
???? 作者简介:一名大四的学生,致力学习前端开发技术
⭐️个人主页:夜宵饽饽的主页
❔ 系列专栏:JavaScript小贴士
????学习格言:成功不是终点,失败也并非末日,最重要的是继续前进的勇气
????前言:
这里是关于js操作页面元素的使用的笔记,希望可以帮助到大家,欢迎大家的补充和纠正
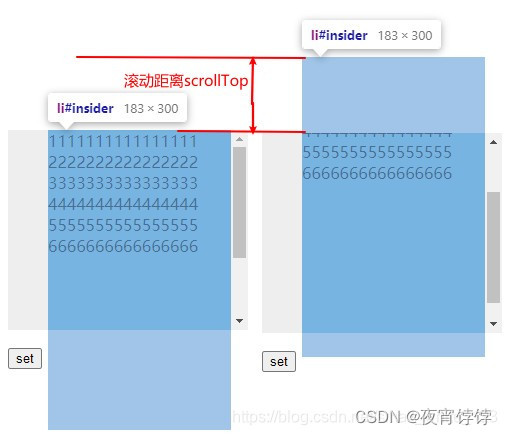
滚动距离
| 属性 | 说明 |
|---|---|
| element.scrollHeight | 返回整个元素的高度(包括带滚动条的隐蔽的地方) |
| element.scrollwidth | 返回元素的整个宽度(包括带滚动条的隐蔽的地方) |
| element.scrollLeft | 返回当前视图中的实际元素的左边缘和左边缘之间的距离 |
| element.scrollTop | 返回当前视图中的实际元素的顶部边缘和顶部边缘之间的距离 |

1.element.scrollHeight && element.scrollWidth
element.scrollHeight属性返回整个元素的总高度, element.scrollWidth属性返回整个元素的总宽度。我们可以理解为元素在垂直或水平方向上可以滚动的距离。
它们返回的是整个元素的高度和宽度,包括由于滚动条而不可见的部分。默认情况下,这两个属性包括padding,但是不包括margin和border。
如果元素没有发生溢出(没出现滚动条),那么scrollHeight和clientHeight是相等的,scrollWidth属性与clientWidth属性是相等的。
2.element.scrollLeft && element.scrollTop
element.scrollLeft属性表示元素的水平滚动条向右侧滚动的距离,element.scrollTop属性表示元素的垂直滚动条向下滚动的距离。
如果没有出现滚动条,那上面的两个属性值就是0。这两个属性都可以读写,对属性值进行设置,就会使得浏览器将指定元素滚动到相应的位置。
最后
以上就是文艺冷风最近收集整理的关于js中关于scrollHeight,scrollwidth,scrollLeft,scrollTop的属性使用的全部内容,更多相关js中关于scrollHeight,scrollwidth,scrollLeft,scrollTop内容请搜索靠谱客的其他文章。








发表评论 取消回复