我是靠谱客的博主 纯真煎饼,这篇文章主要介绍手写一个滚动加载,scrollHeight、scrollTop与clientHeight傻傻分不清前言一、scrollHeight? scrollTop? clientHeight?二、实现步骤总结,现在分享给大家,希望可以做个参考。
文章目录
- 前言
- 一、scrollHeight? scrollTop? clientHeight?
- 二、实现步骤
-
- 1.HTML&CSS部分
- 2.js部分
- 总结
前言
这是某厂的一道前端笔试题,做题的时候对滚动相关的这几个参数搞混了导致没能实现滚动加载的效果,在这里记录一下。
提示:以下是本篇文章正文内容,下面案例可供参考
一、scrollHeight? scrollTop? clientHeight?
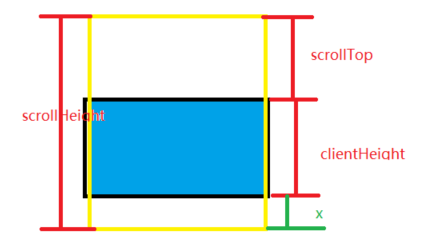
一图胜千言,下面直接上图来区分三个属性

蓝色部分可以看见的窗口部分,clientHeight代表了这块的高度,scrollHeight指的是用户可以看到的所有的东西的高度,但是由于窗口大小的限制,所以就只可以通过滚动查看,不能同时展示。scrollTop指的就是整体往上滑动的距离,也可以理解为上部被遮挡的距离。
那么关键的地方来了,我们要做一个滚动加载的功能,那么什么时候触发这个加载的功能呢?
这里就用到了图中右下角的 x ,这个值是可以通过以上三个值计算出来的,然后给定一个阈值,当这个x小于或等于阈值的时候,就会触发添加元素的操作,这样就可以实现滚动加载功能了。
二、实现步骤
1.HTML&CSS部分
代码如下(示例):
<body>
<div class="container"></div>
</body>
<style type="text/css">
.container{
width: 300px;
height: 200px;
border: 1px solid #efeff4;
background: #ffffff;
overflow: auto;
}
.card{
display: flex;
align-items: center;
justify-content: center;
height: 150px;
background: #25bb9b;
margin: 10px;
color: #ffffff;
border-radius: 8px;
}
</style>
这里涉及一个父容器container,这里要将父容器设置为overflow:auto;这个属性就是
最后
以上就是纯真煎饼最近收集整理的关于手写一个滚动加载,scrollHeight、scrollTop与clientHeight傻傻分不清前言一、scrollHeight? scrollTop? clientHeight?二、实现步骤总结的全部内容,更多相关手写一个滚动加载,scrollHeight、scrollTop与clientHeight傻傻分不清前言一、scrollHeight?内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复