我是靠谱客的博主 留胡子冰淇淋,这篇文章主要介绍[DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释,现在分享给大家,希望可以做个参考。
偏移量-以offset开头的
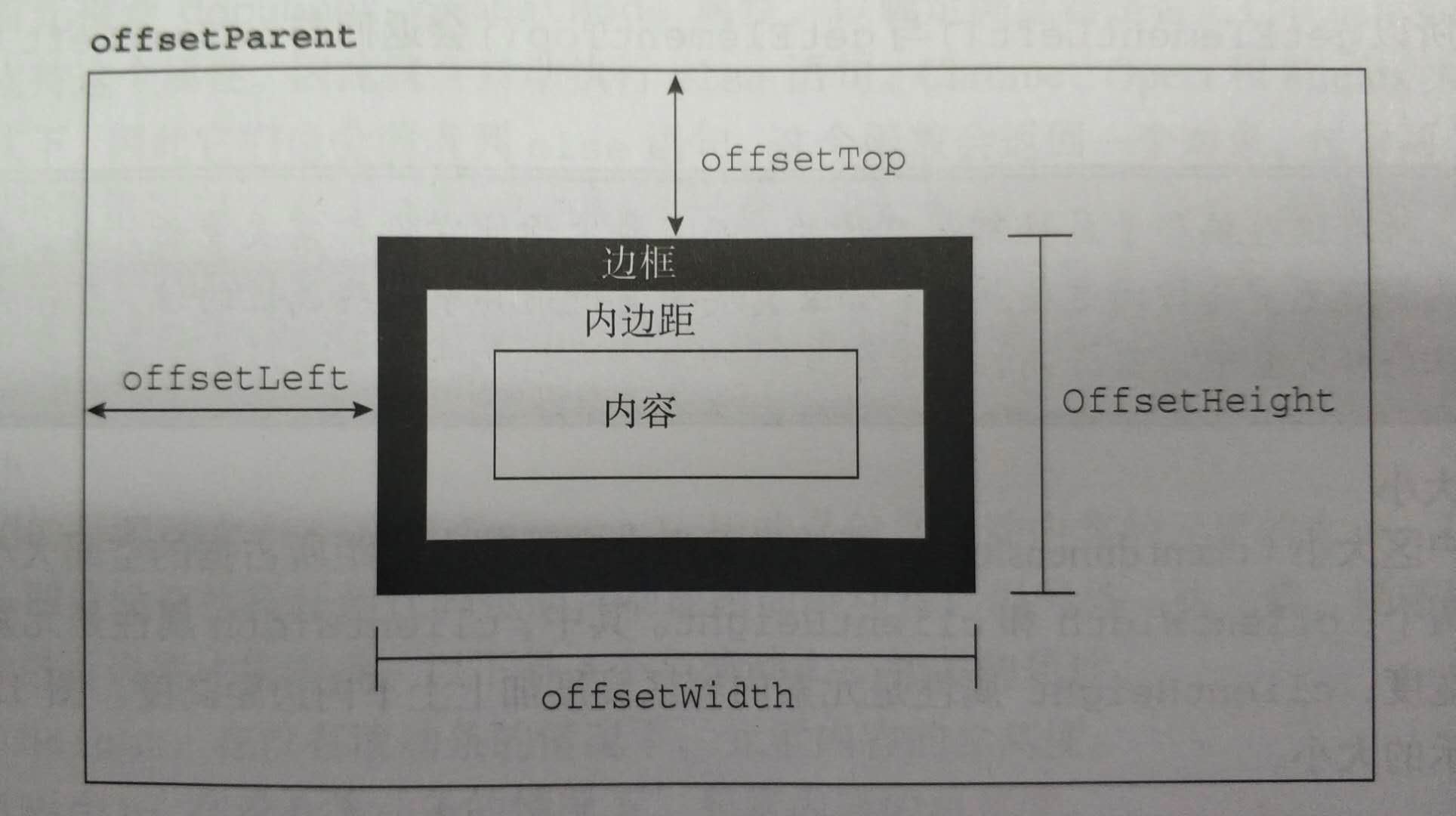
- offsetHeight:元素在垂直方向上占用的空间大小,像素。包括元素的高度、可见的水平滚动条的高 度、上边框高度和下边框高度。
- offsetWidth:同上,水平上占用的空间。
- offsetLeft:元素的左外边框至包含元素的左内边框的距离
- offsetTop:同上,上部的距离
所有的偏移量属性都是只读的,而且每次访问都要重新计算,避免重复访问

客户区大小-以client开头的
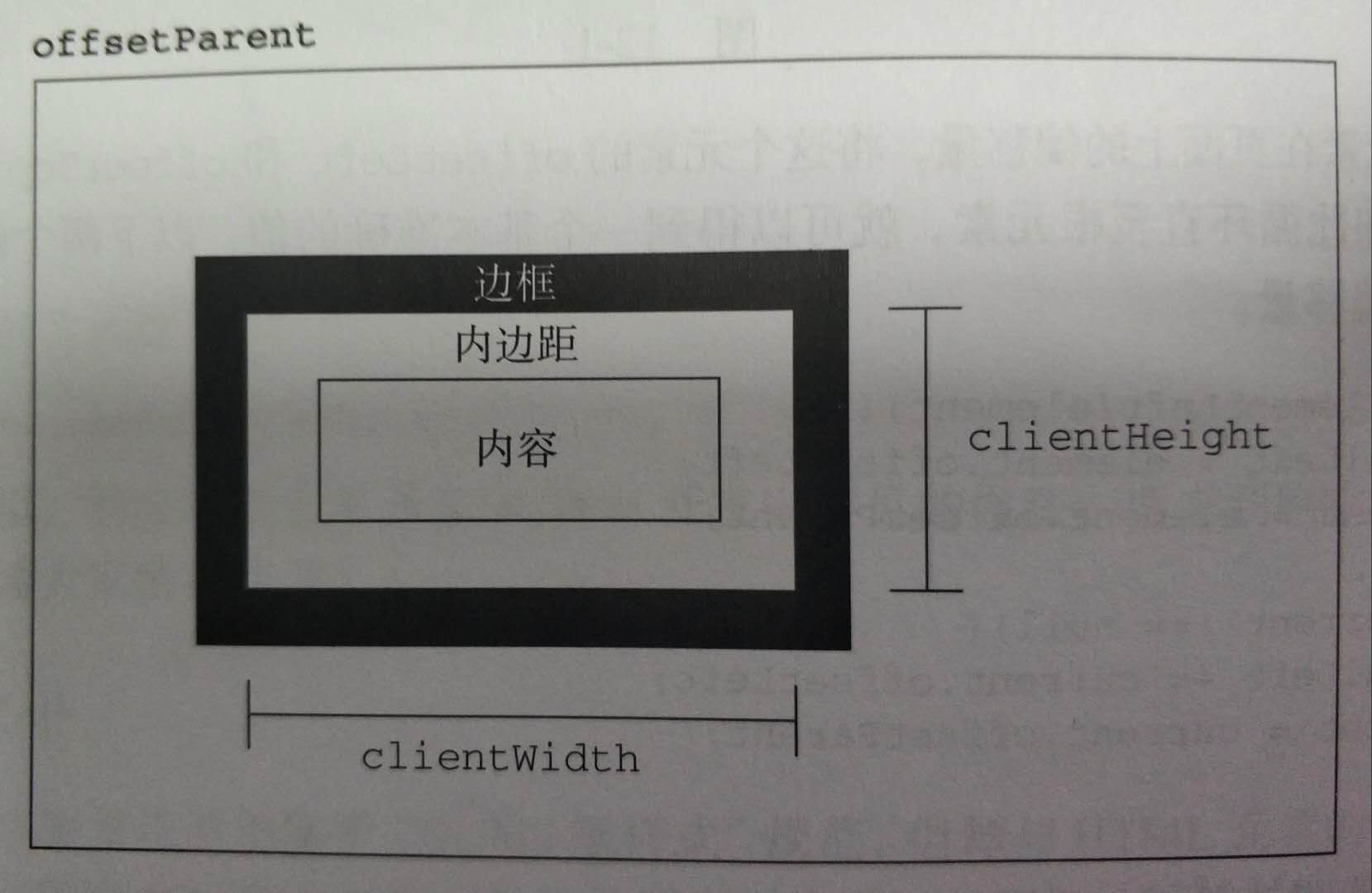
- clientHeight:内容区+内边距的高度
- clientWidth:同上,宽度
这两个属性也是只读和需要重新计算的。

滚动大小-scroll开头的
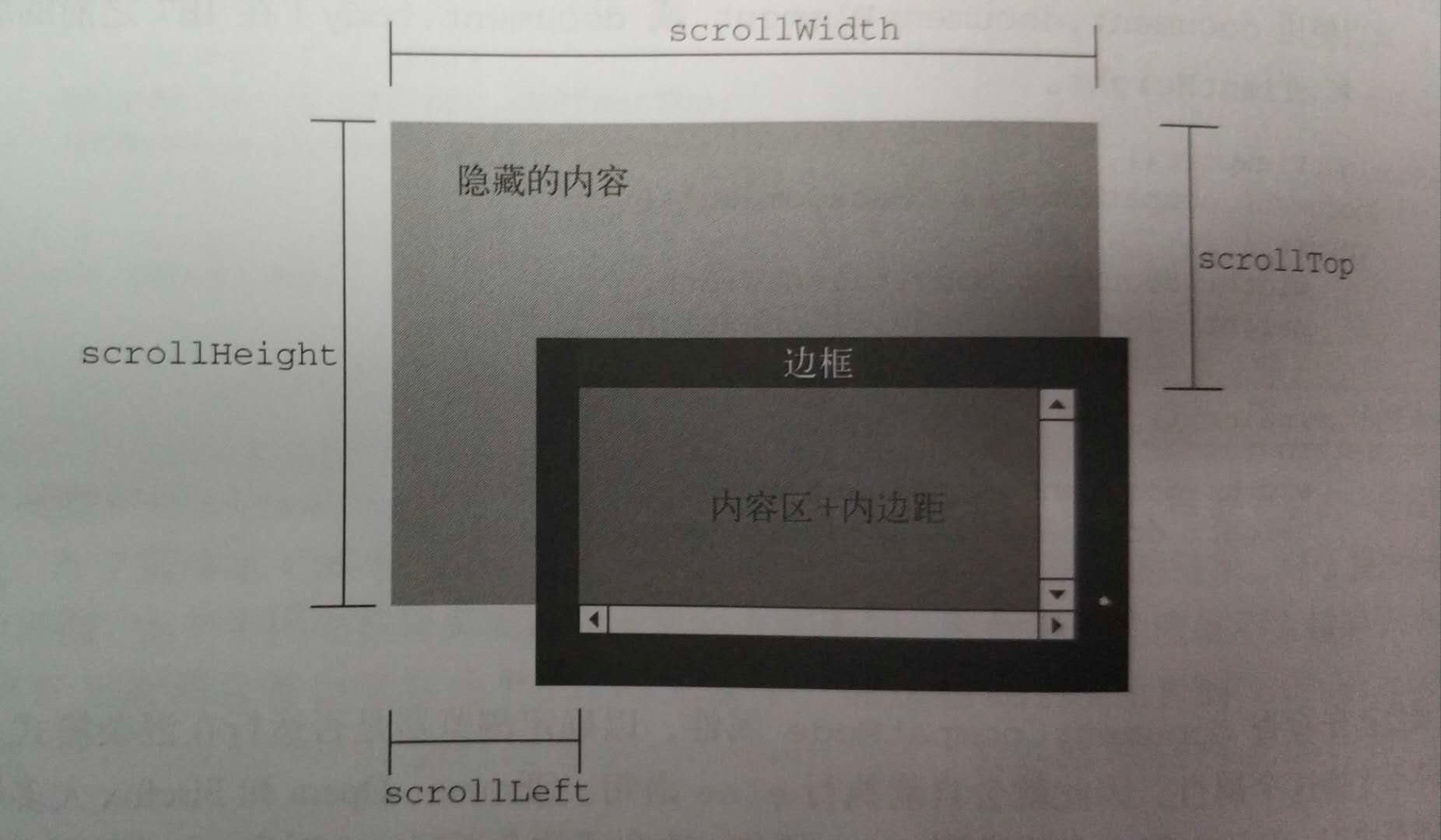
- scrollHeight:元素内容的总高度
- scrollWidth:总宽度
- scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变滚动位置
- scrollTop:被隐藏在内容区域上方的像素数。可以设置

获取浏览器视口高度
window.innerHeight;
document.documentElement.clientHeight
document.body.clientHeight
document.documentElement.offsetHeight // 仅在html元素无边框的情况下
元素是否滚动到底部
document.documentElement.scrollHeight - document.documentElement.scrollTop === document.documentElement.clientHeight
最后
以上就是留胡子冰淇淋最近收集整理的关于[DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释的全部内容,更多相关[DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![[DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)



发表评论 取消回复