vue接入高德地图绘制扇形
为什么又写这一篇呢,主要是因为这个功能高德不支持,只能自己实现,但是呢,我估计很多人会用到这玩意儿。所以说呢,就简单的实现一下,如果有需要的话直接超过去就行,之前写过天地图绘制扇形区域的,如果使用天地图的话可以翻一下我之前的博客,百度地图和这个方法类似,可能就是使用的类不同,这样的话只要原理流程理解的差不多,直接把各个地图的类名替换一下就可以了。
需求
需求简单说一下,就是有一个列表,列表的数据就是一个基站信息,包含基站的经纬度信息和名字,基站下面又分扇区,比如有两个扇区或者一个扇区,扇区的覆盖范围是多少,也就是围绕基站的半径长度,以及扇形的角度,这个案例我角度是写死的哈,默认30度做的,如果需要动态设置的话,可以根据自己的需求稍作修改。
下面是基站列表的数据格式:
let sectorList = [{
name: '第一个基站', // 基站名称
x: 116.3470390, // 基站经度
y: 40.481888, // 基站纬度
data: [{ // 基站包含扇区列表
msg: '第一个基站的第一个扇区', // 扇区名称
r: 0 // 基站初始角度
}]
}, {
name: '第二个基站',
x: 117.3470,
y: 39.48188,
data: [{
msg: '第二个基站的第一个扇区',
r: 0
}, {
msg: '第二个基站的第二个扇区',
r: 120
}]
}]
预想效果
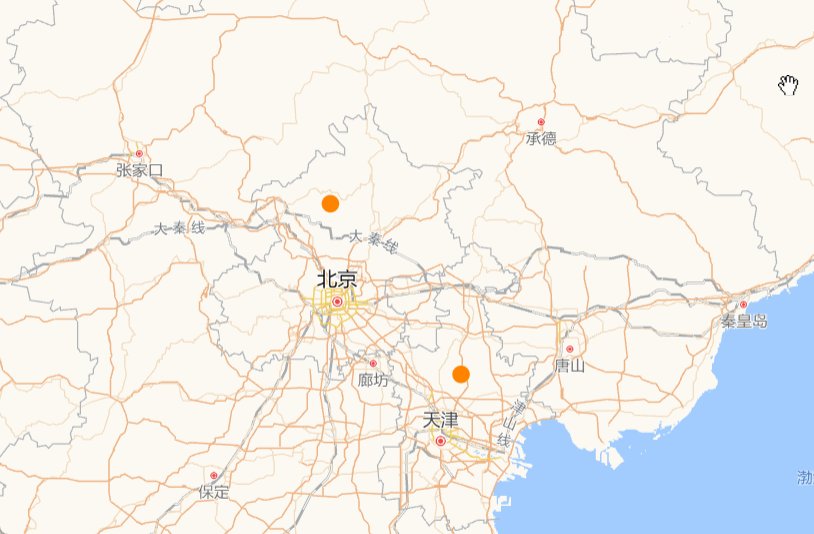
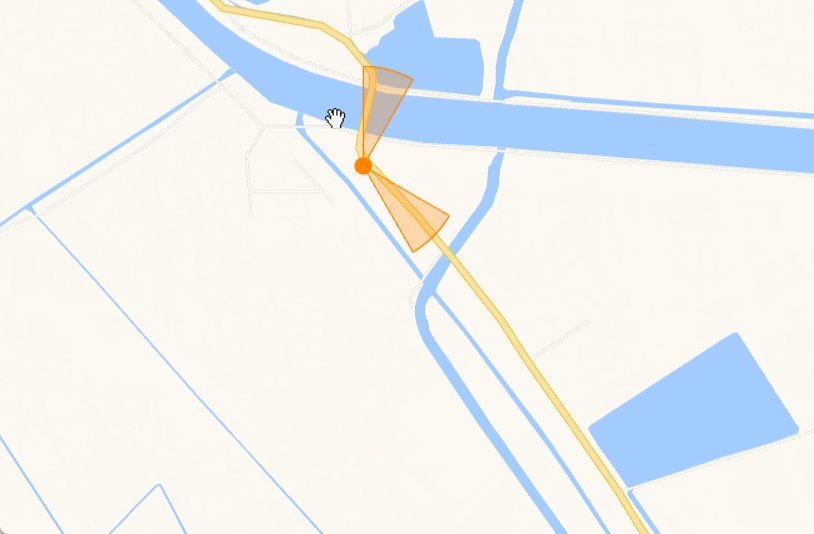
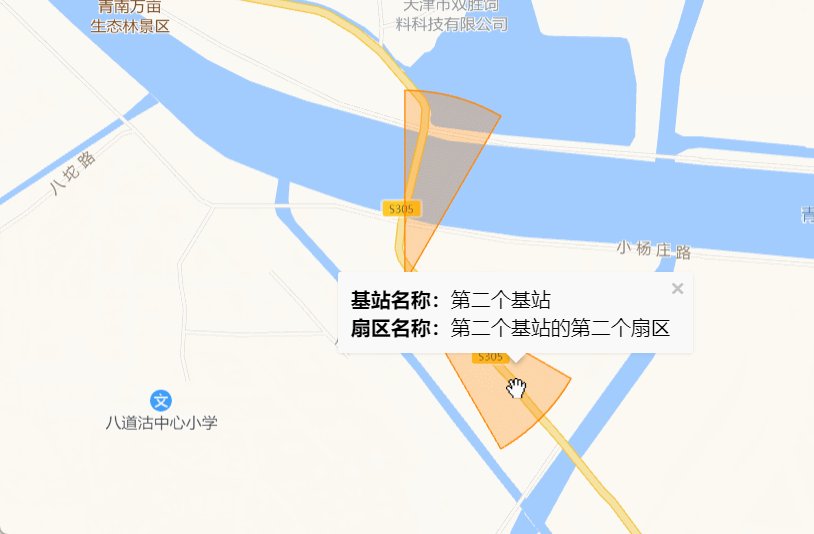
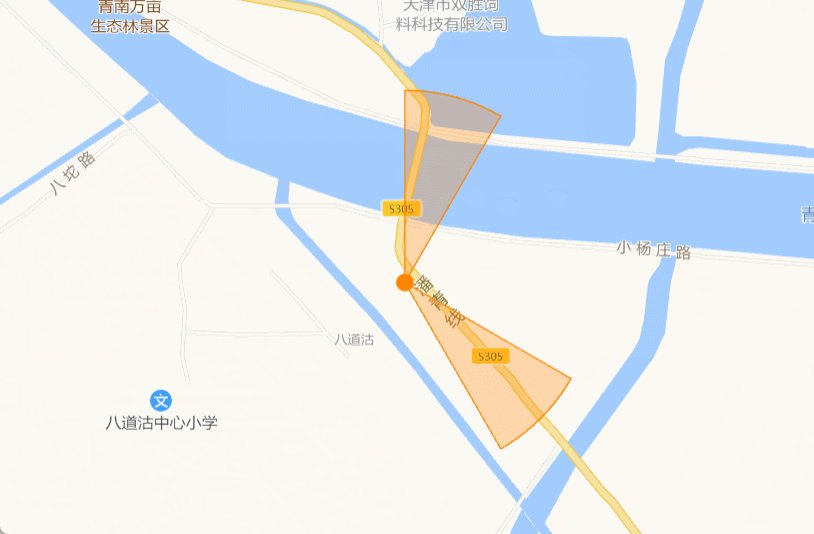
最后想要实现的效果就是这个样子的哈!
就是扇区直接覆盖在地图上,和标注点不一样,这个绘制的扇区会根据地图的缩放进行等比例缩放,不想标注点一样大小不变,但是呢,我在基站的顶点还是是用了一个圆形标注点,主要是怕地图缩小到全国找不到那些地方有扇区展示,所以说用来覆盖物和标注点配合展示,然后呢,这个代码没有优化,仅仅作为实现用,具体根据自己项目需求进行优化处理。

代码实现
绘制基站第一步
drawSite(mapPoint) {
let point = new AMap.LngLat(mapPoint.x, mapPoint.y);
for (var i = 0; i < mapPoint.data.length; i++) {
let radian1 = 90 - mapPoint.data[i].r - 30
let radian2 = 90 - mapPoint.data[i].r
let oval = new AMap.Polygon({
path: this.sector(point, 500, radian1, radian2),
strokeColor: '#ff8400',
strokeOpacity: '1',
strokeWeight: 1,
fillColor: '#ff8400',
fillOpacity: '0.3',
})
let info = [];
info.push("<b>基站名称:</b>" + mapPoint.name);
info.push("<b>扇区名称:</b>" + mapPoint.data[i].msg);
let content = info.join("<br/>");
oval.content = content
oval.on('click', this.polygonClick);
map.add(oval);
}
let marker = new AMap.CircleMarker({
center: point,
radius: 7,
strokeWeight: 0,
fillColor: "#ff8400",
fillOpacity: 1,
});
marker.on('click', this.markerClick);
map.add(marker);
},
绘制基站第二步 - 计算扇形形状
sector(center, len, radian1, radian2) {
let points = [];
let step = ((radian2 - radian1) / 10) || 10; //根据扇形的总夹角确定每步夹角度数,最大为10
points.push(center);
for (let i = radian1; i < radian2 + 0.001; i += step) { //循环获取每步的圆弧上点的坐标,存入点数组
points.push(this.eOffsetBearing(center, len, i));
}
points.push(center);
return points;
},
计算扇形坐标
eOffsetBearing(center, len, bearing) {
let lngConv = center.distance(new AMap.LngLat(center.getLng() + 0.1, center.getLat())) * 10
let latConv = center.distance(new AMap.LngLat(center.getLng(), center.getLat() + 0.1)) * 10 //计算1纬度与原点的距离
let lat = len * Math.sin(bearing * Math.PI / 180) / latConv; //正弦计算待获取的点的纬度与原点纬度差
let lng = len * Math.cos(bearing * Math.PI / 180) / lngConv; //余弦计算待获取的点的经度与原点经度差
return new AMap.LngLat(center.getLng() + lng, center.getLat() + lat);
},
扇区点击事件
polygonClick(e) {
infoWindow.setContent(e.target.content);
infoWindow.open(map, [e.lnglat.getLng(), e.lnglat.getLat()]);
},
原点点击事件
markerClick(e) {
infoWindow.setContent(e.target.content);
map.setZoomAndCenter(17, e.target.getCenter());
infoWindow.open(map, e.target.getCenter());
},
然后就可以了。
补充:
// 信息弹窗
infoWindow = new AMap.InfoWindow({ offset: new AMap.Pixel(0, -20) });
对象要循环,代码是关键代码,没有循环
最后
以上就是勤恳豌豆最近收集整理的关于vue接入高德地图绘制扇形覆盖物vue接入高德地图绘制扇形预想效果的全部内容,更多相关vue接入高德地图绘制扇形覆盖物vue接入高德地图绘制扇形预想效果内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复