我是靠谱客的博主 怕孤独大象,这篇文章主要介绍JS/JavaScript中解析JSON --- JSON.parse()、JSON.stringify()以及$.parseJSON()使用详解,现在分享给大家,希望可以做个参考。
JS/JavaScript中解析JSON --- JSON.parse()、JSON.stringify()以及$.parseJSON()使用详解
现在JSON格式在web开发中非常重要,特别是在使用ajax开发项目的过程中,经常需要将后端响应的JSON格式的字符串返回到前端,前端解析成JS对象值(JSON 对象),
再对页面进行渲染。
在数据传输过程中,JSON是以文本,即字符串的形式传递的,而JS操作的是JSON对象
,所以,JSON对象和JSON字符串之间的相互转换是关键。
一、JSON对象(Object)和JSON字符串(String)
例如:
JSON字符串(首尾字符串带引号):
var str1 = '[{"name":"chunlynn","sex":"man" },{ "name":"linda","sex":"wowen"}]';var jsonstr ='{"name":"chunlynn","sex":"man"}';
JSON对象(JS对象值)(首尾不带引号):
var obj = [{"name":"chunlynn","sex":"man" },{"name":"linda","sex":"wowen"}];
二、解析JSON数据的四种方法
「解析」:将JSON格式的字符串转化成JSON对象(JS对象值)的过程。也称为「反序列化」。
「序列化」:就是说把原来是对象的类型转换成字符串类型(或者更确切的说是JSON字符串类型的)。
1、jQuery的 $.parseJSON(data) 转换方式:
描述: 接受一个标准格式的 JSON 字符串,并返回解析后的 JavaScript 值。
var jsonObj = $.parseJSON( jsonstr ); //jQuery.parseJSON(jsonstr),将JSON字符串反序列化成JSON对象
① 使用一段标准JSON字符串做为测试用例
程序清单1:
$(document).ready(function(){//双引号转义//var data = "{"name":"chunlynn" ,"age": 27, "sex": "man" ,"qq":"277539687"}";//单引号放在最外面,就不用转义了,数字类型不用加引号var data = '{"name":"chunlynn" ,"age": 27, "sex": "man" ,"qq":"277539687"}';var jsondata = $.parseJSON(data);console.info(jsondata);console.info("姓名:"+jsondata.name);console.info("年龄:"+jsondata.age);console.info("性别:"+jsondata.sex);console.info("qq:"+jsondata.qq); // console.info("qq:"+jsondata["qq"]);也行console.info("age的JS类型: "+ typeof jsondata.age);console.info("qq的JS类型: "+ typeof jsondata.qq);});
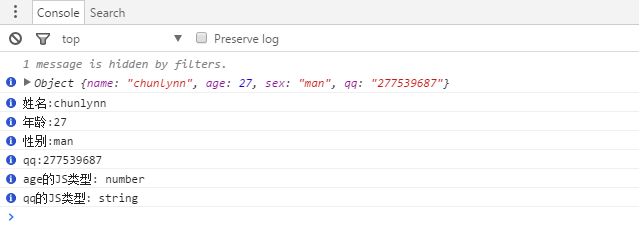
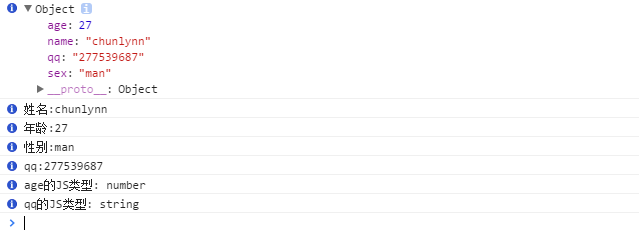
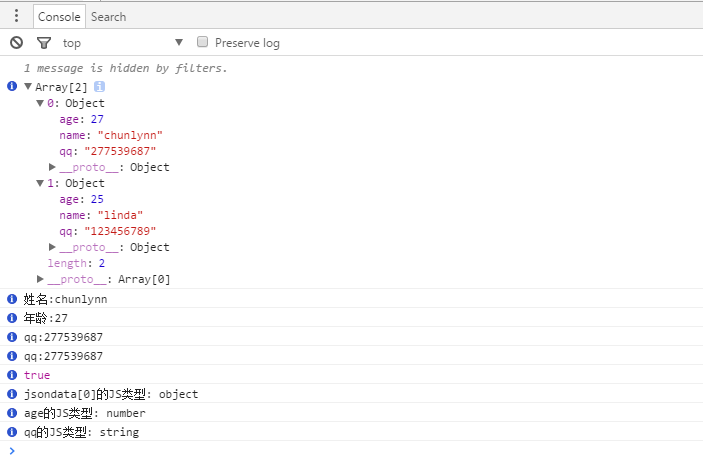
我们通过chrome浏览器控制台查看打印的结果:


可以看到,var jsondata = $.parseJSON(data)这行代码将JSON字符串转化为了一个Object对象,JSON字符串内的键名成为了Object对象的属性名,我们就可以使用 jsondata.name 或者 jsondata["name"] 这样的形式来获取对应的值。同时可以看到属性的类型,age为number类型,qq为string类型。
② 如果我们解析的JSON字符串是JSON数组的形式,则有所不同,如:
程序清单2:
$(document).ready(function(){
//双引号转义//var data = "[{"name":"chunlynn","age": 27,"qq":"277539687"},{"name":"linda","age":25,"qq":"123456789"}]";//单引号放在最外面,就不用转义了.var data = '[{"name":"chunlynn","age": 27,"qq":"277539687"},{"name":"linda" ,"age": 25,"qq":"123456789"}]'; //同上放在一行var jsondata = $.parseJSON(data);console.info(jsondata);console.info("姓名:"+jsondata[0].name);console.info("年龄:"+jsondata[0].age);console.info("性别:"+jsondata[0].sex);console.info("qq:"+jsondata[0].qq);console.info("qq:"+jsondata[0]["qq"]);console.info(jsondata instanceof Array); //trueconsole.info("jsondata[0]的JS类型: "+ typeof jsondata[0]);console.info("age的JS类型: "+ typeof jsondata[0].age);console.info("qq的JS类型: "+ typeof jsondata[0].qq);});
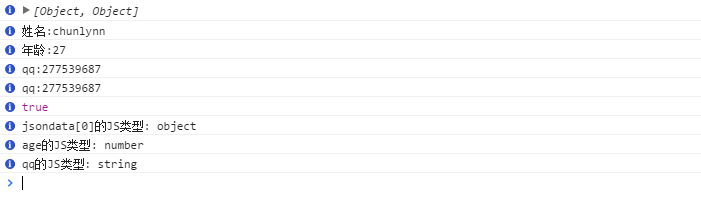
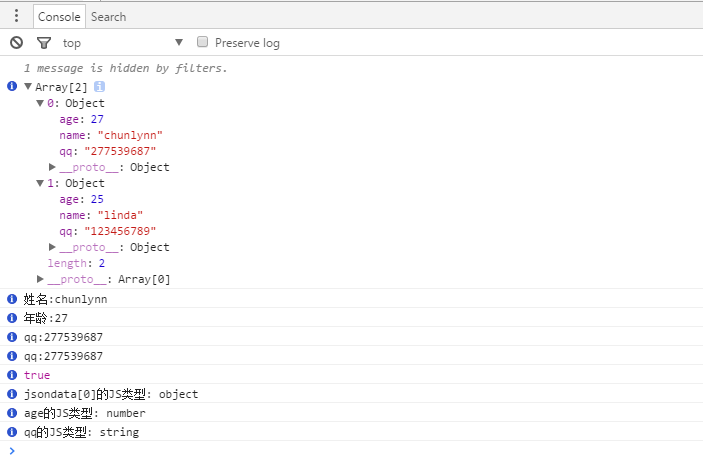
打印的结果为一个数组Array,数组的每一个元素都是一个Object对象,我们取值时就要写成 jsondata[0].name 的形式。


2)浏览器支持的转换方式 JSON.parse(jsonstr)和JSON.stringify(jsonobj):
只支持IE8/Firefox3.5+/Chrome4/Safari4/Opera10 以上版本,这些浏览器都已经接近W3C标准,默认实现了JSON.parse(jsonstr)和 JSON.stringify(jsonobj) 方法。
这两个浏览器默认实现了的方法,本来是JSON官方的api,ECMA-262(E3)/ECMAScript E3中没有将JSON概念写到标准中,在 ECMAScript5中JSON的概念被正式引入了,包括全局的JSON对象。
① JSON.parse(jsonstr); //可以将JSON字符串反序列化成JSON对象
举例:同上$.parseJSON(str)的例子,参考程序清单1和程序清单2,结果也一样。
程序清单3:
$(document).ready(function(){
var data = '[{"name":"chunlynn","age": 27,"qq":"277539687"},
{"name":"linda" ,"age": 25,"qq":"123456789"}]'; //同上放在一行
var jsondata = JSON.parse(data);
console.info(jsondata);
console.info("姓名:"+jsondata[0].name);
console.info("年龄:"+jsondata[0].age);
console.info("qq:"+jsondata[0].qq);
console.info("qq:"+jsondata[0]["qq"]);
console.info(jsondata instanceof Array); //true
console.info("jsondata[0]的JS类型: "+ typeof jsondata[0]);
console.info("age的JS类型: "+ typeof jsondata[0].age); //number
console.info("qq的JS类型: "+ typeof jsondata[0].qq); //string
});
结果:

② JSON.stringify(jsonobj); //可以将JSON对象序列化成JSON对符串
程序清单4:
$(document).ready(function(){
// JS对象,数组对象
var data = [{"name":"chunlynn","age":27,"qq":"277539687"},{"name":"linda" ,"age":25,"qq":"123456789"}]; //同上行放在一行console.info("data的JS类型: "+ typeof data);var jsondata = JSON.stringify(data); //将JSON对象序列化为JSON字符串console.info(jsondata);console.info("jsondata的JS类型: "+ typeof jsondata);});
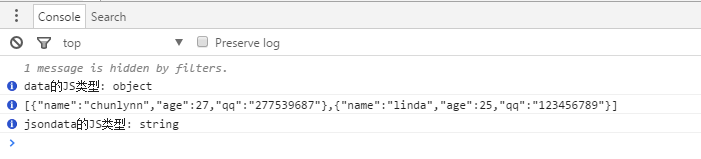
结果:

可以看到,JSON对象已经被序列化成JSON字符串了。类型为string了。
注意:ie8(兼容模式),ie7和ie6没有JSON对象,推荐采用JSON官方的方式,引入json3.js。
json.js已淘汰,json2.js正在淘汰中...,这个两个json包现在不建议使用了,建议使用json3.js。
实战代码:
/ /导出报表数据到excelfunction exportReportExcel(fileName) {var result = {};result.titles = getTitles();result.contents = getContents();$("#exportReportFileName").val(fileName);$("#exportReportData").val(JSON.stringify(result));$("#exportReportForm").submit();}
3) Javascript原生支持的转换方式:
① eval('(' + jsonstr + ')'); //可以将json字符串转换成json对象,注意需要在json字符外包裹一对小括号
注:ie8(兼容模式),ie7和ie6也可以使用eval()将字符串转为JSON对象,但不推荐这些方式,这种方式不安全,eval会执行json串中的表达式。
②(new Function("return " + str))();
var json = (new Function("return " + str))();
return json;
4) JSON官方的转换方式:
JSON官方(http://www.json.org/)提供了一个json3.js,提供了JSON的序列化和反序列化方法,可以将一个JSON对象转换成JSON字符串,也可以将一个JSON字符串转换成一个JSON对象。这样ie8(兼容模式),ie7和ie6就可以支持JSON对象以及其stringify()和parse()方法;
JSON 3是与各种JavaScript平台兼容的现代JSON实现,包括Internet Explorer 6,Opera 7,Safari 2和Netscape 6.当前版本是3.3.2。
可以在 https://bestiejs.github.io/json3/ 获取到这个js. 现在一般用json3.js
json3.js本地下载地址:http://download.csdn.net/download/chenchunlin526/10170731
使用方法:
使用该js包,需要在页面引入json3.js文件。
JSON.parse(jsonstr); //可以将JSON字符串反序列化成JSON对象
JSON.stringify(jsonobj); //可以将JSON对象序列化成JSON对符串
使用方法同浏览器支持的转换方法相同,参考本节第2点。
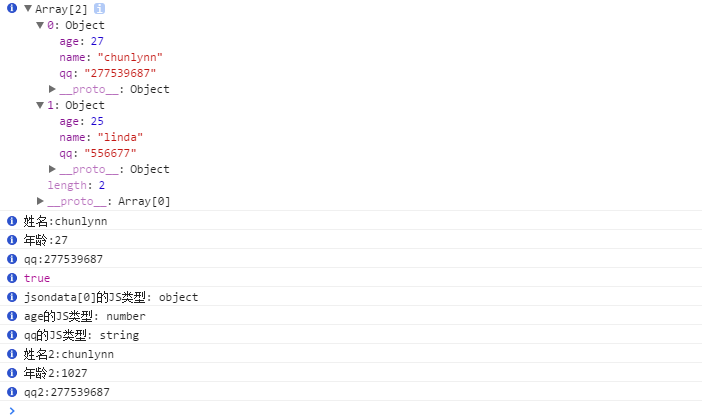
更多的使用方法如下:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%><html><head><script src="https://cdn.bootcss.com/json3/3.3.2/json3.js"></script><script src="https://cdn.bootcss.com/jquery/1.11.2/jquery.js"></script></head><body><script type="text/javascript">$(document).ready(function(){//双引号转义//var data = "[{"name":"chunlynn","age": 27,"qq":"277539687"},{"name":"linda","age":25,"qq":"556677"}]";//单引号放在最外面,就不用转义了var data = '[{"name":"chunlynn","age":27,"qq":"277539687"},{"name":"linda" ,"age":25,"qq":"556677"}]';var jsondata = JSON.parse(data);console.info(jsondata);console.info("姓名:"+jsondata[0].name);console.info("年龄:"+jsondata[0].age);console.info("qq:"+jsondata[0].qq);console.info(jsondata instanceof Array);console.info("jsondata[0]的JS类型: "+ typeof jsondata[0]);console.info("age的JS类型: "+ typeof jsondata[0].age);console.info("qq的JS类型: "+ typeof jsondata[0].qq);var jsondata2 = JSON.parse(data, function (key, value) {if (typeof value == "number") {value = value+1000;}return value;});console.info("姓名2:"+jsondata2[0].name);console.info("年龄2:"+jsondata2[0].age);console.info("qq2:"+jsondata2[0].qq);});</script></body></html>

三、总结:
1、如果要使用 JSON.parse(str) 和 JSON.stringify(obj) 方法转换JSON,建议引入json3.js包,因为低版本的浏览器中没有实现本地的 JSON.parse(str)和JSON.stringify(obj)。
2、推荐用jQuery的$.parseJSON(jsonstr)来解析JSON字符串为JSON对象(JS对象)。请传入正确的JSON字符串,因为传入格式有误的 JSON 字符串可能导致抛出异常。从jQuery 3.0开始,不推荐使用$.parseJSON。 要解析JSON字符串,请改用原生的 JSON.parse 方法。
3、不管用哪个方法解析JSON字符串,都要求指定的字符串必须符合严格的JSON格式。例如:属性名称必须加双引号、字符串值也必须用双引号。否则可能会抛出异常。
最后再来看看$.parseJSON(str)的源码(中文是自己注释的):
parseJSON: function(data) {
//如果参数为空或参数类型不是string,则返回nullif ( !data || typeof data !== "string") {return null;}// Make sure leading/trailing whitespace is removed (IE can't handle it)data = jQuery.trim( data );//去掉字符串首尾空格// Attempt to parse using the native JSON parser first//使用浏览器提供的JSON解析函数来解析JSON字符串if ( window.JSON && window.JSON.parse ) {return window.JSON.parse( data );}// Make sure the incoming data is actual JSON// Logic borrowed from http://json.org/json2.js/*使用正则表达式判断JSON字符串格式是否正确rvalidchars = /^[],:{}s]*$/,rvalidbraces = /(?:^|:|,)(?:s*[)+/g,rvalidescape = /\(?:["\/bfnrt]|u[da-fA-F]{4})/g,rvalidtokens = /"[^"\rn]*"|true|false|null|-? (?:dd*.|)d+(?:[eE][-+]?d+|)/g*/if ( rvalidchars.test( data.replace( rvalidescape, "@" ).replace( rvalidtokens, "]" ).replace( rvalidbraces, "")) ) {//使用原生的js Function()方法解析json字符串return ( new Function( "return " + data ) )();}jQuery.error( "Invalid JSON: " + data );}
资源下载:
【1】json3.js 【JS / JavaScript 中解析JSON的js包,JSON官方的JSON解析包】-CSDN下载
http://download.csdn.net/download/chenchunlin526/10170731
http://download.csdn.net/download/chenchunlin526/10170731
如果觉得对你有帮助就顶一个吧!
最后
以上就是怕孤独大象最近收集整理的关于JS/JavaScript中解析JSON --- JSON.parse()、JSON.stringify()以及$.parseJSON()使用详解的全部内容,更多相关JS/JavaScript中解析JSON内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复