Vue组件共享数据的四种方法
文章目录
- Vue组件共享数据的四种方法
- 前言
- 一、组件传值(父子组件)。
- 代码解释
- 1.父传子
- 2.子传父
- 二、vue bus总线。
- 操作步骤
- 图解
- 三.插槽
- 四.Vuex(重点)
- Vuex对象的特点:
- 图解
- 方法一:
- 方法二:
- 方法三(完美方法):
- 总结
前言
提示:这里主要详细讲解Vuex模块的用法,其他用法将会从简而答。
提示:以下是本篇文章正文内容,下面案例可供参考
一、组件传值(父子组件)。
示例:组件传值只能在 父与子之间进行。
父传子:父组件通过自定义属性向子组件传数据,子组件通过props接收
子传父:给子组件添加自定义事件,子组件中通过$emit()来触发自定义事件,在触发过程中携带数据,父组件中通过相应的事件处理程序来接收。
代码解释

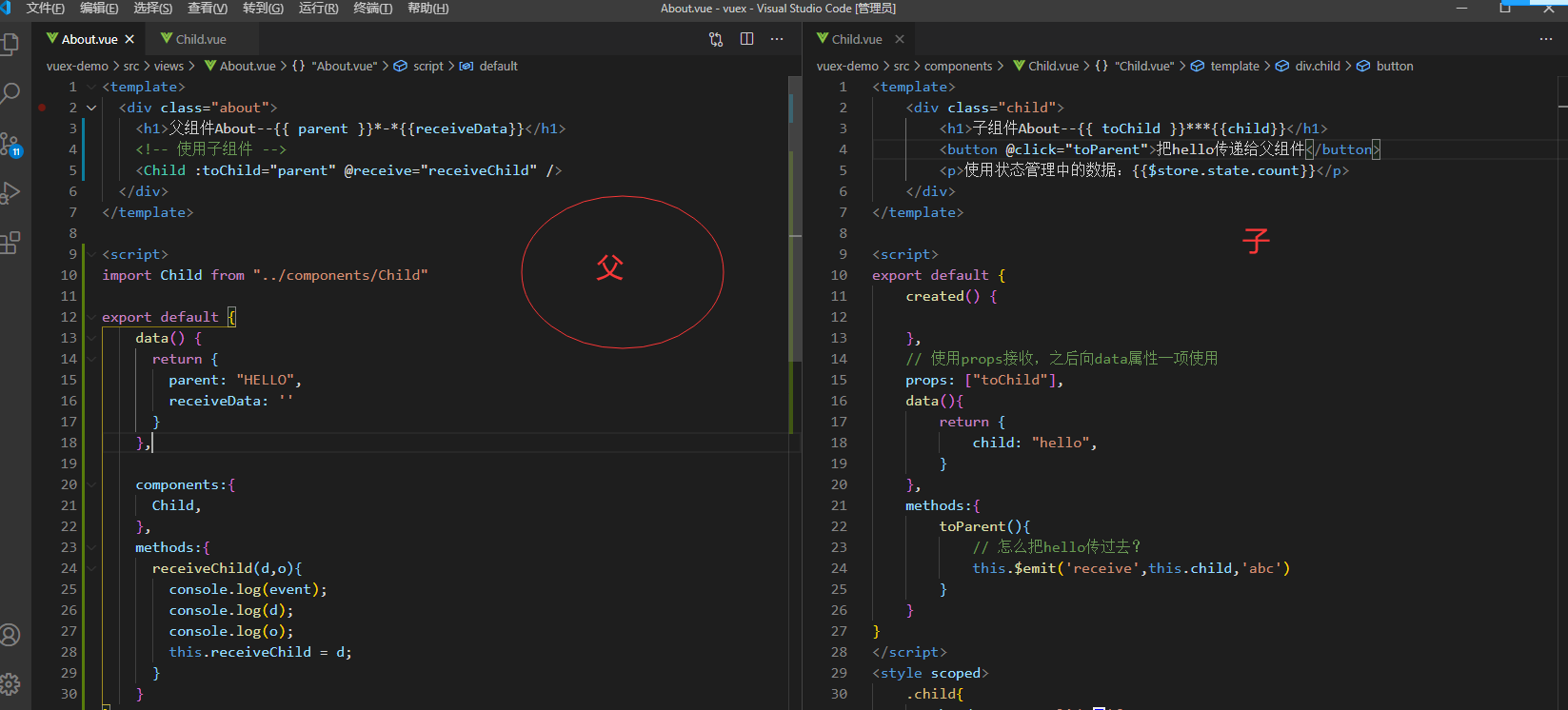
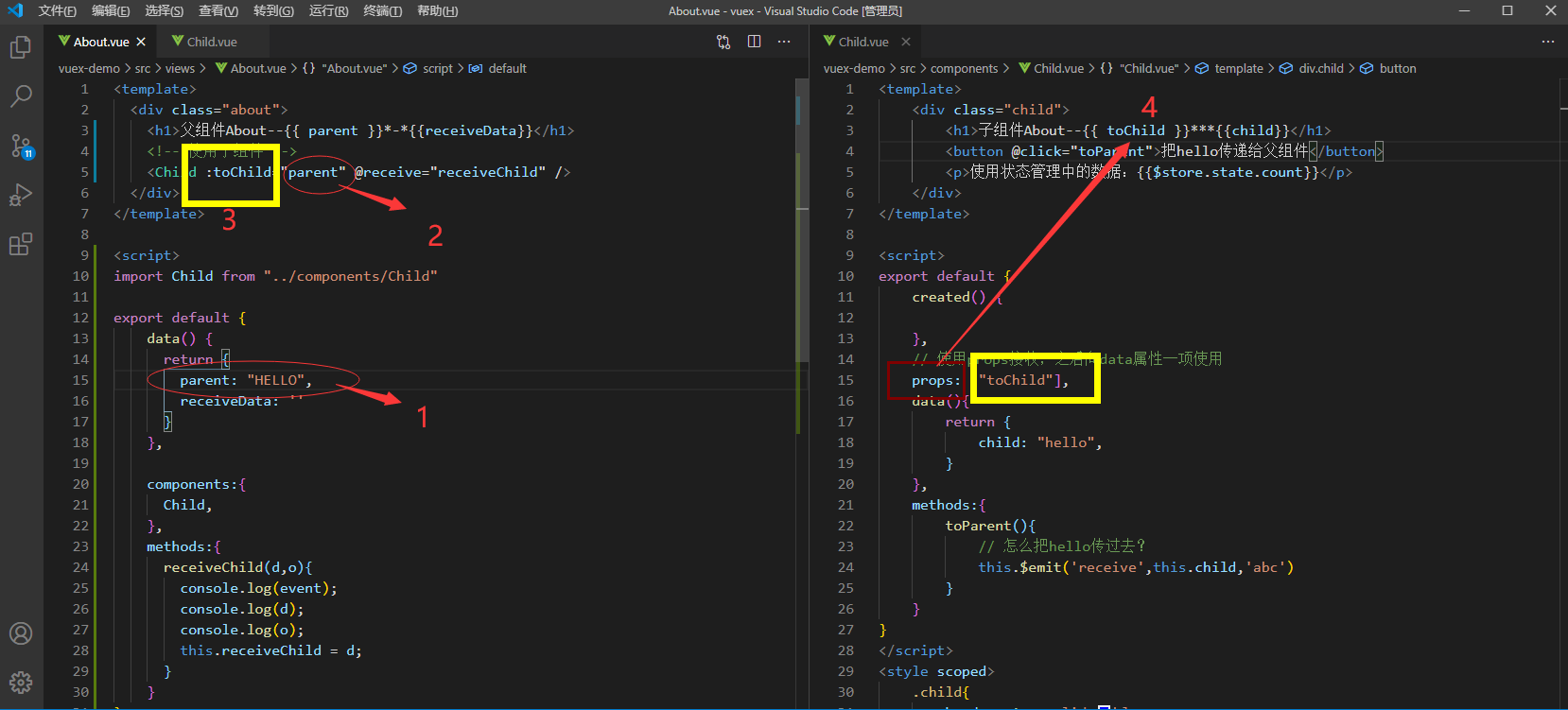
1.父传子

从图不难看出 父组件通过自定义的属性,向子组件child中传递数据。 然后子组件通过props来接收父组件传递的数据
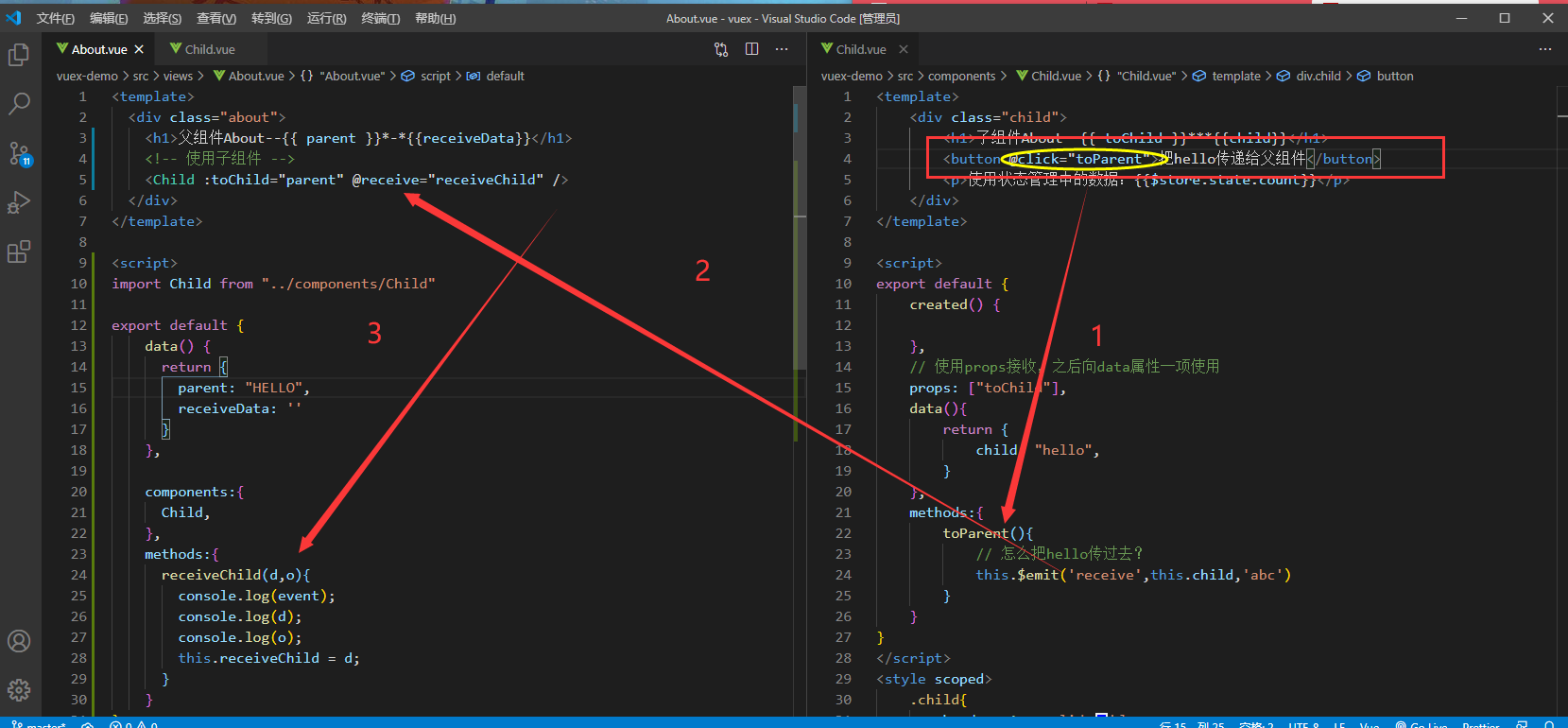
2.子传父

从图不难看出 我们需要给子组件添加一个自定义事件从而达到传值的效果。
先定义一个点击事件toParent,通过$emit()来触发自定义事件,父组件中通过相应的事件处理程序来接收。
二、vue bus总线。
vue bus总线:本质就是一个Vue实例。一般应用的场景是:兄弟组件之间传值。
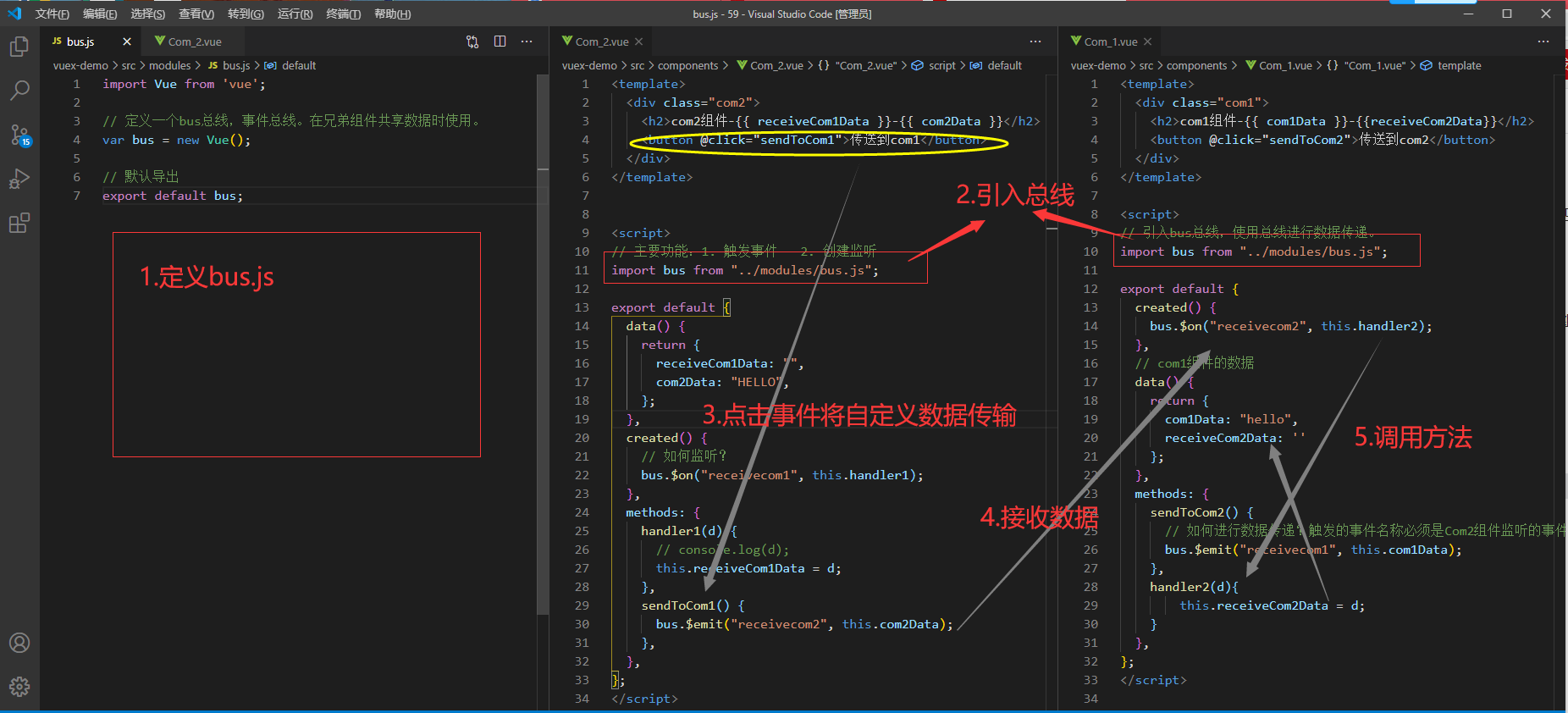
操作步骤
- 创建总线bus。
- 在每个兄弟组件中使用总线。使用两种方法:a. 触发事件。b. 创建监听。
- 触发事件时携带数据,携带数据被创建的监听接收。
- 创建监听时机:created()|mounted()
图解

三.插槽
插槽分两类:匿名插槽,具名插槽;作用域插槽 。
四.Vuex(重点)
什么Vuex?
Vuex是专门为Vue框架提供的。用来管理状态的模块。集中式管理状态数据。它管理的数据可以追踪变化。它是在多个组件之间共享数据的方案。
Vuex对象的特点:
state:单一状态树。不建议直接更改。只能通过mutations更改数据,方便数据追踪
mutations:用同步的方式更改state的唯一方式
actions:异步调用mutations中的方法。相对于mutations做进行组合
图解
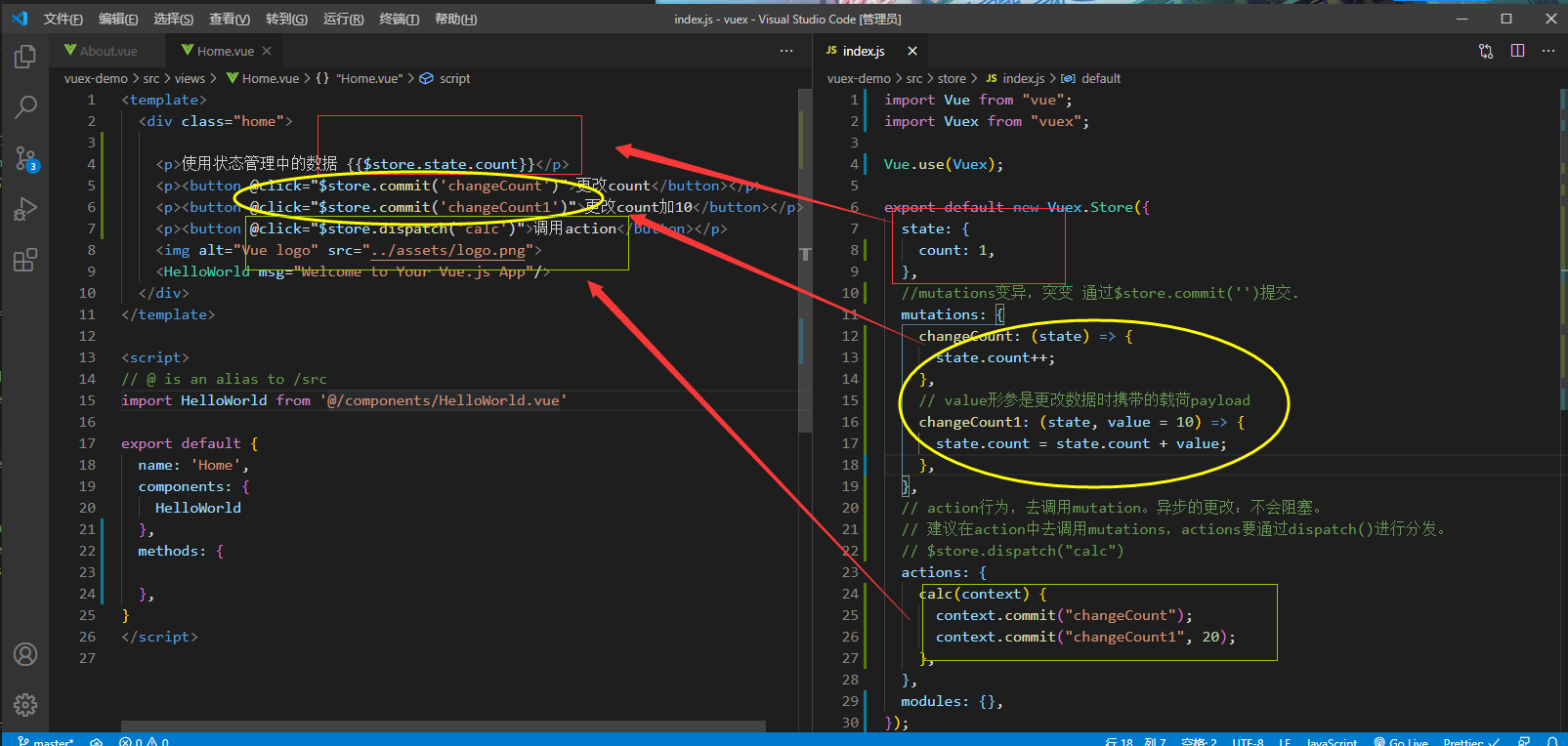
方法一:
在视图中提交
- state通过$store.state.xxx
- mutation通过$store.commit(’’)提交.
- actions要通过dispatch()进行分发。

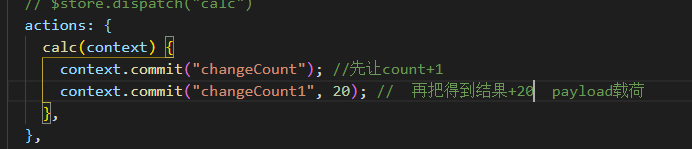
其中对actions中的解释

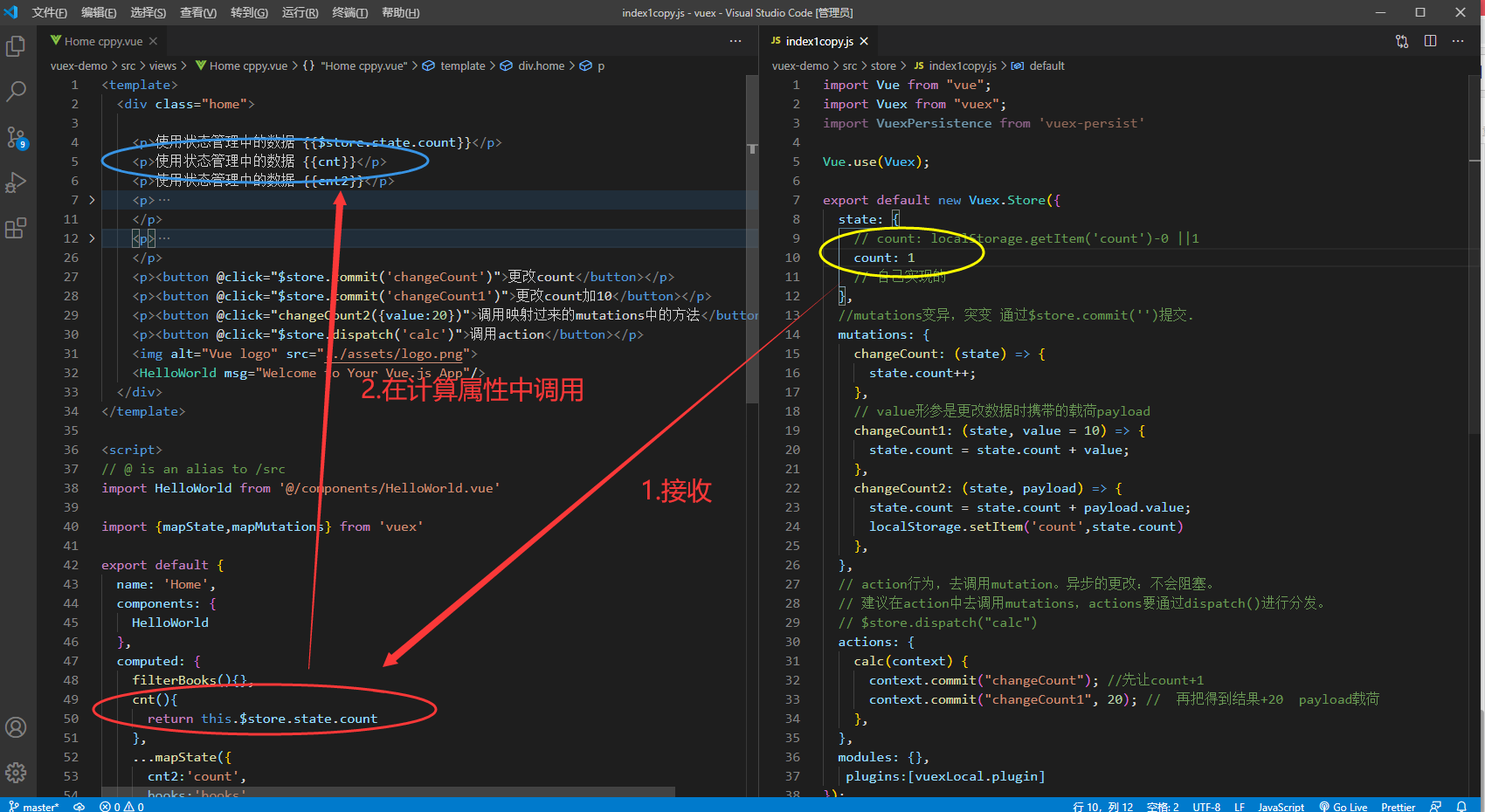
方法二:
把仓库中的数据“注入”到组件中,这样可以让当前组件和仓库“解耦”
- 仓库中的state数据“注入”到组件中的计算属性中。在视图使用计算属性即可。
- 仓库中的mutations和actions要映射到methods中。原因:mutations和actions中都是方法,方法只能映射methods中。

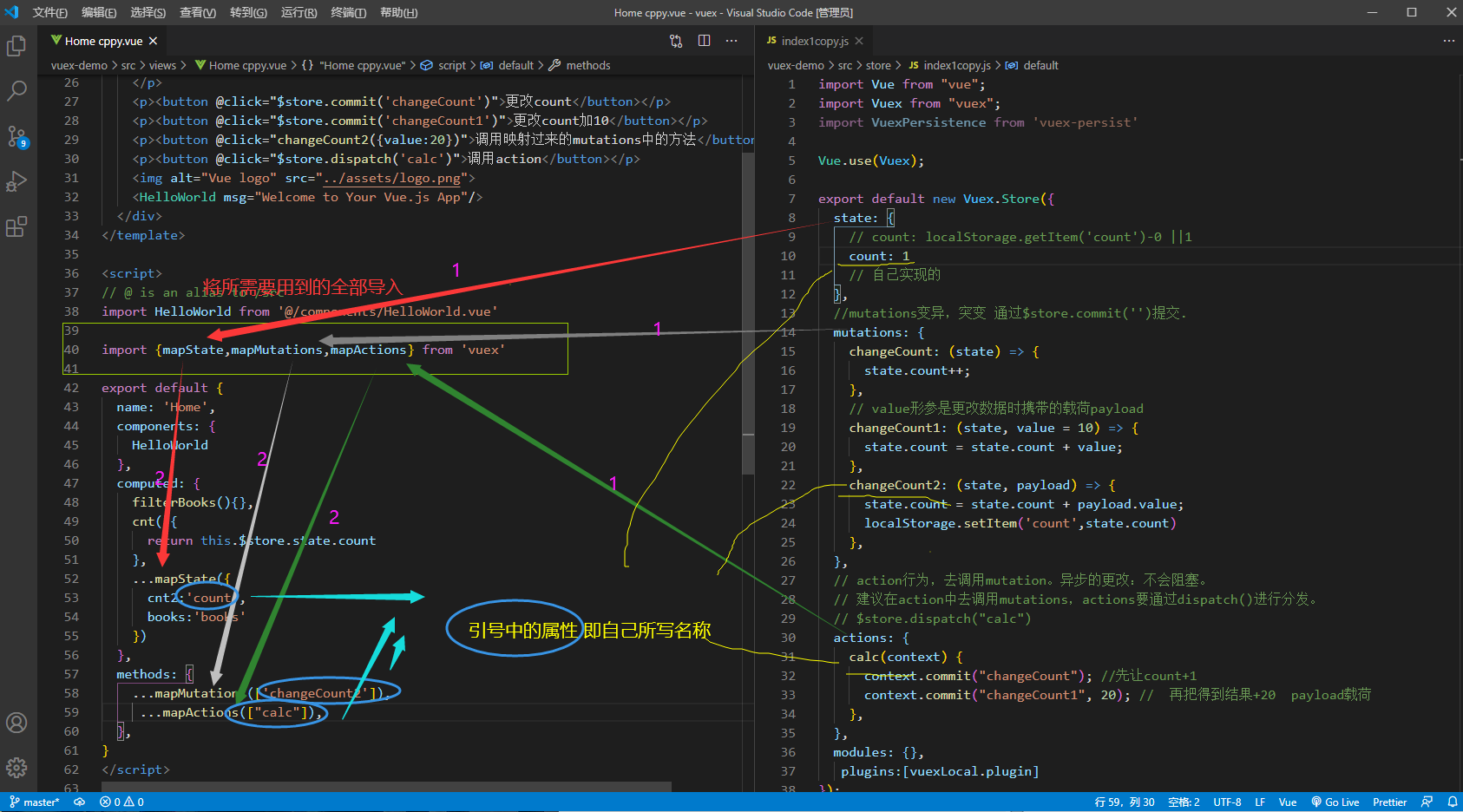
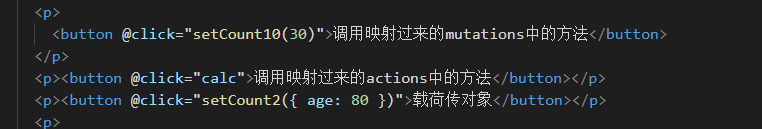
方法三(完美方法):
使用 mapState, mapMutations, mapActions进行映射(注入)

最后直接调用即可

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。
最后
以上就是迷路服饰最近收集整理的关于Vue多组件之间共享数据的方案 重点Vuex 重点带图讲解Vue组件共享数据的四种方法前言一、组件传值(父子组件)。二、vue bus总线。三.插槽四.Vuex(重点)总结的全部内容,更多相关Vue多组件之间共享数据的方案内容请搜索靠谱客的其他文章。








发表评论 取消回复