js执行过程
示例 1
var age =18;
console.log(age);
var num1 =10;
var num2 =3;
上面这段代码
-
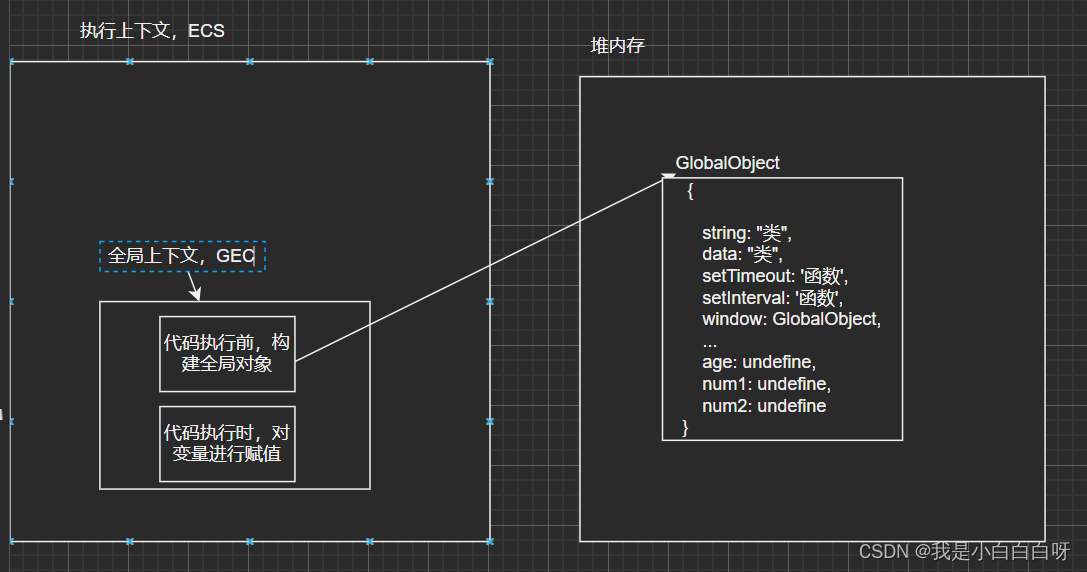
V8解析(parse)上述代码会在堆里面产生GlobalObject(全局对象)
var GlobalObject = { string: "类", data: "类", setTimeout: '函数', setInterval: '函数', window: GlobalObject, ... age: undefine, num1: undefine, num2: undefine, } -
在执行上下文(Execution Context Stack,简称ECS)中构建全局上下文(Global Execution Context,简称GEC),在GEC对变量进行赋值以及执行函数。
- 先赋值age=18
- 执行console.log(age);
- …以此类推
注释GlobalObject也是在GEC中构建的

代码执行行前
示例2
var age =18;
function foo(age1){
var res = age1;
console.log(res);
}
foo(18)
var num1 =10;
-
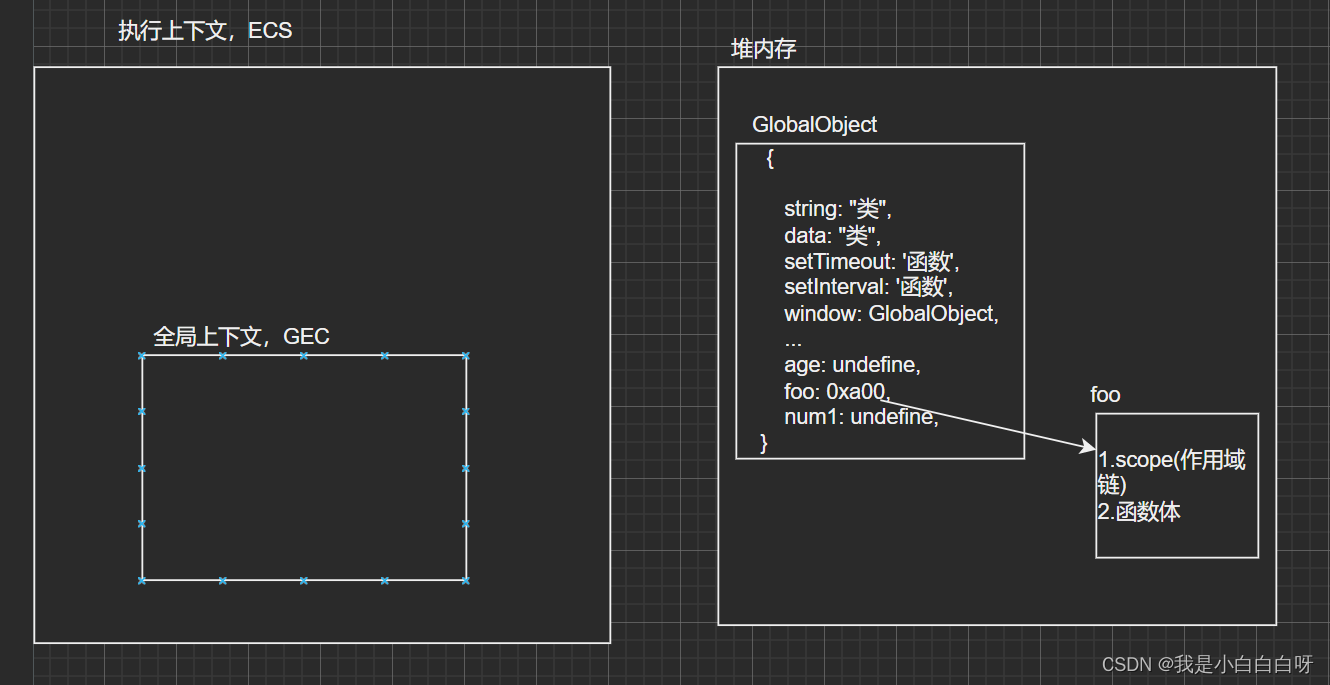
V8解析(parse)上述代码会在堆里面产生GlobalObject(全局对象)
这里foo是一个地址
var GlobalObject = { string: "类", data: "类", setTimeout: '函数', setInterval: '函数', window: GlobalObject, ... age: undefine, foo: 0xa00, num1: undefine, }
代码执行行前
-
执行代码
-
给age赋值为18(此时VO->GO)
-
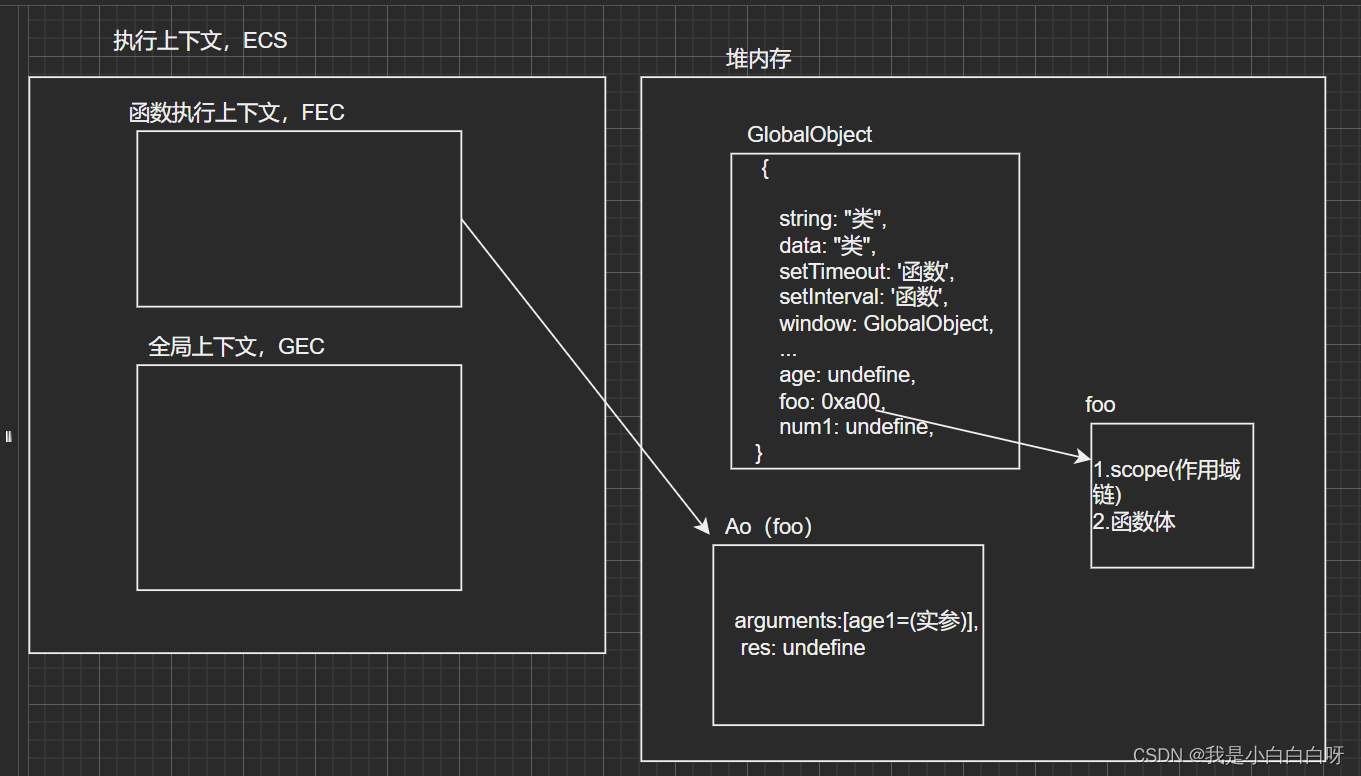
执行函数foo(18)
-
GEC构建活动对象(AO, activation object)
AO{ arguments:[age1=18], res: undefine } -
GEC构建FEC(函数执行上下文),这里age1=18
-
-

代码执行行前
- 执行代码块,对res进行赋值…(VO->AO)
最后
以上就是愉快钢笔最近收集整理的关于js代码执行过程的全部内容,更多相关js代码执行过程内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复