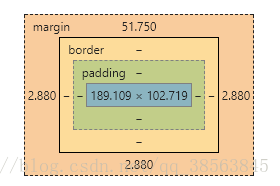
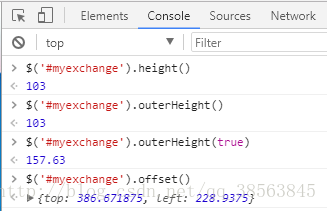
height() 获取的是元素不包含padding、border、margin的高度
outerHeight() 获取的是元素包含padding、border,不包含margin的高度
outerHeight(true) 获取的是元素包含padding、border、margin的高度
offset() 返回的是匹配元素相对于当前可视窗口的偏移坐标,返回的对象中包括2个整型属性top和left(此方法对可见元素有效)


可以看到,元素的border和padding都是0,所以 height() 和 outerHeight() 相等

最后
以上就是寂寞嚓茶最近收集整理的关于jquery中height()、outerHeight()、outerHeight(true)和offset()的区别的全部内容,更多相关jquery中height()、outerHeight()、outerHeight(true)和offset()内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![[DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)





发表评论 取消回复