今天写代码时,想要通过querySelector获取到最后一个dom,但使用document.querySelecor('selector:last-of-type')没有作用便在网上搜索了下,各种说法不一样,有些是说可以支持伪类,有些则是说需要通过querySelectorAll[length-1]的方式,因此也查询了下文档

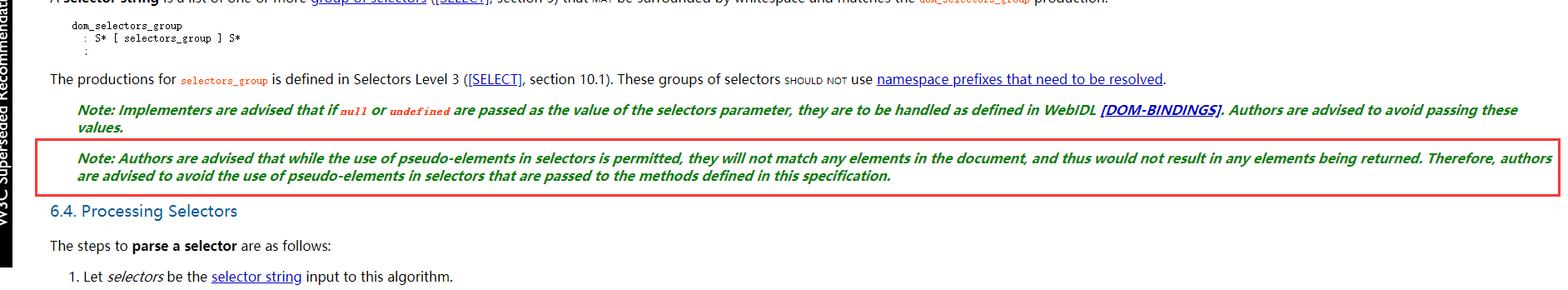
链接过去是这个样子的
 大意是说可以使用伪类,但伪类没有效果,不会进行查询
大意是说可以使用伪类,但伪类没有效果,不会进行查询
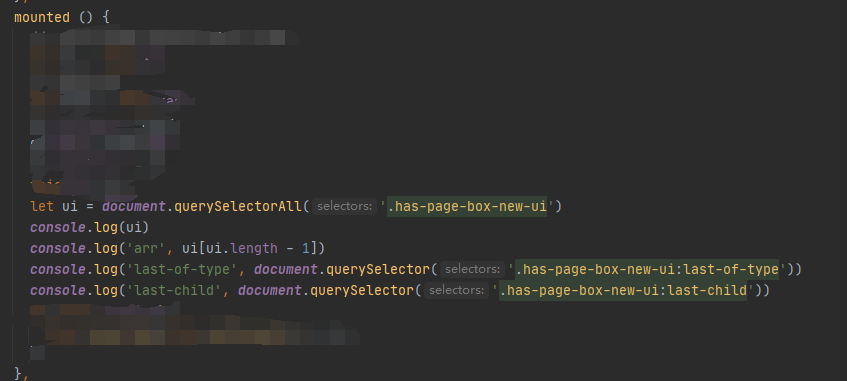
自己测试

结果如下:

可以看到只有通过selectorAll然后通过length的方式成功获取到了最后一个元素
以为不可以通过伪类筛选器的时候又通过控制台测试了下

发现控制台又可以,所以很疑惑,目前没有得到具体的原因,先记录着,不知道有没有大佬遇到过这种情况。
最后
以上就是快乐乌龟最近收集整理的关于关于前端querySelector的一些问题的全部内容,更多相关关于前端querySelector内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复