我是靠谱客的博主 神勇秋天,这篇文章主要介绍vue-cli3.0引入高德3d动画效果方法一:一:在vue-cli3.0中使用:二:直接在html中使用:***可以直接试试,把key换了更多资料:,现在分享给大家,希望可以做个参考。
前言:
因为两个方法代码量都特别大,这里分2个页面详细说一下,这个页面是方法一,包括vue-cli3.0中使用和html中使用两种示例
***注意:这里有想看另一种方法的童鞋请点入口:
https://blog.csdn.net/qq_41619796/article/details/102968469
好了。我们回到主题,分两部分来说一下项目中直接使用高德地图的,顺带说我在哪个步骤具体遇到的坑
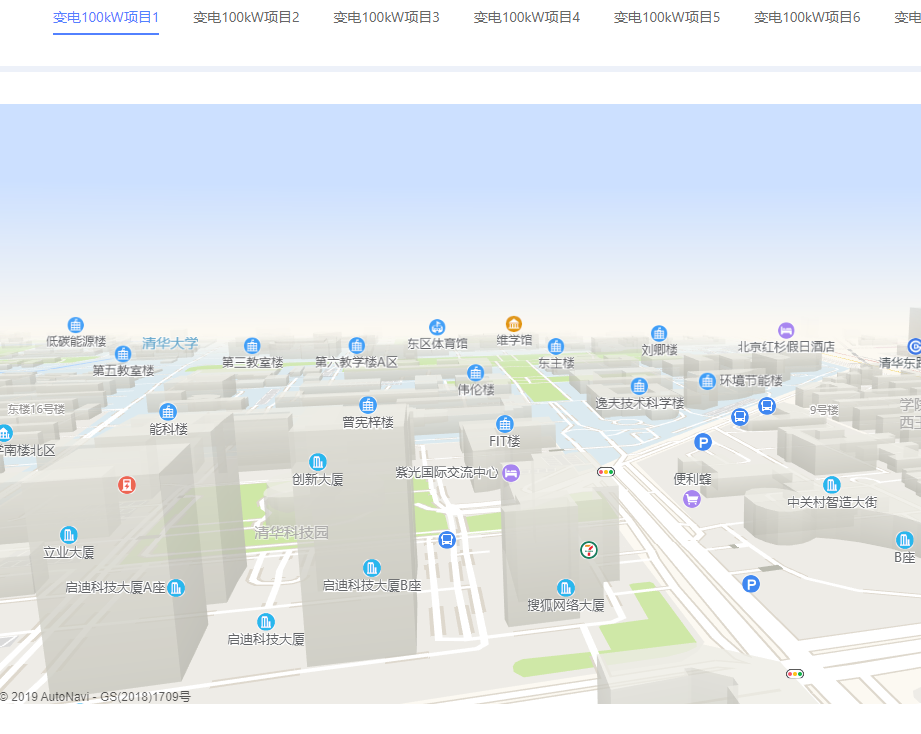
实现效果:

一:在vue-cli3.0中使用:
实现步骤:
1、在public的index.html中添加一句话,引入js文件,这里的坑,记住一定加 http://
不加会报错: amap is not defined
<script src="http://webapi.amap.com/maps?v=1.4.15&key= 你申请的key &plugin=AMap.ControlBar"></script>
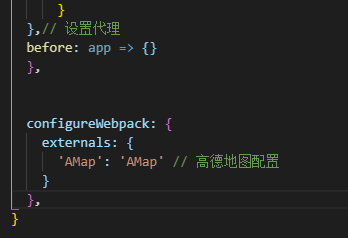
2、vue.config.js中添加一个配置,configureWebpack这里可以增加jquery的,也可以添加我们地图配置的,我这里遇到的坑是,没注意到层级,导致这个配置放在了devServer: { 这里面,粗心的错误

configureWebpack: {
externals: {
'AMap': 'AMap' // 高德地图配置
}
},3、直接贴上我的组件 gd_com_map.vue
<template>
<div class="box">
<div id="container" style="width:1500px; height:600px"></div>
</div>
</template>
<script>
import AMap from 'AMap' // 引入高德地图
export default {
mounted () {
this.init()
},
methods: {
init () {
let map = new AMap.Map('container', {
resizeEnable: true,
rotateEnable:true,
pitchEnable:true,
zoom: 17,
pitch:80,
rotation:-15,
viewMode:'3D',//开启3D视图,默认为关闭
buildingAnimation:true,//楼块出现是否带动画
expandZoomRange:true,
zooms:[3,20],
center:[116.333926,39.997245]
})
}
}
}
</script>
到这里步骤就结束了,在页面上是可以看到的;
二:直接在html中使用:***可以直接试试,把key换了
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width initial-scale=1.0 maximum-scale=1.0 user-scalable=0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>3D地图</title>
<style>
body,html{ margin:0;padding:0;font:12px/16px Verdana,Helvetica,Arial,sans-serif;width: 100%;height: 100%}
.container{
height: 100%
}
</style>
<script language="javascript" src="http://webapi.amap.com/maps?v=1.4.15&key=
你的高德key &plugin=AMap.ControlBar"></script>
</head>
<body >
<div id="container" style="width:100%; height:100%;resize:both;"></div>
<script language="javascript">
var map;
function mapInit(){
map = new AMap.Map('container', {
resizeEnable: true,
rotateEnable:true,
pitchEnable:true,
zoom: 17,
pitch:80,
rotation:-15,
viewMode:'3D',//开启3D视图,默认为关闭
buildingAnimation:true,//楼块出现是否带动画
expandZoomRange:true,
zooms:[3,20],
center:[116.333926,39.997245]
});
map.addControl(new AMap.ControlBar({
showZoomBar:false,
showControlButton:true,
position:{
right:'10px',
top:'10px'
}
}))
}
mapInit()
</script>
</body>
</html>更多资料:
1、https://lbs.amap.com/api/javascript-api/example/3d/map3d 高德3d官网
2、https://blog.csdn.net/qq_24147051/article/details/84763265 另一个使用vue-amap 更加详细的大神地址
最后
以上就是神勇秋天最近收集整理的关于vue-cli3.0引入高德3d动画效果方法一:一:在vue-cli3.0中使用:二:直接在html中使用:***可以直接试试,把key换了更多资料:的全部内容,更多相关vue-cli3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复