
Unity UGUI 效果 之 ScrollView 轻松实现滚动(内容多少大小可以动态自动调整)预览效果
目录
Unity UGUI 效果 之 ScrollView 轻松实现滚动(内容多少大小可以动态自动调整)预览效果
一、简单介绍
二、实现原理
三、注意实现
四、效果预览
五、实现步骤
一、简单介绍
UGUI,是Unity自带的 GUI 系统,有别于 NGUI;使用 UGUI 也能制作出比较酷炫的效果 。
本节介绍,使用 UGUI 自带的 ScrollView 和 ContentSizeFitter 组件,轻松实现鼠标拖动滚动预览的效果,方法不唯一,欢迎指正。
二、实现原理
1、Scroll View,实现可鼠标滑动滚动功能
2、Content Size Fitter 动态随内容大小调整大小
3、XXLayoutGroup 方便排布内容
三、注意实现
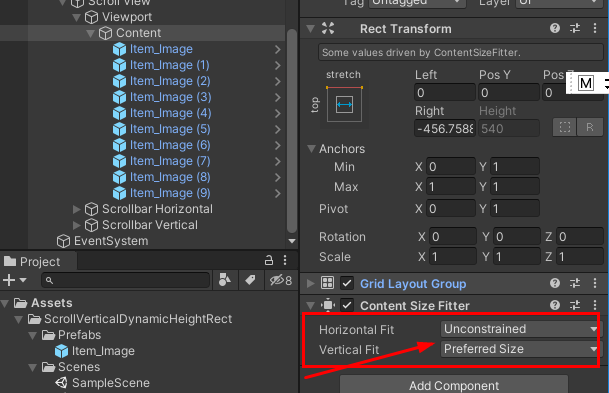
1、Content Size Fitter 调整你那个方向可以根据需设置为 Preferred Size
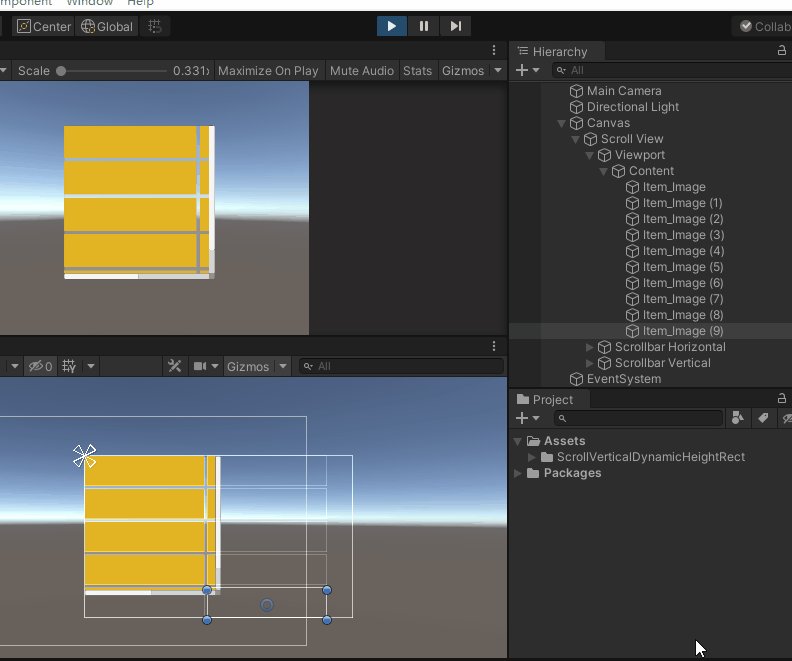
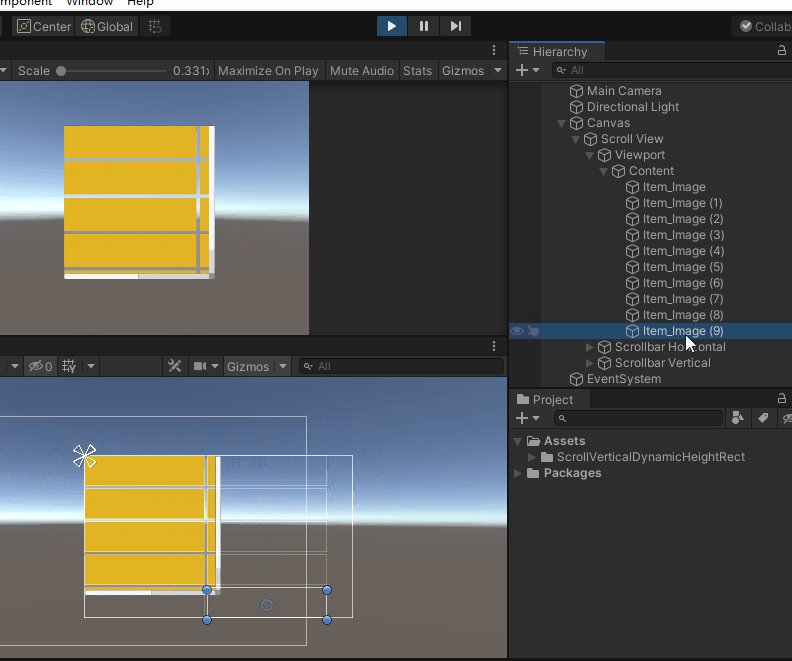
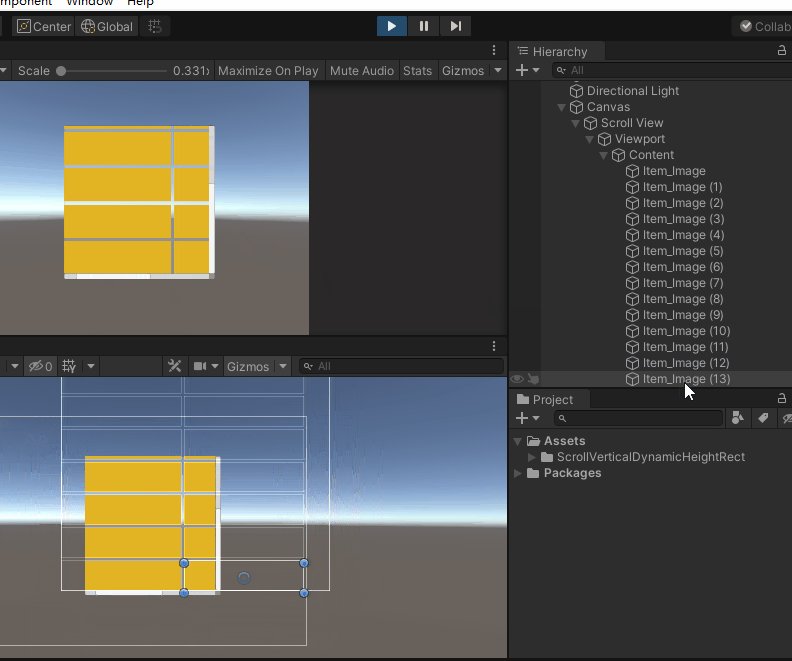
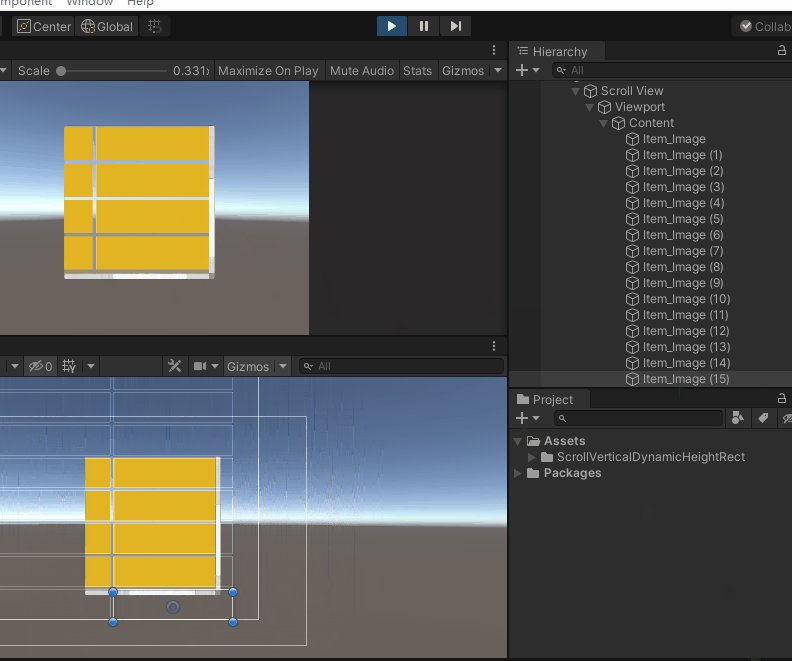
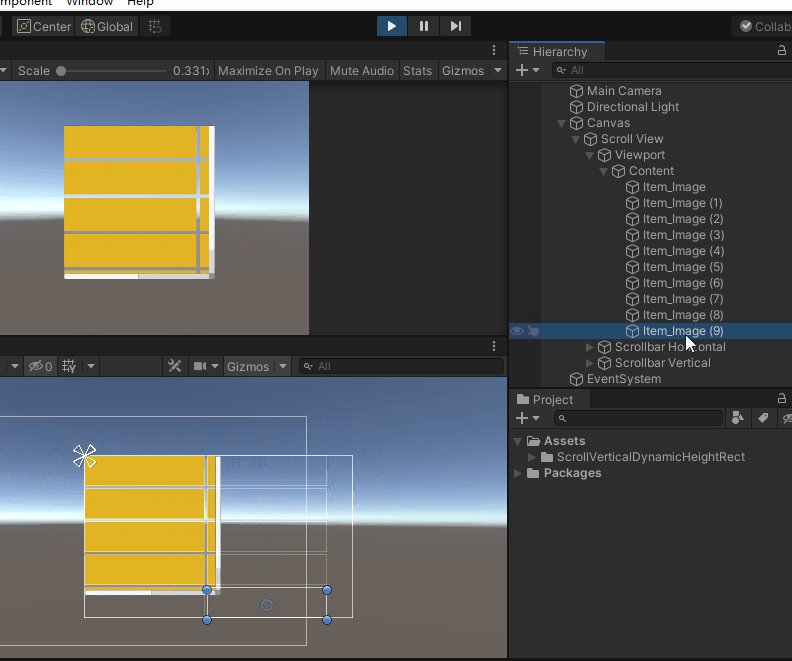
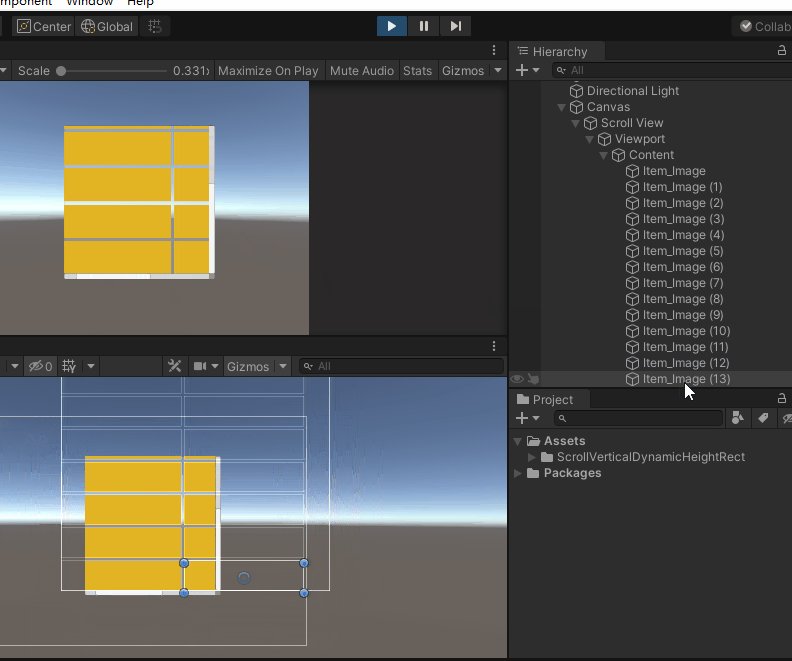
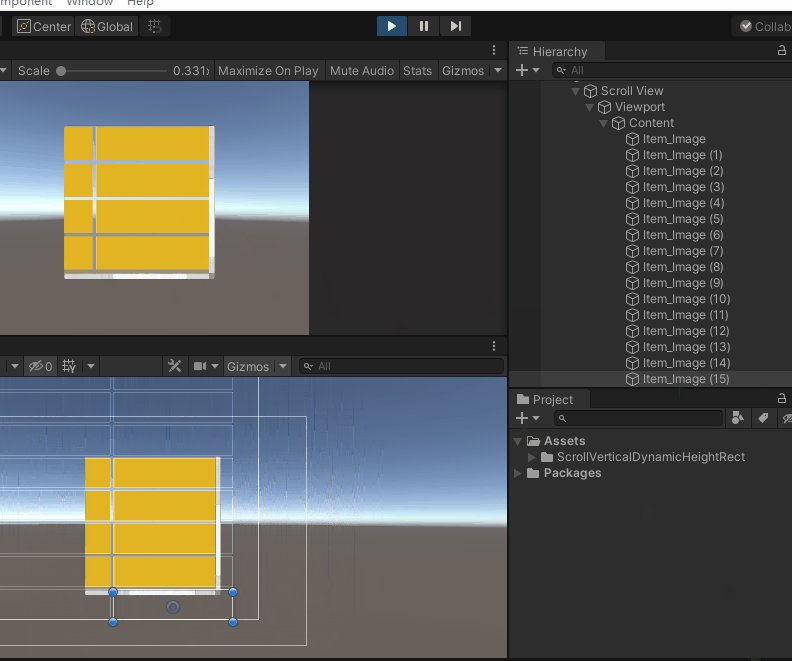
四、效果预览

五、实现步骤
1、打开Unity,新建空工程

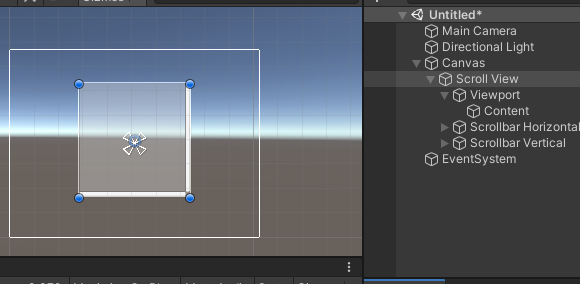
2、在场景中添加 ScrollView 组件

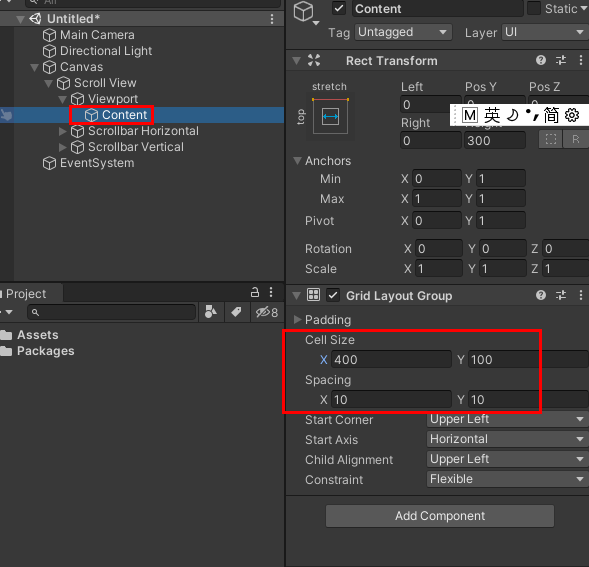
3、在content 上添加 XX Layout Group 组件(根据自己需要滚动预览方向选择)

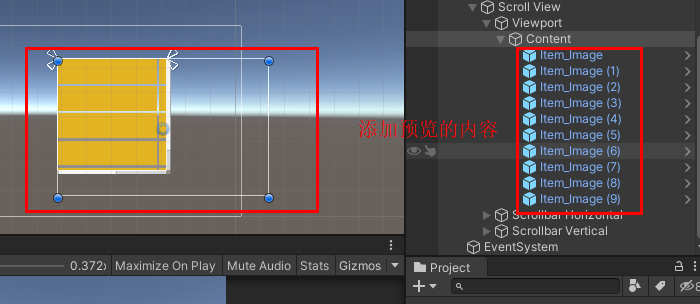
4、添加预览内容

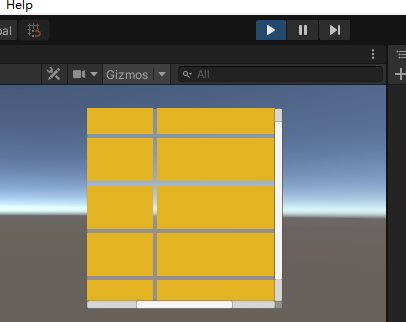
5、运行场景,即可滚动预览内容了

6、内容,代码中添加的话,可以使用 Content Size Fitter ,根据需要的方向,设置 Preferred Size自动调整 Content 的大小,实现动态调整预览的效果

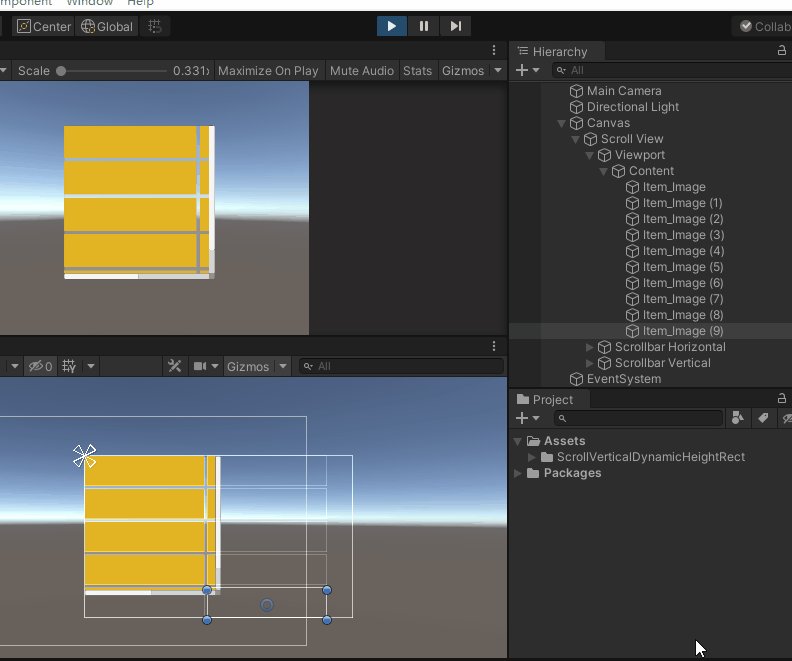
7、运行场景,效果如上


最后
以上就是失眠小懒虫最近收集整理的关于Unity UGUI 效果 之 ScrollView 轻松实现滚动(内容多少大小可以动态自动调整)预览效果Unity UGUI 效果 之 ScrollView 轻松实现滚动(内容多少大小可以动态自动调整)预览效果的全部内容,更多相关Unity内容请搜索靠谱客的其他文章。








发表评论 取消回复