JSON是一种轻量的统一的数据交换格式,特别适合在JavaScript中使用,JSON数据可以被轻松的转换为JS对象,在JS使用越来越广泛的今天,要成为一名优秀的web开发工程师,学好它势在必行,它也确实能为你提供实在的便利!
下面我们以一个jsp + servlet的demo来简单了解JSON用法。
源码下载地址
一、准备工作
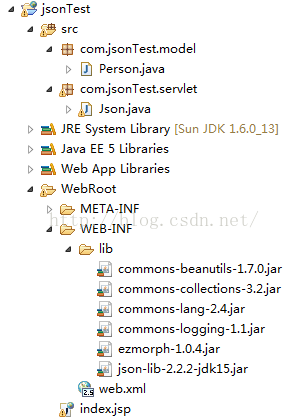
项目结构图:

jar包下载:
免费下载链接
二、Person类(Model)
没有什么特别的,私有属性与它们的get()、set()方法。
public class Person {
private int id;
private String name;
private String pwd;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
}继承httpServlet,重写doGet()与doPost()方法,完成具体的业务逻辑的处理,将数据库中的数据对象化,然后包装为JSON;
当然,这个Servlet必须在web.xml中注册与配置映射。
public class Json extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/xml;character=utf-8");
response.setHeader("Cache-Control", "no-cache");
try {
//创建Person对象,保存数据,如果有数据库的话,此处数据应该为从数据库中取出
Person p = new Person();
p.setName("first");
p.setId(1);
p.setPwd("123456");
Person p1 = new Person();
p1.setName("second");
p1.setId(2);
p1.setPwd("666888");
//将Person对象装入集合
List<Person> list = new ArrayList<Person>();
list.add(p);
list.add(p1);
try {
//创建JsonArray对象,JSONArray则是[]包裹起来的一个数组(Array),此处调用方法将对象集合装入
JSONArray json = JSONArray.fromObject(list);
//JSONObject是一个{}包裹起来的一个对象(Object),此处希望以对象为单位进行操作,所以创建JSONObject对象
JSONObject jb = new JSONObject();
//将jsonArray对象装入
jb.put("person", json);
//输出Json数据,它就是一种特殊格式的字符串
response.getWriter().write(jb.toString());
/*此处可以用另一种方式将数据装入Json,同样可以,只是前台接受的是JSONArray对象,是[]包裹起来的一个数组(Array)
*JSONArray jsonArray = new JSONArray();
*JSONObject jb = new JSONObject();
*jb.put("person", json);
*jsonArray.add(jb);
*response.getWriter().write(jsonArray.toString());
*/
} catch (IOException e) {
e.printStackTrace();
}
} catch (Exception e) {
e.printStackTrace();
}
}
}<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<servlet>
<servlet-name>Json</servlet-name>
<servlet-class>com.jsonTest.servlet.Json</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Json</servlet-name>
<url-pattern>/json</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>接收后台通过服务器发送的JSON数据,然后用JS的eval方法解析JSON将数据转化为JS对象。
关于AJAX与服务器端通信,请参看另一篇博客AJAX初识与XMLHttpRequest介绍。
关于eval解析JSON,请参看另一篇博客eval解析JSON注意点。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="button" οnclick="validate()" value="请求并解析JSON">
<div id="div"></div>
<table border="1" style="width:300px;height:200px;" id="table">
<tr id="tr" border="1">
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr border="1">
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</table>
<script type="text/javascript">
function validate(){
var div=document.getElementById("div");
var xmlhttp;
var table=document.getElementById('table');
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var x = xmlhttp.responseText
div.innerHTML = x;
var sd = eval("(" + x + ")");
var arr = new Array();
var i = 0;
for ( var a in sd.person) {//获取有几个person
var count = 0;//计算person属性值的个数
i++;
for ( var item in sd.person[a]) {
count++;
var p = sd.person[a][item];//得到属性值的内容
table.rows[i - 1].cells[count - 1].innerHTML = p;//把内容填向table表格
}
}
}
}
var url = "json";
xmlhttp.open("POST", url, true);
xmlhttp.send();
}
</script>
</body>
</body>
</html>
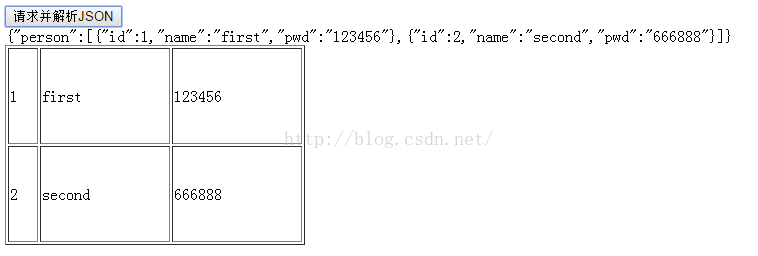
启动Tomcat服务器,通过浏览器URL访问项目,http://localhost:8080/jsonTest/,就可以看到如下效果

最后
以上就是俊逸小懒猪最近收集整理的关于JavaWeb将数据包装成JSON以及JSP通过ajax对JSON的获取与解析(代码实例)的全部内容,更多相关JavaWeb将数据包装成JSON以及JSP通过ajax对JSON内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复