实现两组件的共享信息

第一种方法 ·:

第二种

第三种

然后因为添加一个数据也没什么业务逻辑, 所以直接写 mutation 就行了, 不需要写 actions 了

然后在组件上再写一个 commit 就行了

但是目前我们还未实现共享


在Count组件上加上一个 personList 得到person组件的数据
再在模板上调用就行


同理,在Person组件加上一个sum,获取Count组件的数据


代码:
src/App.vue
<template>
<div>
<Count/><hr/>
<Person/>
</div>
</template>
<script>
import Count from "./components/Count.vue";
import Person from "./components/Person.vue";
export default {
name: "App",
components: { Count, Person },
};
</script>src/store/index.js该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const actions = {
jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了')
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
console.log('actions中的jiaWait被调用了')
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
//准备mutations——用于操作数据(state)
const mutations = {
JIA(state,value){
console.log('mutations中的JIA被调用了')
state.sum += value
},
JIAN(state,value){
console.log('mutations中的JIAN被调用了')
state.sum -= value
},
ADD_PERSON(state,value){
console.log('mutations中的ADD_PERSON被调用了')
state.personList.unshift(value)
}
}
//准备state——用于存储数据
const state = {
sum: 0,
school: '尚硅谷',
subject: '前端',
personList: []
}
//准备getters——用于将state中的数据进行加工
const getters = {
bigSum(state){
return state.sum*10
}
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})src/components/Count.vue
<template>
<div>
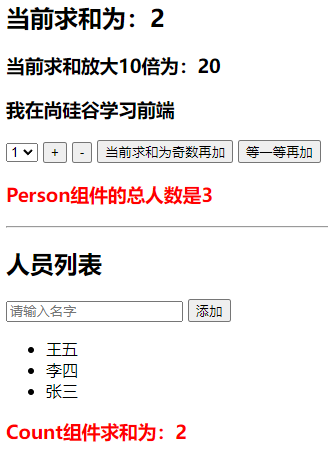
<h1>当前求和为:{{ sum }}</h1>
<h3>当前求和放大10倍为:{{ bigSum }}</h3>
<h3>我在{{ school }},学习{{ subject }}</h3>
<h3 style="color:red">Person组件的总人数是:{{ personList.length }}</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
</div>
</template>
<script>
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'
export default {
name:'Count',
data() {
return {
n:1, //用户选择的数字
}
},
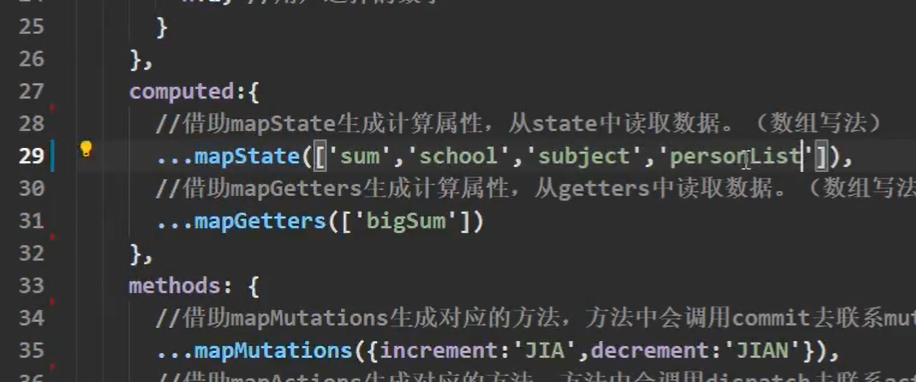
computed:{
...mapState(['sum','school','subject','personList']),
...mapGetters(['bigSum'])
},
methods: {
...mapMutations({increment:'JIA',decrement:'JIAN'}),
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
}
}
</script>
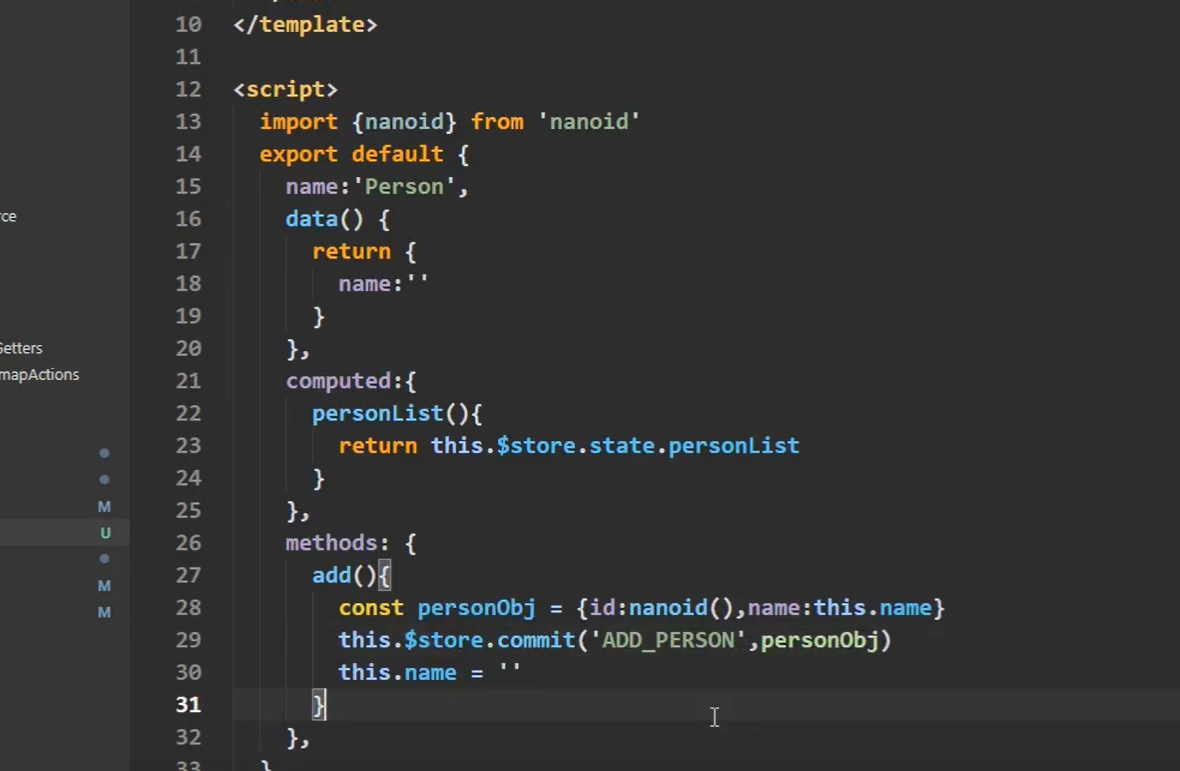
<style lang="css">button{margin-left: 5px;}</style>src/components/Person.vue
<template>
<div>
<h1>人员列表</h1>
<h3 style="color:red">Count组件求和为:{{ sum }}</h3>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import {nanoid} from 'nanoid'
import { mapState } from "vuex"
export default {
name:'Person',
data() {
return {
name:''
}
},
computed:{
personList(){return this.$store.state.personList},
sum(){return this.$store.state.sum}
},
methods: {
add(){
if (this.name === "") return
const personObj = {id:nanoid(),name:this.name}
this.$store.commit('ADD_PERSON',personObj)
this.name = ''
}
},
}
</script>
最后
以上就是现代豌豆最近收集整理的关于【vue】vuex多组件共享数据案例的全部内容,更多相关【vue】vuex多组件共享数据案例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![[vue]多组件共享数据与vuex模块化前言1. 多组件共享数据案例2. vuex 模块化3. 总结 多组件共享数据与vuex模块化](https://file2.kaopuke.com:8081/files_image/reation/bcimg12.png)






发表评论 取消回复