目录
前言
一、scrollHeight是什么?
二、没了
前言
在看iview的collaspse-transition组件实现时,发现有el.scrollHeight这个属性:
enter(el) {
el.dataset.oldOverflow = el.style.overflow
if (el.scrollHeight !== 0) {
el.style.height = el.scrollHeight + 'px'
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
} else {
el.style.height = ''
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
}
el.style.overflow = 'hidden'
},上面代码主要通过设置overflow属性与style.height属性来控制元素的展示,其中具体思路我们不在本文分析,主要聊一下el.scrollHeight属性
提示:以下是本篇文章正文内容,下面案例可供参考
一、scrollHeight是什么?
scrollHeight指整个元素的高度,与元素本身有关,是元素本身的高度与你所设置的style属性相加的结果,但与overflow:hidden等属性无关,与是否在可视范围内无关。比如:
<body>
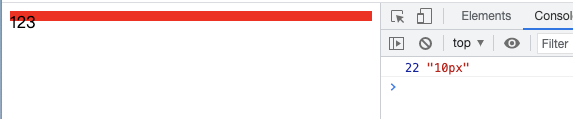
<div id="ht" style="background-color: red;height:10px;">123</div>
<script>
let div = document.querySelector("#ht")
console.log(div.scrollHeight, div.style.height)
</script>
</body>
我们给元素的height设置为10px,此时打印的值,scrollHeight为元素真实的高度22,style.height为我们设置的10px。
再看添加了overflow与padding的情况 :
<body>
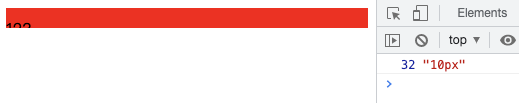
<div id="ht" style="background-color: red;height:10px;overflow:hidden;padding-top:10px">123</div>
<script>
let div = document.querySelector("#ht")
console.log(div.scrollHeight, div.style.height)
</script>
</body>
此时元素的高度为本身的22 + padding-top 撑起来的高度,共32,scrollHeight的值能正常打印。但因为我们设置了overflow:hidden,因此超出了style.height + padding-top = 20 高度的部分是看不到的,可以利用这一点来对元素进行显隐的展示,再进一步可以添加css3相关属性进行动态的高度变化展示,如前言中transition 组件实现的动态效果一样。想要恢复元素原本的高度时,即可利用scrollHeight重新给height赋值,获取真实的高度。
二、没了
。。。
最后
以上就是冷酷项链最近收集整理的关于el.scrollHeight属性的理解前言一、scrollHeight是什么?二、没了的全部内容,更多相关el.scrollHeight属性内容请搜索靠谱客的其他文章。








发表评论 取消回复