原生js:
scrollTop —— 滚动条滚动的距离(注意:不是滚动条距顶端的距离)
scrollHeight —— 文档内容的实际高度,包含超出视图溢出的部分
clientHeight —— 窗口可视范围的高度当 clientHeight + scrollTop >= scrollHeight 时,表示已经抵达内容的底部了,可以加载更多内容。
scrollTop:
可以通过 window.pageYOffset 或 document.documentElement.scrollTop 来获取
scrollHeight:
可以通过 document.documentELement.scrollHeight 或 document.bodyscrollHeight
clientHeight:
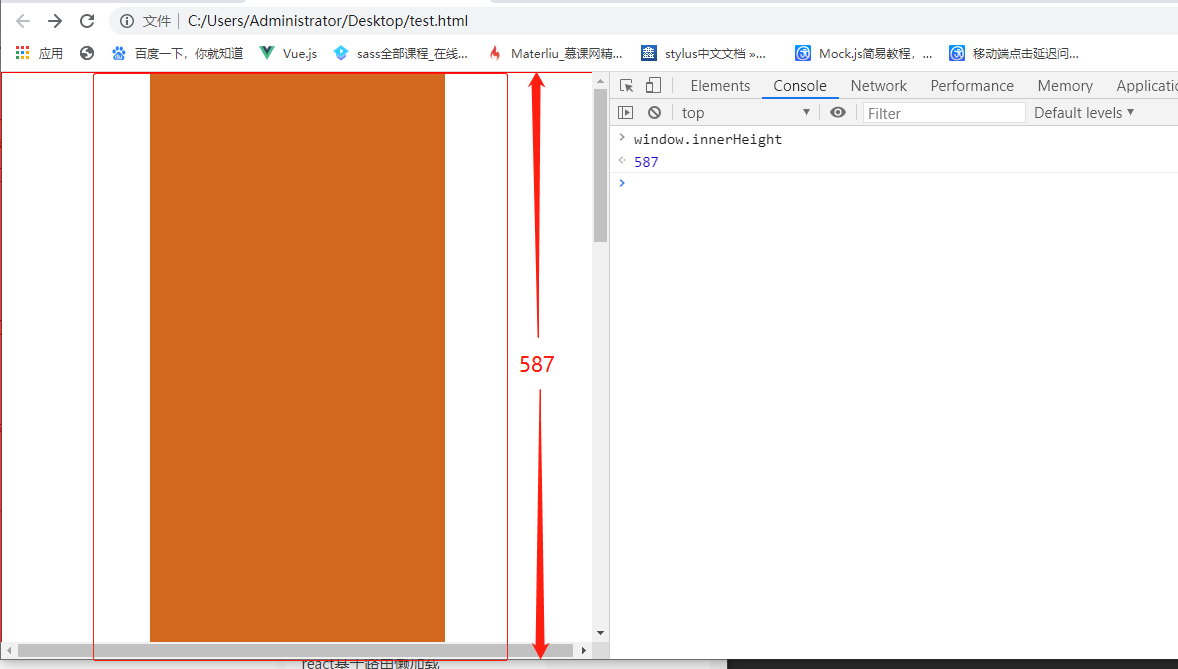
可以通过 window.innerHeight 或 document.documentElement.clientHeight 来获取

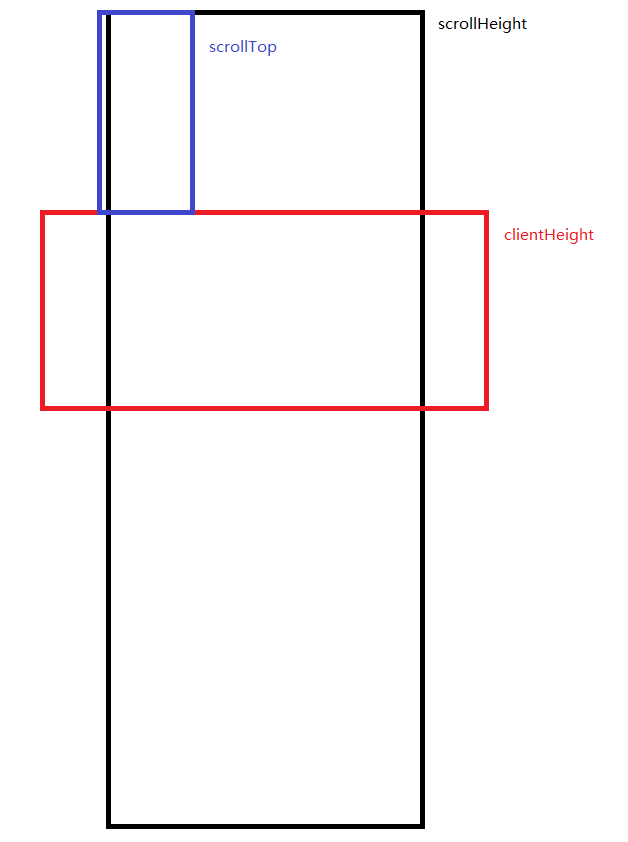
下边这张图很清晰的说明了三者的表现:

补充
与之对应的jQuery中三者的表达方式:
<script>
$(window).on("resize scroll",function() {
var windowHeight = $(window).height();//当前窗口的高度
var scrollTop = $(window).scrollTop();//当前滚动条从上往下滚动的距离
var docHeight = $(document).height(); //当前文档的高度
console.log(scrollTop, windowHeight, docHeight);
// 触底公式:(滚动条滚动的高度 + 可视窗口的高度 = 文档的高度) 这个是基本的公式
if (scrollTop + windowHeight >= docHeight) {
console.log("===加载更多数据===");
}
});
</script>$(document).height(); == document.documentElement.scrollHeight; // 文档内容的实际高度
$(window).scrollTop(); == document.documentElement.scrollTop; // 滚动条滚动高度
$(window).height(); == document.documentElement.clientHeight; // 可视窗口高度
最后
以上就是大意导师最近收集整理的关于srcollTop、clientHeight、scrollHeight详解的全部内容,更多相关srcollTop、clientHeight、scrollHeight详解内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复