我是靠谱客的博主 坚强烤鸡,这篇文章主要介绍搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop,现在分享给大家,希望可以做个参考。
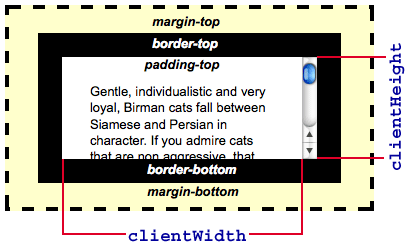
clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

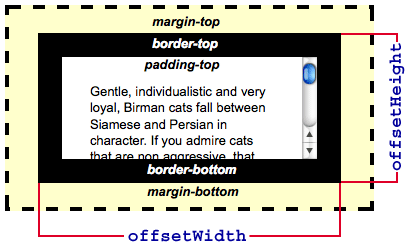
offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

出现滚动条的情况,子元素高度/宽度大于父元素的时候会出现,然后子元素部分内容被隐藏。
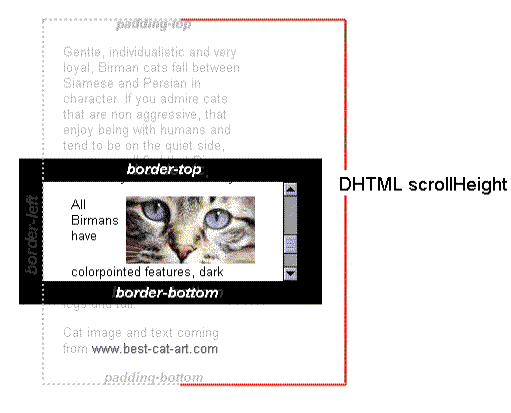
scrollHeight代表包括当前不可见部分的元素的高度。而可见部分的高度其实就是clientHeight,也就是scrollHeight>=clientHeight恒成立。

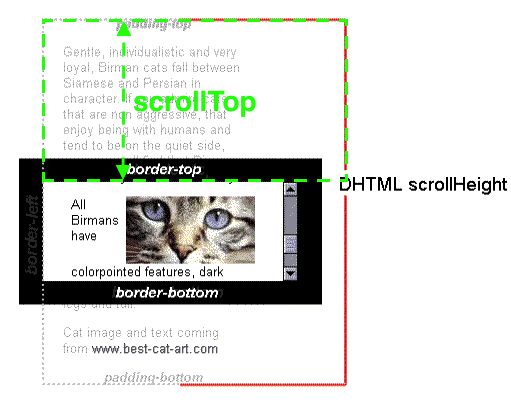
scrollTop表示被隐藏部分的高度,在没有滚动条的时候scrollTop恒等于0

offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。

最后
以上就是坚强烤鸡最近收集整理的关于搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop的全部内容,更多相关搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![[DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)
发表评论 取消回复