

jsp 部分代码:
pageEncoding="UTF-8"%>
学生信息// 获取请求的上下文
String context = request.getContextPath();
%>
// 点击分页按钮以后触发的动作
function handlePaginationClick(new_page_index, pagination_container) {
$("#stuForm").attr("action", "/servlet/JdbcSqlServlet?pageNum=" + (new_page_index+1));
$("#stuForm").submit();
return false;
}
$(function(){
$("#News-Pagination").pagination('${result.totalRecord}', {
items_per_page:'${result.pageSize}', // 每页显示多少条记录
current_page:'${result.currentPage}' - 1, // 当前显示第几页数据
num_display_entries:8, // 分页显示的条目数
next_text:"下一页",
prev_text:"上一页",
num_edge_entries:2, // 连接分页主体,显示的条目数
callback:handlePaginationClick
});
// 设置学生默认性别
$("#gender").val("${gender}");
});
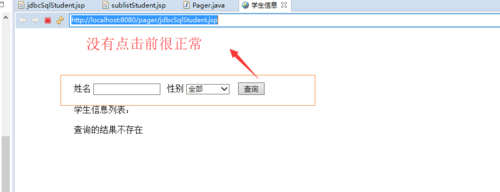
${errorMsg }
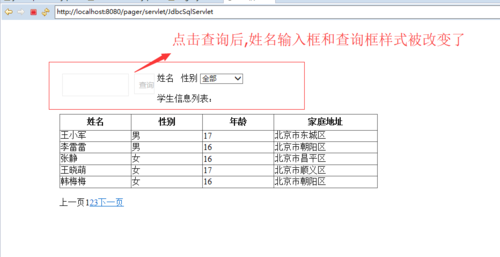
姓名
性别
全部
男
女
学生信息列表:
查询的结果不存在
style="border-collapse: collapse">
姓名性别年龄家庭地址
男
女
最后发现是css 的问题,
最后
以上就是高挑小懒猪最近收集整理的关于css调整form的位置,form表单的样式在哪个位置被覆盖了?的全部内容,更多相关css调整form内容请搜索靠谱客的其他文章。








发表评论 取消回复