这篇文章会说明documentElement(html)、body、普通的element(如div)作为Element对象时,上述属性的不同表现,和他们所遵循的基本准则。另外还有window的几个简单的属性。
前几天笔试碰到了一道关于可视区域高度通过什么属性取值的问题,面对四个选项一脸傻样儿,赶紧复习了一下。发现element的clientHeight、scrollHeight、offsetHeight和window的outerHeight、innerHeight、screen.height这几个属性还真不好区分,在网上查阅一番资料后,总结出来供以后参考。
正文:
我们先把这些属性分为element和window。
Element
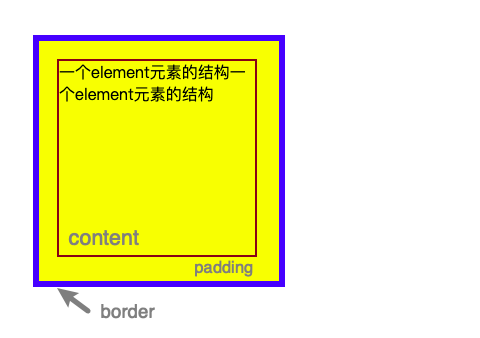
首先我们需要了解到一个元素具有content、padding、border以及可能出现的滚动条。那么他们的结构请见下图。

在没有滚动条的时候也就是内容不溢出时:
clientHeight:content + padding
scrollHeight:content + padding
offsetHeight:content + padding + border + 水平滚动条的高度(如果有的话)
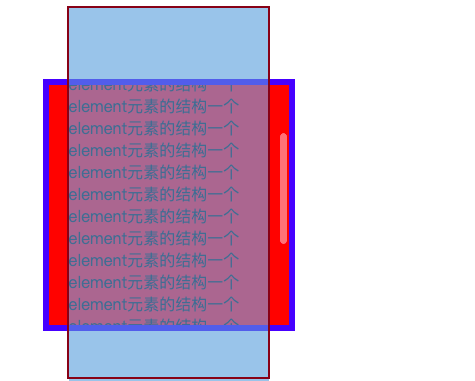
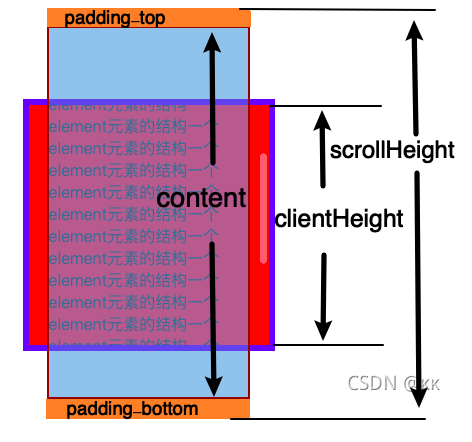
下边是具有滚动条的情况:
clientHeight:可视区域,大小不变等同于没有内容溢出时的clientHeight
offsetHeight:可视区域,大小不变等同于没有内容溢出时的offsetHeight
scrollHeight:content + padding-top + padding-bottom


需要特别注意的是:在element为body和html的时候,特别容易混淆!
Element为body时
这种情况比较简单,clientHeight、offsetHeight、innerHeight三者的大小都相同,不论有没有内容溢出。
至于原因,body的高度和内容等高,而且一般情况下body不具备padding和border,只有content,因为没人会给body设置内边距和边框。
Element为Html时
我们需要先清楚一点,html的高度一般等同于浏览器可视窗口大小
相当于对html设置了overflow:scroll ,而当html的子元素body的高度超过html后就会出现滚动条
clietHeight规则还是如上所展示的,那么显而易见:
documentElement.clientHeight = 浏览器可视窗口大小(不论内容是否溢出)
但是offsetHeight和scrollHeight很奇怪,我一直不理解,如果哪位同学知道还望指点。疑惑如下:
当没有滚动条时,即内容不溢出:
documentElement.offsetHeight:body的内容高度 遵循content + padding
documentElement.scrollHeight = documentElement.clientHeight ( ???)
当有滚动条时,即内容溢出:
documentElement.offsetHeight = documentElement.scrollHeight( ???)
Window
接下来说说浏览器的几个属性outerHeight、innerHeight、screen.height
innerHeight:浏览器可视窗口的大小,也就是从你的浏览器下沿到你的工具栏下沿。
这个大小等同于documentElement.clientHeight。
outerHeight:很好理解,从你的浏览器上沿到下沿,包含菜单栏、工具栏等。
screen.height:分辨率高度,即电脑屏幕的高度
写在最后:
第一次写博客文章,描述的不太专业,如果有疑问或者发现什么错误,欢迎留言!
最后
以上就是曾经墨镜最近收集整理的关于关于clientHeight、scrollHeight、offsetHeight、window.innerHeight、window.outerHeight等元素及浏览器属性浅析ElementElement为body时Element为Html时Window的全部内容,更多相关关于clientHeight、scrollHeight、offsetHeight、window内容请搜索靠谱客的其他文章。








发表评论 取消回复