释一个的标签。
同时它是用来告知Web 浏览器页面使用了哪种HTML 版本。
HTML 4.01 规定了三种不同的<!DOCTYPE >声明,分别是 Strict、Transitional 和 Frameset。
HTML5 中规定了一种:<!DOCTYPE HTML>
2.<HTML>标签
<html>标签的作用相当于设计者在告诉浏览器,整个网页是从<html>这里开始的。然后到</html>结束。
对于<html>这个标签,我们经常看到这样的一句代码:
<html xmlns="http://www.w3.org/1999/xhtml">
3.<head>标签
<head>标签是页面的“头部”,定义一些特殊的内容,这个之间的内容是不会显示在浏览器的
4.<body>标签
<body>标签时页面的“身体”,一般网页绝大多数的标签代码都是在这里编写。主要是显示在浏览器屏幕中的内容
注意:
1.对于HTML的基本结构,你至少要默写出来,这些都要记忆,当然这些都不用死记硬背,用多了想忘记也难。
2.记忆标签小技巧:根据标签字母意思就很容易记忆了,比如<head>表示“页头”,<body>表示“页身”。
最后
以上就是无限小土豆最近收集整理的关于Web前端工程师开发学习笔记——HTML什么是HTML?HTML发展史HTML学习内容HTML的基本结构的全部内容,更多相关Web前端工程师开发学习笔记——HTML什么是HTML?HTML发展史HTML学习内容HTML内容请搜索靠谱客的其他文章。








发表评论 取消回复