我是靠谱客的博主 碧蓝跳跳糖,这篇文章主要介绍Array.prototype.splice.apply合并数组用法详解数组对象的splice方法合并数组Array.prototype.splice.apply合并数组,现在分享给大家,希望可以做个参考。
Array.prototype.splice.apply合并数组用法详解
- 数组对象的splice方法合并数组
- Array.prototype.splice.apply合并数组
数组对象的splice方法合并数组
var arr1 = ['a', 'b', 'c'];
arr1.splice(2, 0, '1');
arr1.splice(2, 0, '2')
arr1.splice(2, 0, '3')
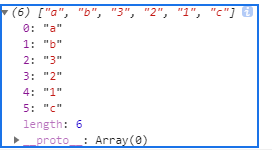
console.log(arr1);
运行结果:

Array.prototype.splice.apply合并数组
var arr1 = ['a', 'b', 'c'];
var arr2 = ['1', '2', '3'];
//合并数组arr1和arr2
arr2.unshift(2, 0); //在arr2前面插入两个元素2和0;arr2 = [2, 0, '1', '2', '3'];
//2和0的含义是从arr1的索引为2的元素前面删掉0个元素后,再往索引为2的元素前插入arr2的元素
Array.prototype.splice.apply(arr1, arr2);
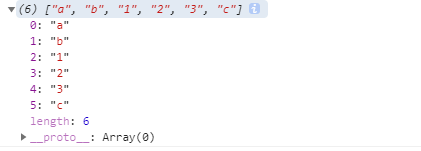
console.log(arr1); //[ 'a', 'b', '1', '2', '3', 'c' ]
运行结果:

最后
以上就是碧蓝跳跳糖最近收集整理的关于Array.prototype.splice.apply合并数组用法详解数组对象的splice方法合并数组Array.prototype.splice.apply合并数组的全部内容,更多相关Array.prototype.splice.apply合并数组用法详解数组对象内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复