
<template>
<div class="time">
<div class="head">
<div class="top">
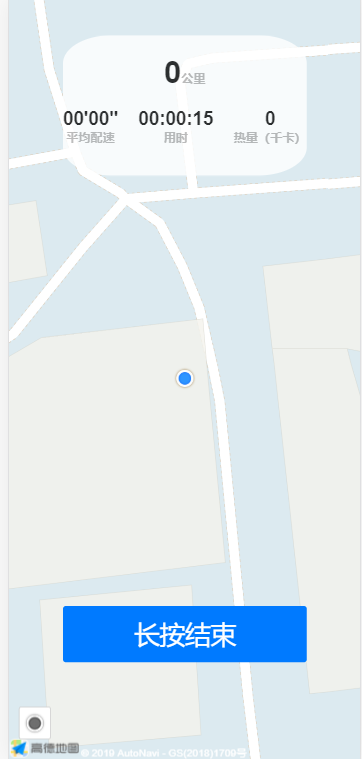
<div class="gl">{
{miles}}<span>公里</span></div><br>
</div>
<div class="under">
<div class="one">{
{speed}}<p>平均配速</p></div>
<div>{
{str}}<p>用时</p></div>
<div>{
{ calories}}<p>热量(千卡)</p></div>
</div>
</div>
<el-amap
vid="amap"
:zoom="zoom"
:plugin="plugin"
class="amap-demo"
:center="center"
>
<el-amap-bezier-curve v-for="line in lines" :key="line" :v-model="lines" :path="line.path" :stroke-color="line.strokeColor" :stroke-style="line.strokeStyle" :events="line.events" :stroke-opacity="line.strokeOpacity"></el-amap-bezier-curve>
</el-amap>
<button class="jsun" @mouseenter="mouseEnter" v-if="showw">长按结束</button>
<button class="buleft" v-if="left" @click="con">继续</button>
<button class="buright" v-if="right" @click="end">结束</button>
</div>
</template>
<script>
import { MessageBox, Button} from 'mint-ui'
export default {
name: 'time',
data() {
let self = this;
return {
center: [121.59996, 31.197646],
zoom: 19,
lng: 0,
lat: 0,
loaded: false,
visible: false,
showw:true,
left:false,
right:false,
year:"",
month:"",
date:"最后
以上就是激动泥猴桃最近收集整理的关于vue-amap 实现定位+跑步路程+跑步时间计算功能的全部内容,更多相关vue-amap内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复