
Outline
- 下载vscode
- 下载go,配置环境
- 配置vscode
1. 下载VS Code
Visual Studio Code - Code Editing. Redefinedcode.visualstudio.com
2. 下载golang
https://golang.org/dl/golang.orgmac打开dmg文件,一路next,在terminal上输入下面,查看是否成功
go versionGoRoot:go在mac上默认被下载到路径 /usr/local/go 中,这个路径也叫goroot,表示go被安装的路径。
GoPath:go的工作目录,在这个目录进行编译、链接最后生成所需要的库、可执行文件,一般是我们的项目所在地。我的gopath设置为 /Users/ouhon/go 。
设置gopath
go env -w GOPATH=/Users/ouhon/go设置goMod状态,goMod google
go env -w GO111MODULE=on
go env -w GOPROXY=https://goproxy.cn,direct3. 配置vscode
如果改语言
VSCode设置中文语言显示_开发工具_飞扬的博客-CSDN博客blog.csdn.net
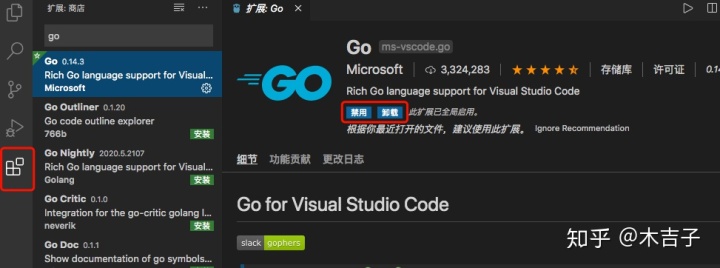
下载go插件

在gopath目录下,创建src文件作为项目根目录,假设创建hello项目,hello项目中有文件hello.go,文件目录:
/Users/ouhon/go/src/hello/hello.gohello.go 内容:
package main
import "fmt"
func main() {
fmt.Println("hello world")
}在目录 /Users/ouhon/go/src/hello 输入以下,相当于项目hello初始化一个项目依赖管理器。
go mod init最后vscode中打开这个hello.go运行,或者在terminal下hello文件目录运行下面命令,都可得到hello world。
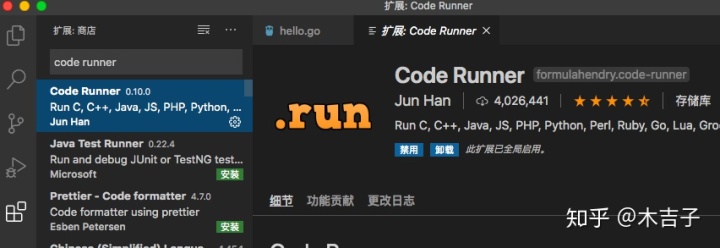
go run hello.go设置vscode运行快捷键安装code runner插件,安装后可以快捷键run代码,或者右键code runner。

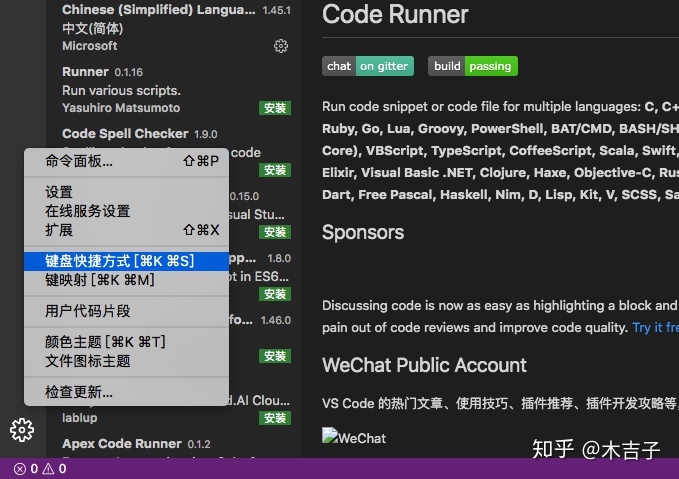
安装后修改快捷键

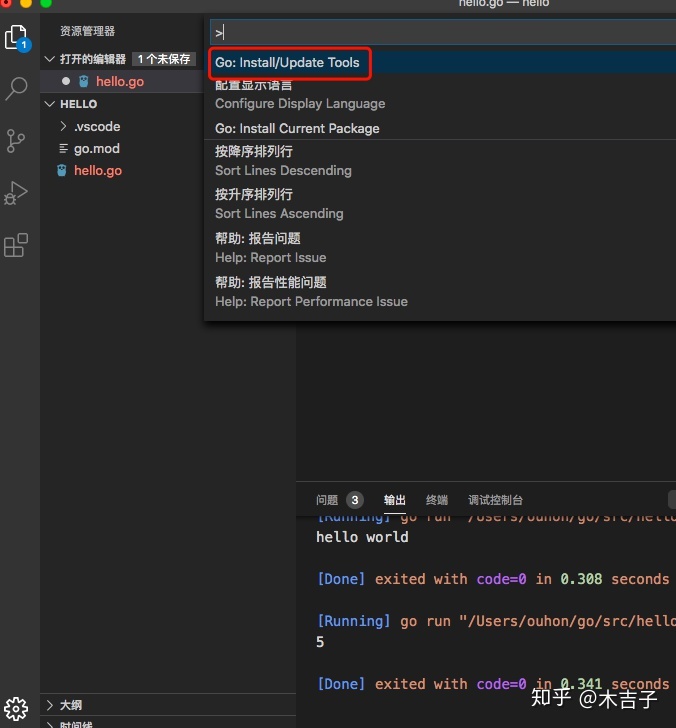
vscode自动补全
shift + command + p

全选下载
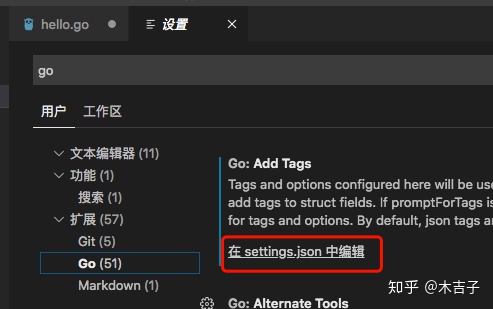
然后进入settings.json

加入两行
"go.inferGopath": true,
"go.useCodeSnippetsOnFunctionSuggest": true,保存重新进入vscode。
所有完成
最后
以上就是干净胡萝卜最近收集整理的关于vscode 在标签的src引入别名路径_VSCode + golang on Mac的全部内容,更多相关vscode内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复