父组件向子组件传值
1、组件通过props接收传递的值,props值为数组,数组中可包含很多属性,这些属性都是父组件传递过来的
Vue.component('menu-item',{
props:['title'],
template: '<div>{{ title }}</div>'
})
2、父组件通过属性将值传递给子组件
<menu-item title="来自父组件的数据"></menu-item>
<menu-item :title="title"></menu-item>
3、props属性名规则
- 驼峰命名,模板中需要使用短横线的形式
- 字符串形式的模板中没有这个限制
Vue.component('menu-item',{
//在JS中是驼峰式的
props:['menuTitle'],
template: '<div>{{ menuTitle }}</div>'
})
<!- 在html中是短横线方式 -->
<menu-item menu-title="hello"></menu-item>
4、props属性值类型
- 字符串String
- 数值Number
- 布尔值Boolean
- 数组Array
- 对象Object
子组件向父组件传值
1、子组件通过自定义事件向父组件传递信息
<button v-on:click='$emit("enlarge-text")'>hello world></button>
2、父组件监听子组件的事件
<menu-item v-on:enlarge-text='fontSize += 0.1'></menu-item>
3、子组件通过自定义事件向父组件传递信息
<button v-on:click='$emit("enlarge-text",0.1')hello world></button>
4、父组件监听子组件的事件
<menu-item v-on:enlarge-text='fontSize += $event'></menu-item>
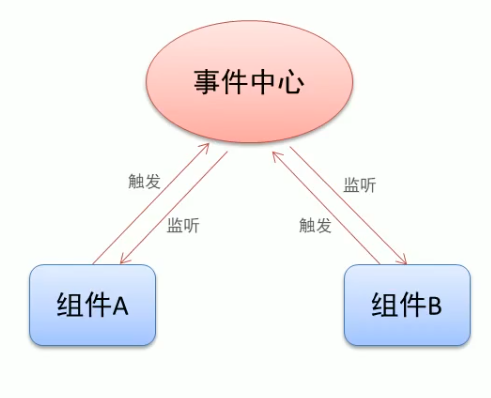
非父子组件传值
1、单独的事件中心管理组件间的传值
var eventHub = new Vue ()

2、监听事件与销毁事件
eventHub.$on('add-todo', addTodo)
eventHub.$off('add-todo')
3、触发事件
eventHub.$emit('add-todo', id)
最后
以上就是刻苦机器猫最近收集整理的关于Vue—组件间的数据交互的全部内容,更多相关Vue—组件间内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复