我是靠谱客的博主 轻松毛衣,这篇文章主要介绍vue高德多条路线规划+带途径节点多组多个maker + maker批量带各自鼠标移入移出监听事件(对应的text标签显示与隐藏)+各路线颜色区别(版本三),现在分享给大家,希望可以做个参考。
一 功能介绍:
vue高德批量路线规划+多组路线带途径节点marker+ maker批量带各自鼠标移入移出监听事件(对应的text标签显示与隐藏)+各路线不同颜色显示+各marker带点击监听事件(显示途径点详细内容)
版本三:各线路上批量的marker各单个maker 的 鼠标监听移入移出事件( mouseover、mouseout) 对应控制各自 另外各自对应创建text标签 的显示与隐藏 功能
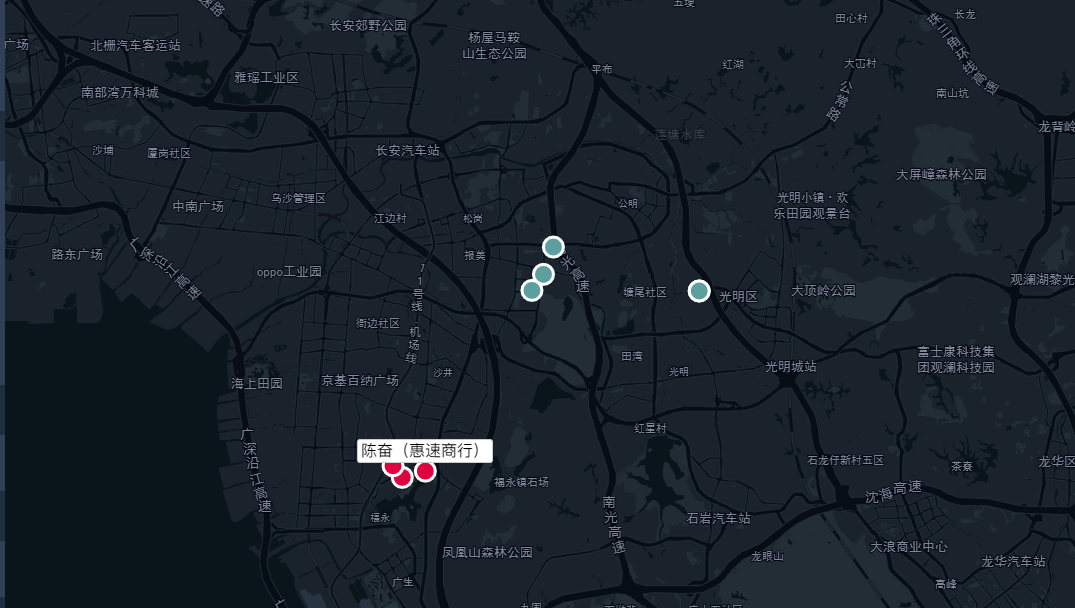
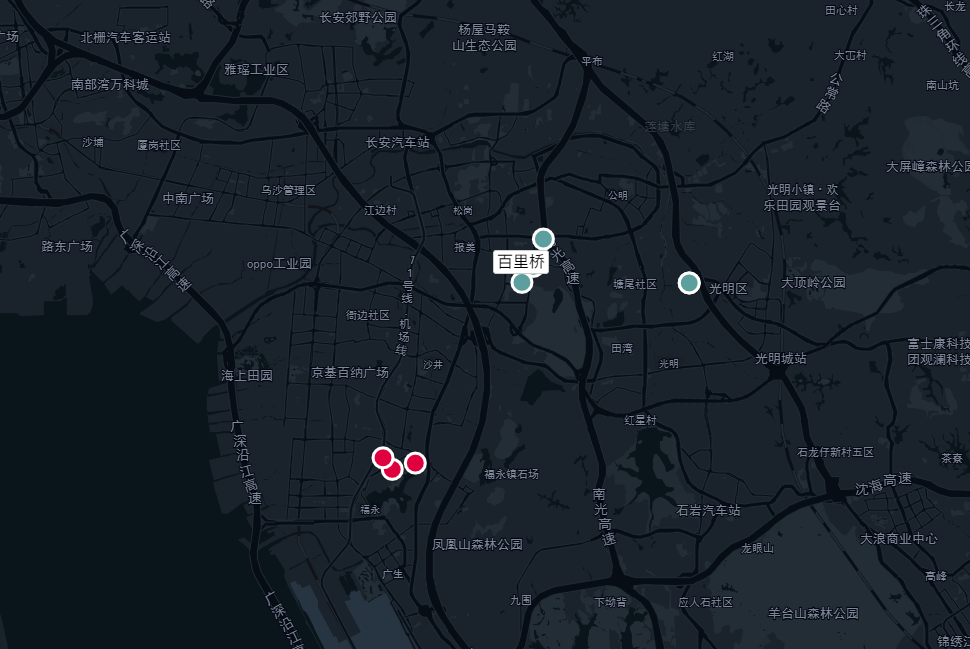
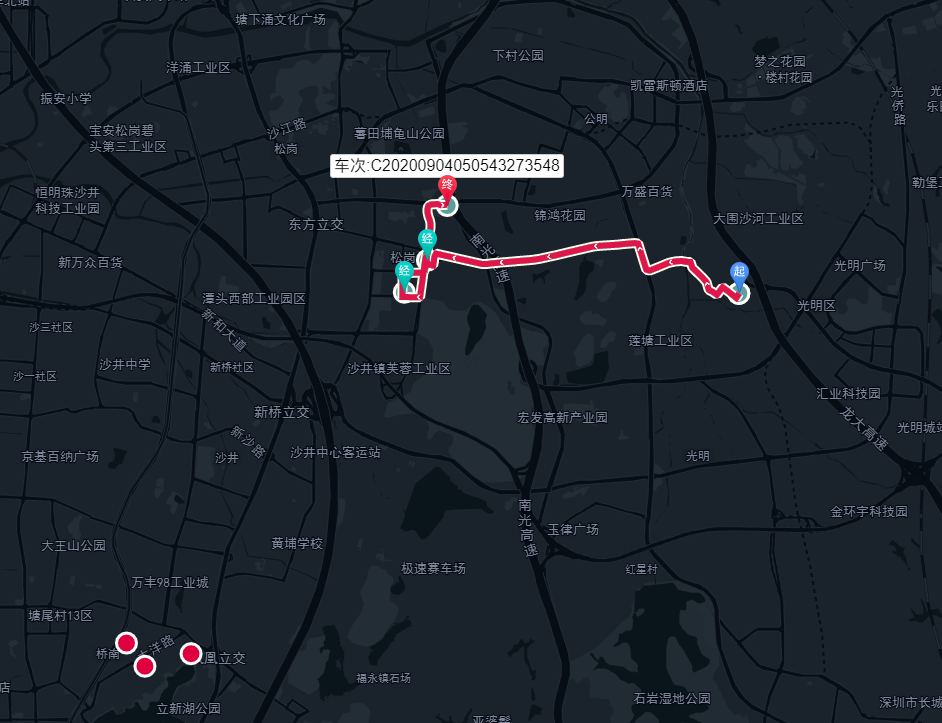
效果图:

鼠标移入站点 显示站点(maker) 对应的 站点名称(text),鼠标移出站点 则隐藏

点击某个站点 生成规划同一路线上站点的路线

二、实现
1.本项目使用的 高德api 故需要申请高德web开发相关申请配置 见这篇
2.oneSelectCharts.vue 地图渲染图组件
<template>
<div class="clearFix">
<div id="mapAmap" class="clearFix card-shadow">
<div class="clearFix">
<canvas></canvas>
</div>
</div>
<div id="panel0"></div>
</div>
</template>
<script>
// import AMap from 'AMap'
const AMap = window.AMap
// import AMapUI from 'AMapUI'
export default {
name: '',
props: [],
components: { },
data() {
return {
// imgUrlDriver: require('@/assets/car/car_two.png'),
lineName: '车次', // 线路
colors: ['#DC143C', '#5F9EA0', '#00BFFF', '#C71585', '#6495ED',
'#008B8B', '#FFFF00', '#FFD700', '#FFDEAD', '#FF4500',
'#FF8C00', '#8B4513', '#FFF5EE', '#FF7F50', '#FF6347','#7B68EE',
'#483D8B','#4169E1','#4682B4','#00FF7F','#7FFF00','#FAFAD2','#F0E68C','#FA8072','#FF69B4'], // 25个颜色
colorsNum: 25
}
},
mounted() {
// this.getList()
},
methods: {
initDataFunc() {
const that = this
// 所有需要绘制的相关总数据(包含绘制路线的数据)
const data1 = [
{
"id": 1111116,
"trainWaybillDtoList": [{
"id": null,
"sort": null,
"waybillNum": null,
"trainUuid": null,
"receivingAddr": "xxxx物流公明基地",
"externalNum": null,
"longitude": "113.922500",
"latitude": "22.750898",
"startAddr": null,
"startLongitude": null,
"startLatitude": null
},
{
"id": 1111116,
"sort": 0,
"waybillNum": "YD20200903032358186749616",
"trainUuid": "C20200903035229183987",
"receivingAddr": "陈庄奋(惠达商行)",
"externalNum": "3124353",
"longitude": "113.828463",
"latitude": "22.693852",
"startAddr": "xxxx物流公明基地",
"startLongitude": "113.922500",
"startLatitude": "22.750898"
},
{
"id": 1111116,
"sort": 1,
"waybillNum": "YD20200903032358305204187",
"trainUuid": "C20200903035229183987",
"receivingAddr": "育城大华业",
"externalNum": "3114225",
"longitude": "113.820547",
"latitude": "22.691868",
"startAddr": "xxxx物流公明基地",
"startLongitude": "113.922500",
"startLatitude": "22.750898"
},
{
"id": 1111116,
"sort": 2,
"waybillNum": "YD20200903032358283570912",
"trainUuid": "C20200903035229183987",
"receivingAddr": "巧忠盛店",
"externalNum": "3114381",
"longitude": "113.817378",
"latitude": "22.695533",
"startAddr": "xxxx物流公明基地",
"startLongitude": "113.922500",
"startLatitude": "22.750898"
}],
"trainUuid": "C2020090303522918398721"
},
{
"id": 1111114,
"trainWaybillDtoList": [{
"id": null,
"sort": null,
"waybillNum": null,
"trainUuid": null,
"receivingAddr": "xxxx物流公明基地",
"externalNum": null,
"longitude": "113.922500",
"latitude": "22.750898",
"startAddr": null,
"startLongitude": null,
"startLatitude": null
},
{
"id": 1111114,
"sort": 0,
"waybillNum": "YD20200902195057548075800",
"trainUuid": "C20200903035229168916",
"receivingAddr": "伟吴大商店",
"externalNum": "3126814",
"longitude": "113.881283",
"latitude": "22.565248",
"startAddr": "xxxx物流公明基地",
"startLongitude": "113.922500",
"startLatitude": "22.750898"
},
{
"id": 1111114,
"sort": 1,
"waybillNum": "YD20200902195057059284632",
"trainUuid": "C20200903035229168916",
"receivingAddr": "唐永元福",
"externalNum": "3113809",
"longitude": "113.880512",
"latitude": "22.564025",
"startAddr": "xxxx物流公明基地",
"startLongitude": "113.922500",
"startLatitude": "22.750898"
},
{
"id": 1111114,
"sort": 2,
"waybillNum": "YD20200902045942673413588",
"trainUuid": "C20200903035229168916",
"receivingAddr": "郭财彬",
"externalNum": "3133420",
"longitude": "113.870625",
"latitude": "22.568876",
"startAddr": "xxxx物流公明基地",
"startLongitude": "113.922500",
"startLatitude": "22.750898"
},
{
"id": 1111114,
"sort": 3,
"waybillNum": "YD20200902045942562775387",
"trainUuid": "C20200903035229168916",
"receivingAddr": "深圳市宝安区西乡利佳荣源商店",
"externalNum": "1107139",
"longitude": "113.880421",
"latitude": "22.573325",
"startAddr": "xxxx物流公明基地",
"startLongitude": "113.922500",
"startLatitude": "22.750898"
}],
"trainUuid": "C2020090303522916891622"
}
]
// 需要进行 绘制路线 的数据
const data2 = [{
"id": 1111114,
"trainWaybillDtoList": [{
"id": null,
"sort": null,
"waybillNum": null,
"trainUuid": null,
"receivingAddr": "xxxx物流公明基地",
"externalNum": null,
"longitude": "113.922500",
"latitude": "22.750898",
"startAddr": null,
"startLongitude": null,
"startLatitude": null
},
{
"id": 1111114,
"sort": 0,
"waybillNum": "YD20200902195057548075800",
"trainUuid": "C20200903035229168916",
"receivingAddr": "伟吴大商店",
"externalNum": "3126814",
"longitude": "113.881283",
"latitude": "22.565248",
"startAddr": "xxxx物流公明基地",
"startLongitude": "113.922500",
"startLatitude": "22.750898"
},
{
"id": 1111114,
"sort": 1,
"waybillNum": "YD20200902195057059284632",
"trainUuid": "C20200903035229168916",
"receivingAddr": "唐永元福",
"externalNum": "3113809",
"longitude": "113.880512",
"latitude": "22.564025",
"startAddr": "xxxx物流公明基地",
"startLongitude": "113.922500",
"startLatitude": "22.750898"
},
{
"id": 1111114,
"sort": 2,
"waybillNum": "YD20200902045942673413588",
"trainUuid": "C20200903035229168916",
"receivingAddr": "郭财彬",
"externalNum": "3133420",
"longitude": "113.870625",
"latitude": "22.568876",
"startAddr": "xxxx物流公明基地",
"startLongitude": "113.922500",
"startLatitude": "22.750898"
},
{
"id": 1111114,
"sort": 3,
"waybillNum": "YD20200902045942562775387",
"trainUuid": "C20200903035229168916",
"receivingAddr": "深圳市宝安区西乡利佳荣源商店",
"externalNum": "1107139",
"longitude": "113.880421",
"latitude": "22.573325",
"startAddr": "xxxx物流公明基地",
"startLongitude": "113.922500",
"startLatitude": "22.750898"
}],
"trainUuid": "C2020090303522916891622"
}]
const toParams = {
lineNameStr: 'trainUuid', // lineNameStr 线路名称 所用字段
spotNameStr: 'receivingAddr', // spotNameStr 途径站点名称 所用字段
spotIdKey: 'externalNum', // 途径站点 唯一键
customIdKey: 'lisaSiteInfo', // map里创建 maker text等对象上携带私货时 自定义私货名称 所用字段
pathListNameStr: 'trainWaybillDtoList', // pathListNameStr 路径数组 所用字段
}
// 解决初次 打开 dialog 地图不渲染问题
// that.$nextTick(() => {
// that.$refs.oneSelectChartsRef.initFunc('three', that.tableData, drawLineData, toParams)
// });
that.initFunc('three', data1, data2, toParams)
},
initFunc(type, data, drawLineData, toChartsParams) {
console.log('oneSelectCharts-initCharts-type', type)
const mapObj = new AMap.Map('mapAmap', {
mapStyle: 'amap://styles/grey',
// center: new AMap.LngLat(capitals[0].longitude, capitals[0].latitude),
zoom: 12
})
if (type === 'two') {
mapObj.clearMap() // 清除地图覆盖物
this.typeTwoFunc(mapObj, data, drawLineData, toChartsParams)
} else if (type === 'three') {
this.typeThreeFunc(mapObj, data, drawLineData, toChartsParams)
} else {
this.typeOneFunc()
}
},
/**
* 类型1
* 默认绘制空地图
* */
typeOneFunc() {
const mapObj = new AMap.Map('mapAmap', {
zoom: 6
})
// 清除地图覆盖物
mapObj.clearMap()
},
/**
* 类型2
* 绘制地图 批量原型站点,无路线规划
* */
typeTwoFunc(mapObj, lineData, drawLineData, toParams) {
console.log('typeTwoFunc()')
const _this = this
const { lineNameStr, spotNameStr, pathListNameStr, spotIdKey, customIdKey } = toParams
let Driving_obj = new AMap.Driving({
map: mapObj, // map 指定将路线规划方案绘制到对应的AMap.Map对象上
})
Driving_obj.clear() // 清理
// let routeLine_obj = {}
for (let f = 0; f < lineData.length; f++) {
const item_path = lineData[f][pathListNameStr].filter(item => (item.latitude && item.longitude))
const now_length = item_path.length
const item_start_path = item_path[0]
const item_end_path = item_path[now_length - 1]
const now_arr = item_path.slice(1, now_length - 1)
_this.createCircleMarker(mapObj, lineData[f][lineNameStr], now_arr, f, toParams, _this.colors)
_this.createCircleMarkerOne(mapObj,lineData[f][lineNameStr],item_end_path, '终点', f, toParams, _this.colors)
_this.createCircleMarkerOne(mapObj,lineData[f][lineNameStr],item_start_path, '起点', f, toParams, _this.colors)
}
},
/**
* 类型3
* 绘制地图 批量原型站点,多条路线规划
* */
typeThreeFunc(mapObj, lineData, drawLineData, toParams) {
console.log('typeThreeFunc()')
const _this = this
const { lineNameStr, spotNameStr, pathListNameStr, customIdKey } = toParams
const Driving_obj = new AMap.Driving({
map: mapObj, // map 指定将路线规划方案绘制到对应的AMap.Map对象上
})
// let Driving_obj = {}
// Driving_obj.clear() // 清理
for (let f = 0; f < drawLineData.length; f++) {
const item_path = drawLineData[f][pathListNameStr].filter(item => (item.latitude && item.longitude))
const now_length = item_path.length
const item_start_path = item_path[0]
const item_end_path = item_path[now_length - 1]
const now_arr = item_path.slice(1, now_length - 1)
const item_way_path = now_arr.map(item => {
return new AMap.LngLat(item.longitude, item.latitude)
})
AMap.plugin(['AMap.TruckDriving'], function() {
// 全部路线规划
Driving_obj.search(
new AMap.LngLat(item_start_path.longitude, item_start_path.latitude),
new AMap.LngLat(item_end_path.longitude, item_end_path.latitude),
{ waypoints: item_way_path },
function(status, result) {
// searchResult即是对应的驾车导航信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DrivingResult
if (status === 'complete') {
if (result.routes && result.routes.length) {
_this.drawRoute(mapObj,result.routes[0], f, drawLineData, _this.colors)
_this.createSiteTextOne(mapObj,drawLineData[f][lineNameStr],item_end_path, '终点', f, toParams, _this.colors)
}
} else {
console.log('获取货车规划数据失败:' + result)
}
})
})
}
for (let f = 0; f < lineData.length; f++) {
const item_path = lineData[f][pathListNameStr].filter(item => (item.latitude && item.longitude))
const now_length = item_path.length
const item_start_path = item_path[0]
const item_end_path = item_path[now_length - 1]
const now_arr = item_path.slice(1, now_length - 1)
_this.createCircleMarker(mapObj, lineData[f][lineNameStr], now_arr, f, toParams, _this.colors)
_this.createCircleMarkerOne(mapObj,lineData[f][lineNameStr],item_end_path, '终点', f, toParams, _this.colors)
_this.createCircleMarkerOne(mapObj,lineData[f][lineNameStr],item_start_path, '起点', f, toParams, _this.colors)
}
},
/**
* 创建 自定义text标签(单个)
* mapObj 地图对象
* lineName 当前线路名称
* item 当前线路的 -当前单个途经点
* type 当前线路的 -当前单个途经点 的类型 - '终点' '起点'
* index2 当前第几条线路
* toParams - toChartsParams
* colors 自定义颜色集合
* */
createSiteTextOne(mapObj,lineName, item, type, index2, toParams, colors) {
const _this = this
const { lineNameStr, spotNameStr, pathListNameStr, spotIdKey, customIdKey } = toParams
let iconUrl = '', siteName = ''
if (type === '起点') {
// iconUrl = 'https://webapi.amap.com/theme/v1.3/markers/n/start.png'
siteName = '起点'
} else if (type === '终点') {
// iconUrl = 'https://webapi.amap.com/theme/v1.3/markers/n/end.png'
siteName = '终点'
} else {
// 途经
// iconUrl = '//a.amap.com/jsapi_demos/static/demo-center/icons/dir-via-marker.png'
siteName = '途经点'
}
//-------siteText-------
// label默认蓝框白底左上角显示,样式className为:amap-marker-label
const siteText = new AMap.Text({
offset: new AMap.Pixel(0, -40), //设置文本标注偏移量
text: _this.lineName + ':' + item[lineNameStr],
zIndex: 52,
position: new AMap.LngLat(item.longitude, item.latitude), // 这里特殊 本数据结构, startLatitude
map: mapObj
})
siteText[customIdKey] = item
// siteText.on('click', clickHandler1) // 给 siteText 绑定带上 InfoWindow 显示事件
siteText.setMap(mapObj)
},
/**
* 创建 自定义圆形标签(单个)
* mapObj 地图对象
* lineName 当前线路名称
* item 当前线路的 -当前单个途经点
* type 当前线路的 -当前单个途经点 的类型 - '终点' '起点'
* index2 当前第几条线路
* toParams - toChartsParams
* colors 自定义颜色集合
* */
createCircleMarkerOne(mapObj,lineName, item, type, index2, toParams, colors) {
const { lineNameStr, spotNameStr, pathListNameStr, spotIdKey, customIdKey } = toParams
const _this = this
const circleTexts = []
let iconUrl = '', siteName = ''
if (type === '起点') {
iconUrl = 'https://webapi.amap.com/theme/v1.3/markers/n/start.png'
siteName = '起点'
} else if (type === '终点') {
iconUrl = 'https://webapi.amap.com/theme/v1.3/markers/n/end.png'
siteName = '终点'
} else {
// 途经
iconUrl = '//a.amap.com/jsapi_demos/static/demo-center/icons/dir-via-marker.png'
siteName = '途经点'
}
const siteMarker = new AMap.CircleMarker({
map: mapObj,
center: new AMap.LngLat(item.longitude, item.latitude),
fillColor: colors[(index2 % _this.colorsNum)],
fillOpacity: 1,
strokeColor: '#fff',
strokeOpacity: 1,
cursor: 'pointer',
radius: 10,
zIndex: 10,
bubble: true
})
// 给 Text 带上自定义私货
siteMarker[customIdKey] = item
// 监听地图- Text 的 点击事件
const clickHandler1 = function(e) {
// log.success("carText模拟触发了地图click事件!");
console.log('createCircleMarkerOne()-carText模拟触发了地图click事件-e')
const siteInfo = e.target[customIdKey]
new AMap.InfoWindow({
content: lineName + _this.lineName + '</br>' + siteName + '号站点</br>地址:' + siteInfo[spotNameStr]
}).open(mapObj, e.lnglat)
// 向父级调用事件
_this.$emit('site-click', item)
}
siteMarker.on('click', clickHandler1) // 给 siteMarker 绑定带上 InfoWindow 显示事件
siteMarker.setMap(mapObj)
//-------siteText-------
// label默认蓝框白底左上角显示,样式className为:amap-marker-label
const siteText = new AMap.Text({
offset: new AMap.Pixel(0, -20), //设置文本标注偏移量
text: item[spotNameStr],
zIndex: 52,
position: new AMap.LngLat(item.longitude, item.latitude), // 这里特殊 本数据结构, startLatitude
map: mapObj
})
siteText[customIdKey] = item
// siteText.on('click', clickHandler1) // 给 siteText 绑定带上 InfoWindow 显示事件
siteText.setMap(mapObj)
siteText.hide()
circleTexts.push(siteText)
const mouseoverHandler1 = function (e) {
console.log('text显示')
_this.showOrHideLabel(e.target[customIdKey], 'mouseover', circleTexts, spotIdKey, spotNameStr, customIdKey);
}
const mouseoutHandler1 = function (e) {
console.log('text隐藏')
_this.showOrHideLabel(e.target[customIdKey], 'mouseout', circleTexts, spotIdKey, spotNameStr, customIdKey);
}
siteMarker.on('mouseover', mouseoverHandler1)
siteMarker.on('mouseout', mouseoutHandler1)
return siteMarker
},
/**
* 创建 自定义圆形标签(批量)
* mapObj 地图对象
* lineName 当前线路名称
* now_arr 线路途经点集合
* index2 当前第几条线路
* toParams - toChartsParams
* colors 自定义颜色集合
* */
createCircleMarker(mapObj, lineName, now_arr, index2, toParams, colors) {
const { lineNameStr, spotNameStr, pathListNameStr, spotIdKey, customIdKey } = toParams
const _this = this
const middleMarkers = []
const circleTexts = []
// -------- 中途 站点-----------
now_arr.forEach((item, index) => {
const siteMarker = new AMap.CircleMarker({
map: mapObj,
center: new AMap.LngLat(item.longitude, item.latitude),
fillColor: colors[(index2 % _this.colorsNum)],
fillOpacity: 1,
strokeColor: '#fff',
strokeOpacity: 1,
cursor: 'pointer',
radius: 10,
zIndex: 10,
bubble: true
})
// 给 Text 带上自定义私货
siteMarker[customIdKey] = item
// 监听地图- Text 的 点击事件
const clickHandler1 = function(e) {
// log.success("carText模拟触发了地图click事件!");
console.log('createCircleMarker()-carText模拟触发了地图click事件-e')
const siteInfo = e.target[customIdKey]
new AMap.InfoWindow({
content: lineName + _this.lineName + '</br>' + (index + 1) + '号站点</br>地址:' + siteInfo[spotNameStr]
}).open(mapObj, e.lnglat)
// 向父级调用事件
_this.$emit('site-click', item)
}
siteMarker.on('click', clickHandler1) // 给 siteMarker 绑定带上 InfoWindow 显示事件
siteMarker.setMap(mapObj)
middleMarkers.push(siteMarker)
//-------siteText-------
// label默认蓝框白底左上角显示,样式className为:amap-marker-label
const siteText = new AMap.Text({
offset: new AMap.Pixel(0, -20), //设置文本标注偏移量
text: item[spotNameStr],
zIndex: 52,
position: new AMap.LngLat(item.longitude, item.latitude), // 这里特殊 本数据结构, startLatitude
map: mapObj
})
siteText[customIdKey] = item
// siteText.on('click', clickHandler1) // 给 siteText 绑定带上 InfoWindow 显示事件
siteText.setMap(mapObj)
siteText.hide()
circleTexts.push(siteText)
const mouseoverHandler1 = function (e) {
console.log('text显示')
_this.showOrHideLabel(e.target[customIdKey], 'mouseover', circleTexts, spotIdKey, spotNameStr, customIdKey);
}
const mouseoutHandler1 = function (e) {
console.log('text隐藏')
_this.showOrHideLabel(e.target[customIdKey], 'mouseout', circleTexts, spotIdKey, spotNameStr, customIdKey);
}
siteMarker.on('mouseover', mouseoverHandler1)
siteMarker.on('mouseout', mouseoutHandler1)
})
// console.log('middleMarkers', middleMarkers)
return middleMarkers
},
/**
* 标签对象 上绑定的(鼠标移出移入事件)-是否显示 其对应的 text标题信息
* mapObj 地图对象
* itemObj 途径站点 带的私货对象
* mousetype 鼠标移出类型 'mouseover' 'mouseout'
* markerSet createCircleMarker内的 text对象的 set集合
* spotIdKey 站点唯一键 字段
* spotNameStr 站点名称 字段
* customIdKey maker、text对象上带的自定义私货 所用字段
* */
showOrHideLabel(itemObj, mousetype, markerSet, spotIdKey, spotNameStr, customIdKey) {
// console.log('showOrHideLabel()-itemObj', itemObj, 'mousetype', mousetype, 'markerSet', markerSet, 'spotIdKey', spotIdKey)
markerSet.forEach(function (element) {
if (itemObj[spotIdKey] === element[customIdKey][spotIdKey]) {
if (mousetype === 'mouseover') {
element.show()
} else if (mousetype === 'mouseout') {
element.hide()
}
}
})
},
// 途径节点 marker(集合)- 此处用了 new AMap.Text 需 版本1.4.2
createMarkerNormal(mapObj, lineName, now_arr, toParams) {
const { lineNameStr, spotNameStr, pathListNameStr, customIdKey } = toParams
const _this = this
const middleMarkers = []
// -------- 中途 站点-----------
now_arr.forEach((item, index) => {
// 创建一个 Icon
const siteIcon = new AMap.Icon({
// 图标尺寸
size: new AMap.Size(22, 34),
// 图标的取图地址
// image: '//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png',
// image: '//a.amap.com/jsapi_demos/static/demo-center/icons/dir-marker.png',
image: '//a.amap.com/jsapi_demos/static/demo-center/icons/dir-via-marker.png',
// 图标所用图片大小
imageSize: new AMap.Size(22, 34),
// 图标取图偏移量
// imageOffset: new AMap.Pixel(0, 0)
});
const siteMarker = new AMap.Marker({
// text: lineName + '路线-' + (index + 1) + '号站点',
// icon: '//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-' + (index + 1) + '.png',
icon: siteIcon,
position: new AMap.LngLat(item.longitude, item.latitude),
offset: new AMap.Pixel(-10, -32),
map: mapObj
})
// 给 Text 带上自定义私货
siteMarker[customIdKey] = item
// 监听地图- Text 的 点击事件
const clickHandler1 = function(e) {
// log.success("carText模拟触发了地图click事件!");
console.log('carText模拟触发了地图click事件-e')
const siteInfo = e.target[customIdKey]
new AMap.InfoWindow({
content: lineName + _this.lineName + '</br>' + (index + 1) + '号站点</br>地址:' + siteInfo[spotNameStr]
}).open(mapObj, e.lnglat)
// 向父级调用事件
_this.$emit('site-click', item)
}
siteMarker.on('click', clickHandler1)
siteMarker.setMap(mapObj)
middleMarkers.push(siteMarker)
//-------siteText-------
// label默认蓝框白底左上角显示,样式className为:amap-marker-label
const siteText = new AMap.Text({
offset: new AMap.Pixel(0, -50), //设置文本标注偏移量
text: item[spotNameStr],
zIndex: 52,
position: new AMap.LngLat(item.longitude, item.latitude), // 这里特殊 本数据结构, startLatitude
map: mapObj
})
siteText[customIdKey] = item
siteText.on('click', clickHandler1)
siteText.setMap(mapObj)
middleMarkers.push(siteText)
})
// console.log('middleMarkers', middleMarkers)
return middleMarkers
},
// 起点 或 终点 marker(单个)
createMarkerOne(mapObj, lineName, item, type, toParams) {
const { lineNameStr, spotNameStr, pathListNameStr, customIdKey } = toParams
const _this = this
let iconUrl = '', siteName = ''
if (type === '起点') {
iconUrl = 'https://webapi.amap.com/theme/v1.3/markers/n/start.png'
siteName = '起点'
} else if (type === '终点') {
iconUrl = 'https://webapi.amap.com/theme/v1.3/markers/n/end.png'
siteName = '终点'
} else {
// 途经
iconUrl = '//a.amap.com/jsapi_demos/static/demo-center/icons/dir-via-marker.png'
siteName = '途经点'
}
// -------- 站点-----------
const oneMarker = new AMap.Marker({
icon: iconUrl,
position: new AMap.LngLat(item.longitude, item.latitude),
offset: new AMap.Pixel(-9, -32),
map: mapObj
})
// 给 Text 带上自定义私货
oneMarker[customIdKey] = item
// 监听地图- Text 的 点击事件
const clickHandler1 = function(e) {
// log.success("carText模拟触发了地图click事件!");
console.log('carText模拟触发了地图click事件-e')
const siteInfo = e.target[customIdKey]
new AMap.InfoWindow({
content: lineName + _this.lineName + '</br>' + siteName + '</br>地址:' + siteInfo[spotNameStr]
}).open(mapObj, e.lnglat)
// 向父级调用事件
_this.$emit('site-click', item)
}
oneMarker.on('click', clickHandler1)
oneMarker.setMap(mapObj)
//-------siteText-------
// label默认蓝框白底左上角显示,样式className为:amap-marker-label
const siteText = new AMap.Text({
offset: new AMap.Pixel(0, -50), //设置文本标注偏移量
text: item[spotNameStr],
zIndex: 52,
position: new AMap.LngLat(item.longitude, item.latitude), // 这里特殊 本数据结构, startLatitude
map: mapObj
})
siteText[customIdKey] = item
siteText.on('click', clickHandler1)
siteText.setMap(mapObj)
return oneMarker
},
// 行驶路线规划(全部需要行驶的路)
drawRoute(mapObj, route, index, lineData, colors) {
const _this = this
const path = this.parseRouteToPath(route)
// 生成 折线路线
const routeLine_obj = new AMap.Polyline({
map: mapObj,
zIndex: 51,
path: path,
isOutline: true,
outlineColor: '#ffeeee',
borderWeight: 0,
strokeWeight: 6,
strokeColor: colors[(index % _this.colorsNum)],
// strokeStyle: 'dashed',
// lineJoin: 'round'
})
routeLine_obj.on('click', function (e, info) {
console.log('routeLine_obj 模拟触发了地图click事件-e', e, info)
const pathItem = lineData[index]
_this.$emit('line-click', pathItem)
})
routeLine_obj.setMap(mapObj)
return routeLine_obj
},
// 解析DrivingRoute对象,构造成AMap.Polyline的path参数需要的格式
// DrivingResult对象结构参考文档 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DriveRoute
parseRouteToPath(route) {
const path = []
for (let i = 0, l = route.steps.length; i < l; i++) {
const step = route.steps[i]
for (let j = 0, n = step.path.length; j < n; j++) {
path.push(step.path[j])
}
}
return path
},
}
}
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
#mapAmap{
margin: 0 0 0 0;
width:100%;
height:900px;
}
</style>
3.1重点讲解
createCircleMarker()自定义批量绘制maker方法内 批量绘制 圆形maker(圆圈站点)时候 同时批量(同经纬度位置)绘制text标签(站点名称),并 各个maker上绑定的设置了 鼠标监听(移入移出)事件 mouseoverHandler1() 、mouseoutHandler1()。/**
* 创建 自定义圆形标签(批量)
* mapObj 地图对象
* lineName 当前线路名称
* now_arr 线路途经点集合
* index2 当前第几条线路
* toParams - toChartsParams
* colors 自定义颜色集合
* */
createCircleMarker(mapObj, lineName, now_arr, index2, toParams, colors) {
const { lineNameStr, spotNameStr, pathListNameStr, spotIdKey, customIdKey } = toParams
const _this = this
const middleMarkers = []
const circleTexts = []
// -------- 中途 站点-----------
now_arr.forEach((item, index) => {
const siteMarker = new AMap.CircleMarker({
map: mapObj,
center: new AMap.LngLat(item.longitude, item.latitude),
fillColor: colors[(index2 % _this.colorsNum)],
fillOpacity: 1,
strokeColor: '#fff',
strokeOpacity: 1,
cursor: 'pointer',
radius: 10,
zIndex: 10,
bubble: true
})
// 给 Text 带上自定义私货
siteMarker[customIdKey] = item
// 监听地图- Text 的 点击事件
const clickHandler1 = function(e) {
// log.success("carText模拟触发了地图click事件!");
console.log('createCircleMarker()-carText模拟触发了地图click事件-e')
const siteInfo = e.target[customIdKey]
new AMap.InfoWindow({
content: lineName + _this.lineName + '</br>' + (index + 1) + '号站点</br>地址:' + siteInfo[spotNameStr]
}).open(mapObj, e.lnglat)
// 向父级调用事件
_this.$emit('site-click', item)
}
siteMarker.on('click', clickHandler1) // 给 siteMarker 绑定带上 InfoWindow 显示事件
siteMarker.setMap(mapObj)
middleMarkers.push(siteMarker)
//-------siteText-------
// label默认蓝框白底左上角显示,样式className为:amap-marker-label
const siteText = new AMap.Text({
offset: new AMap.Pixel(0, -20), //设置文本标注偏移量
text: item[spotNameStr],
zIndex: 52,
position: new AMap.LngLat(item.longitude, item.latitude), // 这里特殊 本数据结构, startLatitude
map: mapObj
})
siteText[customIdKey] = item
// siteText.on('click', clickHandler1) // 给 siteText 绑定带上 InfoWindow 显示事件
siteText.setMap(mapObj)
siteText.hide()
circleTexts.push(siteText)
const mouseoverHandler1 = function (e) {
console.log('text显示')
_this.showOrHideLabel(e.target[customIdKey], 'mouseover', circleTexts, spotIdKey, spotNameStr, customIdKey);
}
const mouseoutHandler1 = function (e) {
console.log('text隐藏')
_this.showOrHideLabel(e.target[customIdKey], 'mouseout', circleTexts, spotIdKey, spotNameStr, customIdKey);
}
siteMarker.on('mouseover', mouseoverHandler1)
siteMarker.on('mouseout', mouseoutHandler1)
})
// console.log('middleMarkers', middleMarkers)
return middleMarkers
},3.2 然后 鼠标移入移出监听事件内 执行了公共方法 showOrHideLabel()
/**
* 标签对象 上绑定的(鼠标移出移入事件)-是否显示 其对应的 text标题信息
* mapObj 地图对象
* itemObj 途径站点 带的私货对象
* mousetype 鼠标移出类型 'mouseover' 'mouseout'
* markerSet createCircleMarker内的 text对象的 set集合
* spotIdKey 站点唯一键 字段
* spotNameStr 站点名称 字段
* customIdKey maker、text对象上带的自定义私货 所用字段
* */
showOrHideLabel(itemObj, mousetype, markerSet, spotIdKey, spotNameStr, customIdKey) {
// console.log('showOrHideLabel()-itemObj', itemObj, 'mousetype', mousetype, 'markerSet', markerSet, 'spotIdKey', spotIdKey)
markerSet.forEach(function (element) {
if (itemObj[spotIdKey] === element[customIdKey][spotIdKey]) {
if (mousetype === 'mouseover') {
element.show()
} else if (mousetype === 'mouseout') {
element.hide()
}
}
})
},至此本文主要实现功能 批量maker上各带鼠标监听事件,实现各自对应text标签显示与隐藏功能实现;
最后
以上就是轻松毛衣最近收集整理的关于vue高德多条路线规划+带途径节点多组多个maker + maker批量带各自鼠标移入移出监听事件(对应的text标签显示与隐藏)+各路线颜色区别(版本三)的全部内容,更多相关vue高德多条路线规划+带途径节点多组多个maker内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复